Next.js + サーバーサイドTypeScript + 関数フレーバーでクリーンなアプリを作ったので実装意図とか書く Advent Calendar 2022
の15日目。株式会社mofmofに生息しているshwldです。
RelayStyleページネーションをPrismaで実装するについて書きました。
Turborepo
Next.jsを作っているVercelが提供するmonorepo構成のためのビルドツールです。
前日に書いたプロジェクトアーキテクチャを実装するに当たり、レイヤーをちゃんと分けておきたいと思い、単にNext.js上にディレクトリを分けて実装するのではなくTurborepoによるmonorepo構成を選択しました。
Nxなど他のツールを選択しなかった理由はあまりなく、NextJSを選定しているため同じ開発元であるTurborepoを選択しました。
workspace構成
構成は以下です。
"workspaces": [
"apps/*",
"packages/*",
"domain/*",
"use-cases/*",
"infrastructures/*"
]
Turborepoは正直使いこなせてる感じはまだないのですが、以下が良いと思ったところです
Internal package
monorepo内で使えるnpmパッケージを作れるような感じのものです。
workspaceを切った中にpackage.jsonを作り、nameを設定すると他のworkspaceからもその名前で依存を解決できるというものです。
例えば以下のようにドメインロジックを参照します。
{
"dependencies": {
"core-domain": "*"
}
}
これで、
import { tryCatch } from 'core-domain';
のように参照できます。
ただし、Next.jsから使う際にインポートした依存を列挙する必要があります。
const withTM = require('next-transpile-modules')([
'core-domain',
'db',
'db-background-job',
'db-pubsub',
'mailer',
'graphql-resolvers',
'ui',
]);
https://github.com/shwld/uzumaki/blob/main/apps/web/next.config.js#L1-L9
最後に
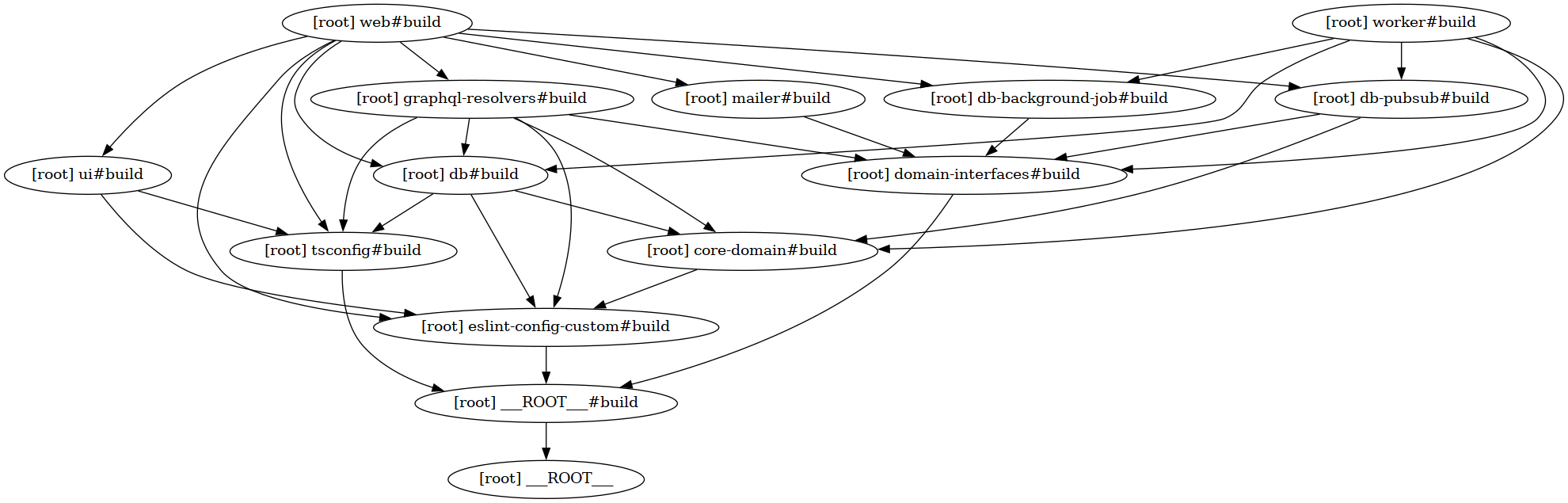
buildの依存グラフを出してみました。

(use-casesがdbに依存してるじゃないかと思うかもしれませんが、ちょっと事情があり...後日このカレンダーの別記事に書きます)
次回予告
明日はNext.js/React + GraphQLのコンポーネント整頓術について書きます。