1.はじめに
この記事ではダッシュボードのテクニックを紹介します。**タイトルの通り、複数のフィルタを選択したらグラフが表示されるVizを紹介します。**このテクニックでは、ダッシュボードのアクションを用いています。アクションの詳細な説明は他の記事に任せるとして、こちらの記事は活用例の1つを紹介します。アクションを使ったことがない方、知っているけどあまり使ったことがない方には役に立つと思います。また、別BIツールからTableauに移植するような案件でも役に立つかもしれません。みなさんのTableau関連の引き出しの1つとなれば幸いです。
2.まずは触ってみよう!
百聞は一見に如かずということで、紹介用のVizをTableau publicにパブリッシュ済ですので触ってみてください。もしも、「これ、どうやってつくったの?」と興味も持たれた方は先を読み進めていただければと思います。
2-1.ダッシュボードで実装したケース
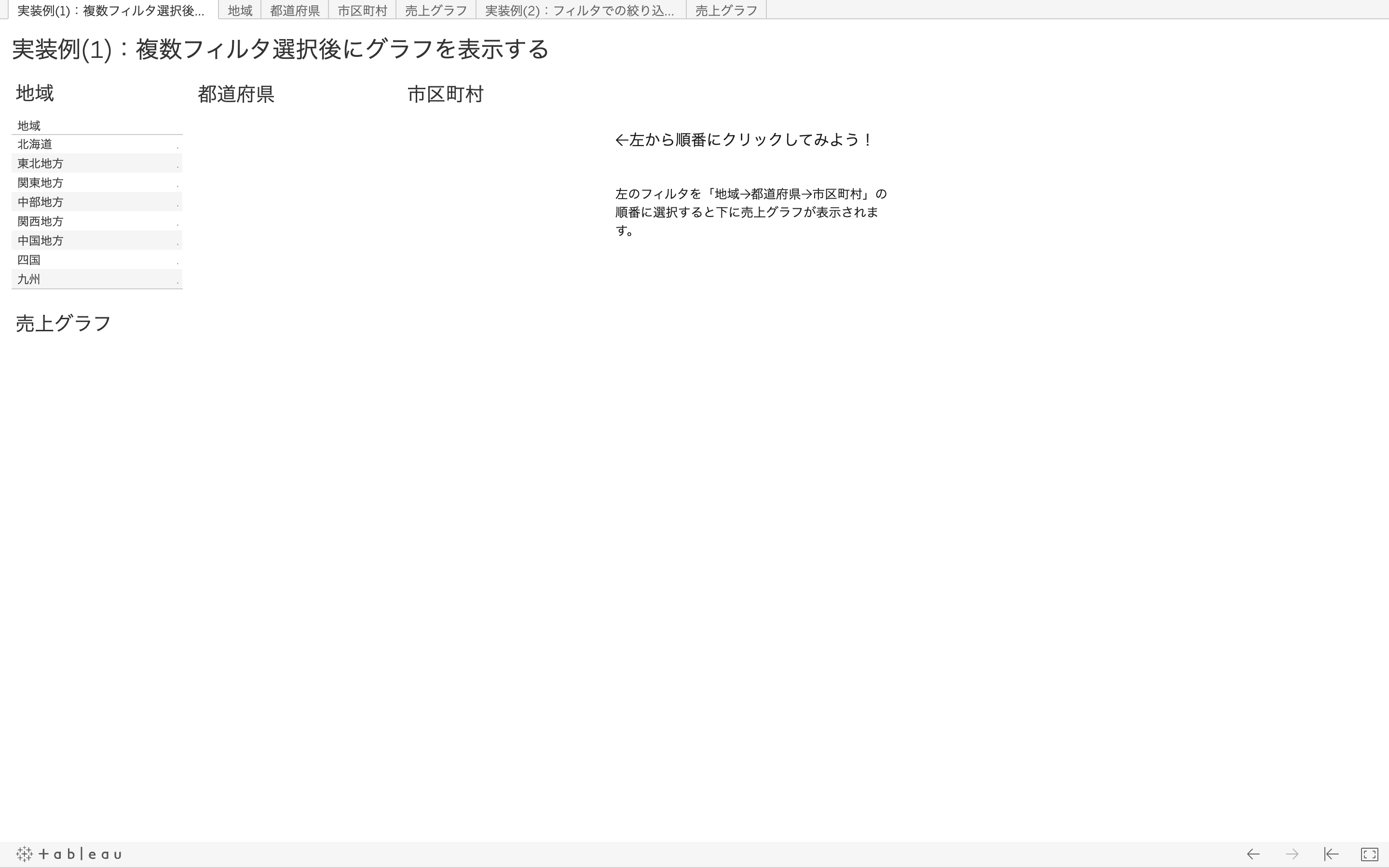
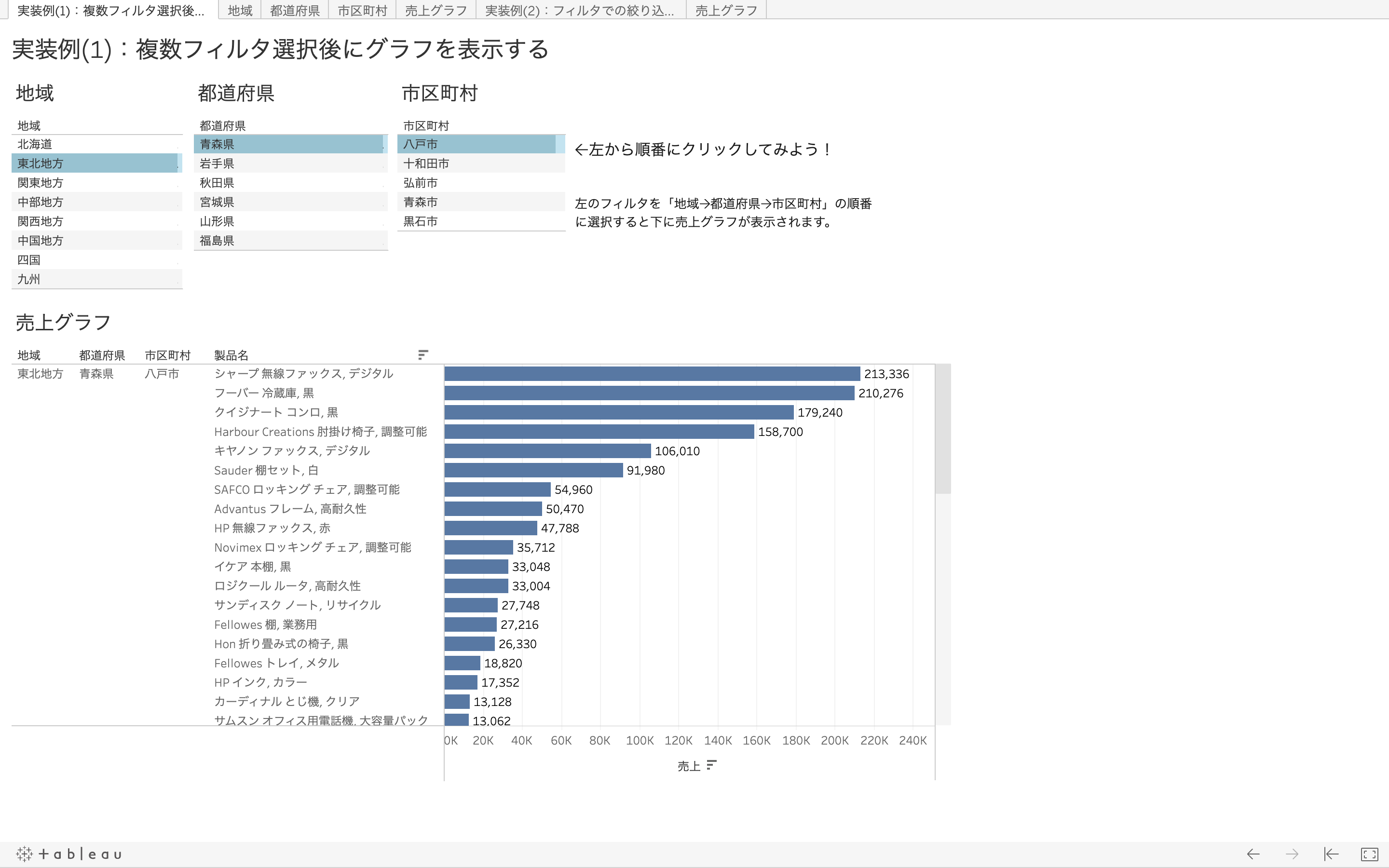
このVizでは、「地域→都道府県→市区町村」を順番に選択すると、ダッシュボード下部の売上グラフが表示される仕組みになっています。初期表示時に「地域」のシートのみしか表示されていないため、ユーザは迷うことなく「地域」を選択することができます。その後、次に表示されるシートを選んでいくとグラフが表示されます。ぜひ、以下のリンクからアクセスして操作してみてください!
Tableau Public
(リンク)実装例(1):複数フィルタ選択後にグラフを表示する
2-2.ワークシート1つだけでの実装を考える
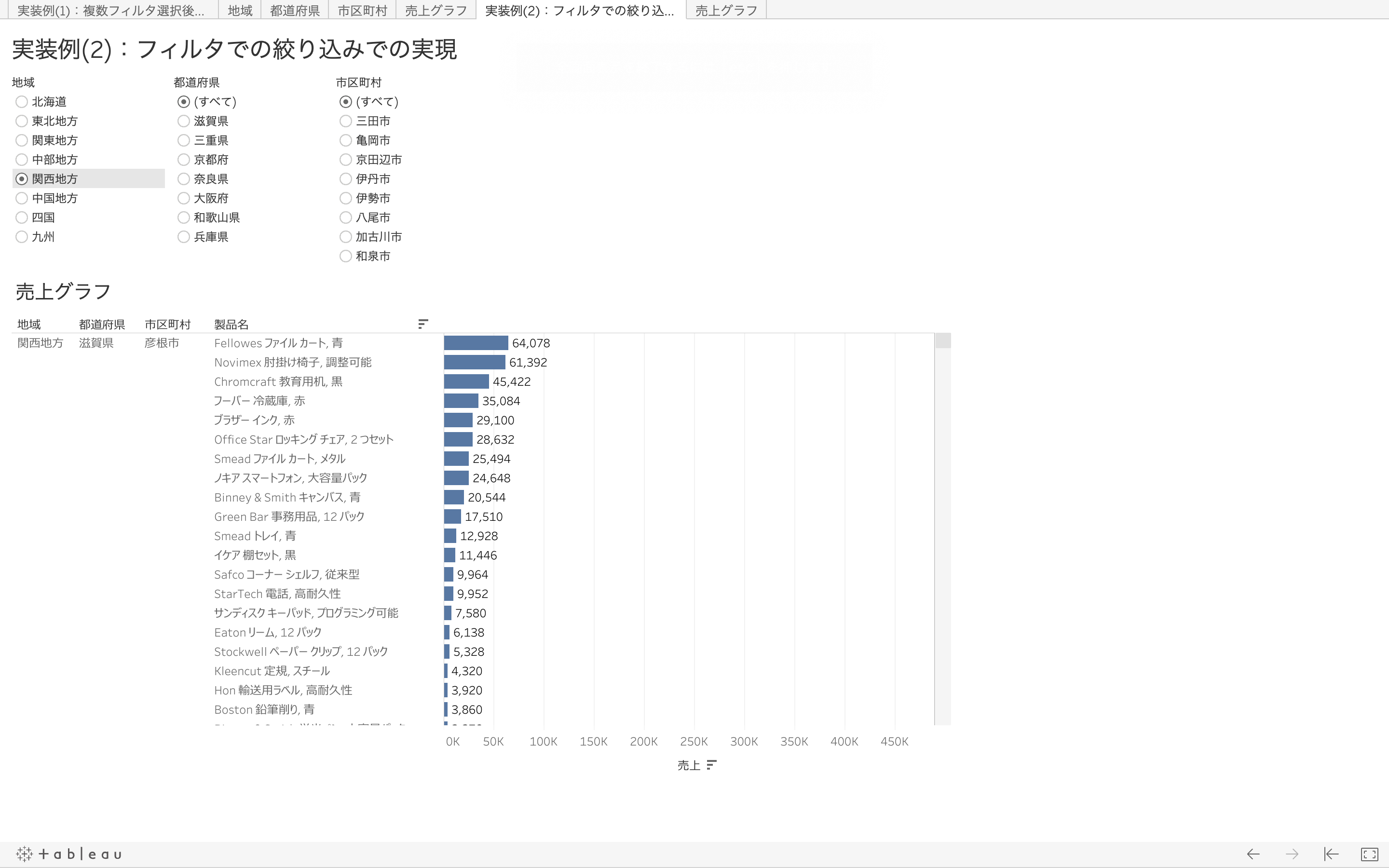
上記で紹介したVizは複数のシートを用いたダッシュボードとなっています。Tableauでの実装は保守面を考えるとなるべくシンプルであった方が良いです。そこで、上記と同じことをワークシート1つでできないか試してみました。結果、レイアウトや売上グラフの内容は同じにできますが、1つ押したら次が表示するという実装はできませんでした。下の実装例(2)のVizは、実装例(1)と比較しやすいようにダッシュボードを用いてレイアウトを合わせていますが、あくまで1つのワークシートからつくっています。それぞれの特徴・操作感を比較してほしいので、こちらも以下のリンクからアクセスして操作してみてください!
これはこれで悪くはないと思います。フィルタも関連値のみを表示するようにしているため、1つフィルタを選択すると連動して他のフィルタの選択肢が減るようになっています。とてもオーソドックスなVizであると思います。ただし、最初からディメンションを細かめに設定しておきたいVizの場合に、初期表示で大量にデータを表やグラフに表示したくないケースがあります。大量のデータが表示されたVizはデータの全量を眺めるのが大変です。また、Viewerにとって不必要な情報が多いと思考のフローに乗りづらくなります。そのため、初期表示であえて情報を少なくしている実装例(1)は、Viewerに余計なことを考えさせないため操作しやすいVizになっていると思います。
2-3.実装例(1)の優れている点
さらに、実装例(1)が優れている点を紹介したいです。**それは、「地域→都道府県→市区町村」を選択してグラフを選択した後に、「地域」を変更したくなった時の話です。**実装例(1)はそのまま「地域」を変更することができ、「都道府県」の内容は更新され、「市区町村」、「売上グラフ」はリセット(非表示)されます。
※もしも、売上グラフ表示後に「地域」を変更する操作を試してない方は、ぜひ試してみてください。
(リンク)実装例(1):複数フィルタ選択後にグラフを表示する
反対に、実装例(2)の場合には、「市区町村」までのフィルタを選択した後に「地域」のフィルタの選択を変更するのに手間が発生します。**具体的には、「都道府県」や「市区町村」のフィルタの選択を一度「(すべて)」に戻す必要があります。**フィルタの関連値のみは便利ではありますが、その仕様ゆえに一度絞ると「(すべて)」に戻さないと、選択したい選択肢が表示されなくなってしまいます。
※実装例(2)でもぜひ試してみてください。
(リンク)実装例(2):フィルタでの絞り込みでの実現
3.つくりかた
実装例(1)のつくりかたを紹介します。
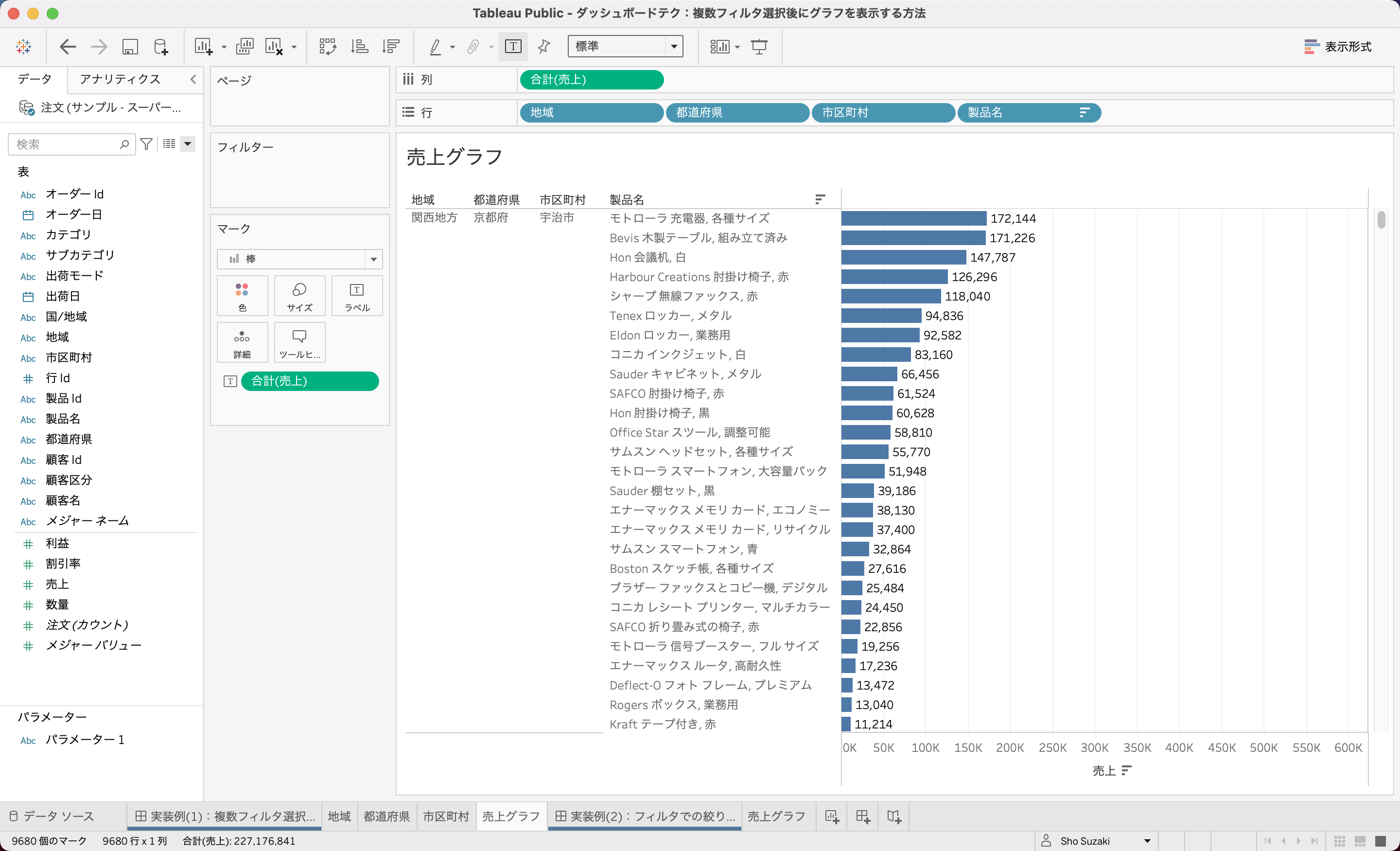
①売上グラフをつくる
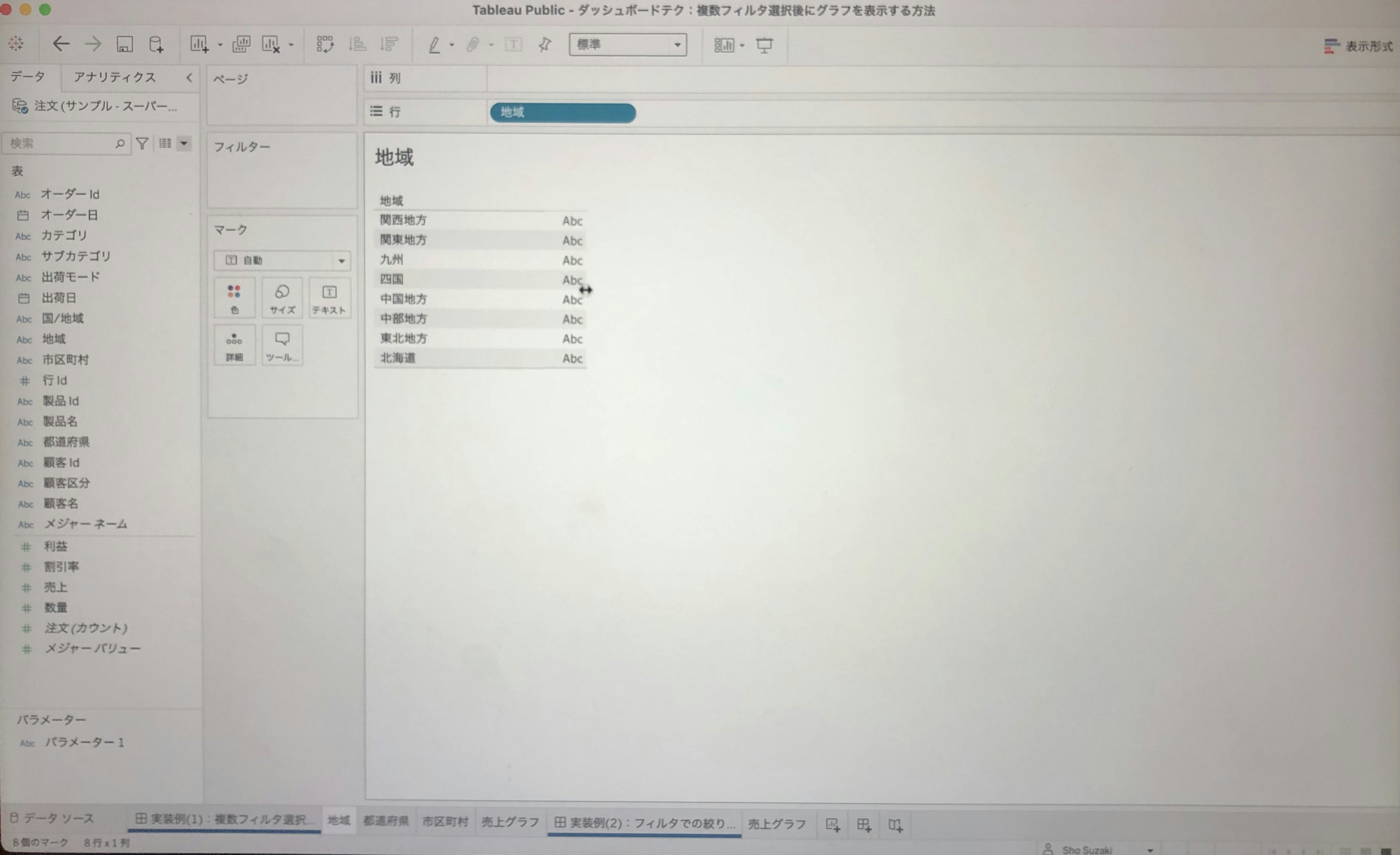
②フィルタとしたディメンションだけを表示したシートを用意する
新しいシートを用意して、フィルタとしたディメンションを行に設定します。”Abc”という表示は表の幅を狭めることで見えなくしてしまいます。表の端にマウスカーソルを当てると「←→」となるので、左にずらせば隠れます。
※スクショにマウスカーソルが映らず、スマホで画面を撮ったため、多少見づらくて恐縮です。

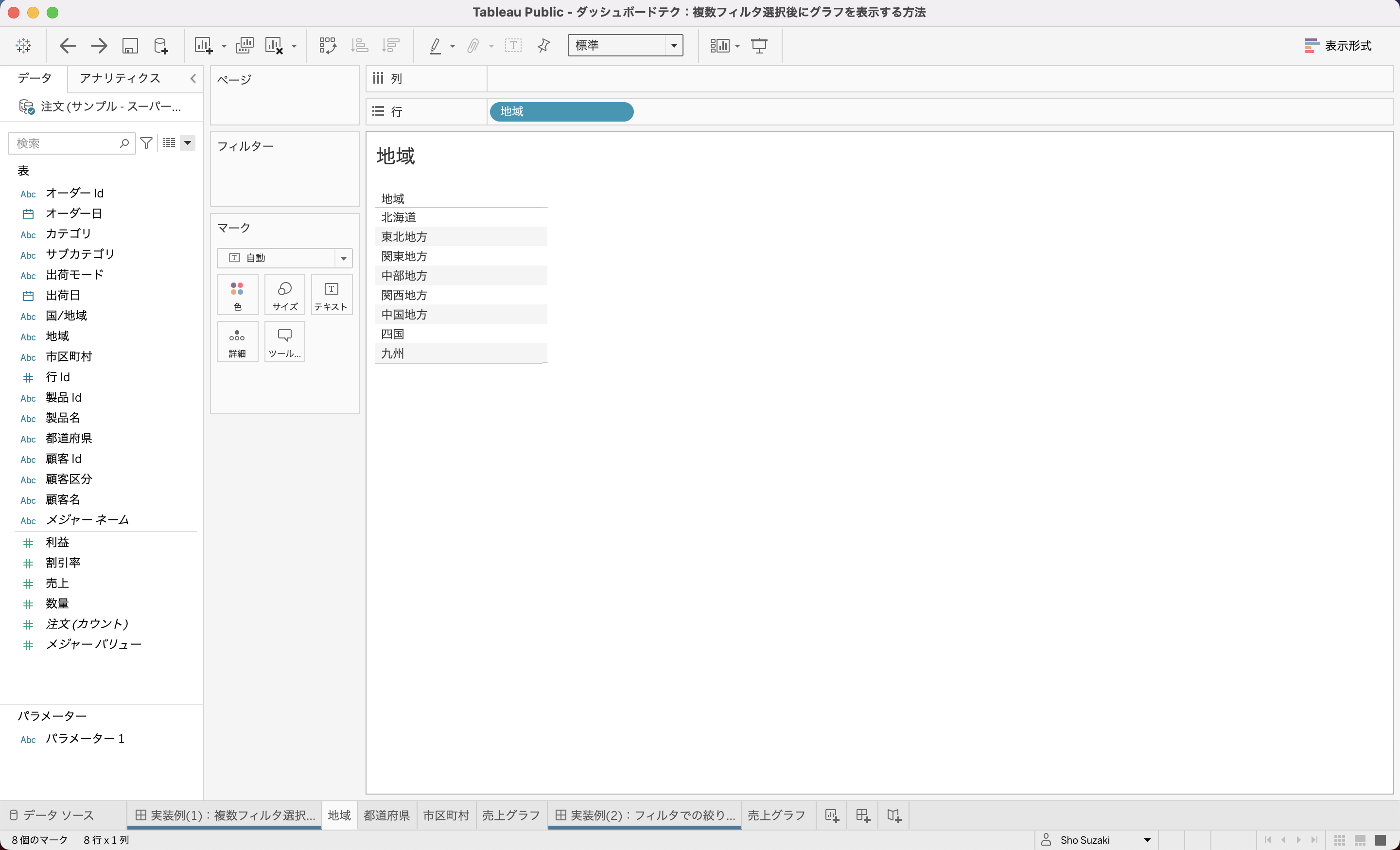
↓隠した後↓

スクショは「地域」だけですが、同じ手順で「都道府県」、「市区町村」のシートも作成する。
③ダッシュボードに配置する
④ダッシュボードのアクションを設定する(←ココ大事!)
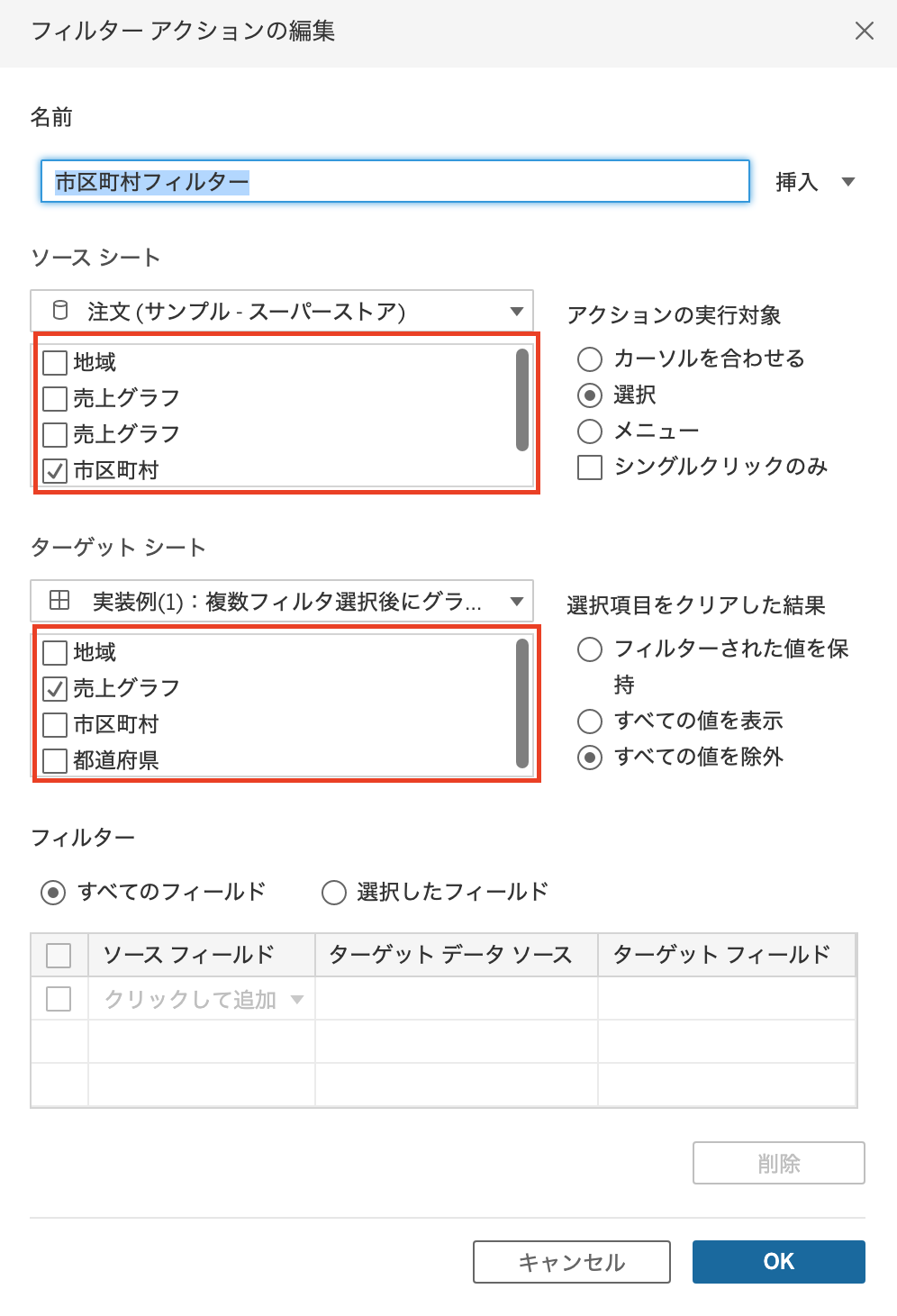
ダッシュボード>アクションを選択する。そして、アクションの追加で「フィルター...」を選ぶ。

<設定内容の詳細>
ソースシート:フィルタとするシート(今回は**”地域”)
アクションの実行対象:アクション実行するための操作(今回は”選択”)
ターゲットシート:フィルタを反映させるシート(今回は地域以外のシート**)
選択項目をクリアした結果:未選択状態の指定(今回は**"すべての値の除外”**)
今回のポイントは4つ目の「選択項目をクリアした結果」の箇所です。この設定で、"すべての値の除外”で設定することで、選択していない時は値の除外がされています。値が除外されるとは、シートにデータが存在しない状態のため対象シートは非表示となります。
同じ手順でフィルターアクションをあと2つ追加します。
 |
 |
|---|
<都道府県の設定内容の詳細>
ソースシート:都道府県
アクションの実行対象:”選択”(←地域フィルターと同じ)
ターゲットシート:売上グラフ,市区町村
選択項目をクリアした結果:"すべての値の除外”(←地域フィルターと同じ)
都道府県のフィルタのため、ソースシートは都道府県にします。そして、ターゲットシートは「売上グラフ」、「市区町村」とします。「都道府県」の選択結果を「地域」に反映する必要はないため含めません。市区町村も考え方は同じです。
<市区町村の設定内容の詳細>
ソースシート:市区町村
アクションの実行対象:”選択”(←地域、都道府県のフィルターと同じ)
ターゲットシート:売上グラフ
選択項目をクリアした結果:"すべての値の除外”(←地域、都道府県のフィルターと同じ)
これで完成です!
7.まとめ
今回の事例は、ダッシュボードのアクション(フィルターアクション)の活用例の1つを紹介しました。今回のようにダッシュボード内のシート自体をフィルタ化するという発想があると、ディメンションフィルターなどを多用しないVizをつくることができます。また、フィルタの選択を外した後のアクションも制御できることと**「"すべての値の除外”」を上手く使うとViewerを誘導できること**もお持ち帰りポイントとなります。
8.最後に
ここまで読んで下さった方、ありがとうございます。少しでもどなたかのViz作成に役立てば幸いです。もしも、本記事が参考になったという方がいらっしゃいましたら、いいねをクリックしていただけましたら、うれしいです。
8.参考ページ
Tableau公式:フィルター アクション
https://help.tableau.com/current/pro/desktop/ja-jp/actions_filter.htm