はじめに

はじめまして、しゅとーと申します。
2022年10月に、日本各地のきれいなトイレが検索できるトイレ検索サービス『三つ星トイレ』をリリースしました!
当初は、出先でもきれいなトイレを使いたい女性の方をターゲットとして想定していましたが、ありがたいことに男性の方にもご好評をいただいています。(うれしい誤算)
【サービスURL】
【Github URL】
本記事では、『三つ星トイレ』のサービス概要やこだわりポイント、開発時につまったことなどについてお話します。
開発のきっかけ
地元でよく使う駅ビルの、普段なかなか行かないトイレにたまたま入ったことがきっかけで、このサービスを思いつきました。
そこは、床もパウダールームの鏡もくもりのないほどにピカピカ、となりにはトイレとは別に、カーテンのある授乳室やおむつ台などが完備されていました。
レストランがまるっとひとつ入ってしまうくらいの空間を、すべてトイレに割いてしまう駅ビルのおもてなし力に圧倒されたのを覚えています。
「公共のトイレ」と聞くとあまりきれいな印象はありませんが、よくよく考えてみると、一見なんの変哲もないサービスエリアのトイレでさえ、鏡がきちんと磨かれていたり、お花が活けてあったりと、掃除をしてくれた方の心づかいを感じることが多々あります。
もはや「きれいなトイレを日本の観光名所に!」というスローガンを掲げてもいいくらいです。
当初は「こんなのがあったら面白いなー」というアイディアのひとつにすぎませんでしたが、その後、RUNTEQの菊本校長とポートフォリオアイディアのプロお二人に「いいね!」と言っていただけたこともあり、『三つ星トイレ』の開発に踏み切りました。
主な機能
『三つ星トイレ』は、日本各地のきれいなトイレが検索できる、トイレ検索サービスです。
本当にきれいなトイレのみが登録されたサービスとしたかったため、トイレの場所や設備情報(以降「スポット情報」)はスクレイピングなどで得た既存の情報ではなく、すべてユーザーさんからご登録いただいたものです。
主な機能として、スポット情報の閲覧、登録、評価があります。
スポット情報の閲覧
画面下部の「検索」ボタンから、現在登録されているスポット情報を閲覧できます。
表示方法は、「マップ表示」と「リスト表示」の2種類です。
| マップ表示 | リスト表示 |
|---|---|
 |
 |
| 「駅名・施設名から検索」や「現在地へ移動する」ボタンから、最寄り駅や現在地からお近くのきれいなトイレを検索することができます。 | 現在登録されているすべてのスポット情報の閲覧できます。 |
スポット情報の登録 ※登録ユーザーのみ
ユーザー登録をすると、画面下部の「投稿」ボタンから、出先やお近くで見つけたきれいなトイレを投稿することができます。

スポット情報の評価 ※登録ユーザーのみ
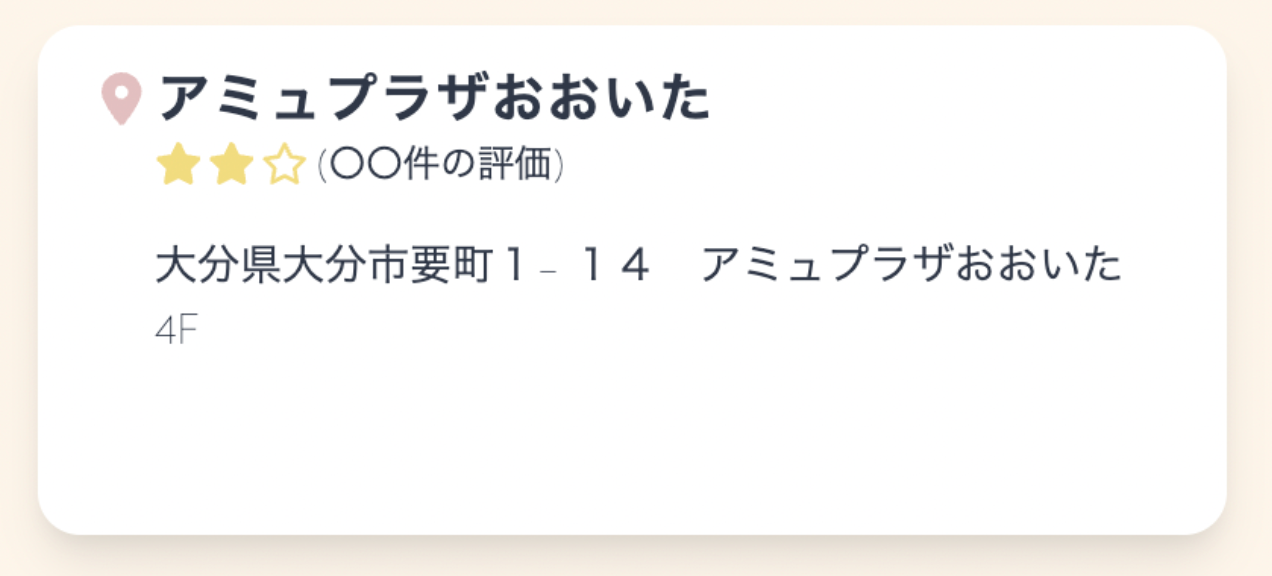
スポット名の下部にある星マークやスポット情報の詳細から、自分やほかのユーザーさんが投稿したスポット情報の評価をすることができます。
(評価コメントは選ぶ星の数によって変わります)

こだわりポイント
なるべくトイレを連想されないようなデザインにする
このサービスを作るにあたって一番に考えたのが、「なるべくトイレを連想されないようなデザインにしよう」でした。
百貨店や駅ビルなど、きれいなトイレが併設された施設はたくさんあるものの、どうしても「公共のトイレ」と聞くと「キレイじゃない」というワードを連想しがちです。
その認識を払拭するべく、『三つ星トイレ』では、「トイレ」というワードやトイレを連想させやすい白の配色をできるだけ減らし、パステルカラーをメインとしたデザインにしています。

色についてはド素人だったので、配色はこちらを参考にしました。
評価コメントは選択式にする
また、題材がトイレということもあり、フリーテキストだとネガティブなコメントが集まりやすいという懸念もありました。
そのため、評価コメントをすべて選択式にし、以下のように、選んだ星の数によって選べるコメントを変更できるようにしています。

詰まったポイント
『三つ星トイレ』を開発するうえで、躓くところはたくさんありました。
そのなかでも、もっとも頭を悩ませ、サービスの開発を挫折しかけた、つまづき二巨頭がこちら。
- 環境構築で欲張りすぎる
- Tailwind CSS のスタイルが反映されない問題
環境構築で欲張りすぎる
サービスの開発以前から、「ポートフォリオは最初から壮大なものを作りすぎない」、「小さく始めて最低限のものを作り、それ以外の機能は後から付け足そう」など、ポートフォリオを作成する上での諸注意をたくさん聞いていました。
また、私自身もそれについて、ちゃんと理解しているつもりでした。でも、いざ開発段階になると好奇心とわくわくが先立ち、こんなことになるのです。
「バックエンドはRails7系、フロントにはVue3、そんでもってバンドルツールにはViteを使ってみよう」
こんなふうに欲張った結果、開発の最初の2週間を見事に溶かし、Rails6系、プレーンなJavaScript、おなじみのWebpackerで再スタートを着る羽目になりました。
ちなみに、当時迷走していたときのメモがこちら ↓
ここにきて、Vite + Rails 7 + Vue3 での構築を諦めたくなる…。
理由としては以下の通り。
- そもそも Vite がまだ試用中で、Production にむかないぞ!だった。(*2022年8月時点)
- そもそも情報少ない。探すときにむっちゃ時間かかる。
- 個人情報扱うのに、アプリ内部が不安定でいいのか…?
- っていうか、環境構築より、アプリの中身で勝負すべきでは?
こんな感じで、なんか難しい言い回しで英語使ってイキっている人みたいな感覚を覚える。
ほんとに勝負すべきはそんなところなのか?
(いや、そんなところも大事ではあるのだけれども)
もちろん、上記のような技術を学ぶ時間があって、それを活用できればよいのですが、働きながら学習をされていたり、ポートフォリオの作成に期限を設けていたり、特に就活を目的としてポートフォリオを制作されている方は、ご自身の環境をよくよく考慮した上での技術選定をおすすめしたいです…。
(特にフロント側はVueやReactなど、誘惑ポイントがいっぱいですが、プレーンなJSでもじゅうぶんに戦えます…!)
Tailwind CSS のスタイルが反映されない問題
スポット情報の登録機能を作成したころ、ローカル上では反映されるのに、Herokuにデプロイ後、Tailwind のスタイルが一部反映されない問題にぶち当たりました。
(以下の画像のように、設備詳細のタグが表示されない…)

結論から書くと、 Tailwind CSS のクラス名を動的に変更していることが原因でした。
当初、以下のようにデコレーターに設備詳細のタグのメソッドを作り、target_person_idの値によってbg-〇〇の内容を変更させるようにしていましたが、Tailwind CSSは動的な処理に向かず、タグの背景色が設定されないという不具合が起こったようです。
def tag_color(equipment_detail)
case equipment_detail.target_person_id
when 1, 2
'powder-pink'
when 3
'baby-blue'
when 4
'fitting-pink'
else
'mitsuboshi-gray'
end
end
<% spot.equipment_details.each do |equipment_detail| %>
<span class="equipment-tag bg-<%= tag_color(equipment_detail) %>">
<%= equipment_detail.content %>
</span>
<% end %>
いろいろな方にアドバイスをいただき、結局クラス名を動的に変更せず、View側へ処理を直書きすることで事なきを得ましたが、サービスの根幹に関わるところだったので、個人的に一番つらかったところです…。
使用技術ほか
【おもな使用技術】
バックエンド
・Ruby 3.1.2
・Rails 6.1.6
フロントエンド
・JavaScript(JQuery)
・Tailwind CSS
インフラ
・Heroku
・Amazon S3
使用API
・Google Maps API
・Geocoding API
・Twitter API
【ER図】

※ 2022年12月現在 ... Reaction テーブルのみ、未作成
今後の予定
今後は、もっと使いやすいサービスにしていくために、以下のような機能を順次追加予定です。
- Reactを導入し、ページのちらつきをなくす
- スポット情報の投稿時、投稿と評価が同時にできるようにする
- 評価コメントに対する評価を追加
- スポット情報の検索フォームを追加、設備や評価数によって検索できるようにする
- スマホでも「現在地へ移動する」ボタンが使えるようにする
おわりに
きれいなトイレには、おもてなしの国、日本のすばらしさがたくさん詰まっています。
そして、そのきれいなトイレがいつもきれいでいられるのは、毎日掃除をしてくれている方々やトイレをきれいに使おうとする人たちの心づかいのたまものだと思います。
そんなすてきなトイレ文化をますます広げるべく、『三つ星トイレ』とともに日々精進してまいります!
最後まで読んでいただき、ありがとうございました!