2019/12/18追記
12/12にBabelを取り除きTypeScriptのみでTypeScript 3.7の新機能に対応した@nuxt/typescript-build@0.5.1がリリースされました。
Babel削除に伴い、tsconfig.jsonのtargetをes2018に指定しないと、vue-loaderがOptional ChainingやNullish Coalescingを解析できなくなりました。
そのため、TypeScriptの時点でPolyfill込みのトランスパイルを行う必要があります。
SyntaxError: /path/to/project/component.vue: Support for the experimental syntax 'optionalChaining' isn't currently enabled (30:28):
29 | const obj = { foo: 1 };
> 30 | console.log(obj.bar?.baz?.qux);
| ^
Add @babel/plugin-proposal-optional-chaining (https://git.io/vb4Sk) to the 'plugins' section of your Babel config to enable transformation.
{
"compilerOptions": {
- "target": "esnext"
+ "target": "es2018"
}
}
なお、@nuxt/typescript-build@0.5.1以降はtsconfig.jsonのtarget指定以外に特別な対応は不要となりました。
手動アップグレード分を削除する
追記前の状態では、手動で関連パッケージをインストールしているため、今後バージョンの乖離が起こる可能性があります。そのため、手動アップデート分のパッケージ情報をpackage.jsonから削除することをおすすめします。
$ yarn remove typescript ts-node ts-loader @babel/plugin-proposal-nullish-coalescing-operator @babel/plugin-proposal-optional-chaining
2019/12/09追記
本日リリースされた@nuxt/typescript-build@0.4.0と@nuxt/typescript-runtime@0.3.0でTypeScript 3.7が正式にサポートされました 🎉
これらのバージョンを使用していれば、以降のBabelプラグインの追加以外の設定は不要となります。
Babelプラグインの追加自体はNode側プロセスで必要みたいなので対応しなければならなようです。
手動アップグレード分を削除する
以降の手順を試された方は、今後のアップデートでバージョンの乖離が起きないよう、手動アップグレードしたtypescriptとts-node、ts-loaderをpackage.jsonから削除しておくことをおすすめします。
$ yarn remove typescript ts-node ts-loader
はじめに
2019/11/18現在、Nuxt.jsではTypeScript 3.7を使用することはできません。
ただし、使用しているパッケージのバージョンを手動で変更すればTypeScript 3.7に対応することができるようです。
ここでは、その手順をご紹介します。
開発環境での設定
パッケージのバージョンアップ
手動で以下のパッケージをバージョンアップします。
@nuxt/typescript-runtime@nuxt/typescript-buildts-nodets-loadertypescript
$ yarn add "@nuxt/typescript-build@^0.3.4"
$ yarn add -D \
"@nuxt/typescript-runtime@^0.2.4" \
"ts-node@^8.5.0" \
"ts-loader@^6.2.1" \
"typescript@^3.7.2"
Babelプラグインの追加
TypeScript 3.7から追加された文法上の新機能である Optional Chaining と Nullish Coalescing はそのままでは実行することができません。
@babel/plugin-proposal-nullish-coalescing-operator@babel/plugin-proposal-optional-chaining
そのため、Babelプラグインを追加してトランスパイルされるようにします。
yarn add -D \
@babel/plugin-proposal-nullish-coalescing-operator \
@babel/plugin-proposal-optional-chaining
これら2つのプラグインをBabelの設定に追加します。
// nuxt.config.ts
const config: Configuration = {
build: {
babel: {
plugins: [
'@babel/plugin-proposal-nullish-coalescing-operator',
'@babel/plugin-proposal-optional-chaining',
],
},
},
};
moodule.exports = config;
以上で、TypeScript 3.7を使ってNuxtアプリがビルドできるようになりました 🎊
VSCodeでの設定
VSCodeでTypeScript 3.7を用いたVueアプリの開発を行うためには少し設定が必要です。
.tsファイル
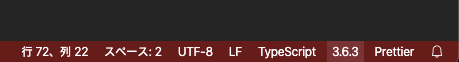
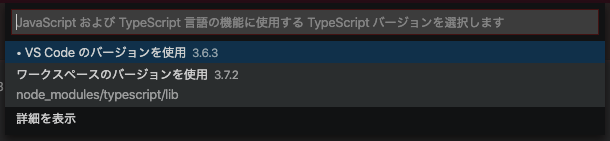
.tsファイルの場合は、右下のTypeScriptバージョンを3.6.3からワークスペースのバージョン (3.7.2)に変更すればTypeScript 3.7の新機能でもエラーが発生しなくなります。
.vueファイル
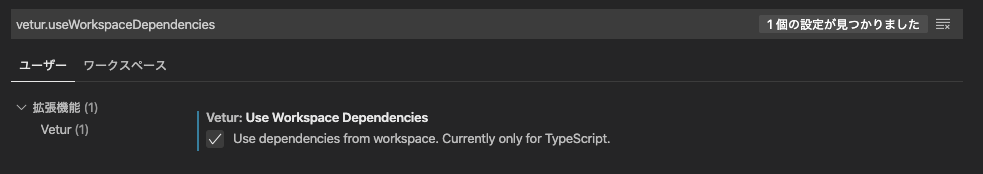
.vueファイルの場合はVeturの設定を変更する必要があります。
vetur.useWorkspaceDependenciesにチェックを入れると、ワークスペースのTypeScriptをVeturが参照するため、3.7.2の新機能を使用できるようになります。