プランニングポーカーを作ってFirebaseで公開してみた
利用してみたい方は、こちら
背景
チームでプランニングポーカーを実施していた時に、13〜21って範囲が少し広すぎるよとか気づいたら接続切れてて部屋作り直しになったなど、大した問題ではないが、少し使い勝手の悪さを感じていたので自作してみました。
利用技術
- Vue.js
- Bulma
- Firebase
- hosting
- firestore
仕組み
- Clientで稼働するのは、Vue.js+Bulmaで構築される画面
- Firestoreで、ルームデータをリアルタイムで共有
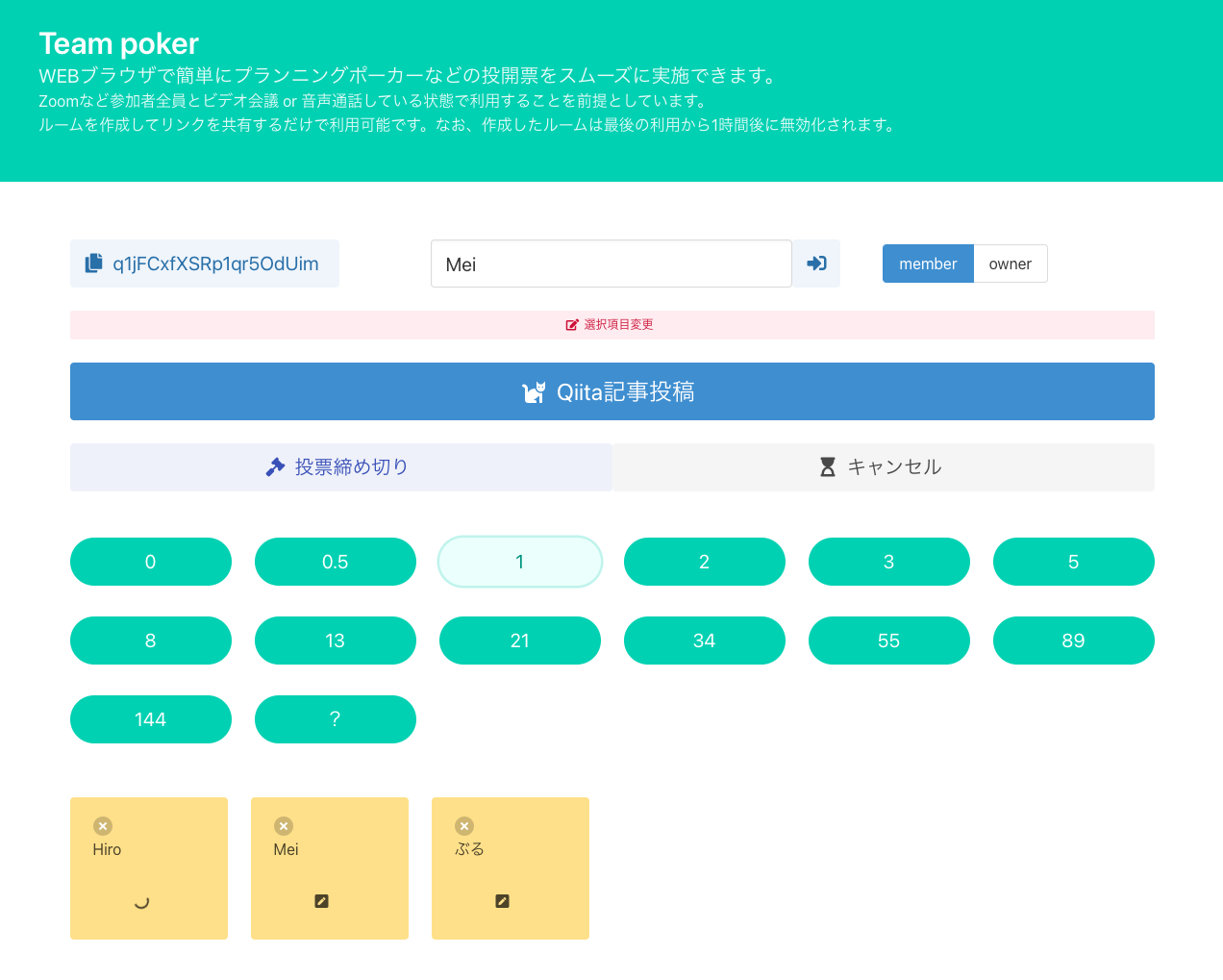
機能紹介
-
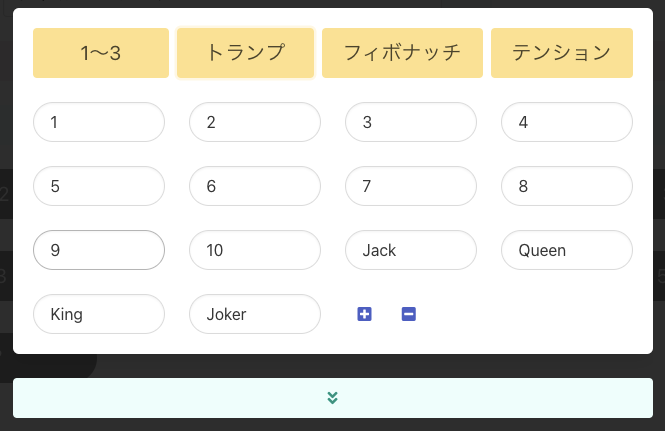
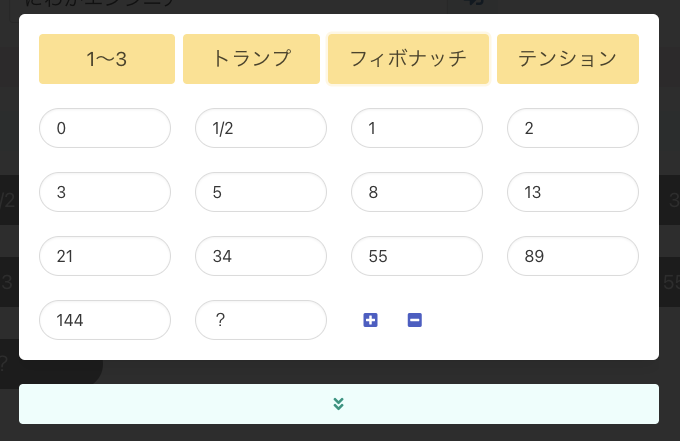
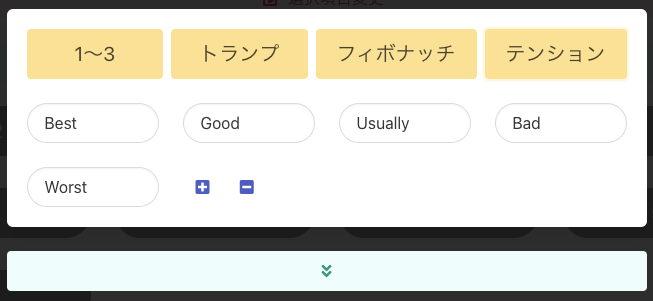
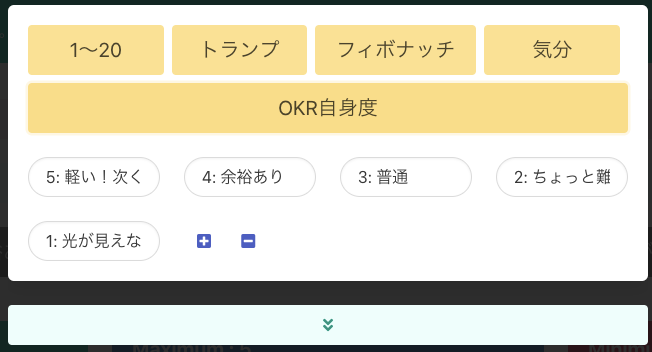
選択項目を誰でも好きなように変更可能
- プリセットされている選択項目は6つ
- 値は変更可能であり、制限も設けていないので自由な文字に変更可能
-
+ -ボタンで自由に追加削除可能
-
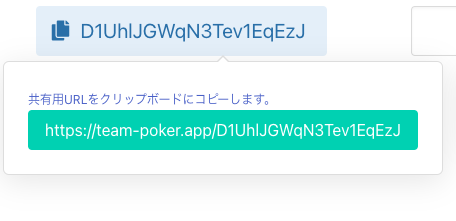
作成した部屋にアクセスするID付きURLをクリップボードコピー
-
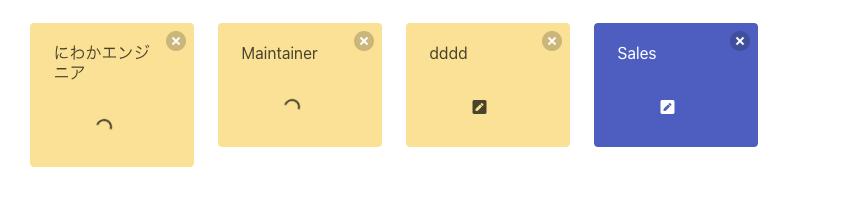
カード表示の各種機能
- アイコンにより、選択中/済みが判別可能
- 右上の
xボタンで退場する、させることが可能 - 全員の選択が完了すると自動オープン
-
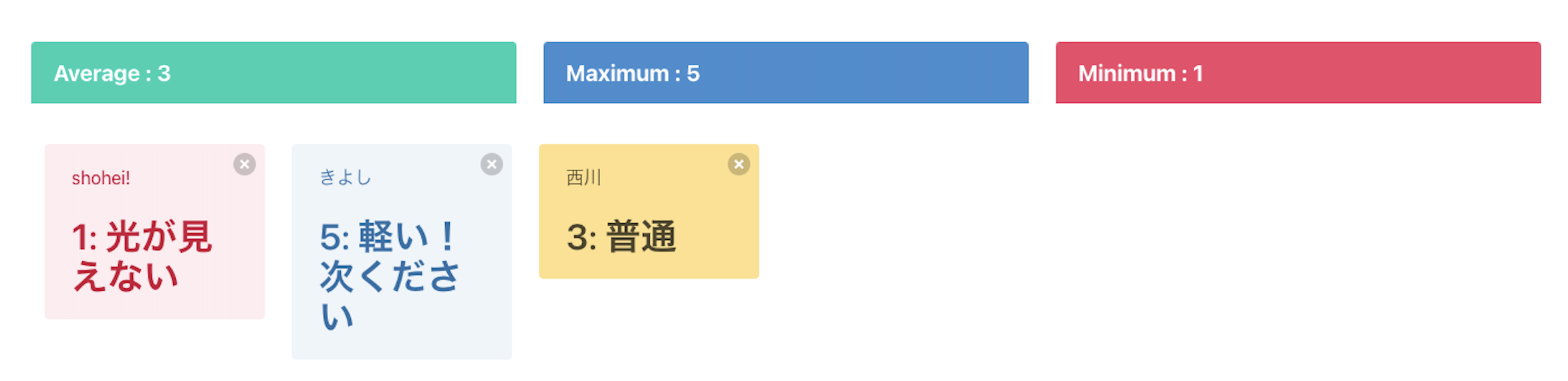
選択結果の平均、最大、最小表示
-
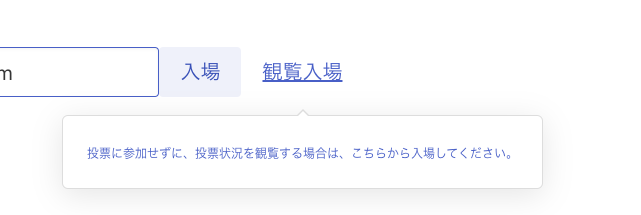
閲覧モード参加機能
- ポーカーに参加しないが、見学する場合にカードを選択が制限されている状態で参加することが可能
感想
ここをベースに、チームにあった選択項目や、カード表示にカスタマイズしていくことで、楽しいプランニングポーカーが実施できるのではないかと感じました。
当初はGASで利用していたのですが、実際に運営してみると好評だったので
GASからFirebaseにリホストして、公開しています。