CSS Spriteでアイコンを表示させるってのは良くやるけども、
意外にもSassで書いたのは初めてだったので、メモ。
CANPATHで選べるアイコンを増やしました。
自分史を作るのがまたちょっと楽しくなると思います。

で、このCSSを作る方法。
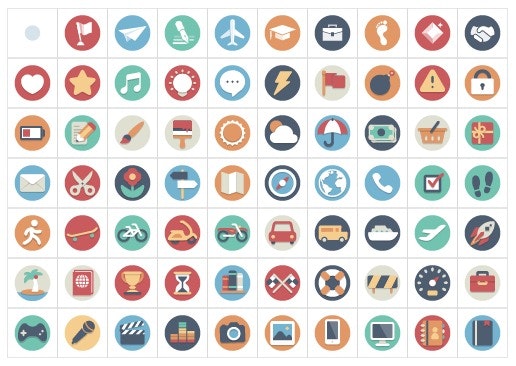
まずは画像を用意します。
ひとつのアイコンは40px四方でマージンも合わせるとちょうど50pxになるようにしています。
なのでこの画像は、500px x 350pxになります。保存方法ですが今回はSVGにしました。

/* -------------------------- */
// define icon
/* -------------------------- */
$icon-size: 50px;
.icon {
display: inline-block;
width: $icon-size;
height: $icon-size;
background-image: url('YOUR_ICON_PATH.svg');
background-repeat: no-repeat;
background-position: 0 0;
$column: 0;
$row: 0;
$num: 10;
$icon_names: (
"none", "flag", "paperplane", "writing", "plane", "school", "job", "foot", "jewel", "shakehands",
"heart", "star", "music", "bulb", "comment", "lightning", "flag-2", "bomb", "alert", "lock",
"battery", "writing-2", "painting", "painting-2", "sun", "cloud", "rain", "money", "cart", "present",
"letter", "scissors", "flower", "sign", "map", "compass", "earth", "phone", "checkbox", "feet",
"walk", "skateboard", "bicycle", "moterbike", "moterbike-2", "car", "car-2", "ship", "plane-2", "rocket",
"island", "passport", "trophy", "sandglass", "book", "flag-3", "tube", "warning-2", "speedmeter", "bag",
"game", "karaoke", "movie", "sound", "camera", "photo", "mobile", "computer", "note", "note-2"
);
@for $i from 0 to length($icon_names) {
@if ($i % 10) == 0 {
$column: $i / 10;
}
&.#{nth($icon_names, $i+1)} {
$row: $i - $column * $num;
background-position: (- $icon-size * $row) (- $icon-size * $column);
}
}
}
icon-size:アイコンのマージンを含めた大きさ
num:1行のアイコン数
icon_names:各アイコンのクラス名
<i class="icon camera"></i>
とかやればOKなはず。
実装はここで見られます。