More than 5 years have passed since last update.
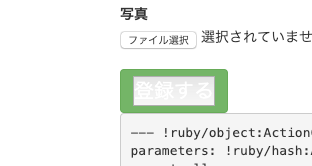
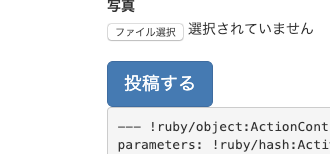
【Bootstrap】submitボタンの中に無駄な四角が入ってしまう際の対処法
Last updated at Posted at 2020-05-20
Register as a new user and use Qiita more conveniently
- You get articles that match your needs
- You can efficiently read back useful information
- You can use dark theme