前回の記事で作ったdockerファイルを整理した内容です。
【Node.js】 Dockerを用いてNode.js Express MySQLの環境を構築するまでの道のり
https://qiita.com/sho_U/items/0ef3dfc7b07b5e13fa18
インストールするパッケージ
"cookie-parser"
"debug"
"ejs"
"express"
"express-generator"
"express-session"
"express-validator"
"http-errors"
"morgan"
"nodemon"
"sequelize"
"sequelize-cli"
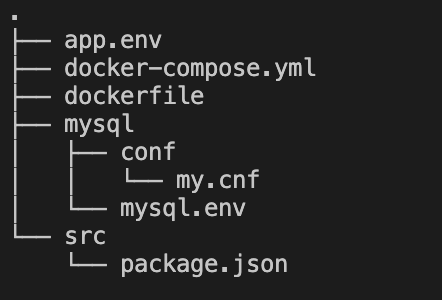
最初に用意するパッケージ
app.env
MYSQL_SERVER=mysql
MYSQL_USER=(ユーザー名)
MYSQL_PASSWORD=(パスワード)
MYSQL_DATABASE=(データーベース名)
docker-compose.yml:
node.jsコンテナとmysqlコンテナを管理するyml
version: '3'
services:
mysql:
image: mysql:5.7
container_name: (アプリ名)_db_container
env_file: ./mysql/mysql.env
environment:
- TZ=Asia/Tokyo
ports:
- '3306:3306'
restart: always
volumes:
- ./mysql/conf:/etc/mysql/conf.d/:ro
- mysqldata:/var/lib/mysql
networks:
- container-link
app:
build: .
container_name: (アプリ名)_app_container
env_file: ./app.env
environment:
- TZ=Asia/Tokyo
- DEBUG=app:*
tty: true
ports:
- '3000:3000'
restart: always
volumes:
- ./src:/app
working_dir: /app
command: npm start
networks:
- container-link
depends_on:
- mysql
# 使用するネットワークを作成。docker-composeの場合service以下の名前を使って名前解決されるため、appとmysqlが自動的に接続される。
networks:
default:
external:
name: bridge
container-link:
# これが作成されるネットワーク名(同名がなければ自動生成される)
name: docker.internal
volumes:
mysqldata:
Dockerfile:
アプリケーション用(node.js)コンテナを作るためのfile
FROM node:12
WORKDIR /app
my.conf:
(コンテナ側の/etc/mysql/conf.d/に配置される。)
[client]
default-character-set=utf8mb4
[mysql]
default-character-set=utf8mb4
[mysqldump]
default-character-set=utf8mb4
[mysqld]
character-set-server=utf8mb4
collation-server=utf8mb4_bin
lower_case_table_names=1
# Enable access from the host machine.
bind-address=0.0.0.0
mysql.env
MYSQL_ROOT_HOST=%
MYSQL_ROOT_PASSWORD=(ルートパスワード)
MYSQL_USER=(ユーザー名)
MYSQL_PASSWORD=(パスワード)
MYSQL_DATABASE=(データーベース名)
src:
アプリケーション本体(空ディレクトリ)
package.json:
初期は空
{}
アプリケーション用のコンテナを作成する
コンテナをビルドする。
docker-compose build
# コンテナを一時的に起動(--rmで停止後削除する。コンテナ起動後、bashに入る)
docker-compose run --rm app /bin/bash
# express-generatorでアプリケーションのひな形を生成
npx express-generator --view=ejs
package.jsonに必要なパッケージを記載(必要に応じて追加)
{
"name": "アプリ名",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "nodemon ./bin/www"
//nodemon用起動scripts
},
"dependencies": {
"cookie-parser": "~1.4.4",
"debug": "~2.6.9",
"ejs": "^3.1.5",
"express": "~4.16.1",
"express-generator": "^4.16.1",
"express-session": "^1.17.1",
"express-validator": "^6.7.0",
"http-errors": "~1.6.3",
"morgan": "~1.9.1",
"mysql2": "^2.2.5",
"nodemon": "^2.0.6",
"sequelize": "^6.3.5",
"sequelize-cli": "^6.2.0"
}
}
# インストール
npm install
# sequelizeの初期化
npx sequelize-cli init
# config migrations models seeders が作成される。
src/config/config.json の設定
{
"development": {
"username": "root",
"password": "(ルートパスワード)",
"database": "(データベース名)",
"host": "mysql",
"dialect": "mysql"
},
"test": {
"username": "root",
"password": null,
"database": "database_test",
"host": "127.0.0.1",
"dialect": "mysql"
},
"production": {
"username": "root",
"password": null,
"database": "database_production",
"host": "127.0.0.1",
"dialect": "mysql"
}
}
# コンテナを抜ける(この仮コンテナは削除される)
exit
※この時、コンテナは削除されるが
volumes:
- ./src:/app
この記述により、.(docker-compose.ymlがあるディレクトリ。つまりnodoDockerディレクトリの配下のsrcディレクトリにマウントされているため、ホスト側のsrcディレクトリに作成した雛形は残っている。
コンテナを起動させる
docker-compose up
command: npm start
の記載により、コンテナ起動後、自動的にExpress.jsのアプリケーションがnodemonで起動する。
http://localhost:3000/
で確認。
mysqlコンテナに入れるか確認
ターミナルを別タブで立ち上げ
docker exec -it コンテナID bash
mysql -uroot -p
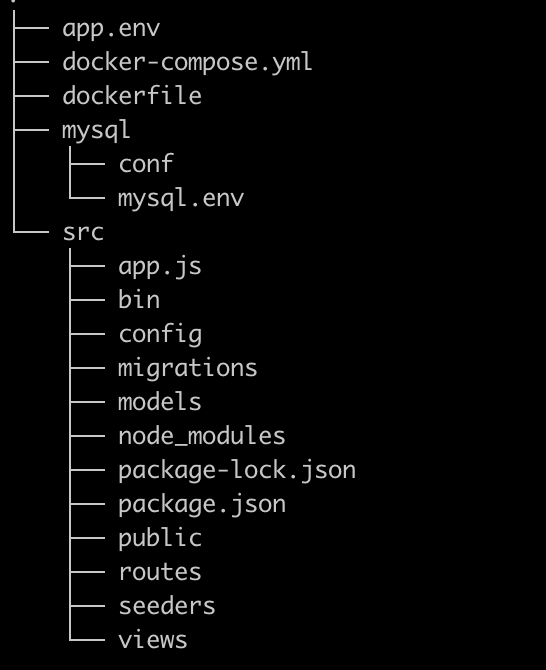
完成ディレクトリ
git initialize
git init
touch .gitignore
echo 'node_modules/' > .gitignore