こんにちは。職業です。
今回は、テーブル表示についてです!
テーブルでは見出しと、見出しの内容を作成することが出来ます。
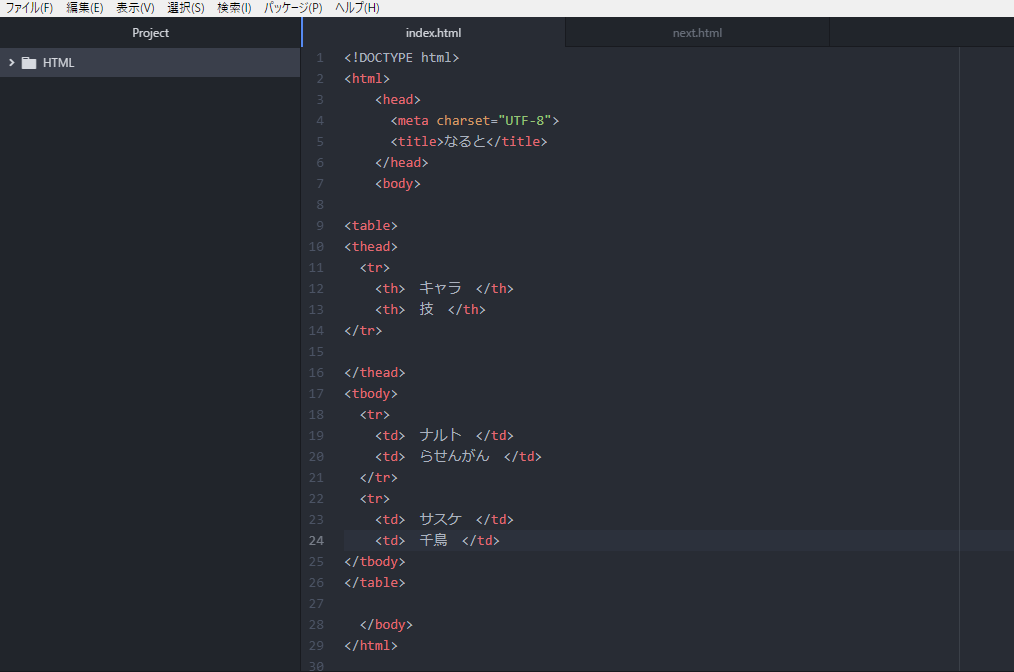
まず、テーブルを作るには、tableタグを使います。
その中にtheadとtbodyを作ります。
thead(ティーヘッド)→見出し
ここでは、キャラ、技を使用しています。
tr(テーブルローの略)→行の部分のこと。
th(テーブルヘッダーの略)→見出しのこと。
tbody(ティーボディー)→内容 見出しの中身
ここでは、ナルト らせんがん
サスケ 千鳥を使用しています。
td→データの部分
tableは、よく使わられるタブになります!
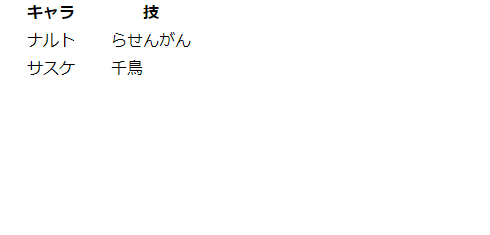
下記のようになります。
汚くてすみません、、、
参考になればなれば幸いです。
それでは!