簡単に良い感じのシューティングゲームを作ってみたい
思いはこちらのスライドに綴っております。
https://www.canva.com/design/DAFTJl_AYJo/Ak4dOh8U2yyl1JMIXoEvHA/view?utm_content=DAFTJl_AYJo&utm_campaign=designshare&utm_medium=link&utm_source=homepage_design_menu
やること
Githubに公開されているシューティングゲームのソースコードを元にゲーム開発
こんな人におすすめ
- とりあえず最短で作りたいゲームを作ってみたい人
- 仕組みの理解はとりあえず後でいいやって人
- ちょっとゲーム作ってみたいけどUnity、Unrealとか難しそうと思ってる人
完成品
医師が鼻炎の鼻に対し薬で攻撃(治療)します。
花粉症の時期の耳鼻咽喉科の外来はまさに戦場。
実装のイメージ
はじめに
ゲーム開発未経験者である私としては、ゲーム開発と聞くとUnityやunrealなどでの作成をイメージしました。しかし、「コスパよく、自分の可処分時間に心地よく、作りたいゲームを作る!」ことをまずは考え、なじみのあるjavascriptで書けるツールを探しました。
- phaser3.js
- enchant.js
- phina.js
- PixisJS
- CreateJS
- Three.js
- p5.js
- Kiwi.js
この中から、最近でも記事が書かれていて(英語記事が多いですが)、作りたいゲームを作れそうなものを選び、phaser3.jsを触ることにしました。その他、phaserには以下のような利点があリます。
phaser3.jsは特別な開発環境不要
・CDN から 1 JSファイルをロードするだけで使える
・npm でもインストールも可能
phaser3.jsの触り方
まずは仕組みを知るためにチュートリアルから学ぶ!という方法ももちろんあります。
チュートリアルURL: https://phaser.io/tutorials/making-your-first-phaser-3-game/index
全10回の記事でAPIなどのドキュメントを一切読まなくても読み始められます。
が、、、
チュートリアルには理想の型となりそうなシューティングゲームがなかったので、他の方法で最短ゲーム作りに挑戦。
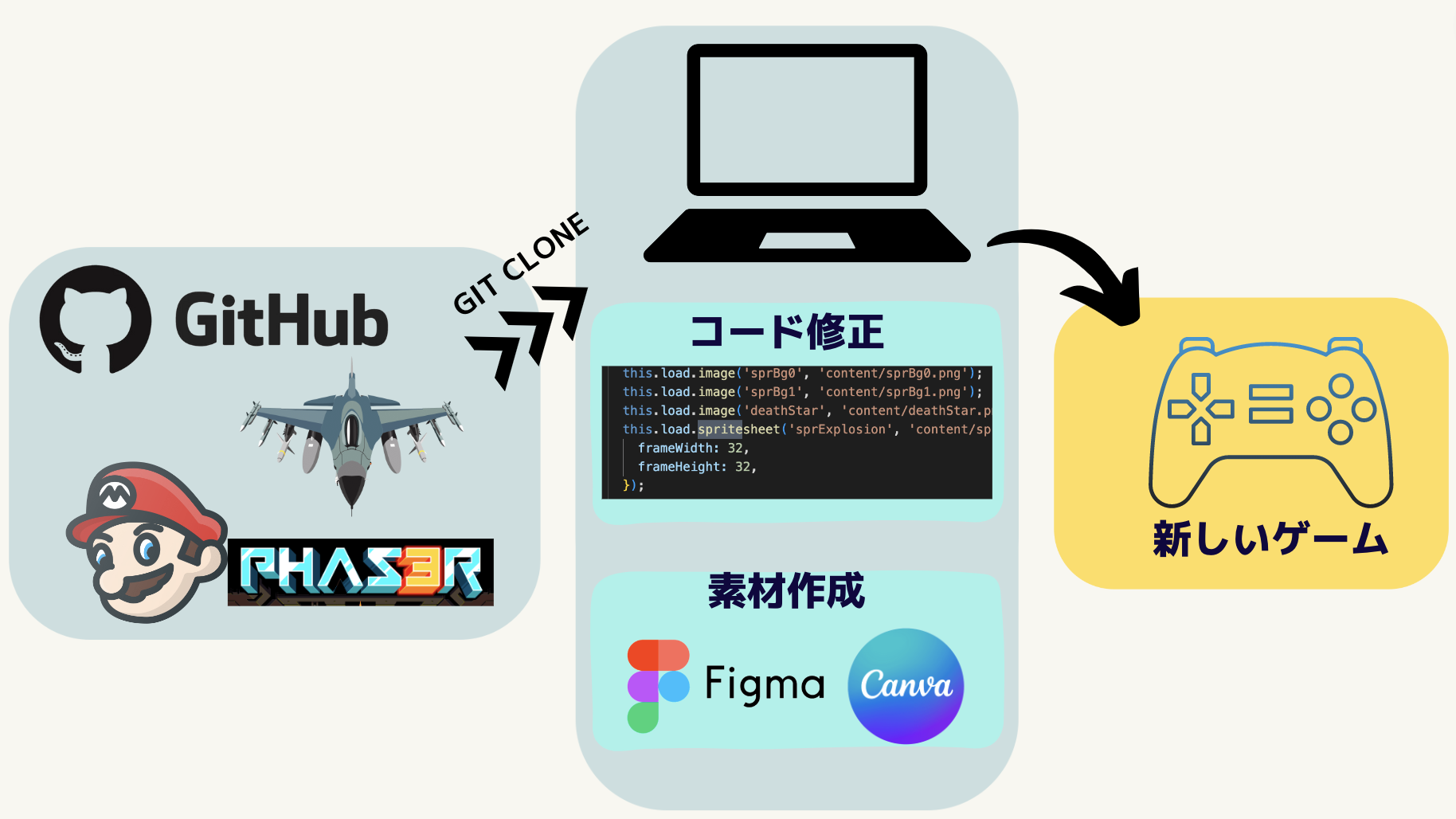
それはGitHubのリポジトリからすでにどなたかが作成したゲームを、ローカルにcloneしてその中身をVScordでいじる、という方法です。これぞ最短!(ずるい?)
「GitHub」「phaser3」で検索
GitHubのリポジトリからclone
git clone http://リポジトリのurl/プロジェクト名.git
こちらはスター●ォーズのゲーム、今回はこちらを自身のパソコンにclone。
コード見てもどこがどうなってるかよくわからないけど、場面の変化、いろんな敵、スコア化まで実装されてる。
これ普通に面白いです。
このゲームに登場するキャラや背景を入れ替えるだけで、それっぽいゲームになるやん。
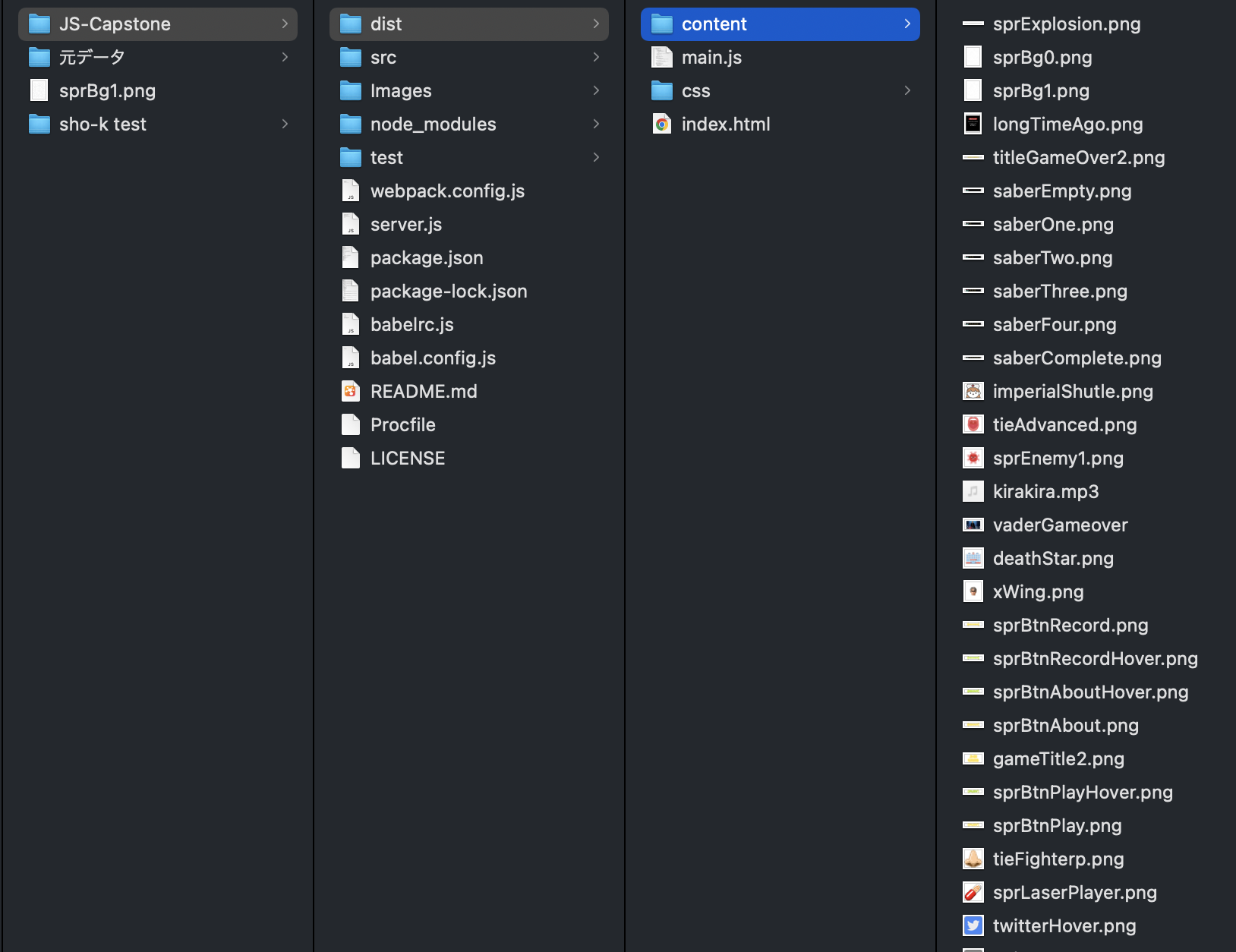
ということで、どこに画像が入っているかチェック。
[dist]内の[content]に画像データが保存されていることがわかりました。
あとは使いたい画像を見つけて入れ替えるだけ、ということで、、、、
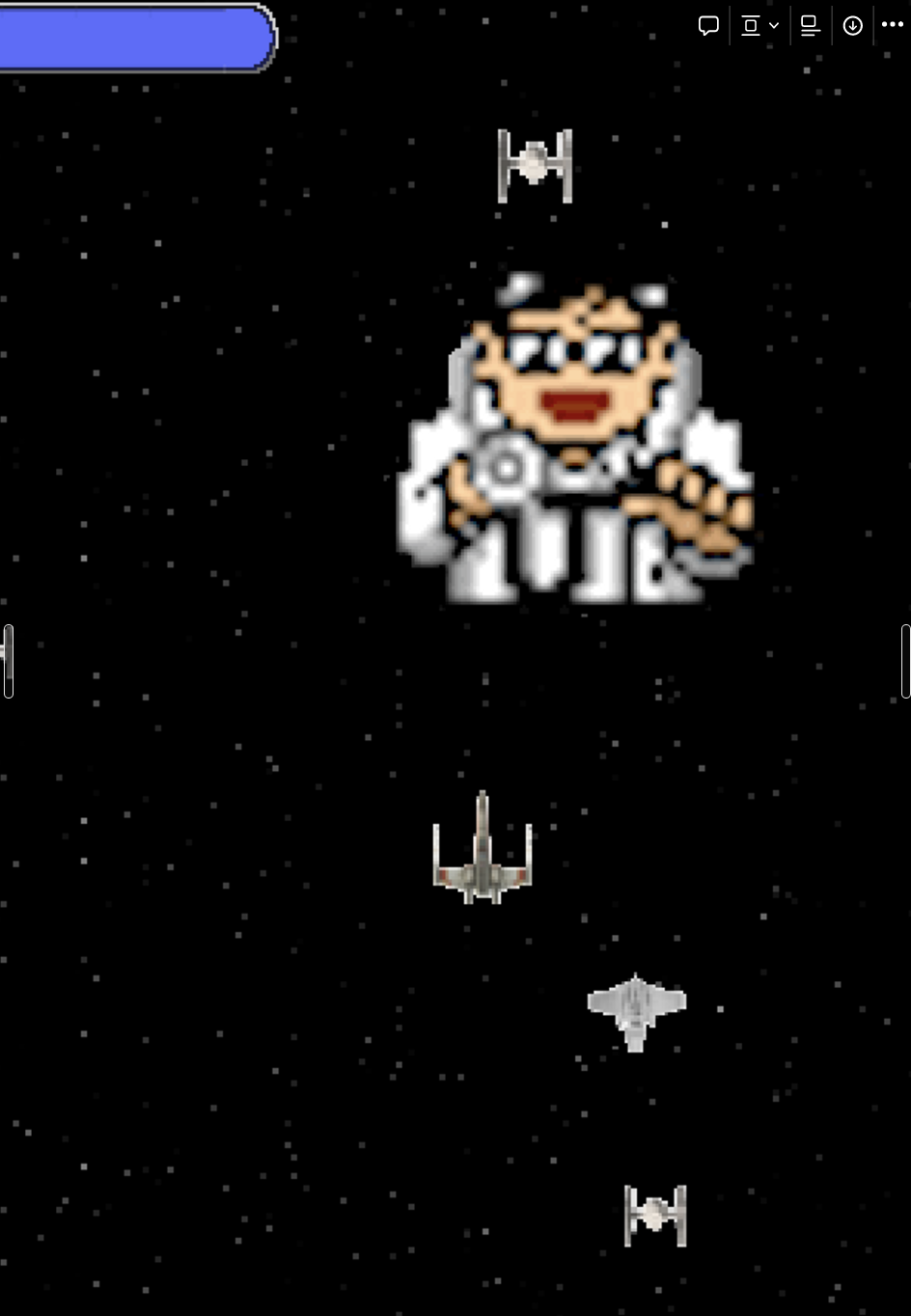
まずはデススターの画像をお医者さんの画像に入れ替えてみました。
お医者さんの素材だったのですが、宇宙空間にいるだけでかなり怪しい印象になりますね。
これはいける、と他の敵の機体や、味方の機体も入れ替えちゃえ、ということで、
プレイヤーの機体「Xwing」をお医者さんの画像に変えてみました。
すると何かしらのバグが起きてゲームが動きません。
原因はこれでした。
this.load.image('sprLaserEnemy0', 'content/sprLaserEnemy0.png');
this.load.image('sprLaserPlayer', 'content/sprLaserPlayer.png');
this.load.spritesheet('sprPlayer', 'content/xWing.png', {
frameWidth: 32,
frameHeight: 37,
});
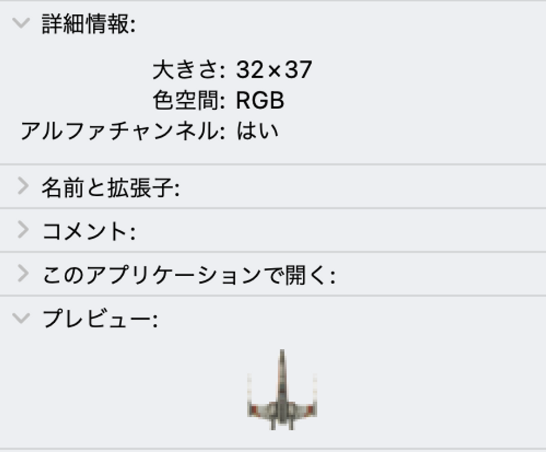
変更前後の画像でサイズが違ったからでした。
解決策は以下の2つです。
①変更後の画像をオリジナル画像のサイズにfigmaなどで直す。
②もしくはコード上の画像ロード時のサイズ表示を変更後のものにする。
画像入れ替えるだけでそれっぽいゲームの完成
個人的にはオリジナルのゲームのサイズ感の方が心地よく遊べたので、①の方法を取りました。背景、敵機、味方機の画像を用意し、サイズ調整して、入れ替えるだけでできたのが以下のゲームです。