React、node.js、Google Cloud Platform (App Enigine)でSORTFULというチームビルディングゲームを作る際に出てきた疑問を、備忘録として記事にまとめています。
はじめに
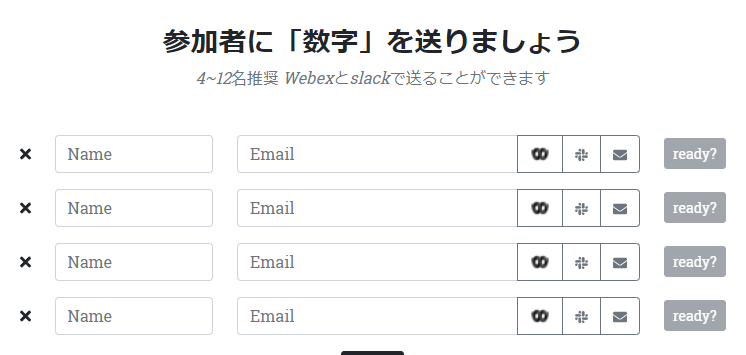
SORTFULは参加者それぞれにダイレクトメッセージで「数字」を送るところから始まります。

この「メールアドレス情報から、ダイレクトメッセージを送る」というのが、今回の目的です。
Webexとslackを使いたいので、以下のような感じになります。
本記事はwebex のapiについて書いていきます。
webex for Developersに登録する
まずはwebex for DevelopersにSign Upします。
※Webexアカウントをお持ちの方は、そのアカウントでログインできます。
メールアドレスの他、Google、Microsoftアカウントでも登録できます。
無料です。クレジットカードの登録などもありません。
WebexでBotを作る
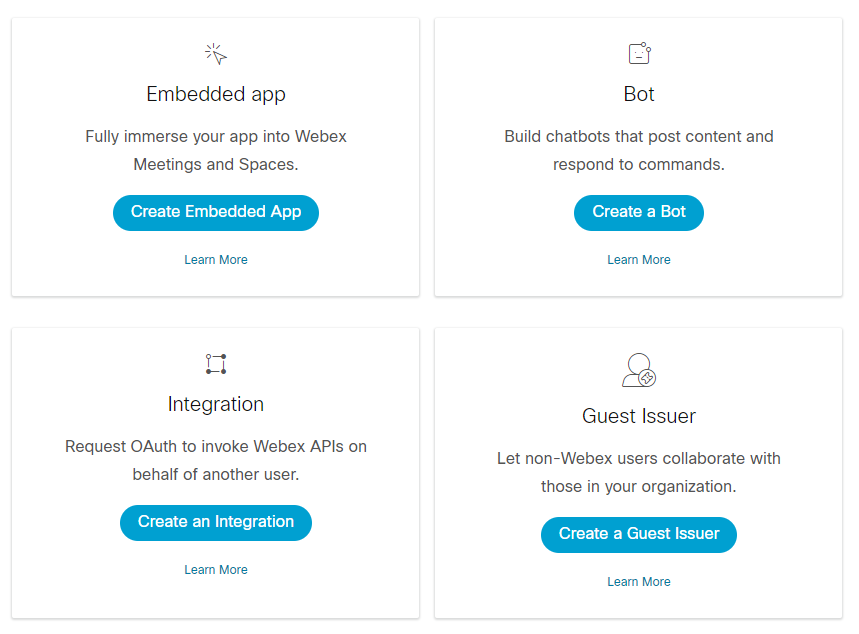
"Start Building Apps"からはじめます。
今回はメッセージを送りたいのでBotを選びます。
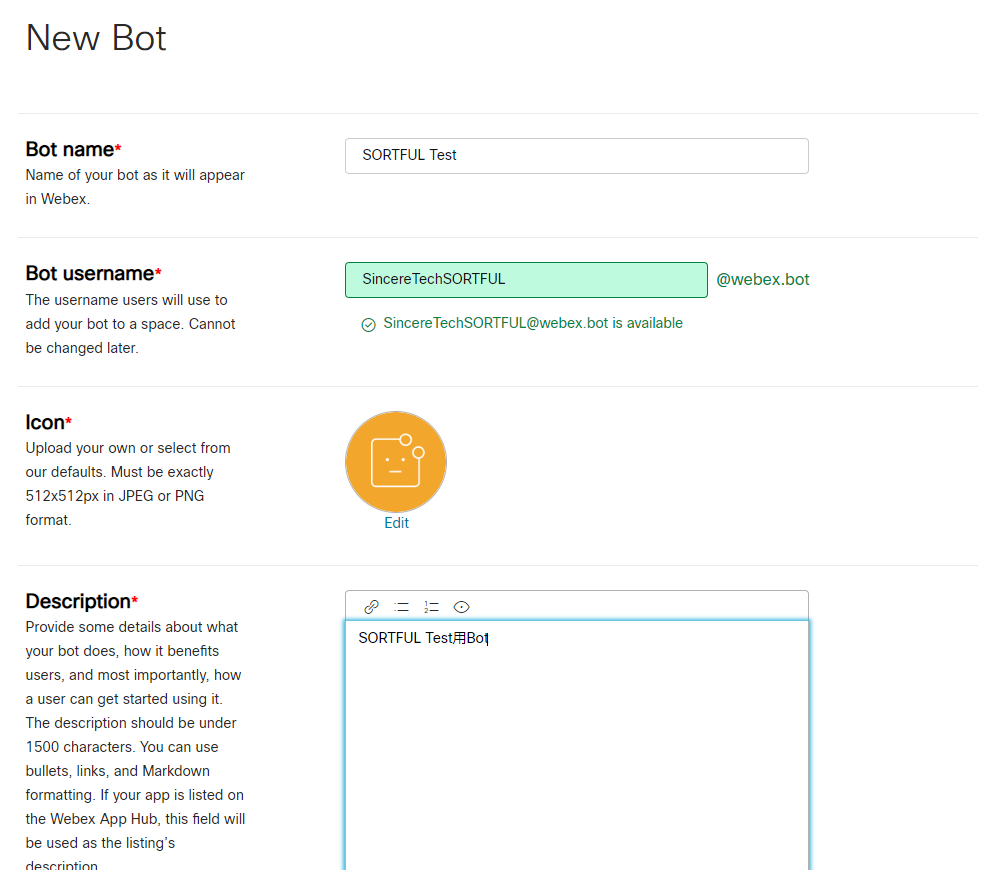
Botの名前、ユーザーネーム、アイコン、説明をそれぞれ入力したら、
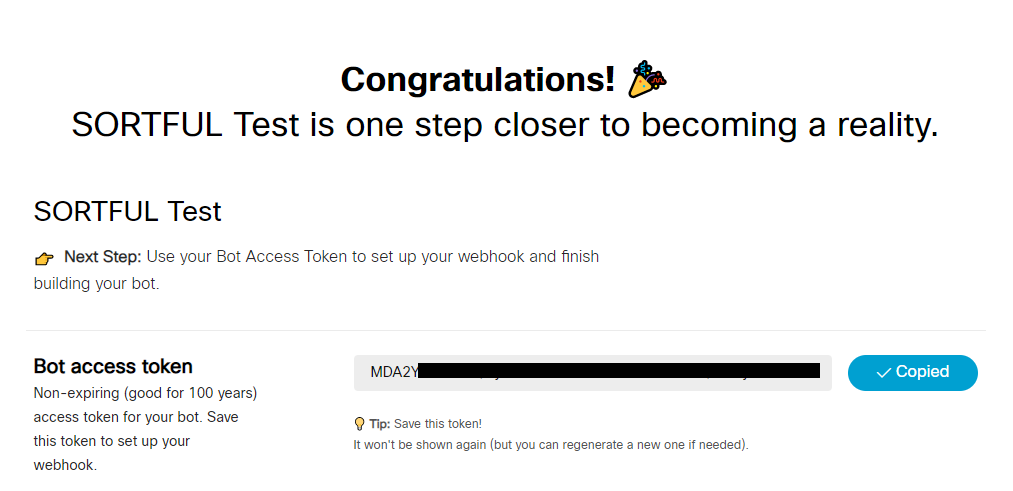
できあがりです!
このBot access tokenが必要なるので、コピーしておきましょう。
Botからメッセージを送る
メッセージの送り方はこちらを参考にしています。
今回は、メッセージを送りたい人がwebexアカウントに登録しているメールアドレスを使って、Botからダイレクトメッセージを届けます。
webexのAPIはtoPersonEmailという引数があるので、メールアドレスさえわかれば(その人がwebexアカウントを持っていれば)ダイレクトメッセージが遅れるのがいいですね。
以下はnode.jsでaxiosを使ってhttps://webexapis.com/v1/messages にpostしてます。
(これを書く前にPostmanなどでテストしてみるとわかりやすいかと思います。)
const axios = require("axios");
async function sendMessage() {
const url = "https://webexapis.com/v1/messages";
const data = {
toPersonEmail: `${メールアドレス}`,
text: `送りたいメッセージ`,
};
const param = {
headers: {
"Content-Type": "application/json",
Authorization: "Bearer " + トークン,
},
};
try {
const res = await axios.post(url, data, param);
if (res.status === 200)
console.log(`The message sent successfully`);
} catch (error) {
console.log(error);
}
}
これで完成!
ちなみに、↑ではトークンをベタ書きしてますが、本当は隠した方がいいので、環境変数とかに入れてくださいね。
環境変数の隠し方はコチラにメモしてます。