はじめに
Windowsを使ってプログラミング学習をこれから始める!って方に向けて簡単に環境構築をやっていけたらなと思い書きました![]()
今回は研究会のみんなにnode.jsでコマンドを叩いて出力結果を表示してほしいと思い、Linux(Ubuntu)導入に走りました
WSLって?Ubuntuって?
WSL
WSLとはWindowsOS上でLinuxの実行環境を実現するサブシステムです。
要するにアプリケーションとしてLinuxを使える!!!!
LinuxもWindowsも1つのパソコンで?!ってのがWSLみたいですね(笑)
Ubuntu
UbuntuとはLinuxディストリビューションのOS(オペレーティングシステム)一つです。
Ubuntuはとにかく使いやすい!ということしかあんまりわからず、、(勉強不足というか理解不足なのか、、)
詳しい説明はWikipedia
環境構築
手順① Linux用Windowsサブシステム(WSL)を有効にする
Windows上にLinuxディストリビューション(Ubuntu)をインストールする前に、まず、”Linux用Windowsサブシステム”を有効にする必要があります。
・’管理者’としてPowerShellを開き、以下のコマンドを実行します
→左下のWindowsアイコンを右クリックし、「Windows PowerShell(管理者)」をクリックします。
Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux
・パソコンを再起動
手順② Ubuntuをインストール
・Microsoft Store」を起動し、「Ubuntu」を検索
・「Ubuntu 20.04 LTS」を開く
・入手をクリックで自動でダウンロード開始
・ダウンロード完了通知が来たら、「起動」をクリック
起動したら、下記内容が表示され、ユーザー名とパスワードを入力してインストールを完了!!!
Installing, this may take a few minutes...
Please create a default UNIX user account. The username does not need to
match your Windows username.
For more information visit: https://aka.ms/wslusers
Enter new UNIX username: user
Enter new UNIX password:
Retype new UNIX password:
passwd: password updated successfully
Installation successful!
To run a command as administrator (user "root"), use "sudo <command>".
See "man sudo_root" for details.
user@:~$
手順③ Ubuntuの更新
下記コマンドでubuntuを更新。パスワードが聞かれるので、上記入力したパスワードを入力。
sudo apt update
sudo apt upgrade
手順④ WSL(Ubuntu 20.04 LTS)環境にNode.jsをインストール
・リポジトリ追加
curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash -
・aptでnodejsをインストール
sudo apt install -y nodejs
・確認メッセージが来たらYesを選択
・nodejsとnpmがインストールできているか確認
node --version
npm --version
手順⑤VSCodeをインストール
次にVScodeがまだインストールされていない場合はインストールします。
ここで注意ですが、VScodeは必ずWSL側ではなくWindows側にインストールします。
手順⑤VSCodeに拡張機能を追加する
次にRemote DevelopmentのためのVScode拡張機能(Remote - WSL)を追加します。
「Install」ボタンをクリックするとVScodeが起動するのでメッセージに従ってインストールしてください。
![index.js - practice [WSL_ Ubuntu-20.04] - Visual Studio Code 2020_11_17 12_52_25 (1).png](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F619648%2F24331218-bd5e-a810-8bae-16065cc63bb0.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=af6f0e2081a57b34ab50745b436d24fd)
Remote - WSL
↓公式ドキュメントにもインストール方法あります!
公式ドキュメント

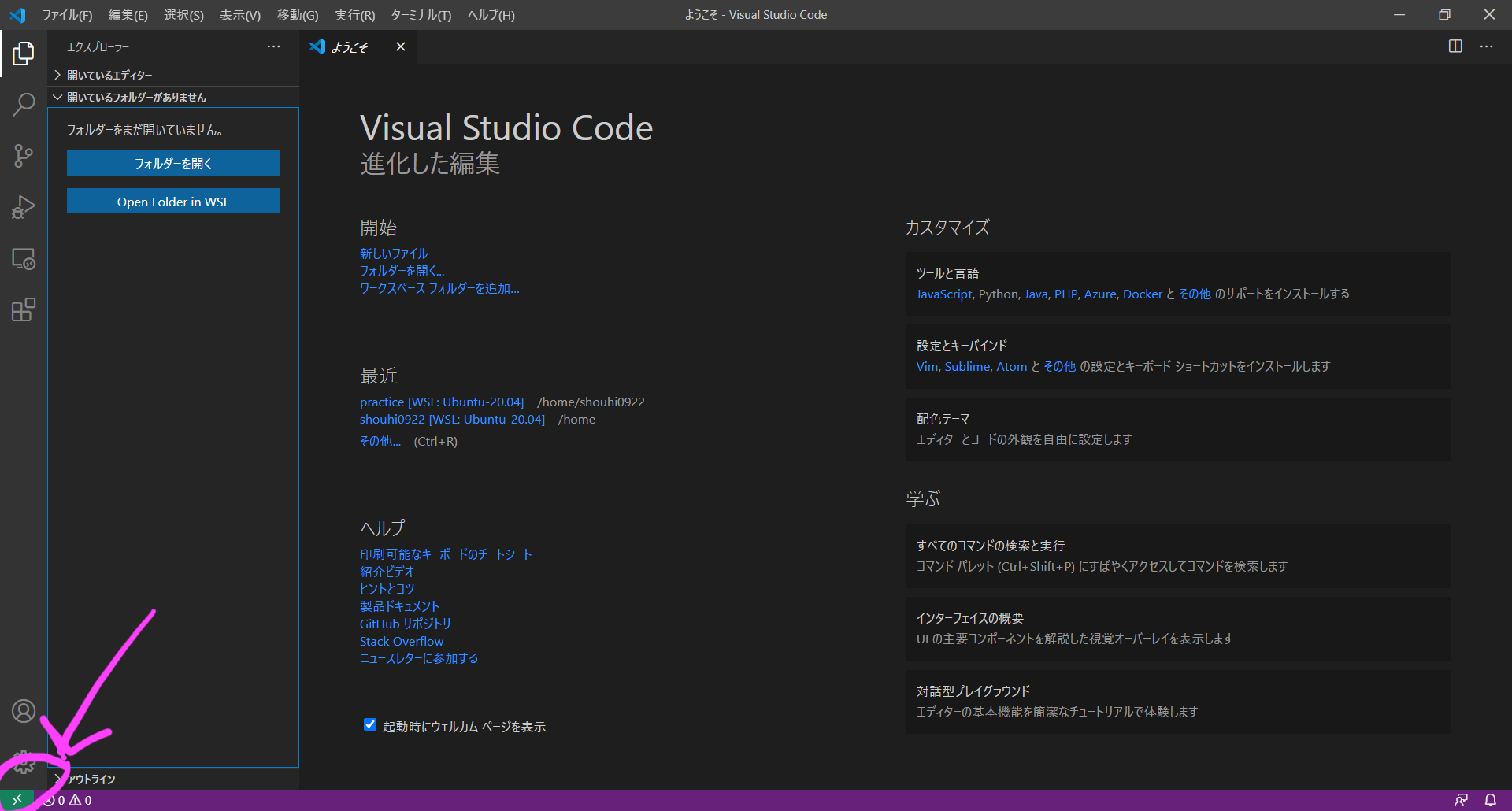
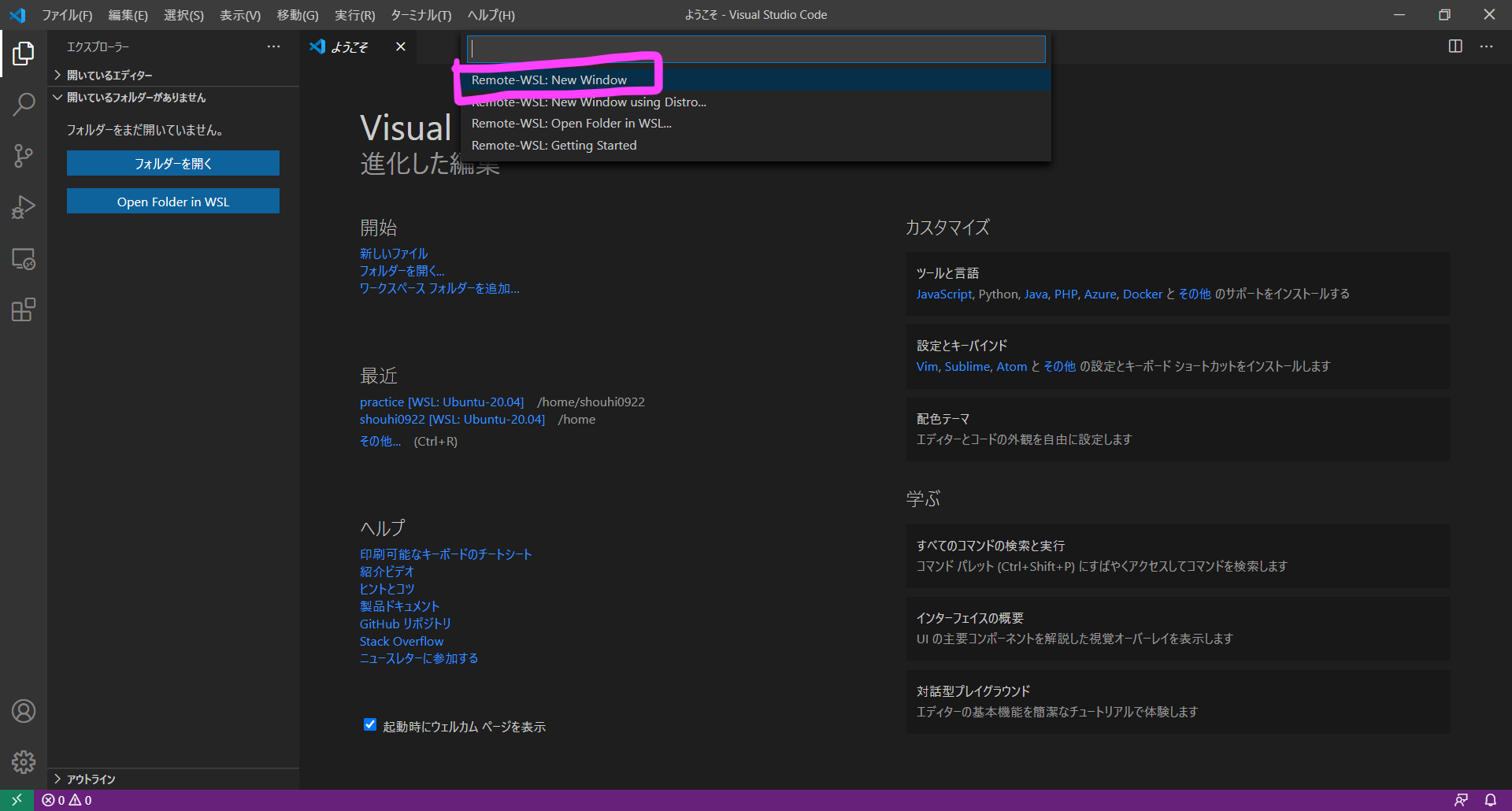
上画像のように左下の緑部分をクリック

すると上画像のように出てくるのでRemote WSL New Windowをクリック
これでVSCodeでWSLを使えるようになっています!
(一枚目の画像の左下の緑の部分みたいにWSLのときはWSL:Ubuntu-20.04と表記されています)
Node.jsでコマンド出力させてみよう
・VSCodeの上部に「ファイル・編集・選択・表示・移動・実行・ターミナル・ヘルプ」とあるのでターミナルをクリックして「新しいターミナル」をクリック。
・画面下に現れたのがターミナルです!
以下:ターミナル内で実行
Unixコマンドでコマンドを叩いてみよう!!
→ practiceディレクトリを作成
mkdir practice
→practiceディレクトリに移動
cd practice
→mainというjsファイルをpracticeディレクトリの中に作成
touch main.js
これで準備は完了!
入力結果を表示させよう
Open folderからさっき作成した「lesson」を選択
main.jsのファイルがあるのでその中で
console.log('Hello Tech.Uni')
と入力して、保存!!!(忘れがちだから気をつけてね(笑))
今度はターミナルに
node main.js
と入力してEnter!!!!
下の画像のようになれば完璧です![]()
![main.js - lesson [WSL_ Ubuntu-20.04] - Visual Studio Code 2020_11_17 13_33_10.png](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F619648%2F756b3f32-98cf-189c-16bd-efd6df5d5d5d.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=7f5ccbc86e3ee3e876d78ce63d546cb2)
お疲れさまでした!
参考文献
Windows 10 用 Windows Subsystem for Linux のインストール ガイド
Visual Studio Codeの「Remote – WSL」がめちゃくちゃ便利
https://syobon.jp/blog/2019/11/04/visual-studio-code-remote-wsl/