「英語ナニモワカラナイ・・・でも自作Pythonライブラリとかのドキュメントは英語で書かなくちゃいけない・・・」という状態だったので、楽をするために英語文法のチェックをしてくれるGrammarlyをVS Code上で使ってみましたので備忘録として記事にしておきます。
なお、自作ライブラリのドキュメントはマークダウンで書いているのでマークダウンファイルを対象としています。.pyファイルなどでは動作しない?ようなのでご了承ください(Pythonモジュールのdocstringとかコメントとかもチェックされるようになったら嬉しい所ではあります)。
Grammarlyって何?
英語の文法などをチェックしてくれるツール(サービス)です。
Grammarly(グラマリー)はアメリカの多国籍テクノロジー企業である。人工知能と自然言語処理を用いたデジタルライティングツールを開発している。機械学習とディープラーニングのアルゴリズムを駆使した製品を通して、文法チェック・スペルチェック・盗用検出 のためのサービスを提供している。Grammarly のサービスは、提案機能も備えている。より意味を明瞭にするため、より簡潔な表現にするため、あるいは他の言葉や表現および言い回しを検討するための提案を行う。
...
一部の機能は、プレミアムプランのユーザーのみが使用可能である。プレミアムプランは、月払いまたは年払いで利用できる。Grammarly Businessという名前のエンタープライズツールも提供されている。
Grammarly - Wikipedia
VS Codeの拡張機能をインストールする
公式の拡張機能ではないようですが、公開されているGrammarlyの機能を使った拡張機能があるようなのでVS Code上で入れておきます。拡張機能の設定のところでGrammarlyと検索してインストールします。
Grammarlyの設定を調整していく
とりあえずインストールしただけでも動くのですが、より快適に使えるようにGrammarlyの設定を一部調整していきます。
VS Codeで設定画面を開いてGrammarlyと検索すると設定項目が表示されるので設定していきます。
まずはAudienceの設定です。恐らく対象読者のことなので今回はgeneralを選択しました。恐らく専門家とかの厳しい人達向けではexpertとかが向いているのかな・・・?という印象です(未検証)。
続いてDialect(方言)の設定を見てみます。デフォルトでアメリカ英語になっているようです。これはこのままアメリカ英語でいいか・・・と判断しました。
次はDomain設定です。恐らく対象とする英語の領域の事だと思います。技術記事やドキュメントが対象なのでtechnicalを選択しました。
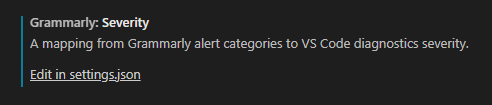
Severityという設定も調整します。これはVS Code上でどこまでのものが引っかかるようにするか・・・といった設定だと思います。Pythonのwarningsモジュールの警告レベルの設定のようなものでしょうか。
ドキュメントを読むと以下のような形になっています。数字が大きくなるほど色々引っかかる感じになると思います。
- Error: 1
- Warning: 2
- Information: 3
- Hint: 4
少し触っていた感じ、Informationなどが引っかかるとかなりチェックで引っかかる箇所ばかりとなってしまったのとプライベートでのOSS活動なのでそこまでシビアじゃなくてもいいか・・・ということで今回はErrorのみの1としました。Edit in settings.jsonをクリックするとJSONの編集画面になるので、以下のようにFragmentに1を設定します。
...
"grammarly.severity": {
"Fragment": 1
}
他の設定はデフォルトのまま行きます。なお、User Wordsという設定があったのですが何故かVS Code上で設定しても反映されませんでした(未ログインの状態だったからとかでしょうか?)。
ここの設定が反映されないと定義されていない英単語とかが毎回エラーで引っかかってしまいます。今回は以下のようにapyscという自作ライブラリのドキュメントで進めているためapyscといった単語もエラーになってしまいます。Pythonプロジェクトなのでpipとかの単語もドキュメントで使っているのですがそれらも引っかかってしまいます。
この点に関しては後述の節で別途解決したのでそちらをご確認ください。
ログインと独自の単語の登録を行う
ログインしなくても使えるのですが、なんだかログインしている方が安定しているような?(気のせいかもしれません)のと、前節で触れたようにVS Codeの設定上では独自の単語の登録が反映されませんでした。
ログイン後のweb画面では別途単語の登録画面があり、そちらに単語を登録したらVS Code上でも特殊な単語(ライブラリの単語など)がちゃんとエラーにならないようになりました。そのためログイン・ユーザー登録・単語登録などをやっていきます。
ログインに関しては、VS Code上でCtrl + Shift + Pでコマンドパレットを開いて、Grammarlyと検索するとloginのコマンドがあるのでそちらを選びます。web画面に飛ばされるのでGoogleアカウントなどでアカウント登録しておきます。そのまま画面の指示に従うと、VS Code上に戻されたりします。
それだけだと認証が反映されない・・・ようで、私の場合VS Codeの再起動が必要でした。再起動後に左下のステータスバーに登録したアカウントのメールアドレスが表示されており、このアカウントでGrammarlyに接続されていることが確認できます。
登録やログイン・VS Codeとの接続が完了したら、アカウントの設定のカスタマイズ画面に移動します。以下のURLで恐らくアクセスできる・・・と思います。
今回は一旦apyscとpipという単語を追加しました。
実際に使ってみる
恐らくファイルの拡張子判定などでGrammarlyが自動で有効化されます。今回はマークダウンで.mdのファイルで利用しています。
試しに適当に文法的に間違っているものを書くとその部分の下に赤の波線が表示されて引っかかります。以下のスクショではaとかが足りていないよと説明が表示されます。
また、以下のように左下のステータスバーに文法チェック結果のスコアも表示されるようになります。
※本文だけでなくコードブロックに関してはコメントやdocstringなどもチェックしてくれたので良いなと思いました。
とりあえずこれとDeepLなどを補助的に使っていけばライトな感じであればある程度は書いていけそうです・・・!
たまにチェックが反映されなくなる時には・・・
作業していてチェックが走らなくなる・・・ケースがちらほら発生しています。「全然チェックに引っかかっていない!私凄い!」みたいなことを心の中で思ったりしているとチェックが走っていないだけという残念な感じだったりします。
そういった場合は一度ファイルを閉じてもう一時開くと有効化します(Ctrl + Wで閉じてCtrl + Shift + Tでもう一度開いてみたり等)。念のため書き終えたりしたら一度再度開いてみて大丈夫か・・・とチェックしてみてもいいかもしれません。
※複数のウインドウで同じファイルを開いていると一部閉じて再度開いても反映されない感じもあります。
参考サイト・文献まとめ