EC2インスタンスにデプロイしたNuxt.js アプリケーションに、 Route 53 で独自ドメインを紐づけたい。
こちらの記事を見ながら、VPC + EC2 でNuxt.js アプリケーションをデプロイしました。
しかし、EC2インスタンスに割り当てられているパブリックIPv4アドレス(例:x.xx.xxx.xx)は定期的に変更されてしまうので、せっかくなら自身で取得した独自ドメインと紐づけたいと考えました。
作業の流れ
- こちらの記事を参考に、アプリケーションをデプロイした。
- Elastic IP アドレスを、EC2インスタンスに割り当てる。
- Route53 で独自ドメインを取得する。 ※ 独自ドメインをお持ちの方はホストゾーンを作成する。
- レコードを作成し、独自ドメインを紐づける
2〜4の流れを解説します。
1. 前提条件
・2020/11/11 時点のAWSコンソール画面です。AWSコンソール画面は頻繁に変更されるので、ご注意ください。
・EC2でwebアプリをデプロイし、IPアドレスでアクセスできている。
・外部サイトで独自ドメイン を取得している。(今回は、すでに取得済みのドメインを紐付けます。)
2. Elastic IP アドレスを、EC2インスタンスに割り当てる。
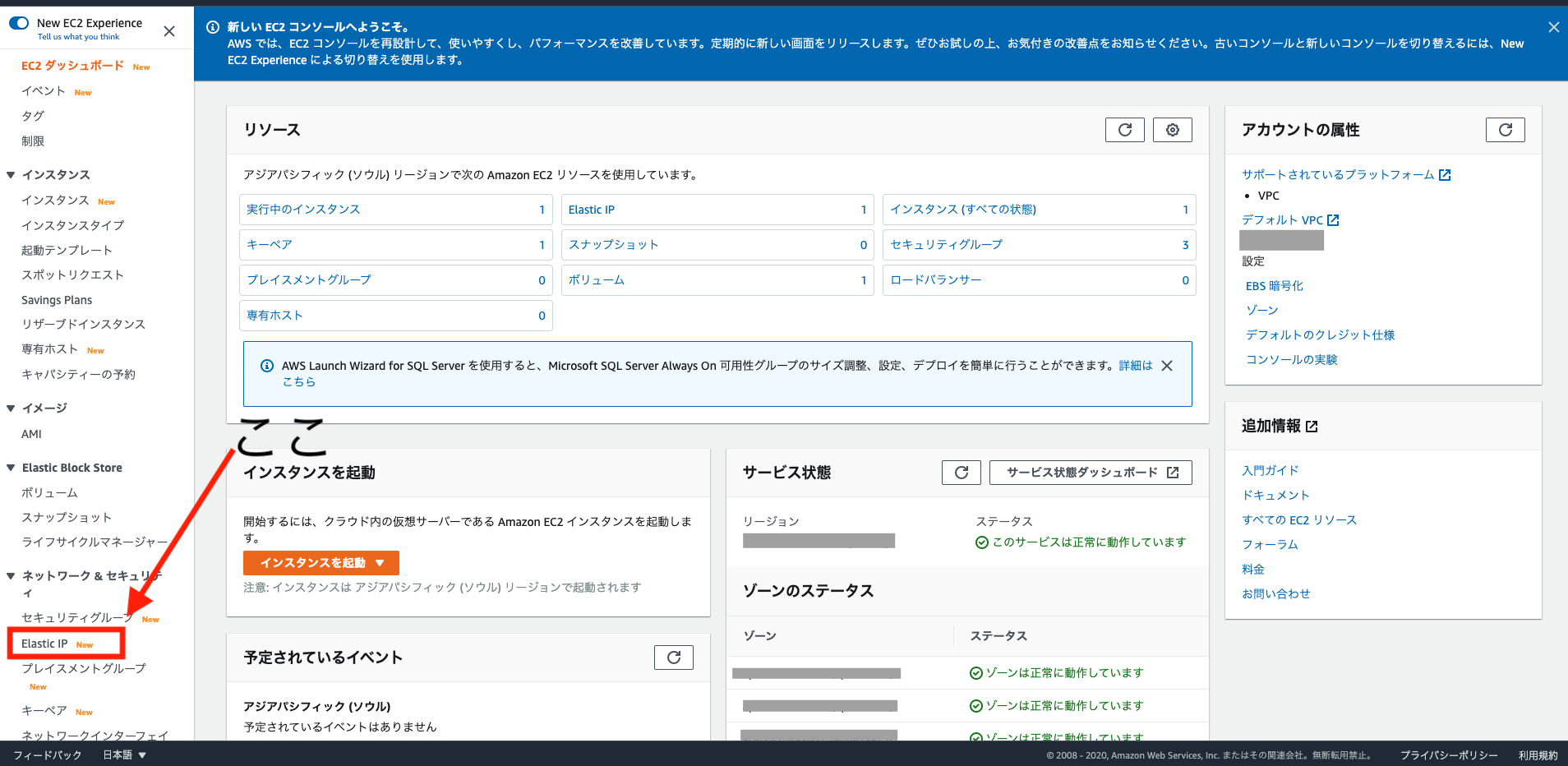
・AWSコンソールで サービス→EC2 を選択
・EC2ダッシュボードで、「Elastic IP」を選択

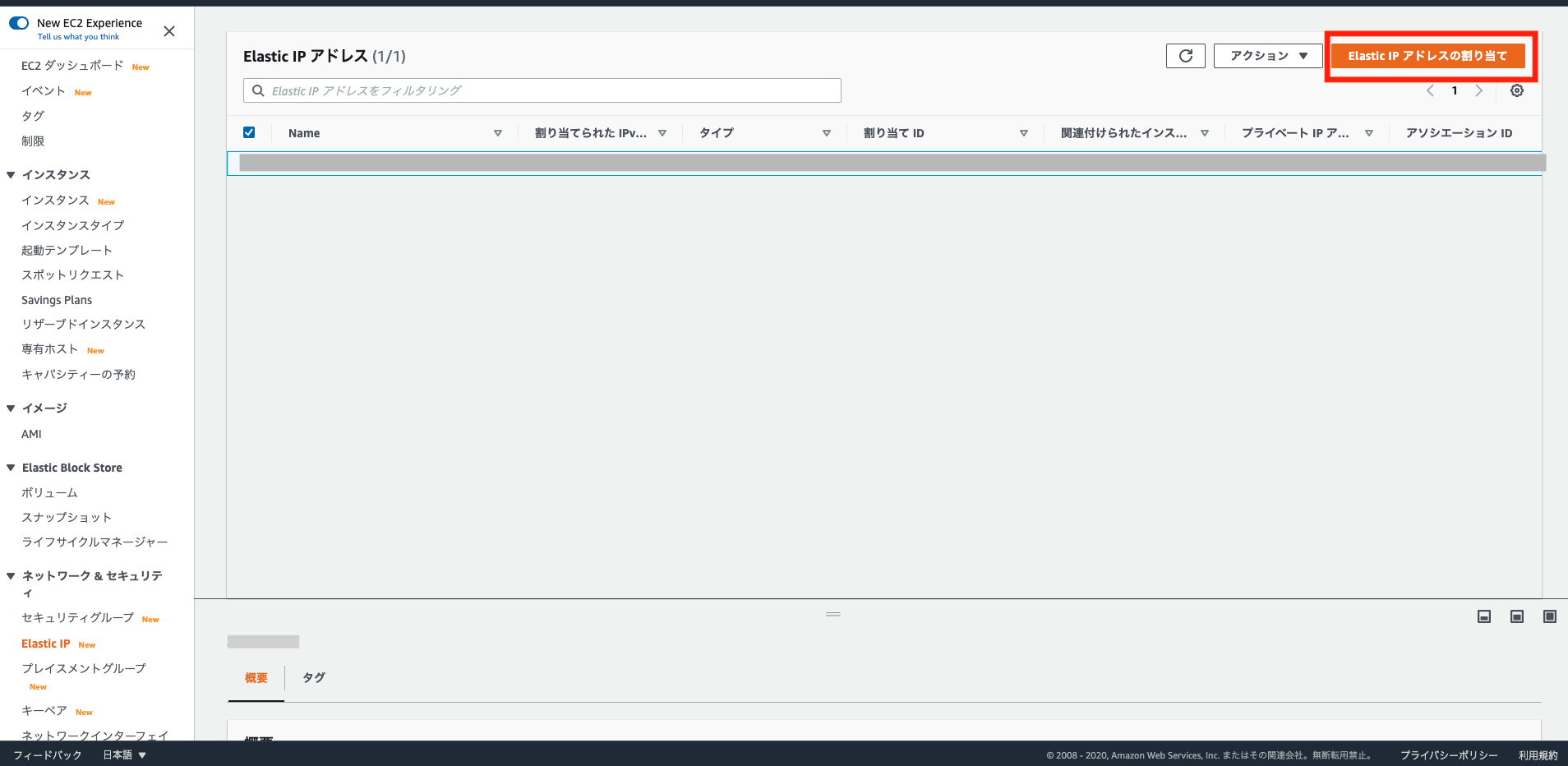
・「Elastic IPアドレスの割り当て」をクリック

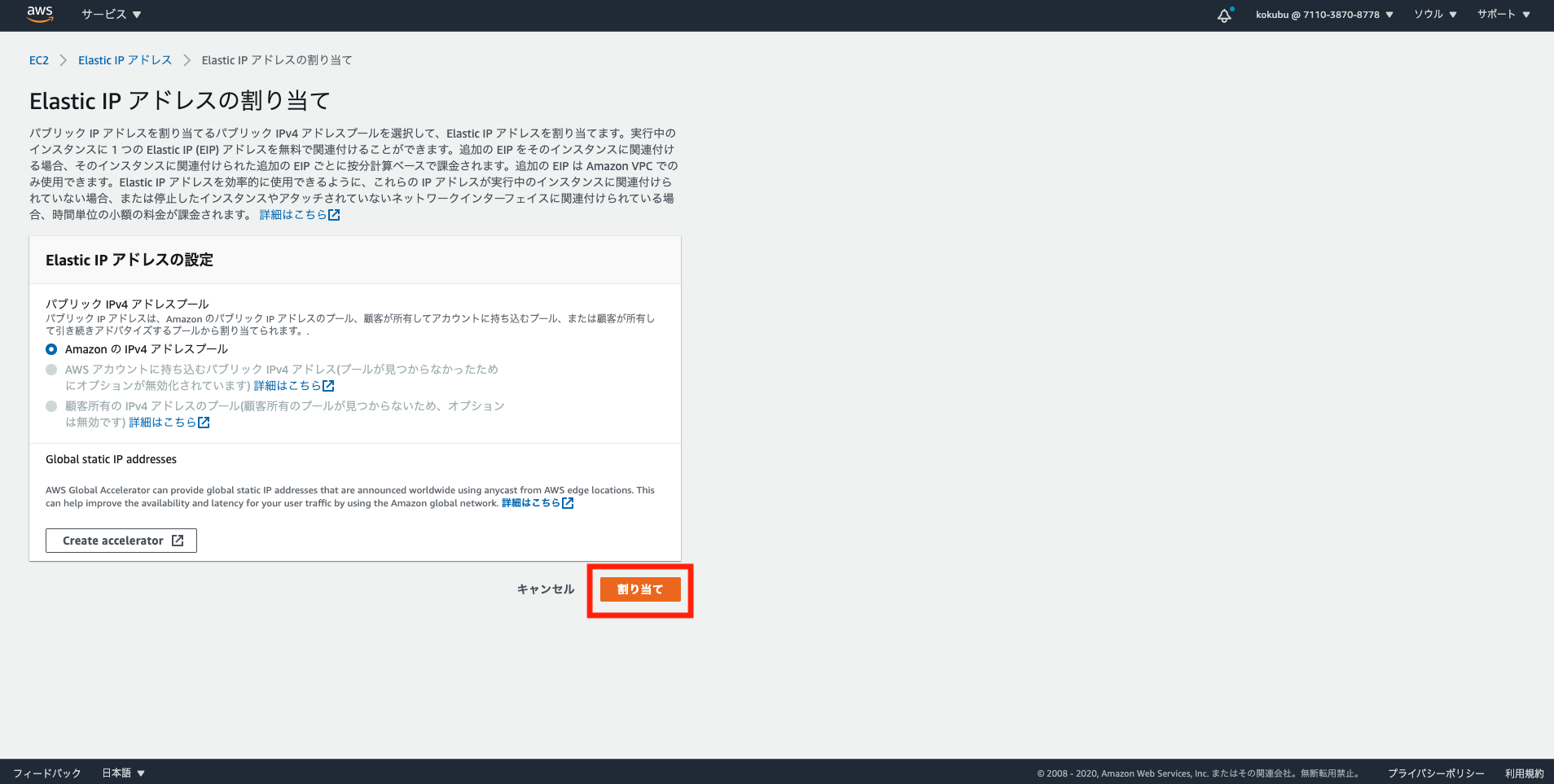
・特に設定を変更することなく、「割り当て」をクリック

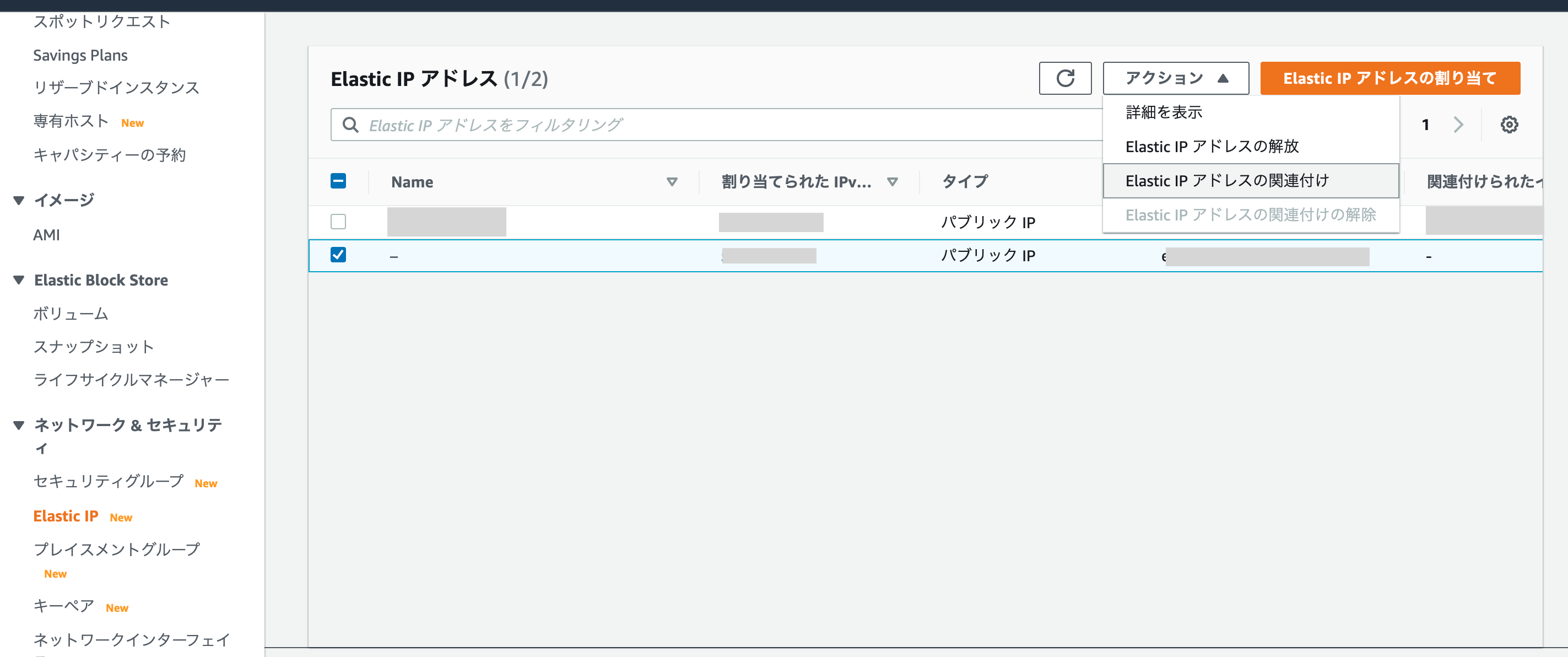
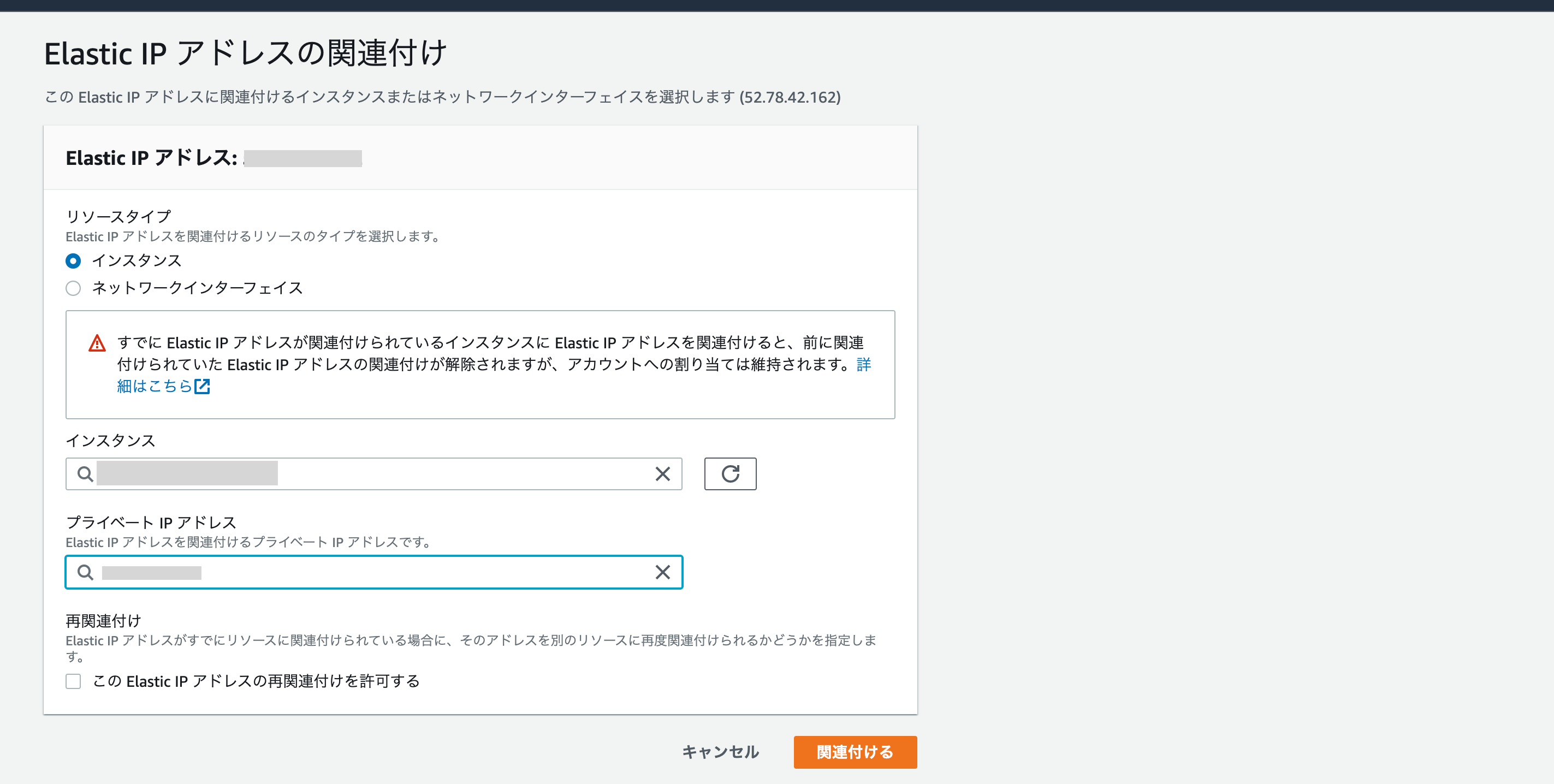
・Elastic IPアドレスが発行されたことを確認し、「アクション」タブから「Elastic IP アドレスの関連付け」をクリック

・作成したインスタンスとそのプライベートIPアドレスを選択して、「関連づける」をクリック

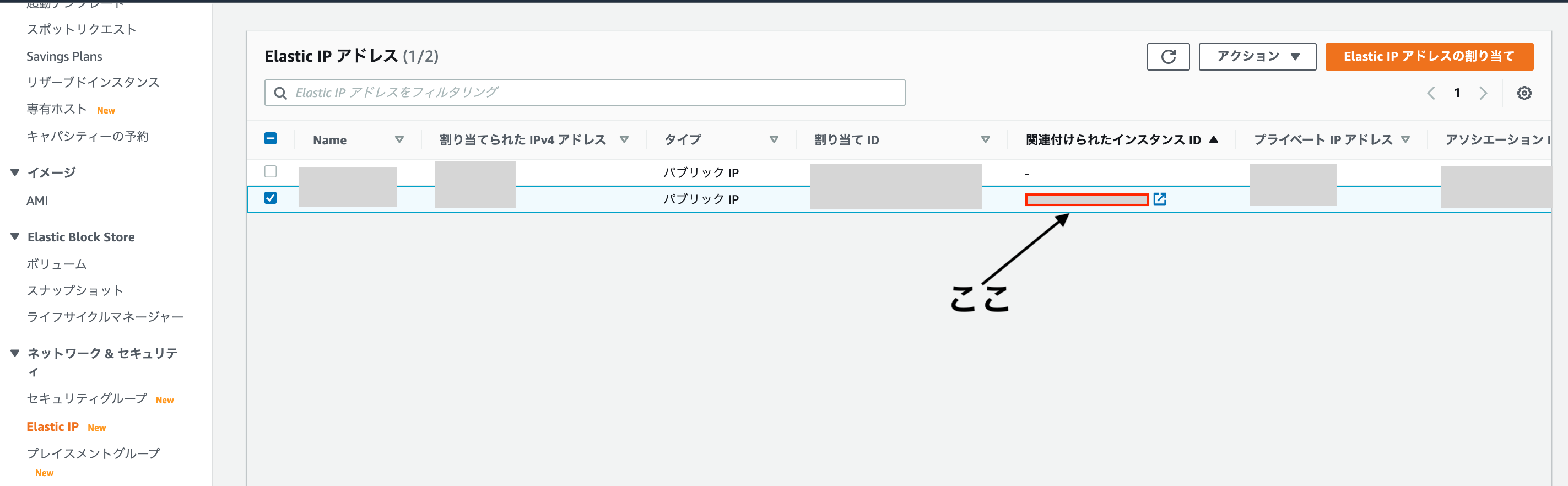
以上で、EC2インスタンスにElastic IPアドレスの割り当てが完了しました。割り当てが成功されていると「関連付けられたインスタンスID」にインスタンスIDが表示されます。

この段階で、http://[Elastic IPアドレス]にアクセスすると、デプロイしたアプリケーションを確認できると思います。
(Nuxt.jsアプリケーションの場合は、http://[Elastic IPアドレス]:[PORT番号]にアクセスする。
例:http://xx.x.xxx.xx:3000)
3. Route53 でホストゾーンを作成する。
今回は「ムームードメイン」で取得したドメインを利用します。
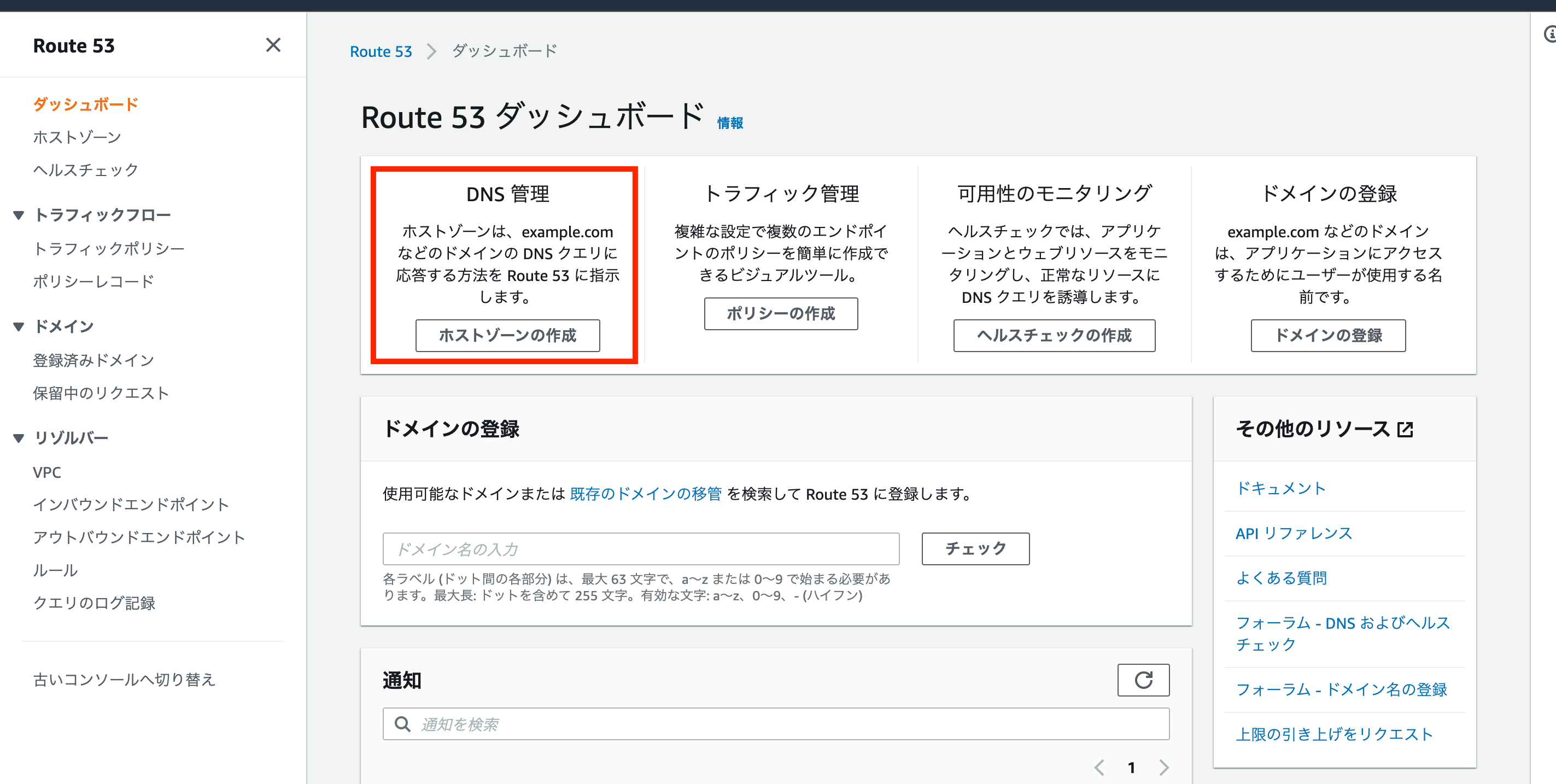
・AWSコンソールで サービス→Route53を選択し、「ホストゾーンの作成」をクリック

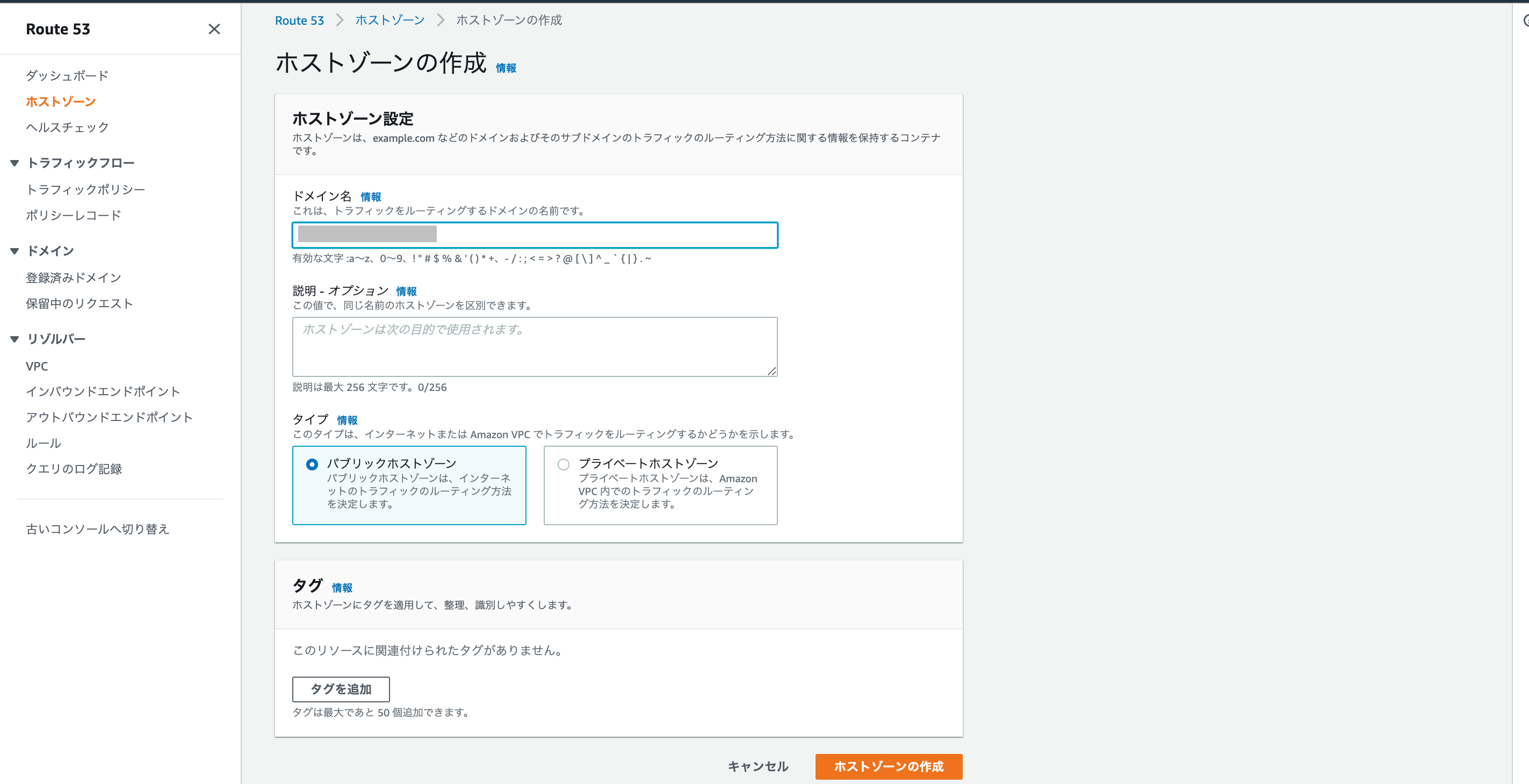
・自分が取得したドメイン を入力し、「ホストゾーンの作成」をクリック

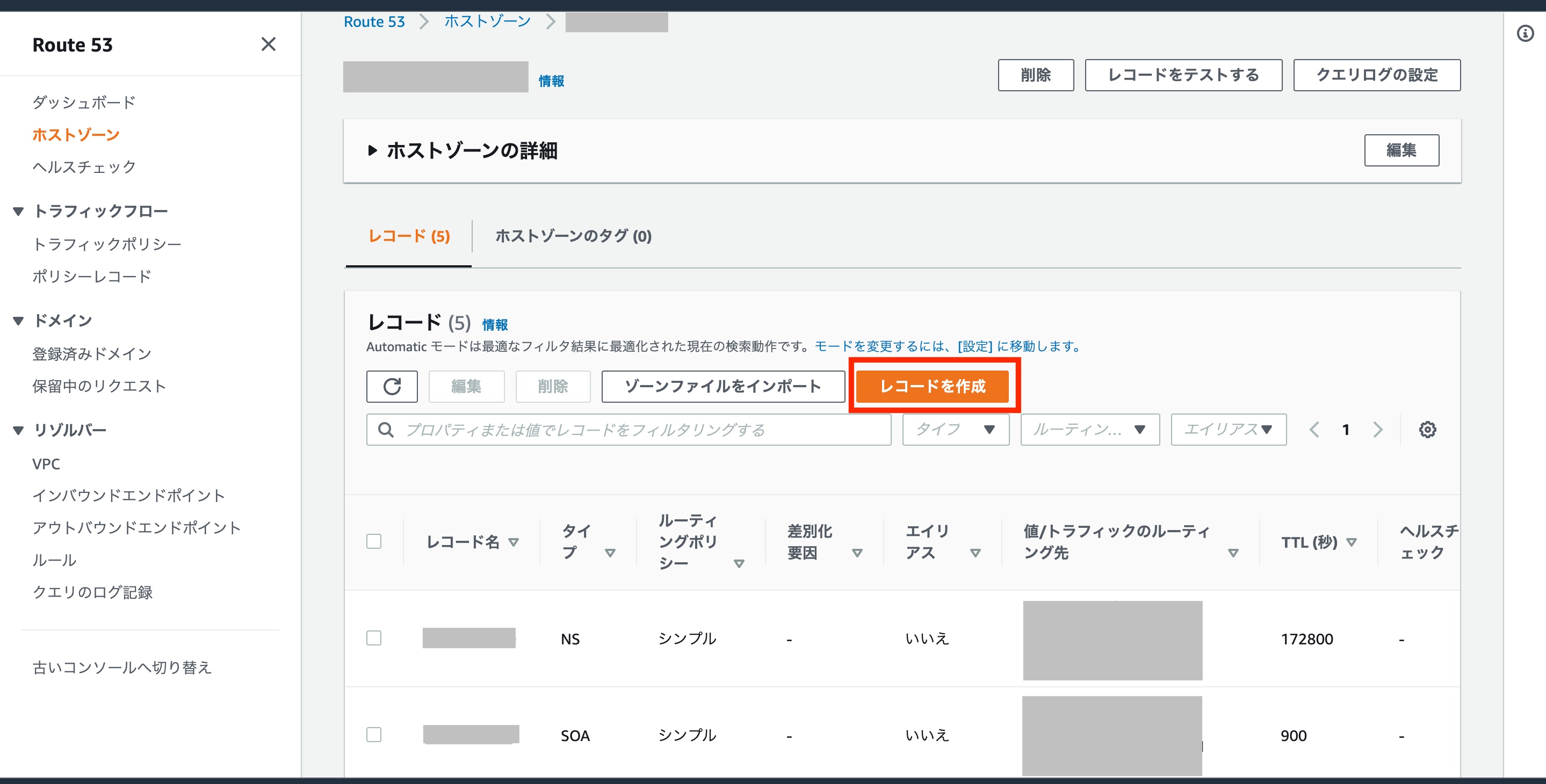
ホストゾーンが作成されたら、登録したドメイン名をクリックしホストゾーンのレコードを確認します。
NS, SOAタイプの2種類のレコードが自動的に作成されていることを確認してください。
・レコードを作成する。

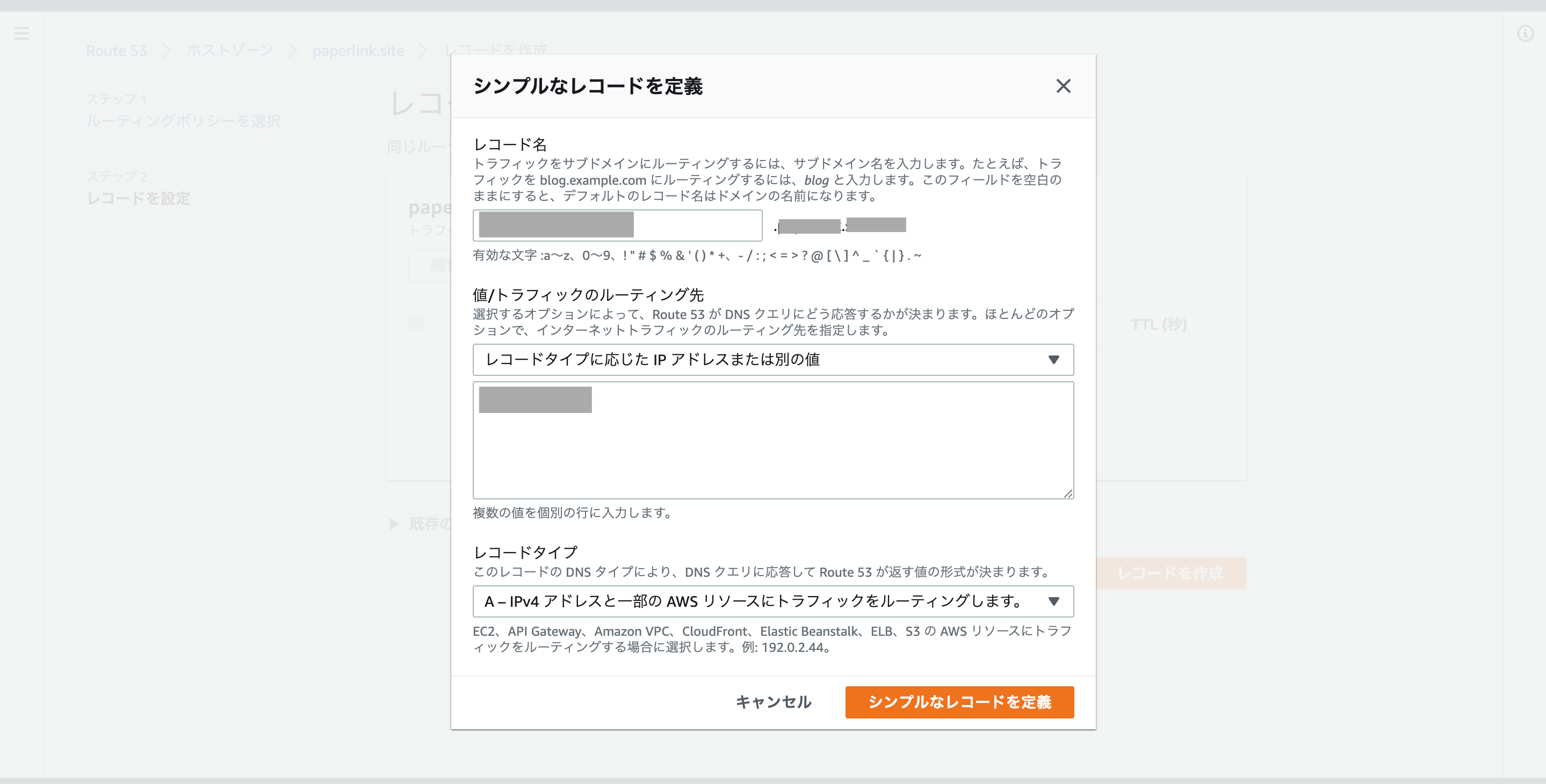
「シンプルルーティング」を選択して、「次へ」をクリック→「シンプルなレコードを定義」をクリック
- レコード名:サブドメインにルーティングする場合は入力する。空白のままにすると、ドメイン名でルーティングする。
-
値/トラフィックのルーティング先:一番上の「
レコードタイプに応じたIPアドレスまたは別の値」を選択し、割り当てたElastic IPアドレスを入力する。 - 「
シンプルなレコードを定義」をクリック

以上で、http://[Elastic IPアドレス]もしくは、http://[ドメイン名]にアクセスできると思います。
(Nuxt.jsアプリケーションの場合は、http://[ドメイン名]:[PORT番号]にアクセスする。)
お疲れ様でした!