背景
サーバーレスで自分用の家計簿的なwebサービスを勉強も兼ねて開発中。入力部分はだいぶ出来てきた。次は出力系。まずはグラフ表示したい。
調査
調べていくうちに以下ページを発見。vue-chartjs というものを使うのがよさそう。
vue-chartjsでグラフを描く
Vue.jsでカッコいいグラフを手軽に作るChart.jsのラッパー3つ
やってみた。
ライブラリインストール
vue-chartjs は、Chart.js をVueで便利に使うためのラッパーらしい。なので、最初に両方インストール必要があるらしい。
npm install vue-chartjs chart.js --save
サンプルを試す
公式ページは、色々とサンプルを紹介してくれているが、その種類が多いために、自分の目的ではどれを選ぶのがいいのか悩む。
データはAPIから取得予定なので、以下リンクのサンプルがマッチしそう。
APIから取得したデータを用いたチャート(公式ページ)
真似してみるも、なんかブラウザで以下エラーが。templateが定義されてないとは言っているけど、vue-chart.jsの公式ページではvueファイルにtemplate含めるなとか書いてあるし。
[Vue warn]: Failed to mount component: template or render function not defined.
次はもうちょっとシンプルと思われる以下リンクにあるサンプルを試す。こちらは自分で作成する必要があるクラスがjsファイルだし、うまく行くかも。
チャートデータの更新(公式ページ)
うまく行った。うーむ、多分vueファイルのサンプルの方法でも基本うまく行くのだろうけど、何か足りないのだろう。何にせよ、同じ事が出来るならシンプルな方がいい。後者のサンプル基本で進める。以下、サンプル成功までの手順。
- LineChart.js という新ファイルをcomponentsフォルダ以下に作成。中身はまんまサンプルのコピー。(コンポーネント側で標準のものが用意できそうなんだけどな・・・)
- サンプルではRandomChart.vueというファイルで行っているが、こちらを自分のvueクラスに適用。中身ほぼコピー。
おまけ
棒グラフと折れ線グラフは共存可能っぽい。chartdata.datasets.type にline とか bar とか指定するとそのデータセットは指定されたグラフで表示される模様。
より高度な事がしたくなったら、Chart.js 公式ドキュメントページ を見てオプションとか探すのがよさそう。
自分用途に修正していく
作りたい形式
- 横軸は日付。1週間程度のスパン。(将来は週集計、月集計も)
- 縦軸は合計金額。ただ、消費種別によって色分けしたい。
- 棒グラフでの積み上げグラフにしたい。
基本部分変更
- 自分は線グラフでなく、棒グラフを使いたかったので、ファイル名やソース内の、Line を Bar に変え、line-chart を bar-chart に変更。※ライブラリソースのここらへん でコンポーネントのタグ名を指定している模様。この情報からタグ名取得。
- options には対応したいので、templateのbar-chart に :options="options" 指定を追加。もちろん data 関数の返り値にも options を追加。
応用部分
- 積み上げグラフにするには、軸オプションで、stacked: true を設定する。参考公式ページ
- 種別により色を変えるには datasetの各凡例のデータに backgroundColor を設定する。[参考公式ページ]
(https://www.chartjs.org/docs/latest/charts/bar.html#dataset-properties)
きれいな色使う.
前述テストでは適当に色を作って試したが、本番ではきれいな色を使いたい。自作では限界があるし超面倒。そこで色々調べたら、以下ページを発見。参考にする。
google-paletteとchart.jsでかっこいいグラフを描く
結果
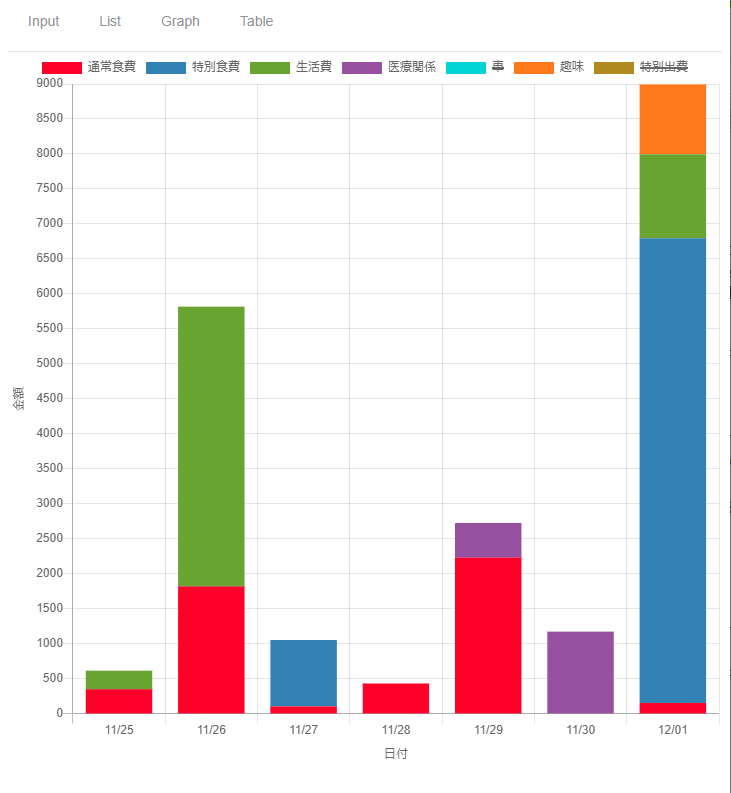
こんな感じ。大分実用に耐えるものになってきました。今回はグラフ作る部分はChart.jsに任せて、自分は表示データ構築部分ロジックを組む事がメインになりました。ブラボー Chart.js です。

参考になるかもしれな自分の現時点ソース。
フロント側メイン部分Vueソース
AWS lambda側グラフデータ構築pythonソース
参考にさせてもらったページ
Vue.jsでカッコいいグラフを手軽に作るChart.jsのラッパー3つ
vue-chartjsでグラフを描く
google-paletteとchart.jsでかっこいいグラフを描く
Chart.js 公式ドキュメントページ