※2025年3月現在、ここに書いた方法はPixelシリーズの一部の端末限定だと思います。
Android上でLinuxターミナルが使えるようになった
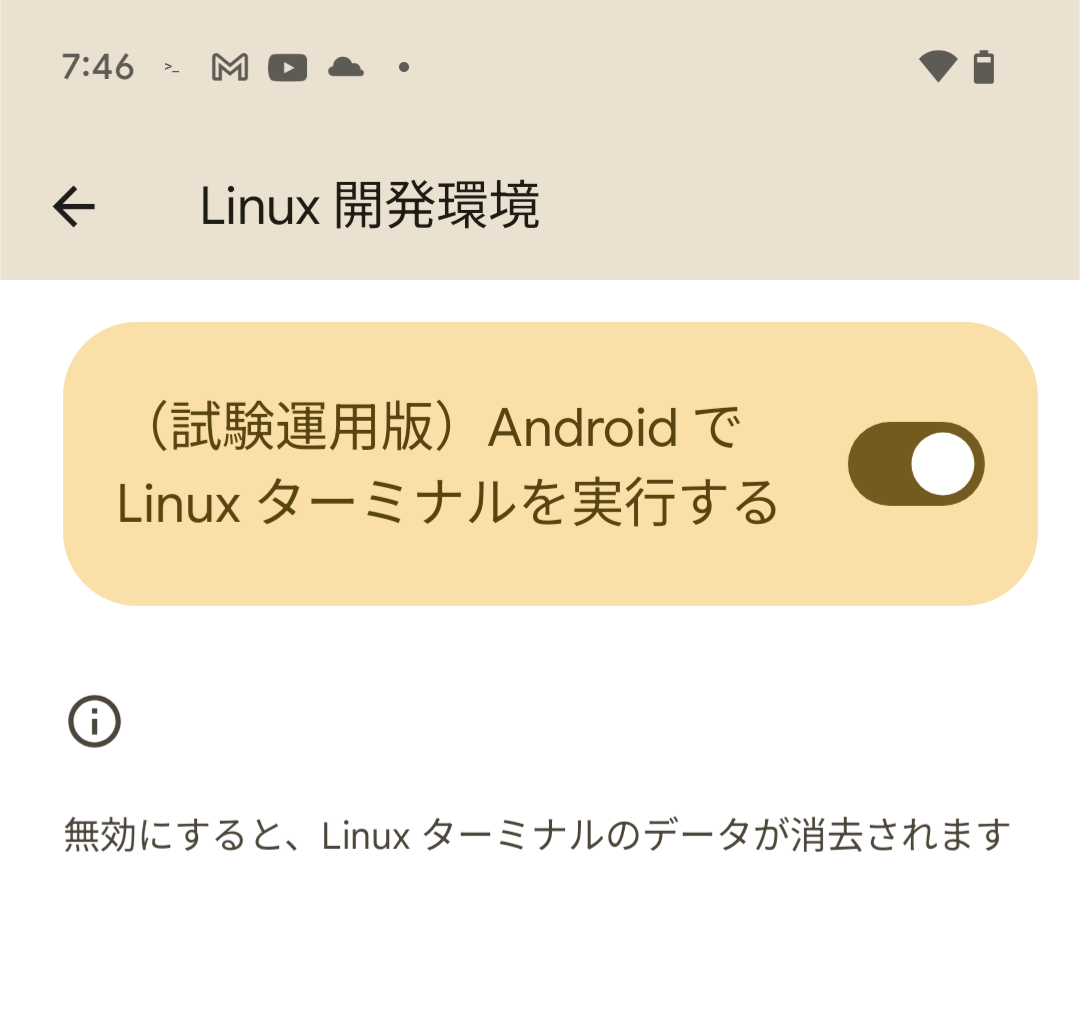
https://www.androidauthority.com/android-linux-terminal-app-available-3532999/ によるとAndroidの開発者向けオプションに「Linux開発環境」という項目ができてLinuxターミナルが試験運用ながら使えるようになったようです。
実際自分の端末 Pixel fold でも同様のことができたのでONにしました。

Linux開発環境をONにするとターミナルのアイコンがホーム画面に表示され、タップするとインストールを促す表示がされました。

インストールしないと始まらないのでまずはインストールしていきます。
ベースのOSはDebian
インストール完了後neofetchを入れてみました。
sudo apt install neofetch
実行してみると以下のようになりました。
インストールされているのはDebian12のようです
本題:VScodeを動かす
Android上でVSCodeを動かすとなるとTermuxやUserLAnd上で動かすのが一般的です。
今回Linuxターミナルが使えるようになったことでそれらを使わなくてもできるのか試していきます。
まず試したのはLinux版VSCodeのインストールです
https://code.visualstudio.com/Download からarm64bit版のVSCodeを落とします。
Androidの領域にあるdebファイルをLinuxに持ってくる方法を調べるのが面倒だったのでコマンド経由で直接ダウンロードしてインストールします。
curl -L "https://code.visualstudio.com/sha/download?build=stable&os=linux-deb-arm64" -o vscode.deb
sudo dpkg -i ./vscode.deb
Linux GUIアプリは動かない
結論から言うと上記方法では動きませんでした。codeコマンドを実行しても何も起きません。
code-serverを使おう
Chromebookユーザなどにはおなじみのcode-server( https://github.com/coder/code-server )です。
説明は巷にあふれているので割愛しますが、平たく言えばブラウザ上で動くVSCodeです。
インストールする
公式のやり方にしたがってインストーラを実行します。
curl -fsSL https://code-server.dev/install.sh | sh -s -- --dry-run
curl -fsSL https://code-server.dev/install.sh | sh
これでおしまいです。
code-serverを起動します。
$ code-server
そうするとポートを許可していいかの通知が来ますので許可をします。

ブラウザからアクセスする
Chromeなどから http://localhost:8080 にアクセスします。
以下のcode-serverのパスワード入力画面が出てきました。

パスワードについては $HOME/.config/code-server/config.yaml に記載があるのでそちらを参考にしてください。
ちなみに以下のようにすればパスワードは聞かれなくなります
bind-addr: 127.0.0.1:8080
auth: none
cert: false
スマホ内だけで利用するのであればパスワードはなくても大丈夫だと思います。
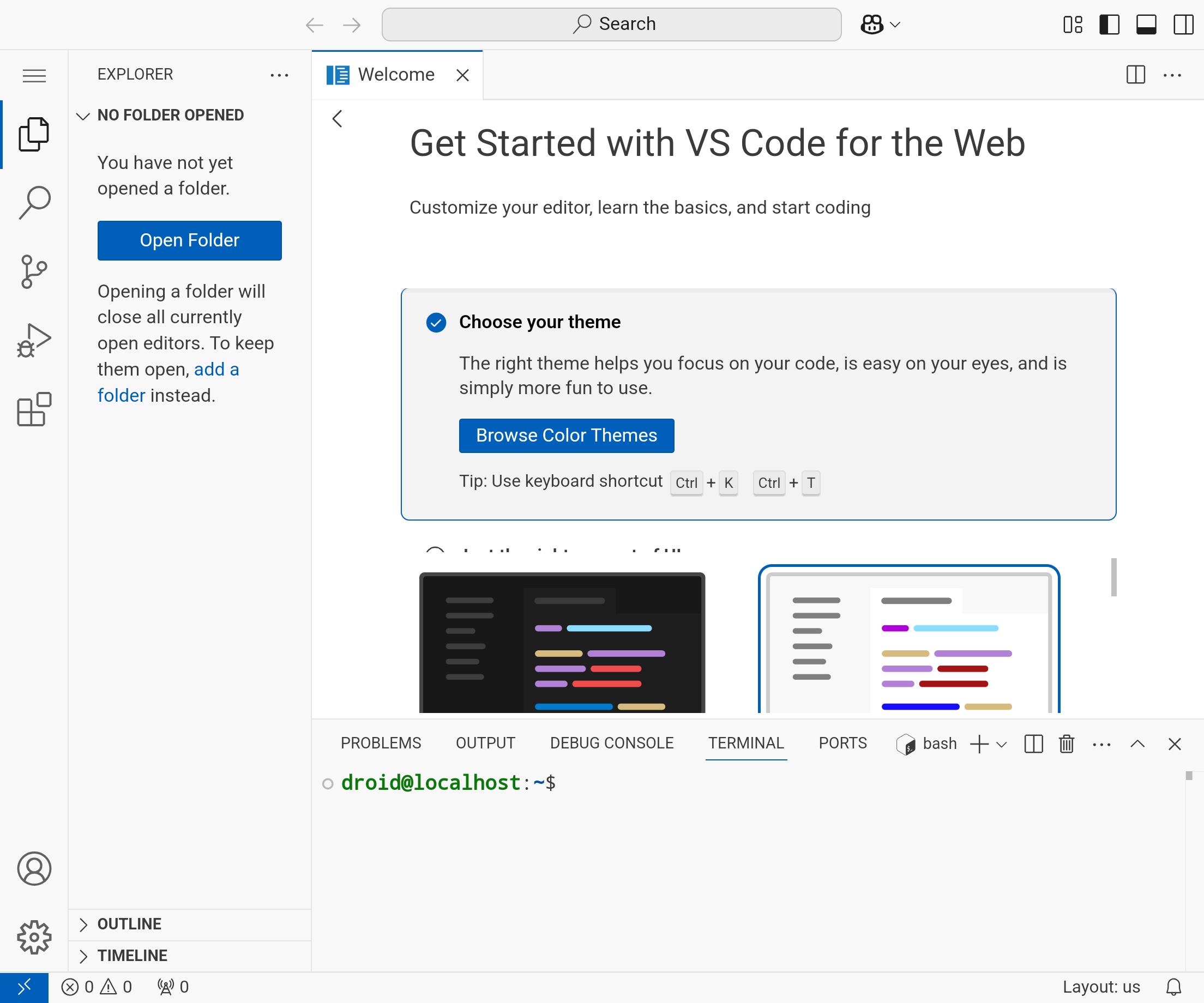
起動完了
ただこれだとアドレスバーなどが邪魔です。右上の3点リーダーから「ホーム画面に追加」をタップします。
「アプリをインストール」と出ますのでインストールしましょう。

そうするとホーム画面にcode-serverのアイコンが現れます。こちらをタップすると

アドレスバーなどなくなりいい感じになりました。
触ってみた感想
Chromebookにcode-serverをインストールしたのとほぼ全く同じような感覚でした。
各種拡張機能も入れられたしちょっとしたコーディング等するには十分ではないでしょうか。
Pixel foldシリーズ(といっても2機種しかないですが)であれば画面も大きいためキーボード持ち歩ければそれなりに快適にコーディングができる気がします。
今後Pixel以外の機種にもLinuxターミナルが展開されていくのだと思います。
そうすればAndroidタブレットの使いみちが増えますね。
code-server使わない方法を試してみた(2025/03/23追記)
VNC Serverを使ってVSCodeを起動する方法を試してみました。
https://qiita.com/shun_nishi/items/1070b69f429da633079a
結論としてはこちらの記事で書いたcode-serverを使うほうが快適でs

