Webhookで受け取った内容をLINE Botで受け取りたくてやりました。
準備(LINE Botの作成)
この記事を見ながらやれば迷うことは無いかと。
Integromatでシナリオを作成する手順
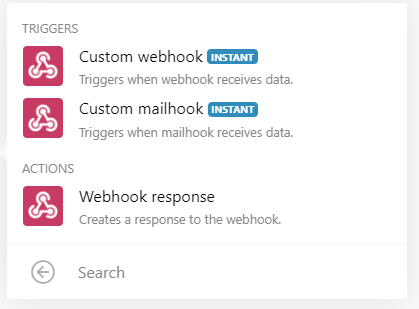
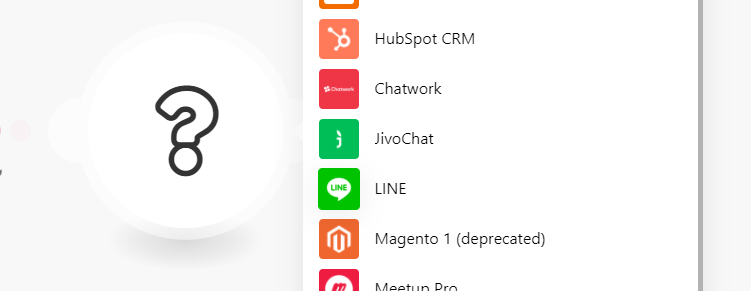
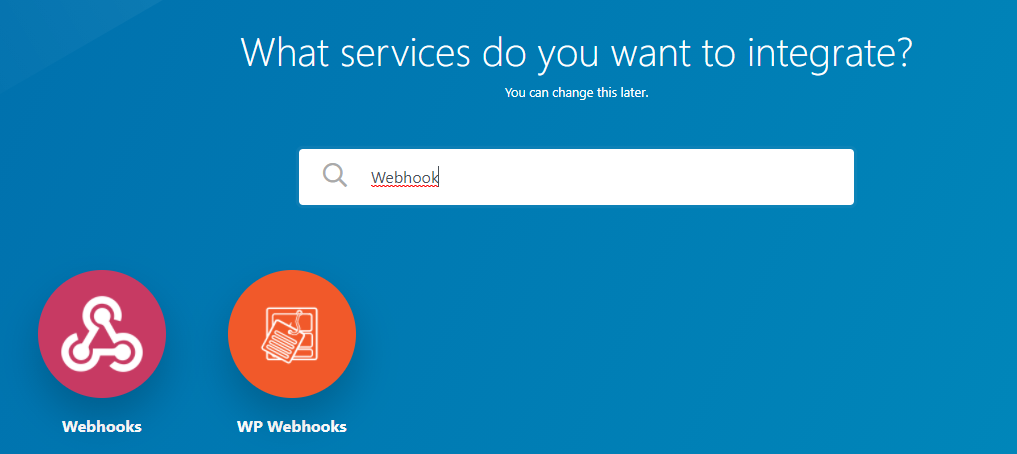
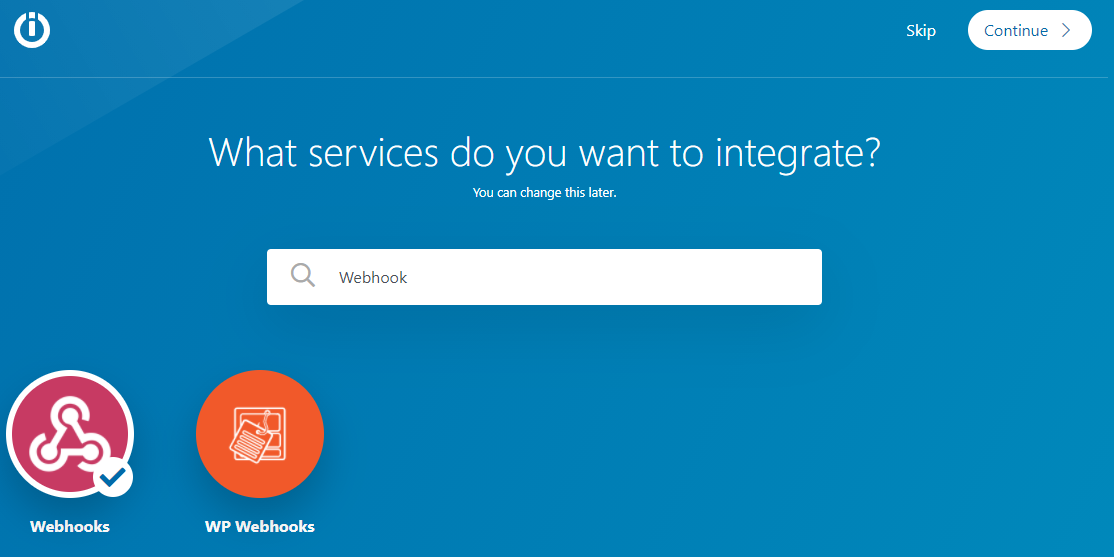
検索ボックスに「Webhook」と入力して「Webhooks」を選択

チェックマークが付いたら右上の「Continue」を押します。

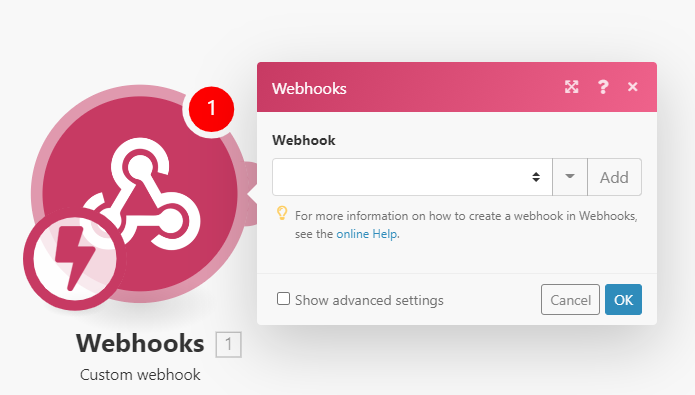
右側の「Add」を選択
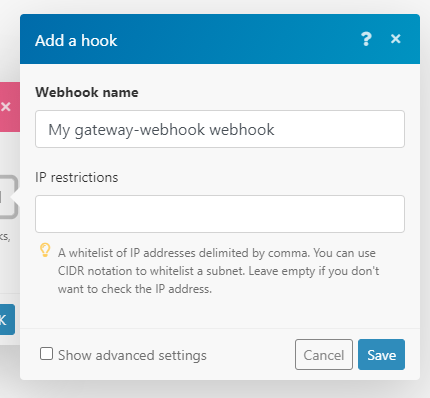
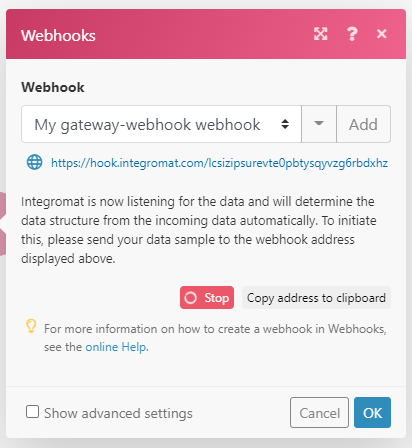
この画面が出たら「Save」を選択
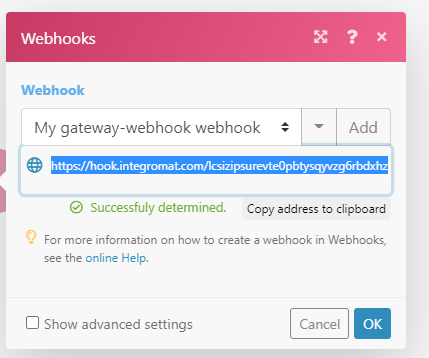
この表示に切り替わったらURLが発行できています。
「Copy address to clipboard」でURLをコピーします。
この状態でURLにパラメータを付けて叩くと、Integromat側でパラメータ名と型を記憶してくれます。
例)
コピーしたURL+ ?text=テキストと叩くと
リクエストパラメータとして文字列型の「text」が設定されます。
これをブラウザで実行して結果として「accept」が返ってくれば成功です。
先ほどの画面を見ると「Successfuly determined」となっているはずです。

OKを押して次のモジュールを付けていきましょう。
マウスカーソルを合わせると「Add another module」と表示されるのでこれを選択
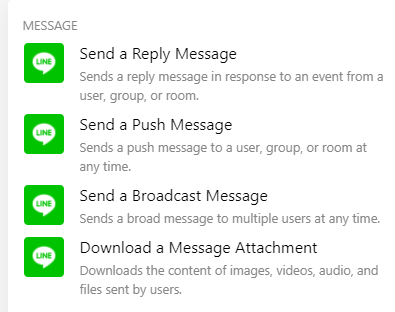
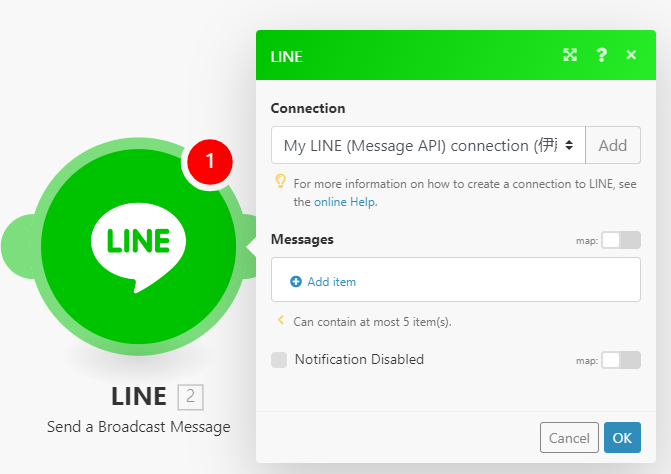
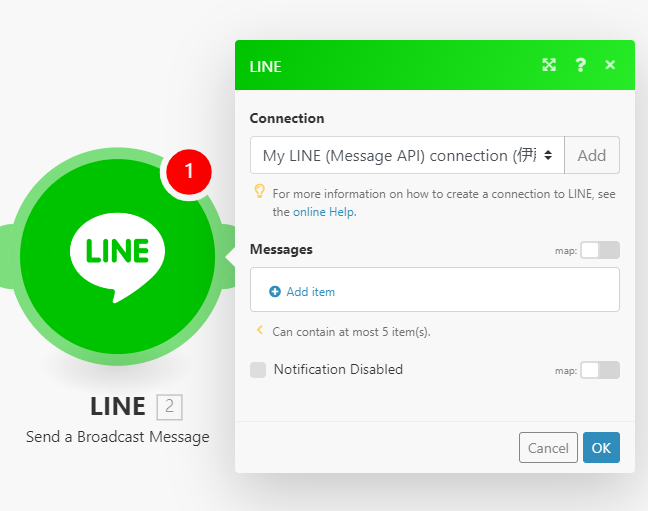
今回はLINE Botに一方通行でメッセージを送るので「Send a Broadcast Message」を選択
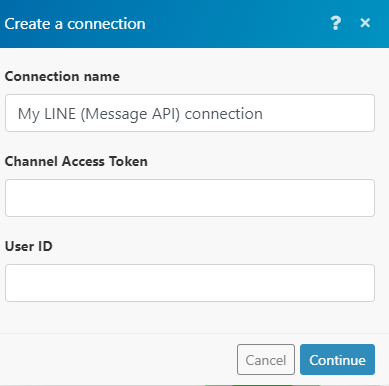
Connectionのところで「Add」を選択
準備で作成したLINE BotのアクセストークンとユーザーIDを入れます。
※アクセストークンはBotのMessaging API設定、ユーザーIDはチャネル基本設定にあります。
入れたら「Continue」を選択
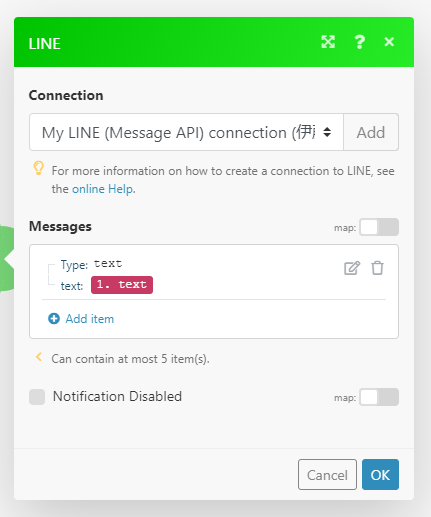
次にLINE Botの設定です。
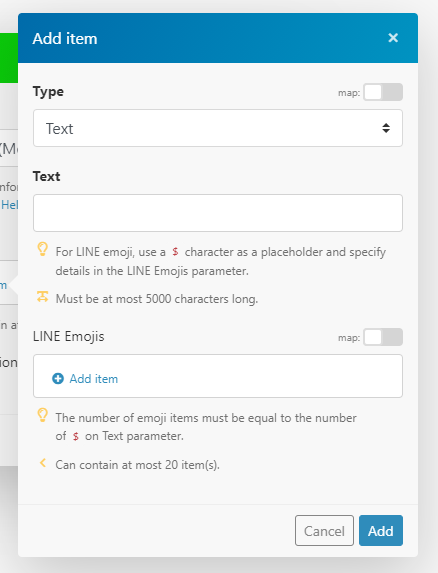
Messagesの「Add item」を選択

Webhookで受け取ったテキストをそのまま送るのでTypeは「Text」を選択
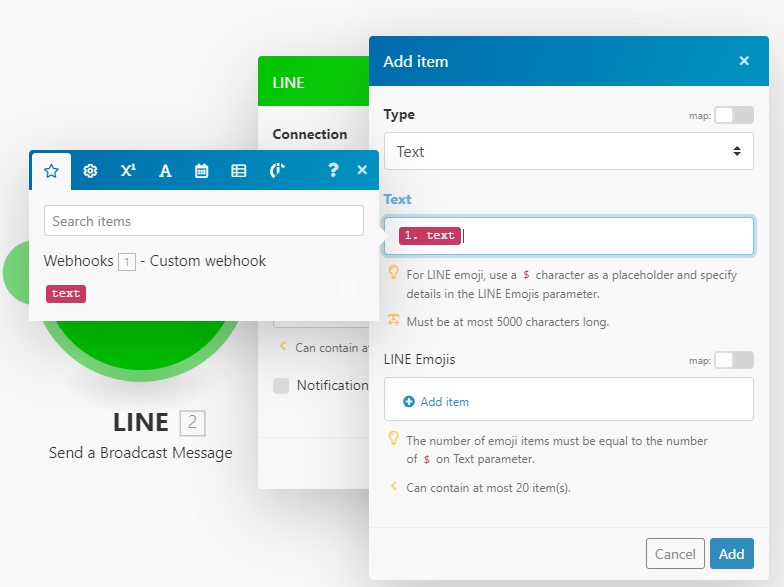
Text欄を選択すると左側に展開するので、Webhooksの下にある「text」を選択⇒Text欄に入ります。
入ったらAdd item画面の「Add」を選択すると画面が閉じます。
以下の状態になれば、WebhookURLのパラメータであるtextに入っていた内容がそのままLINE Botに送信されます。
この状態で「OK」を選択
後はシナリオを実行状態にしてWebhookURLを叩けばLINE Botに内容が飛んでいきます。