はじめに
Laravelを学んで「一通りデータベースとのCRUD処理はもう出来た!」という人のための記事。
次はそのサイトにJavascriptやCSSを使ってみよう。
今回はJavascriptでアラートを表示させてみます。
Laravel Mixとは
Laravel Mixは多くの一般的なCSSとJavaScriptのプリプロセッサを使用し、Laravelアプリケーションために、構築過程をWebpackでスラスラと定義できるAPIを提供しています。(Laravel公式リファレンス)
何言ってんだ・・・?
僕もわかりません笑
簡単にいうと、
Laravel Mixはjsファイルやcss(sass)ファイルをLaravel上で使えるようにしてくれるやつ。
( jsファイルやsassファイルをコンパイルしてLaravel上で使えるようにするAPI )
インストールと準備
以下をお手元のパソコン君にインストールしてください
・ node.js (node.js公式サイト)
・ npm (node.js用のパッケージマネージャ。Vue.js, React, Bootstrapなどがインストール出来ます。Node.jsをインストールすれば使えるようになります。)
インストール方法
今回は以下の2つの方法を紹介したいと思います。
A. CUIを使ったコマンドでのインストール方法( 難易度: 普通 )
B. 公式サイトからインストーラをダウンロードしてくる方法( 難易度: 低い )
僕はAのCUIでのインストール方法をおすすめしています。
A. CUIでのインストール( Homebrewを使うのでMacのみです )
手順は以下になります。
- Homebrewのインストール( Homebrew公式サイト )
- nodebrewのインストール
- node.jsのインストール
1. Homebrewのインストール
まずはターミナル( コンソール画面 )を開きましょう。そこに、
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
こちらを丸々コピーして実行( エンターキー )してください。
インストールは時間がかかるので新たにコマンドは打たず、$マークが出るまでほうっておきましょう。
( 2019/9/28 現在のコマンドになりますので、公式サイトを確認してください。)
無事にインストールが出来たらbrew -vコマンドを打ってみましょう。( Homebrewのバージョンを確認するコマンドです。 )

このように「Homebrew ○.○.○○」と表示されていれば成功です。
2. nodebrewのインストール
Homebrewが無事にインストール出来たのでnodebrewをインストールできるようになりました。ターミナル上に、
brew install nodebrew
こちらを打って実行してください。
このコマンドはHomebrewを使ってnodebrewをインストールするコマンドです。
インストールが完了したらnodebrew -vコマンドを打ってみましょう。( nodebrewのバージョンを確認するコマンドです。 )

何やらたくさん出てきましたが一番上に「nodebrew ○.○.○」と表示されていれば成功です。 ( なお、他に表示されているのは使い方の例や使えるコマンド集です。いわば説明書ですね。 )
3. node.jsのインストール
お待たせしましたやっとnode.jsがインストール出来ます。
ターミナルは開いていますね?以下を入力して実行してください。
nodebrew install-binary stable
このコマンドはnodebrewを使って安定版のnodeをインストールするコマンドです。なお、最新版をインストールしたい場合は、
nodebrew install-binary latest
としてください。
インストールが完了したらnodebrew lsコマンドを実行してください。
このコマンドはインストールされたnodeのリストを表示するコマンドです。

このように「v○.○.○」と表示されていればインストール成功です。
その下にcurrent: noneと出ているのはインストールした直後は有効化されていない為です。
そこで、
nodebrew use v○.○.○
コマンドで有効化します。( ○はお使いのバージョンを入力してください。 )
もう一度nodebrew lsコマンドを実行すると、

インストールしたバージョンのnodeが設定されました。
* nodeコマンドを使えるように環境PATHを通す
nodeが無事にインストール出来ましたがこのままではnodeコマンドが使えません。パソコン君にnodeコマンドを使うための道筋を教えてあげましょう。( お使いのshellがbashの場合 )
echo 'export PATH=$HOME/.nodebrew/current/bin:$PATH' >> ~/.bash_profile
こちらのコマンドは.bash_profileというファイルに''の中身を追記しているコマンドです。
source ~/.bash_profileを実行してください。
このコマンドで再読み込みさせます。
最後にnode -vコマンドを実行してください。

このように「v○○.○○.○」と表示されていれば成功です。
B. 公式サイトからインストーラをダウンロードする方法
手順は以下になります。
- 公式サイトで最新版もしくは推奨板のインストーラをダウンロード
- インストーラをダブルクリックして起動
- 指示に従ってインストール
- ターミナルで
node -v,npm -vを打ってみて確認
非常に簡単です。
Laravel Mixを使ってみよう
「あれ、これなんの記事だっけ?」そう思ったあなた。
大丈夫です。僕も同じことを思っていました。
環境構築は時間がかかるのです。やっと準備が整ったので、
新しくLaravelのプロジェクトを立ち上げましょう。
ターミナルを起動してください。
mkdir {フォルダ名}コマンドでフォルダを新規作成してください。
次に、cd {フォルダ名}コマンドで作成したフォルダに移動してください。その中で、
composer create-project --prefer-dist laravel/laravel {プロジェクト名} 5.7
こちらのコマンドを打ってプロジェクトを作成してください。
( 時間がかかるのでしばらく待ちましょう。 )

無事に作成が完了すると、「○○○○ successfully」みたいな文字列が表示されて$マークが現れます。
今回使うエディタはVisual Studio Codeです。
code {プロジェクト名}コマンドを入力してvscodeでプロジェクトを開きましょう。
ここからはvscodeでの操作になります。
vscode上でSHIFT(↑) + control(^) + backquote(`)を押してください。
vscodeでターミナルが使えるようになります。
npmのインストール
npm installコマンドを実行してください。
このコマンドは作成したLaravelのプロジェクトのフィルダ直下に入っている「package.json」を参照してそこに記載されているパッケージをインストールしています。
このコマンドを実行するとLaravel Mixが使えるようになります。
javascriptのファイルを作成
resourcesフォルダにassetsフォルダを作成してください。
そしてその中にさらにjsフォルダを作ってください。
その中にapp.jsとsample.jsを作成してください
(resources<assets<js<app.js,sample.js)

そして、sample.jsを開いて以下のように記入してください。
alert('CAUTION!!');
次に、app.jsを開いて以下のように記入してください。
require('./sample');
webpack.mix.jsを編集
作成したLaravelプロジェクトの直下に入っているwebpack.mix.jsファイルを開いてください。
const mix = require('laravel-mix');
/*
|--------------------------------------------------------------------------
| Mix Asset Management
|--------------------------------------------------------------------------
|
| Mix provides a clean, fluent API for defining some Webpack build steps
| for your Laravel application. By default, we are compiling the Sass
| file for the application as well as bundling up all the JS files.
|
*/
mix.js('resources/js/app.js', 'public/js')
.sass('resources/sass/app.scss', 'public/css');
// 以下を追加
mix.js('resources/assets/js/app.js', 'public/js');
上記の「以下を追加」の下の部分を追加してください。
これはresources/assets/js/app.jsの中身を
public/jsの中に入れる( コンパイル )という意味で、
public/jsで先ほど書いたapp.jsを読み込めるということです。
( app.jsにはsample.jsを読み込めるように
require('./sample')を記入しているのでapp.jsだけ読み込めれば大丈夫ということです。 )
sample.blade.phpを作成
jsファイルを読み込む準備が出来たので読み込みたいページを作ります。
resources/viewsの中にsample.blade.phpを作成してください。
次にターミナル上で以下のコマンドを実行してください。
php artisan make:auth
するとviews/layoutsフォルダが作成されます。

sample.blade.phpを開いてください。
そして、以下のように記入してください。
@extends('layouts.app')
web.phpを編集
routesフォルダに入っているweb.phpを開いてください。
以下のように一箇所編集してください。
<?php
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('sample'); // ここを編集 (welcome->sample)
});
Auth::routes();
Route::get('/home', 'HomeController@index')->name('home');
コンパイルとサーバーの立ち上げ
今まで書いてきたコードを適応させるために以下のコマンドを実行してください。
( 時間がかかるのでしばらく待っていてください。 )
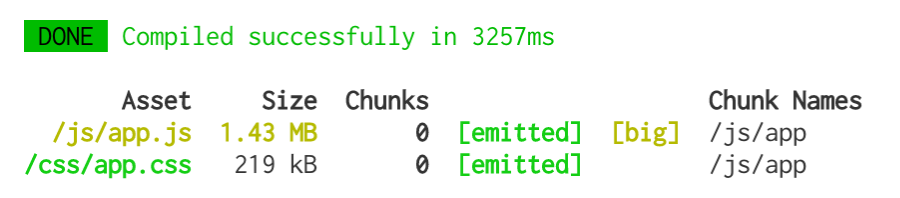
npm run dev
成功したら以下のように表示されます。
(なお、npm run devは開発環境においてのコンパイル方法で余計な機能が付いてきます。実際にサービスとしてデプロイする場合にはnpm run productionコマンドでコンパイルしてください。)

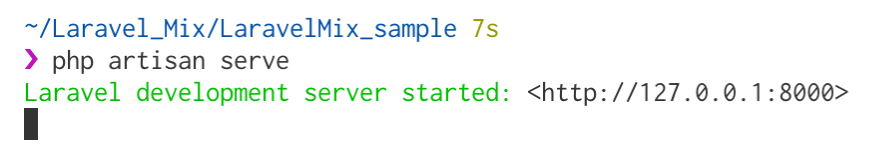
次にサーバーを立ち上げます。
php artisan serveコマンドを実行してください。

http://127.0.0.1:8000へアクセス

無事にアラートが表示されましたか?
参考サイト
・ Laravel mix事始め
・ Node.js と npm インストールとアップデート
・ [Laravel 5.6] Laravel 開発で Javascript を書きたいとき(Laravel Mix の使い方とか)
・ MacにNode.jsをインストール
・ Node.js / npm をインストール (Mac環境)