JavaScriptからカメラを起動し、カメラの画素変化を検知し、その変化率に応じて、前進・右回り・左回りを判定し、それに応じてGoogleStreetViewの画像を変化させるPGMを作成しました。
・散歩の初期位置を設定できるように修正しました. 2020.03.03
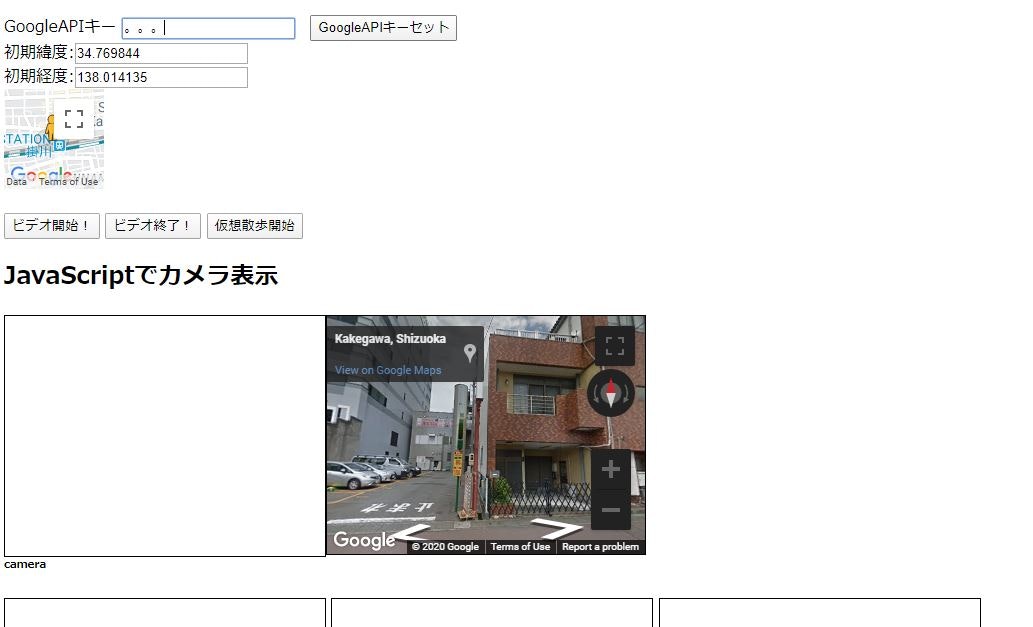
以下の手順で使用できます
- googleApiキー、初期緯度、初期経度をセット
- カメラを起動
- 仮想散歩開始ボタンをクリック
- 再度仮想散歩開始ボタンをクリック
- 以後足踏みで前進、左腕を一定時間振っていることで左回り、右腕を一定時間振ることで右回りの操作になります。
これで雨の日でも雪の日でも室内で散歩できますねww
参考にしたサイト
MediaDevices.getUserMedia() - Web API | MDN
参考画像
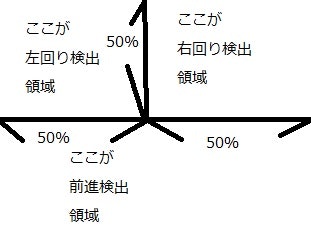
画像の変化を検出する領域は以下のようになっています
githubURL:https://github.com/NanjoMiyako/cameraTest
サンプルページURL:https://nanjomiyako.github.io/cameraTest/