きっかけ
サーバサイドにおけるmatplotlibによる作図Tips - Qiita
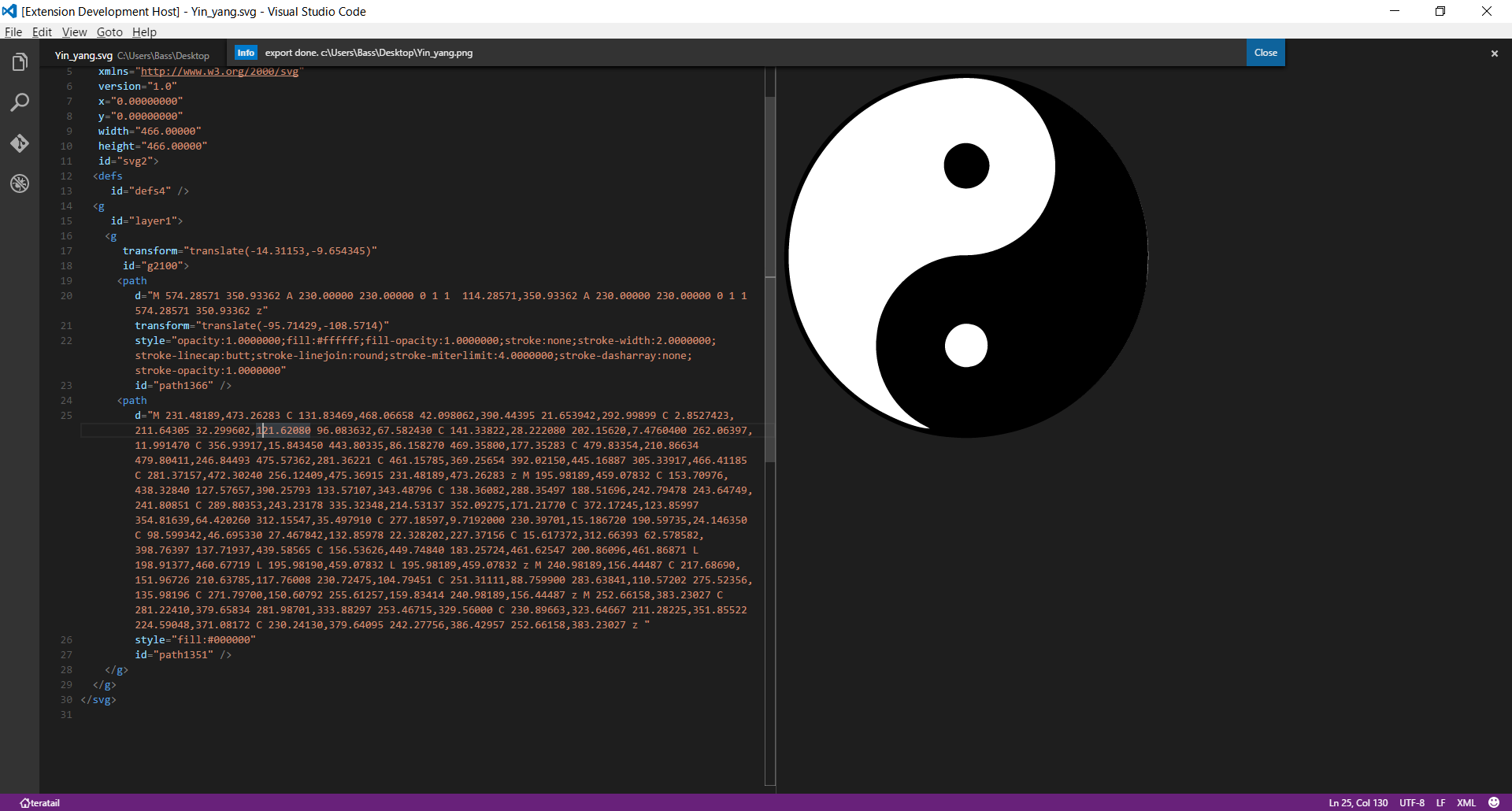
無事,図形ファイルが出力できた.図形表示のツールは好みのものを使えばいいが,ここでは,Visual Studio Codeをお勧めしたい.ご承知の通りVisual Studio Codeはテキストエディタなのでテキストの扱いがメインであるが,Folder単位でopenできて,その中でアクティブにFileを切り替えながら作業を進めることができる.偶然,画像ファイル(png)を指定した(触った)ところ画像表示されたことで,この機能に気づくことができた.
...
レンダリングされるかなと一瞬思いましたが,SVGはテキストでした.
ならばやってみよう
実装
- HTMLのテンプレに開いているSVGファイルを埋め込む
- 標準のHTMLプレビューで表示
- 以上!
最初いろいろ難しく考えてしまったが、以下のサンプルを見つけて考え方変えたらぱぱっと出来た。
vscode-extension-samples/textdocumentprovider-sample at master · Microsoft/vscode-extension-samples
おまけ
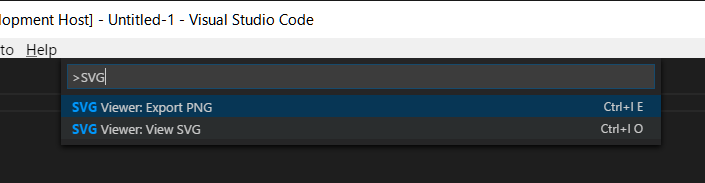
npmでsvg2pngなんてちょうどいいライブラリがあったのでエクスポート機能も実装。
Repository
SVG Viewer | Visual Studio Marketplace
cssho/vscode-svgviewer: SVG Viewerfor Visual Studio Code
ScreenShot
2016/04/25追記
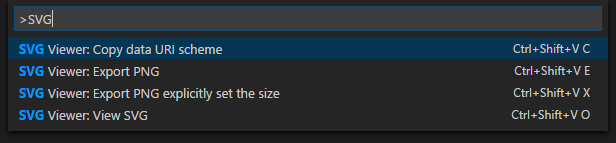
新機能を幾つか追加
- SVGをdata URI schemeに変換し、クリップボードにコピー
- サイズを明示的に指定して、SVGをPNGに変換