vue.jsのquasar cliを使って作ったサイトをネットリファイで公開することにしました。
ネットリファイはファイルをドラッグアンドドロップするだけでサイトとURL作成されて公開ができるのですが、
毎回手動デプロイだと、デプロイするごとに新しいURLが作成されたり、してサイトは更新が非常に手間です。
なので、ギットハブと連携させることで、git pushをするだけでサイトの内容だけ自動更新されて、
更新が非常に楽になります。
1,githubのサイト上で新しくrepositoryを作成する
作業中のフォルダで(今回はorigin-investment-requestというフォルダ)でターミナルを開き、
2,ターミナルでギットハブにアップロードする
smac@smac origin-investment-request % git init
Initialized empty Git repository in /Users/smac/Desktop/origin-investment-request/.git/
smac@smac origin-investment-request % git add .
smac@smac origin-investment-request % git commit -m "first commit"
〜いろんなファイルがコミットされる〜
smac@smac origin-investment-request % git remote add origin ”リポジトリのアドレスをコピペ”
smac@smac origin-investment-request % git push -u origin master
3,netlifyで公開する
new site from gitをクリックして
ギットハブの自分のレポジトリまでアクセスする
問題はここからで、
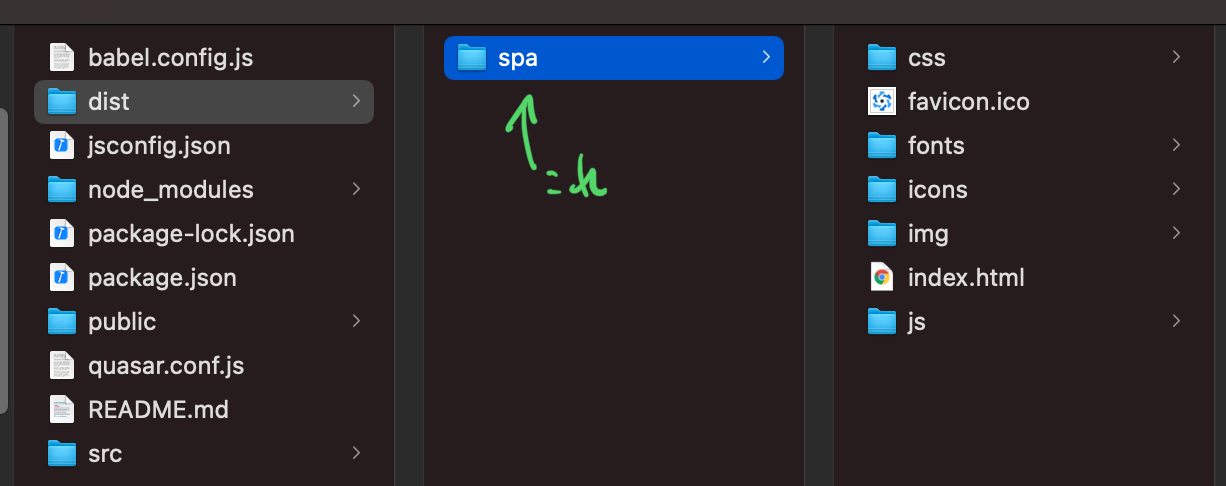
ギットハブにはdistフォルダがアップロードされていない。でも公開するのはdistフォルダという、状況になる
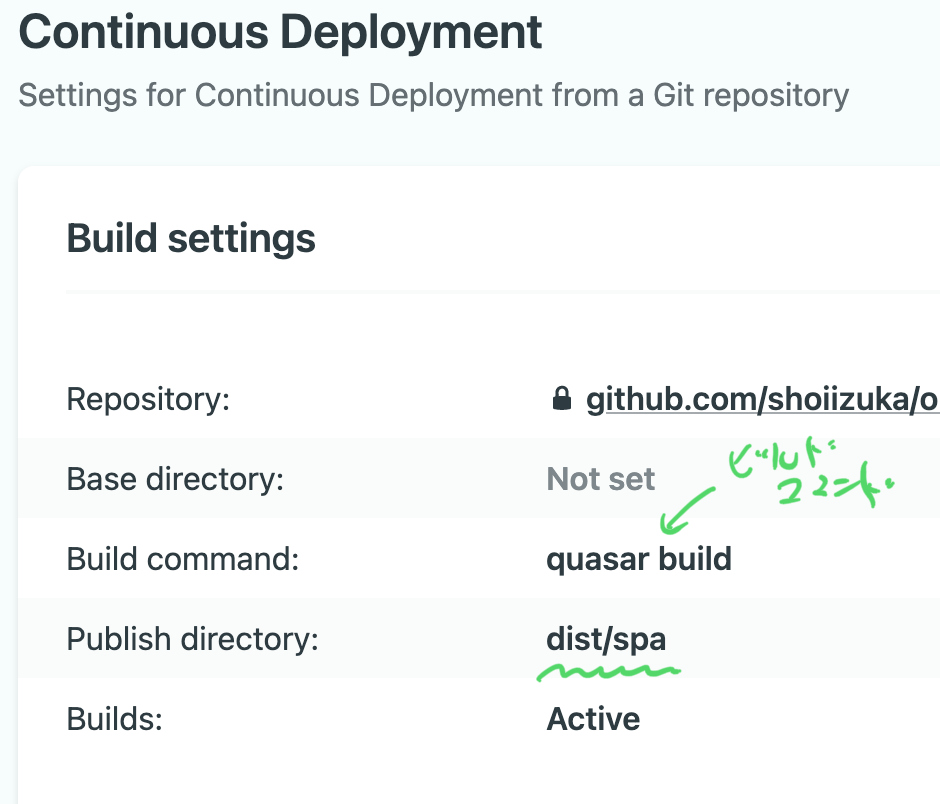
なので、ネットリファイのデプロイ設定で、
①ビルドコマンドを指定して
②公開ファイルをdistではなく、その中身の、dist/spaと指定しないと、表示されない

これで無事公開されて見れるようになりました。
サイトを更新したら、git pushすれば、ネットリファイで自動ビルドされて、自動更新されるという流れですね