問題
ビュー内で部分テンプレートをeachで呼び出す際に困ったこと。
例)ルート(welcome)画面でピックアップした商品一覧を表示(商品一覧は他の画面でも使うためパーシャル化)
welcome_controller.rb
@pickups = Product.all.where.not(pickup_at: nil).joins_i18n(locale_id: @current_lang.id).includes(countries: :country_i18ns).shuffle
welcome.html.erb
#問題点のみ抜粋
<% @pickups.each do |p| %>
<%= render partial: '/shared/products/index_item', locals: { p: p } %>
<% end %> -->
/shared/products/_index_item.html.erb
<div class="col-xs-6 col-md-3">
<section class="product_list">
<%= link_to product_maker_path(id: p.maker_id, product_id: p.id) do %>
<div class="photo_box">
<div class="photo_inner photo_contain" style="background-image:url(<%= asset_path p.main_image.thumb %>);" >
<% p.campaigns.each do |camp| %>
<div class="cam_lavel"><%= camp.i18n.label %></div>
<% end %>
</div>
</div>
<div class="pdt_list_ex">
# 以下省略

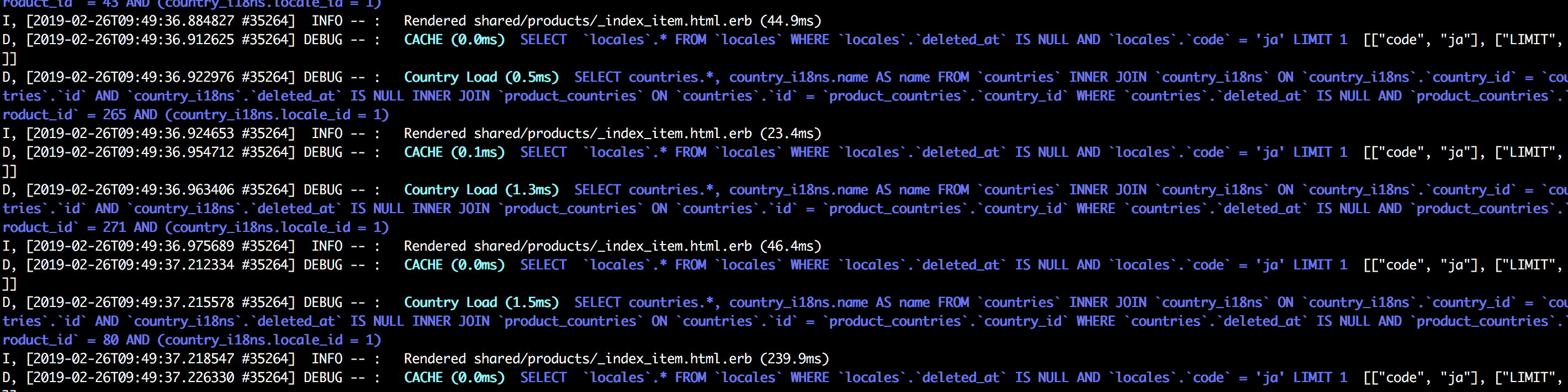
eachで回す度にパーシャルファイルを呼んでしまう。
読み込み速度が遅い。。。。。
解決策
each内ではなく、collectionを使ってパーシャルをrenderする
welcome.html.erb
<%= render partial: '/shared/products/index_item', collection: @pickups, as: :p %>
パーシャルを呼び出すのは1回。
