環境と背景事情
- LaravelでVue.jsを使用している(セットアップはこのページを参考にしました)
- bladeテンプレート内に、直接Vue.jsのマークアップを表記している。
- 上記のbladeテンプレには、Vue.jsコンポーネントを使用しており、属性でテキストデータを渡している。
- 上記のコンポーネントで、ユーザが入力したテキストデータを表示させている。
問題
ユーザが入力データに引用符やHTMLコードを用いると、Vue.jsのページのコンパイル時にエラーが発生して、ページが表示されない。
解決策
Vue.jsコンポーネントのテキストデータを渡す属性値に、PHP関数の"json_encode"を用いてエンコードした。
エラー表示例
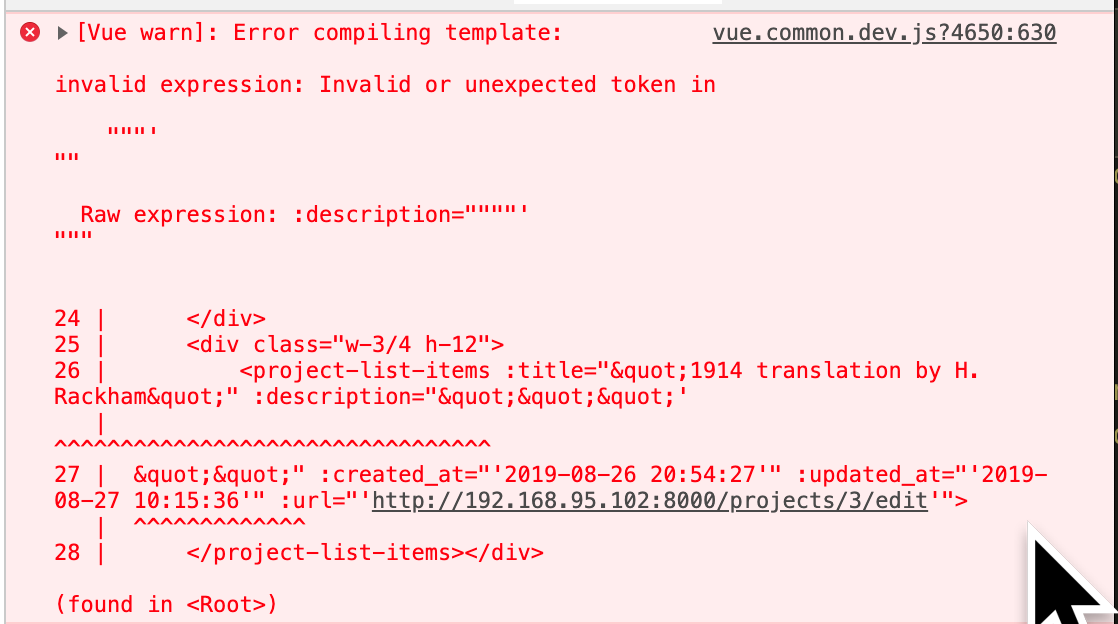
[Vue warn]: Error compiling template:
HTMLコードをそのままコピペした場合:
avoid using JavaScript keyword as property name: "if"
引用符が混じっているテキスト:
invalid expression: Invalid or unexpected token in
その他:
invalid expression: Unexpected number in
invalid expression: Unexpected string in
問題があったコード例
bladeテンプレートに記述されたVue.jsのマークアップ
<project-list-items
:title="{{ $project->title }}"
:description="{{$project->description }}"
/>
エンコードも何もせずにそのまま値を渡している。
問題解決後のコード例
json_encodeを用いてエンコードした。
<project-list-items
:title="{{ json_encode($project->title) }}"
:description="{{ json_encode($project->description) }}"
/>