はじめに
UIButtonの背景にグラデーションをつける場面があったので、Storyboard上で見た目を見ながら設定できたらいいなと思いUIButtonのサブクラスを作りました。
環境:Xcode10.0, Swift 4
コード
IBDesignableをつけることでStoryboard上で設定できるようになり、設定する変数にはIBInspectableをつけます。
上部の色と下部の色を設定、また枠線の色・太さ、角丸も設定できるようにしてあります。
import UIKit
@IBDesignable
class BGButton: UIButton {
var gradientLayer = CAGradientLayer()
@IBInspectable var startColor: UIColor = UIColor.white {
didSet {
setGradient()
}
}
@IBInspectable var endColor: UIColor = UIColor.black {
didSet {
setGradient()
}
}
@IBInspectable var cornerRadius: CGFloat = 0 {
didSet {
layer.cornerRadius = cornerRadius
setGradient()
}
}
@IBInspectable var borderWidth: CGFloat = 0 {
didSet {
layer.borderWidth = borderWidth
setGradient()
}
}
@IBInspectable var borderColor: UIColor = UIColor.clear {
didSet {
layer.borderColor = borderColor.cgColor
}
}
@IBInspectable var startPoint: CGPoint = CGPoint(x: 0, y: 0.5) {
didSet {
setGradient()
}
}
@IBInspectable var endPoint: CGPoint = CGPoint(x: 0, y: 1) {
didSet {
setGradient()
}
}
private func setGradient() {
gradientLayer.removeFromSuperlayer()
gradientLayer = CAGradientLayer()
gradientLayer.colors = [startColor.cgColor, endColor.cgColor]
gradientLayer.frame.size = frame.size
gradientLayer.frame.origin = CGPoint.init(x: 0.0, y: 0.0)
gradientLayer.cornerRadius = cornerRadius
gradientLayer.zPosition = -100
gradientLayer.startPoint = startPoint
gradientLayer.endPoint = endPoint
self.layer.insertSublayer(gradientLayer, at: 0)
self.layer.masksToBounds = true
imageView?.layer.zPosition = 0
}
}
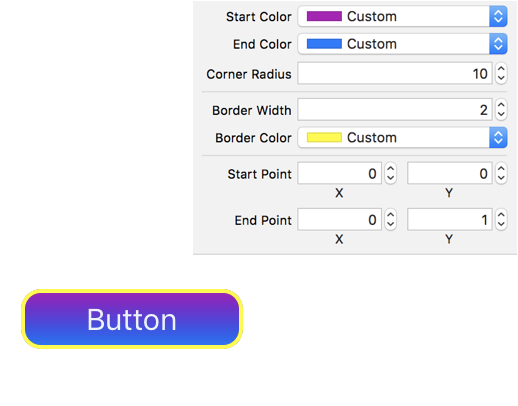
使い方
上下の色、枠線、角丸、グラデーションの方向をお好みのものに変えます。
※結構時間なく作ったのでおかしなところあるかもです。
あったら教えて下さい。
-- 10/25 追記
imageView設定すると表示されないのを直しました。