node.jsで環境変数を設定する場合、
「dotenv」を使用すれば楽に設定することができる
色々と遠回りというか勘違いをして時間がかかってしまったのでメモ
手順
- ルートディレクトリに「.env」という名前のファイルを作成
- ターミナルにて
$npm install dotenv --saveを実行 - 1で作成した.envに環境変数として使用したいkey&valueを以下のように記載
.env
NODE_USER_ID=12345678
NODE_PASSWORD=abcdefgh
4.環境変数を使用したい箇所に以下のように記載
app.js
require('dotenv').config();
let userId = process.env.NODE_USER_ID;
// 12345678
console.log(userId);
以上の手順で環境変数を設定できます。
※.gitignoreに .envを追記するのを忘れないようにしてください。
記載済みであれば大丈夫です。
あくまでもローカル上での設定となりますので、
Herokuにデプロイしているアプリに対して環境変数を適用する方法を以下に記載しました。
Herokuにデプロイする場合
便利ですよね、heroku。
Githubとherokuを連携している場合、.envファイルをプッシュしていないのでどうしたものかと・・・。
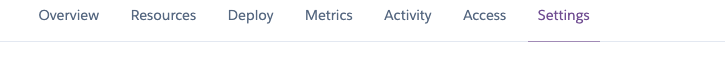
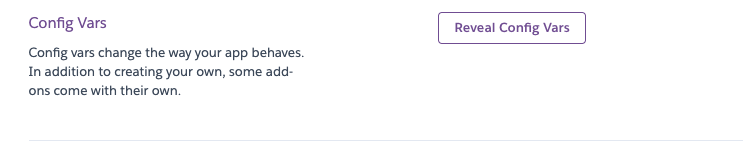
Config Varsを設定する
2.「Reveal Config Vars」ボタンをクリック

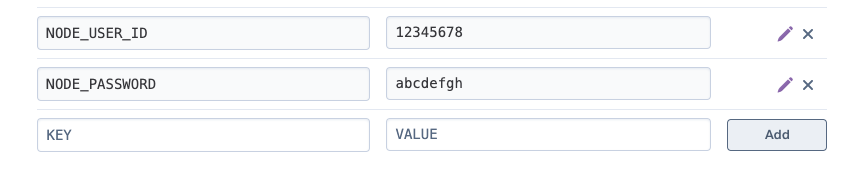
3.お誂え向きなKEYとVALUEを入力できるフォームが出てくるので、
.envに記載している内容と同等のものを記載し、ADDをクリック

以上で、.envをgitに上げなくてもHerokuにデプロイしたアプリから、
環境変数を呼び出すことが可能となります。