はじめに
保守・運用しているWebサイトやシステム、管理しているサーバー等は本番環境とステージング環境、開発環境と、見た目が酷似していて見分けがつかないため、たまにこんなことがおこります。
- 開発環境でテストしていたつもりが、本番環境にリンクが貼られていて、いつの間にか本番でテストしていた。
- テスト環境にアップしているのに本番環境で確認していて「あれ?動かない」と悩む。
- 複数台で冗長化されているサーバーの管理コンソールが見た目同じで、どのサーバーを見ているのか混乱してくる。
こういった場合に誤って本番環境で誤った処理をしてしまうと大変なリスクになります。開発環境の背景色を変えておいて見た目で分かるようにしておくといった工夫も考えられますが、変えた背景色のスタイルを誤って上げてしまうというリスクも考えられます。
サイトによっていちいち「どうするか」と考えている時間がもったいないと思ったので、簡単にラベルを貼り付けられるchrome拡張を作ろうと思いたち、作ってみました。良かったら使って下さい。
概要
ホスト名によってラベルを表示するだけの軽量な機能拡張です。
ストアからダウンロードしてご利用ください。
クイックスタート
-
ラベルを貼りたいサイトにアクセスします。
-
右上のアイコンをクリックし、「このサイトにラベルを貼る」を選択。
-
管理ホストが追加されるので「編集」で任意のラベルやスタイルを設定。「送信」で保存。
-
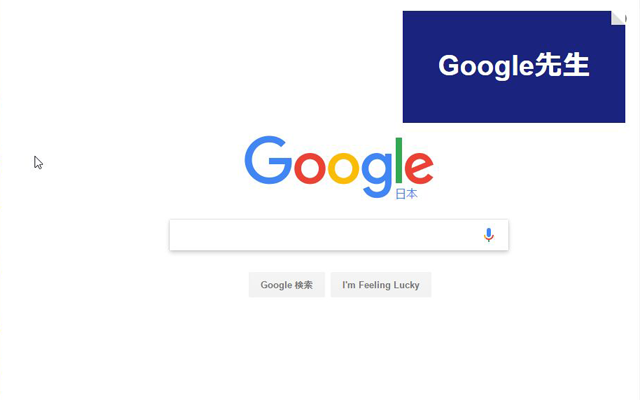
元のサイトに戻って再読込するとラベルが表示されます。
デフォルトでスタイルが多数設定されていますが、ラベルのルールを決めればこんなにスタイルは要らないでしょうから、「削除する」で必要最低限に絞ったほうが効率的です。例えば、本番は目立つように赤いラベルを右上に、開発環境は地味なダークブルーにして右下に、とルールを決めるなど。
最後に
今回はじめてchrome拡張を作ったので、色々至らないところがあるかもしれません。もしご要望があればこちらにどうぞ。