はじめに
DockerでRail6の環境構築を行う方法を紹介します。
Rails6からWebpackが導入され、Rails5とは少し手順が異なるのでそこも考慮しました。
Docker公式ページ Quickstart: Compose and Rails
環境
Docker3
Rails6.0.3
Ruby2.7.1
DB:PostgeSQL
1. 必要なファイルを作成
今回は"myapp"という名前のフォルダに環境構築していきます。
名前を変える場合は以後、"myapp"を適宜変更してください。
これから作成するファイル構成は下記の通りです。
myapp
--Dockerfile
--Gemfile
--Gemfile.lock
--entrypoint.sh
--docker-compose.yml
まずはフォルダを作成します。
$ mkdir myapp
$ cd myapp
1.1 Dockerfile
$ touch Dockerfile
FROM ruby:2.7.1
RUN apt-get update -qq && apt-get install -y nodejs postgresql-client
## nodejsとyarnはwebpackをインストールする際に必要
# yarnパッケージ管理ツールをインストール
RUN apt-get update && apt-get install -y curl apt-transport-https wget && \
curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | apt-key add - && \
echo "deb https://dl.yarnpkg.com/debian/ stable main" | tee /etc/apt/sources.list.d/yarn.list && \
apt-get update && apt-get install -y yarn
# Node.jsをインストール
RUN curl -sL https://deb.nodesource.com/setup_7.x | bash - && \
apt-get install nodejs
RUN mkdir /myapp
WORKDIR /myapp
COPY Gemfile /myapp/Gemfile
COPY Gemfile.lock /myapp/Gemfile.lock
RUN bundle install
COPY . /myapp
# Add a script to be executed every time the container starts.
COPY entrypoint.sh /usr/bin/
RUN chmod +x /usr/bin/entrypoint.sh
ENTRYPOINT ["entrypoint.sh"]
EXPOSE 3000
# Start the main process.
CMD ["rails", "server", "-b", "0.0.0.0"]
1.2 Gemfile
$ touch Gemfile
source 'https://rubygems.org'
gem 'rails', '~>6'
1.3 Gemfile.lock
$ touch Gemfile.lock
ここには何も記載しません。
1.4 entrypoint.sh
$ touch entrypoint.sh
# !/bin/bash
set -e
# Remove a potentially pre-existing server.pid for Rails.
rm -f /myapp/tmp/pids/server.pid
# Then exec the container's main process (what's set as CMD in the Dockerfile).
exec "$@"
1.5 docker-compose.yml
$ touch docker-compose.yml
version: '3'
services:
db:
image: postgres
volumes:
- ./tmp/db:/var/lib/postgresql/data
#######追加#########################
environment:
POSTGRES_HOST_AUTH_METHOD: 'trust'
###################################
web:
build: .
command: bash -c "rm -f tmp/pids/server.pid && bundle exec rails s -p 3000 -b '0.0.0.0'"
volumes:
- .:/myapp
ports:
- "3000:3000"
depends_on:
- db
2. プロジェクトをビルド
2.1 rails new
$ docker-compose run web rails new . --force --no-deps --database=postgresql --skip-bundle
コマンドのオプションについて
--force :ファイルが存在していても上書きする
--no-deps :リンクしたサービスを起動しない
--database=postgresql :DBはPostgreSQLを指定
--skip-bundle :bundle installはスキップ(app作成後に行います)
2.2 docker-compose build
新しくGemfileが作成されたので、bundle installするために下記のコマンド使います。
$ docker-compose build
2.3 DBへの接続設定を変更
default: &default
adapter: postgresql
encoding: unicode
pool: <%= ENV.fetch("RAILS_MAX_THREADS") { 5 } %>
#####追加#####
host: db
username: postgres
passowrd:
#############
development:
<<: *default
database: myapp_development
test:
<<: *default
database: myapp_test
production:
<<: *default
database: myapp_production
username: myapp
password: <%= ENV['MYAPP_DATABASE_PASSWORD'] %>
2.4 Dockerコンテナの起動確認
$ docker-compose up
コンテナが起動してサーバーに繋がればOKです。
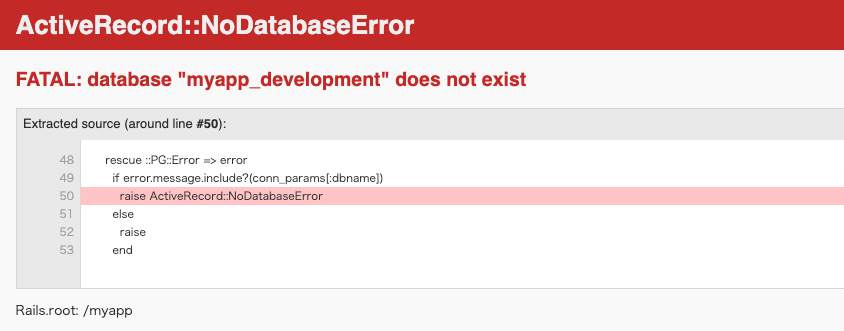
まだDBを作成していないので下記のエラーが出ます。

2.5 DB作成
サーバーには接続できたのであとはDB作成です。
Ctrl + Cで接続を切った後に、
#一度Dockerをストップさせる
$ docker-compose stop
$ docker-compose down
#DB作成
$ docker-compose run web rake db:create
#再度Dockerを立ち上げる
$ docker-compose up
3. コンテナ&サーバーが起動していることを確認
http://localhost:3000/に接続すると無事起動していることが確認できます。
バージョンは設定したようにRails6, Ruby2.7.1になっています。

その他
Docker内で開発する時はDockerコマンドを使用する必要があります。
$ docker-compose run web bundle exec rails コマンド
$ docker-compose run web bundle exec rails g model User
$ docker-compose run web bundle exec rails g controller Homepages index
$ docker-compose run web bundle exec rails g rspec:install
参考
Docker公式ページ Quickstart: Compose and Rails
DockerでRuby on Railsの環境構築を行うためのステップ【Rails 6対応】
Rails6の開発環境をDockerで構築しようとしたらドハマりした件
PostgresのDockerImageに変更があって起動ができなくなった話
[Rails] ActiveRecord::NoDatabaseError [Docker]