railsでアプリケーションを作ってherokuにデプロイし、herokuで開いたところ「The page you were looking for dosen't exist.」と出ました。

「・・・え、なんで?」
これでめちゃめちゃ悩み、調べるのに時間を使ってしまったのですが、実は簡単に解決できました。
あくまでも私の場合で解決できたことなので、解決策の1つとして見てもらえればと思います。
結論から言うと、これは自分のページにアクセス来た時、最初に表示させたいページを設定してないので、このような画面が表示されました。
どういうことかというと、このページのURLは「heroku create」で作ったものです。(https://~~~.herokuapp.com/)
でもrailsでアプリケーションを作ってる最中に「localhost:3000/users
(コントローラ名)/new(アクション)」みたいなのって設定しませんでしたっけ?
この「users/new」を打ち込むことで、usersコントローラのnewアクションが実行され、viewの「new.html.erb」が表示されます。
つまり、そのコントローラ名とアクション名をherokuで作ったURLでも設定する必要があります。
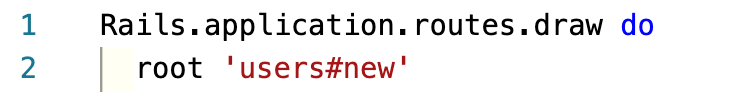
設定の仕方ですが、routes.rbで設定します。
2行目の「root 'users(コントローラ名)#new(アクション名)'」を設定することで、アクセス来た時に一番最初に表示することができます。
この設定が終わったら、再度herokuにデプロイします。
そうしたら、usersコントローラのnewアクションで設定したviewのnew.html.erbを表示させることができました。
1つの解決策として書かせてもらいました。
もし間違いや意見などがありましたら、コメント欄で教えてもらえると助かります。