はじめに
ShopifyでLINEへの誘導ボタン(友達追加ボタン)を簡単に設置できるアプリがあったので、使い方を試した際の記録を、備忘録として残しておきたいと思います。
LINE誘導ボタン(友達追加ボタン)とは、以下の右下にあるようなボタンのことです。

今回見ていくのは以下のアプリになります。
LINE誘導ボタンらくらく設置|リテリア LINE誘導
導入のきっかけ
ECとLINEは非常に相性がよいとされています。国内でのアクティブユーザー数が8,600万人、そのうち85%が毎日利用しているLINEは、利用者の年齢・性別・職業にも偏りがありません。日本の人口の約68%がまんべんなく利用しています。
一般的に、電子メールの開封率は15%~25%が目安とされているのに対し、LINEの開封率は約70%です。自社ECのLINE公式アカウントを友達登録してもらい、魅力的な内容のLINEメッセージを心がければ、そもそも開封率が高いため内容がユーザーの目にとまる可能性も高くなります。
参考:LINE「LINE Business Guide(Summary)」
参考:BENCHMARK「業種別・地域別(国別)平均メール開封率レポート【2020年版】」
こうした点だけでも、ECにおいて顧客のファン化を考える上でLINEを利用しない手はありません。周りからも、「ShopifyのストアにLINEボタンを設置したい」という声を実際、かなり聞きます。
なお、ShopifyではLINEなどのSNSへ誘導するボタンを標準機能で設置することも可能です。しかし、導入後に誰もが自由にカスタマイズできるかというと、難しいケースも多くあります。
そこで今回は、ノーコードで利用でき、導入後も多くの人が簡単に操作できそうなLINE誘導ボタンらくらく設置|リテリア LINE誘導を試しに使ってみました。
アプリの特長は以下の通りです。
- アプリブロックを追加するだけでノーコードで利用できる
- Shopify Online 2.0対応のため、テーマ内のコードやほかのアプリとの干渉が少ない
- ボタンのアイコン画像や位置、色、余白などのカスタマイズがしやすい
月額料金は3.99ドル。比較的導入しやすい金額かなと思います。現時点では、7日間の無料期間もあるようです。また、開発アカウントなら無料で使えます。
「LINE誘導ボタンらくらく設置|リテリア LINE誘導」の使い方
それではさっそく、基本的な使い方を解説していきたいと思います。
「LINE誘導ボタンらくらく設置|リテリア LINE誘導」のインストール方法
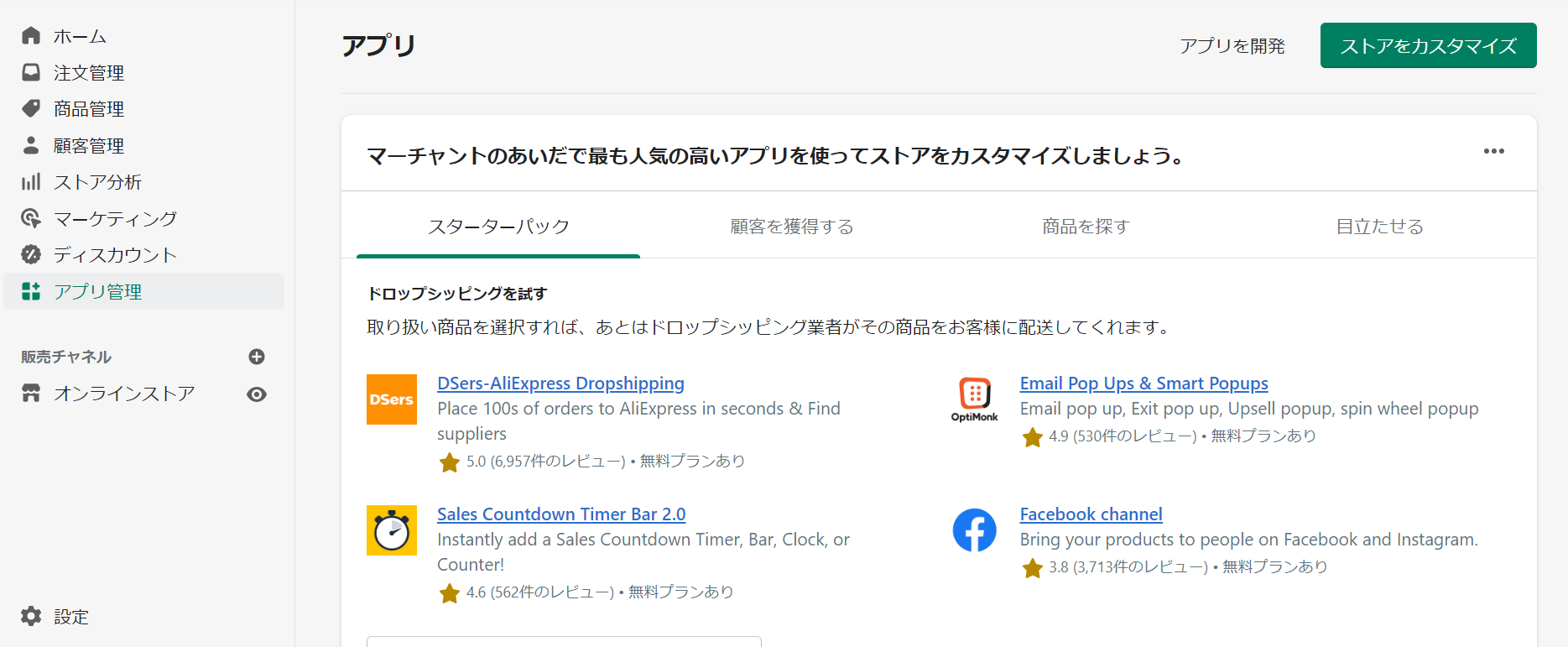
Shopifyのストア管理画面でアプリ管理を選択し、右上のストアをカスタマイズをクリックします。

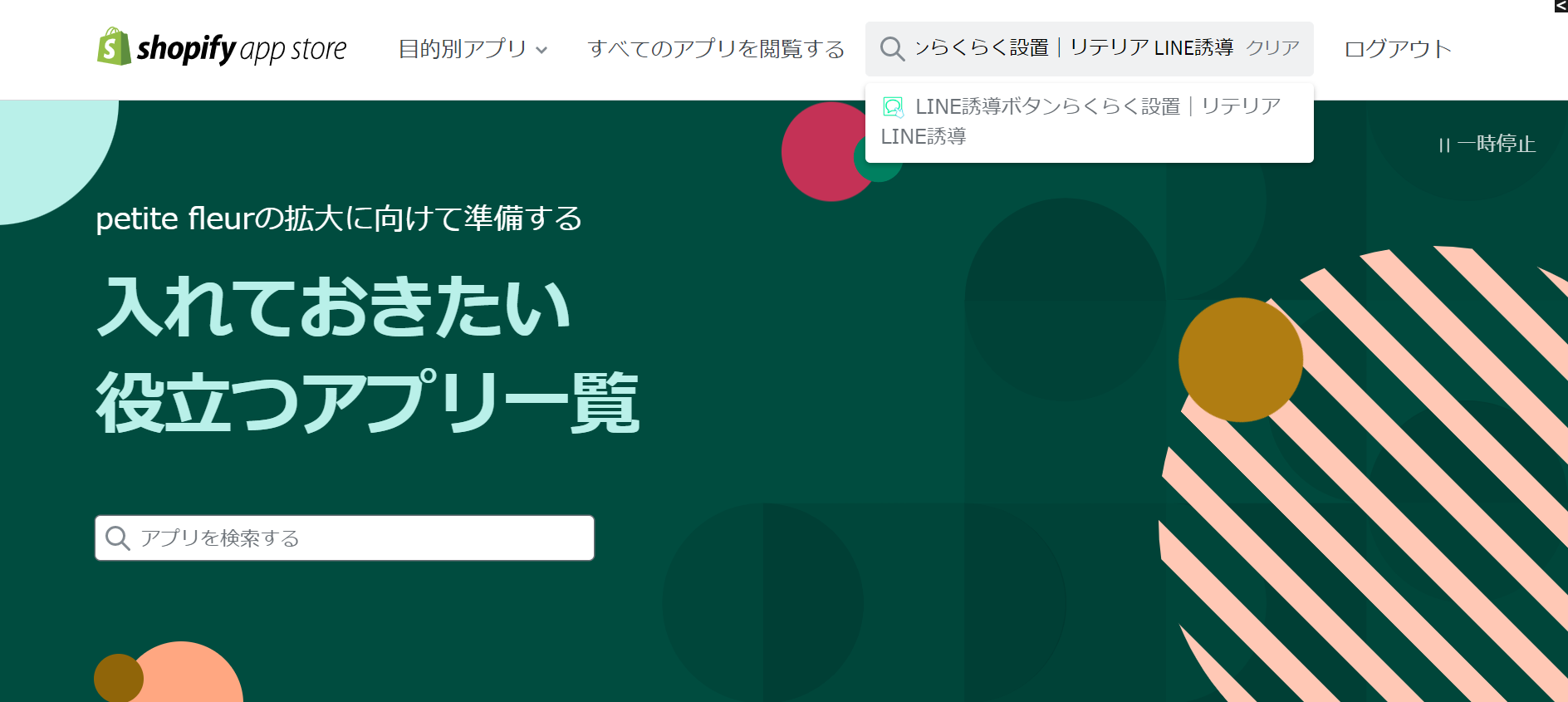
検索ボックスにLINE誘導ボタンらくらく設置|リテリア LINE誘導と入力し、Enterキーを押下します。

アプリを追加するをクリックします。なお、デモストアを表示するをクリックすると、デモ画面を閲覧できます。

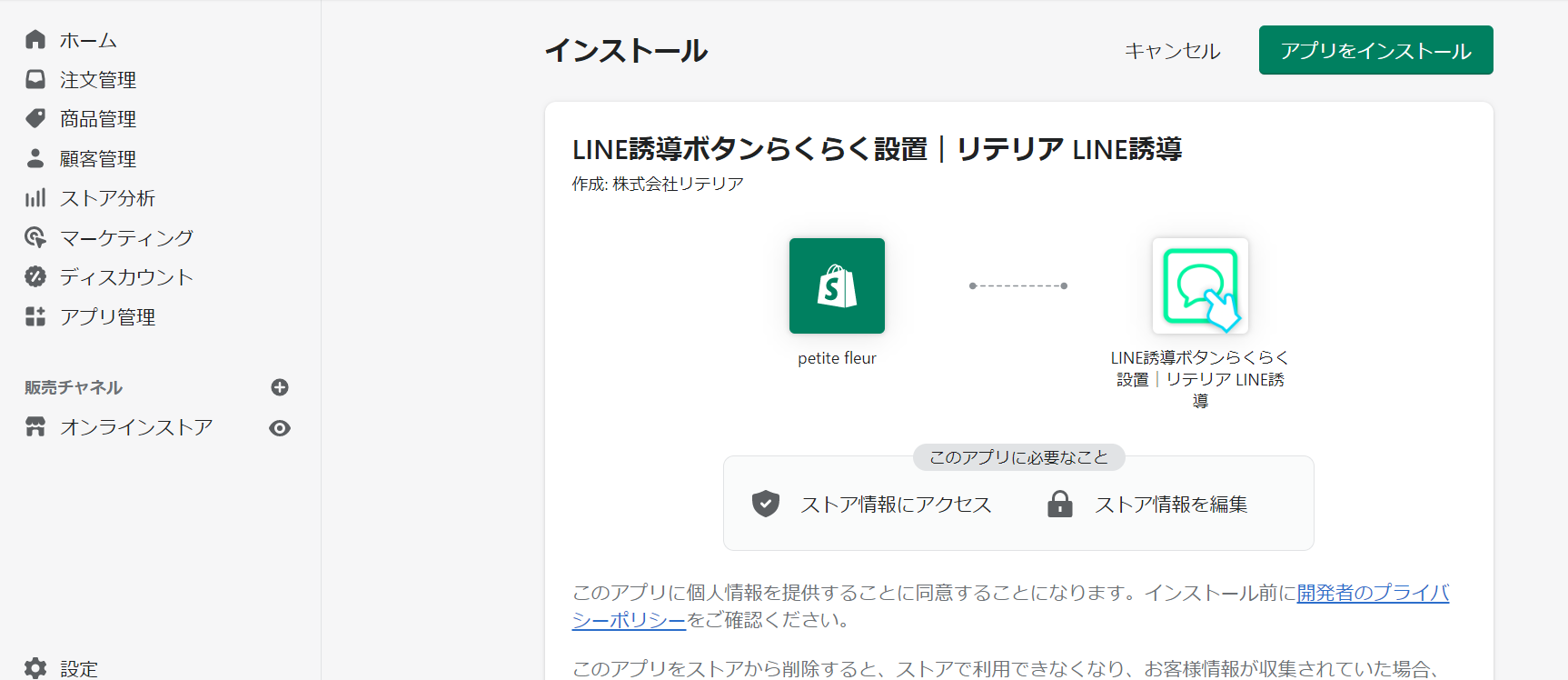
内容を確認したら、右上のアプリをインストールをクリックします。

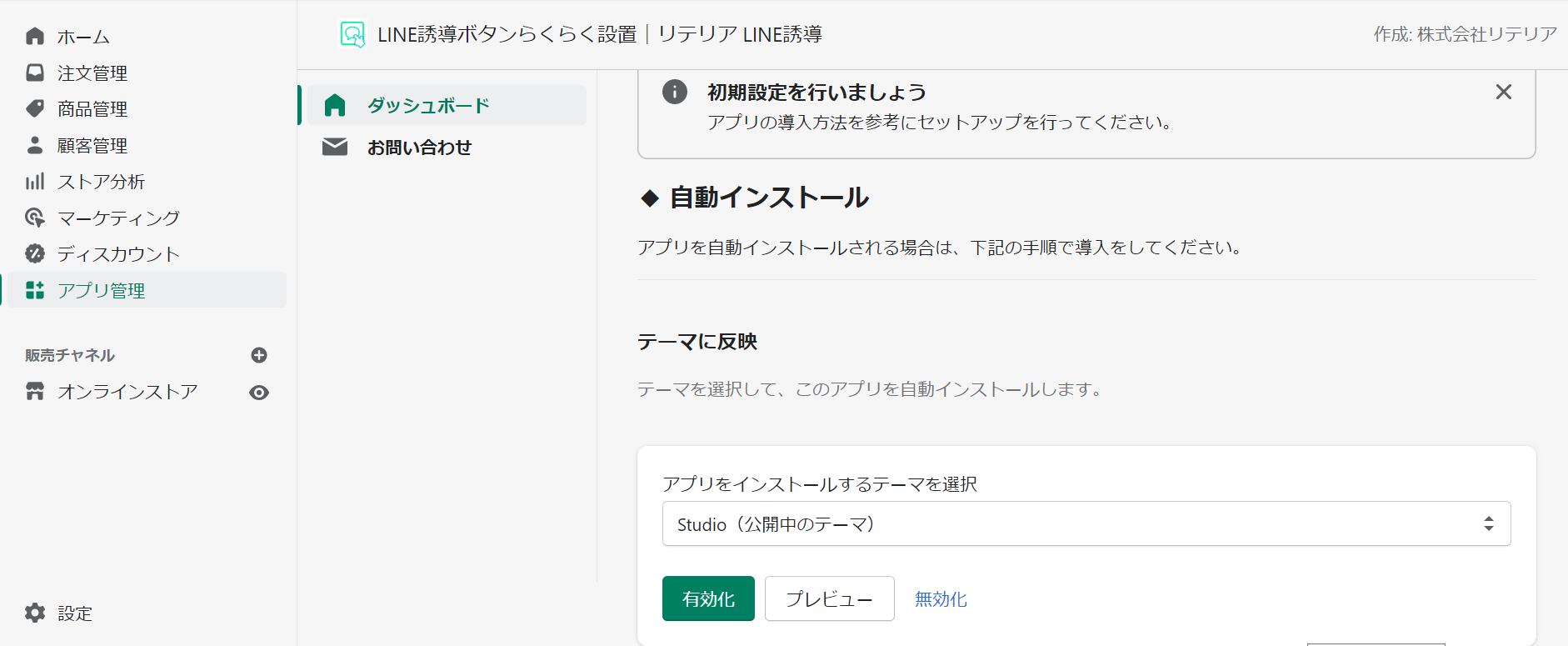
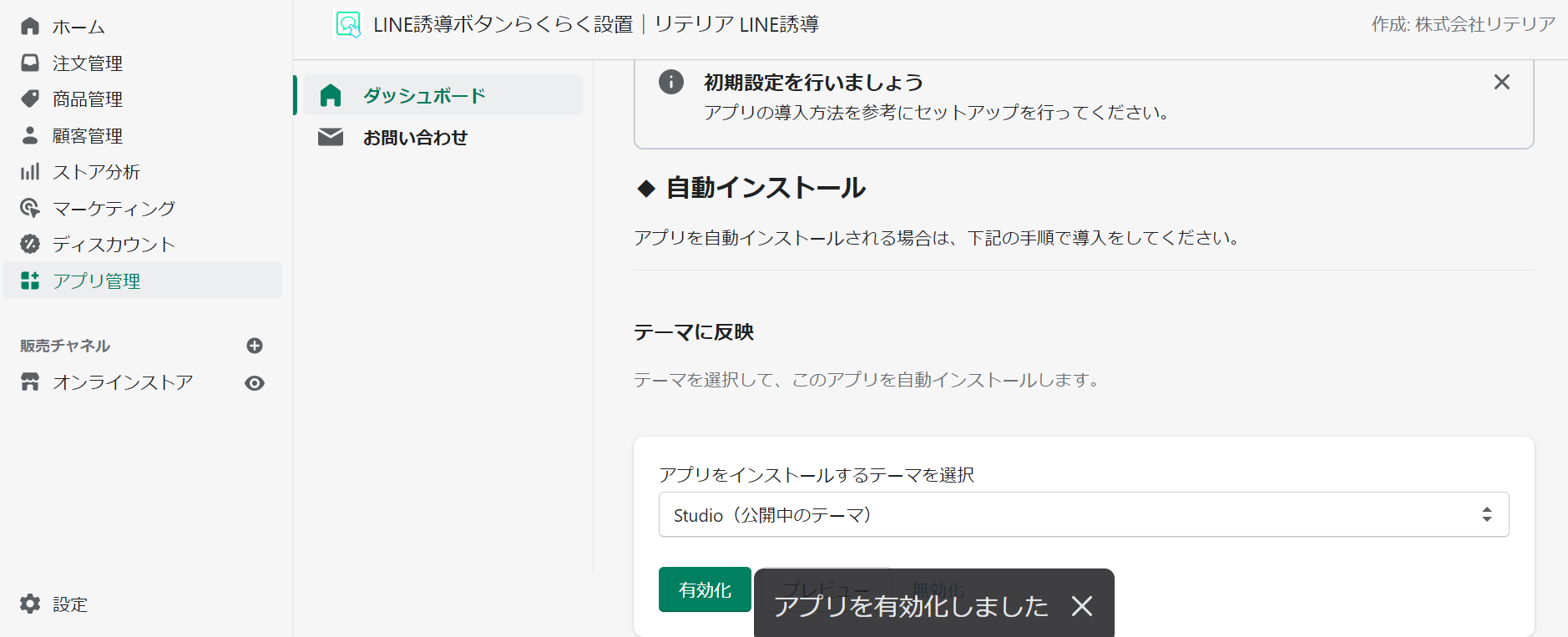
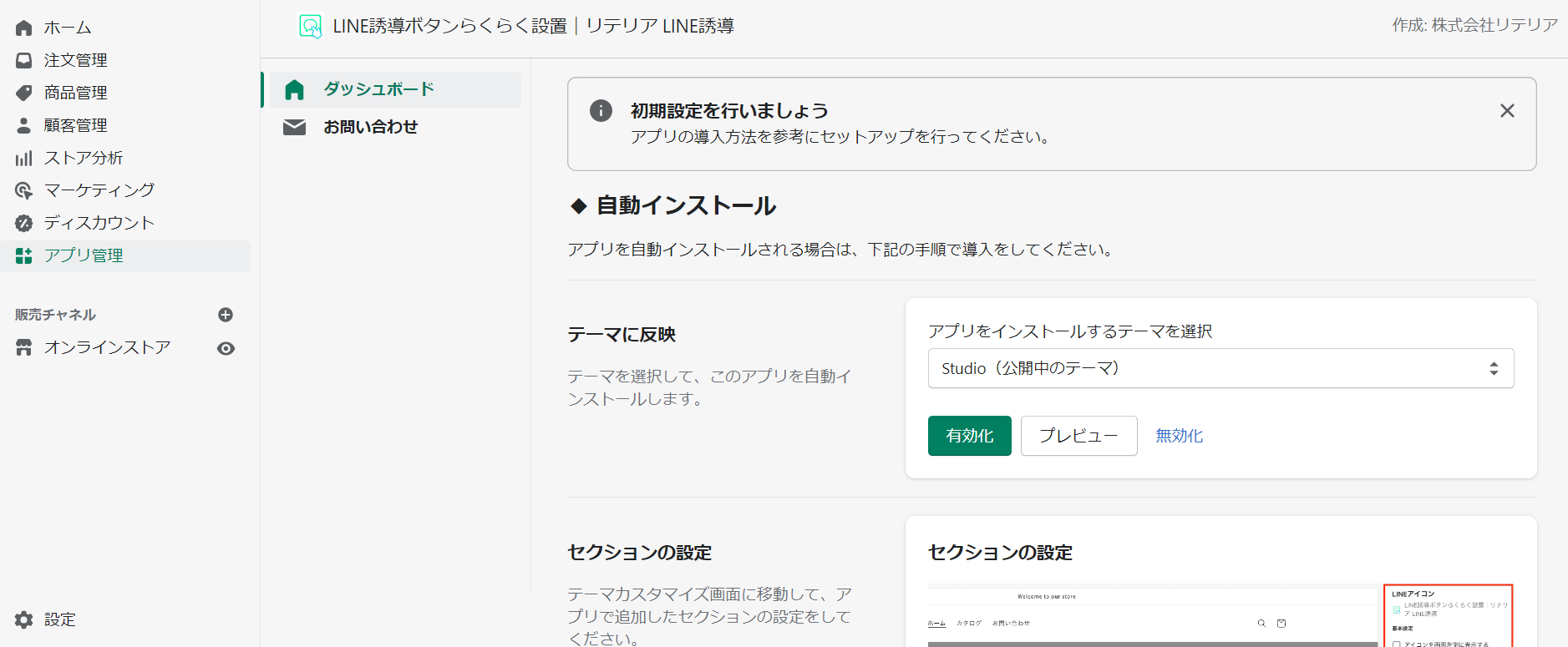
インストールが終わると、以下の初期設定画面に遷移します。テーマに反映の項目でアプリをインストールするテーマを選び、有効化をクリックしましょう。
以下のようにアプリを有効化しましたのポップアップが出れば、設定までが完了したことになります。

そのまま、有効化ボタンのとなりにあるプレビューボタンをクリックしてみましょう。

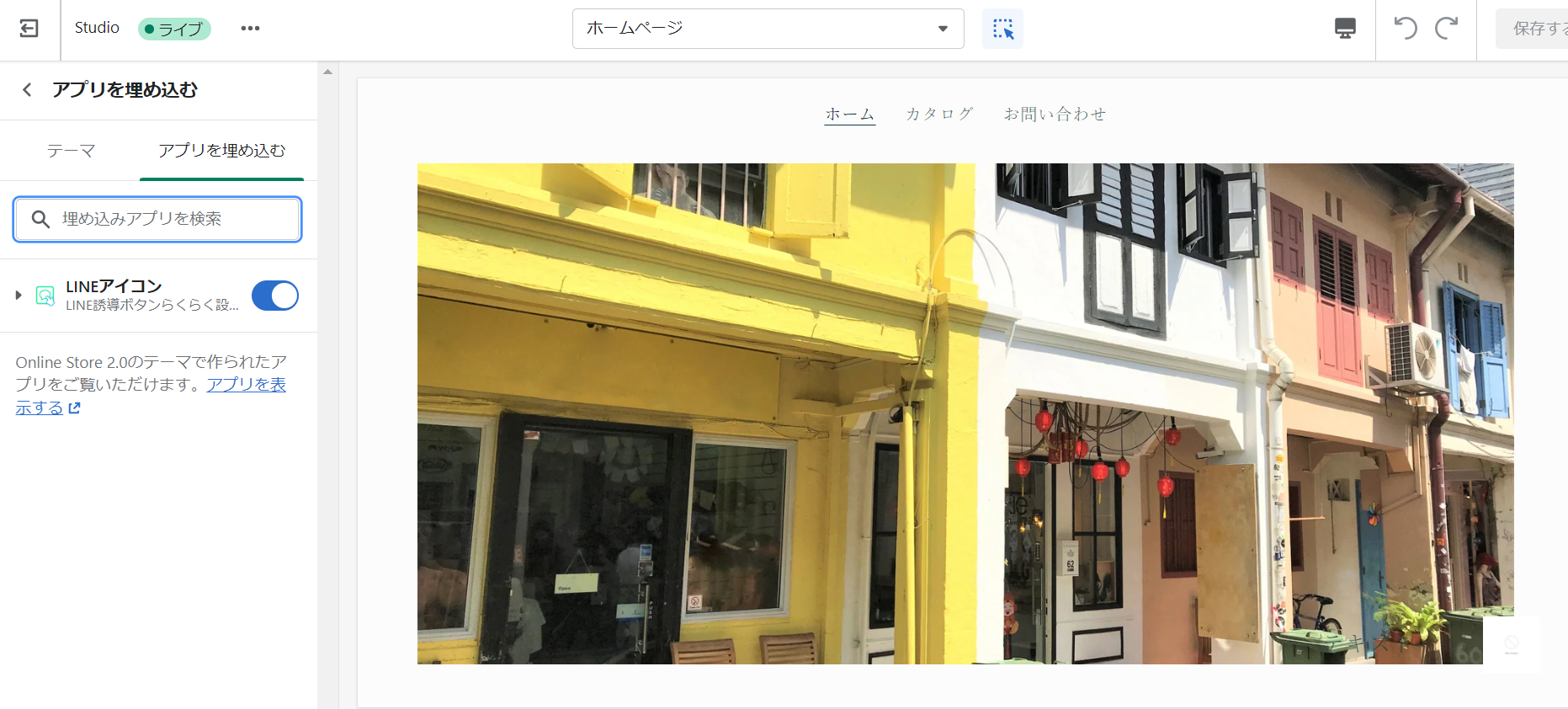
LINEアイコンがオン(青色)になっていればOKです。ここでは画面左側で、LINEアイコンがオンになっているのが確認できます。

ストアにLINEアイコンを設置する方法
ここからは、実際にカスタマイズをして、ShopifyのストアにLINEアイコンを設置してみましょう。
以下のデモ画面のようにLINEアイコンを設置できます(画面右下)。

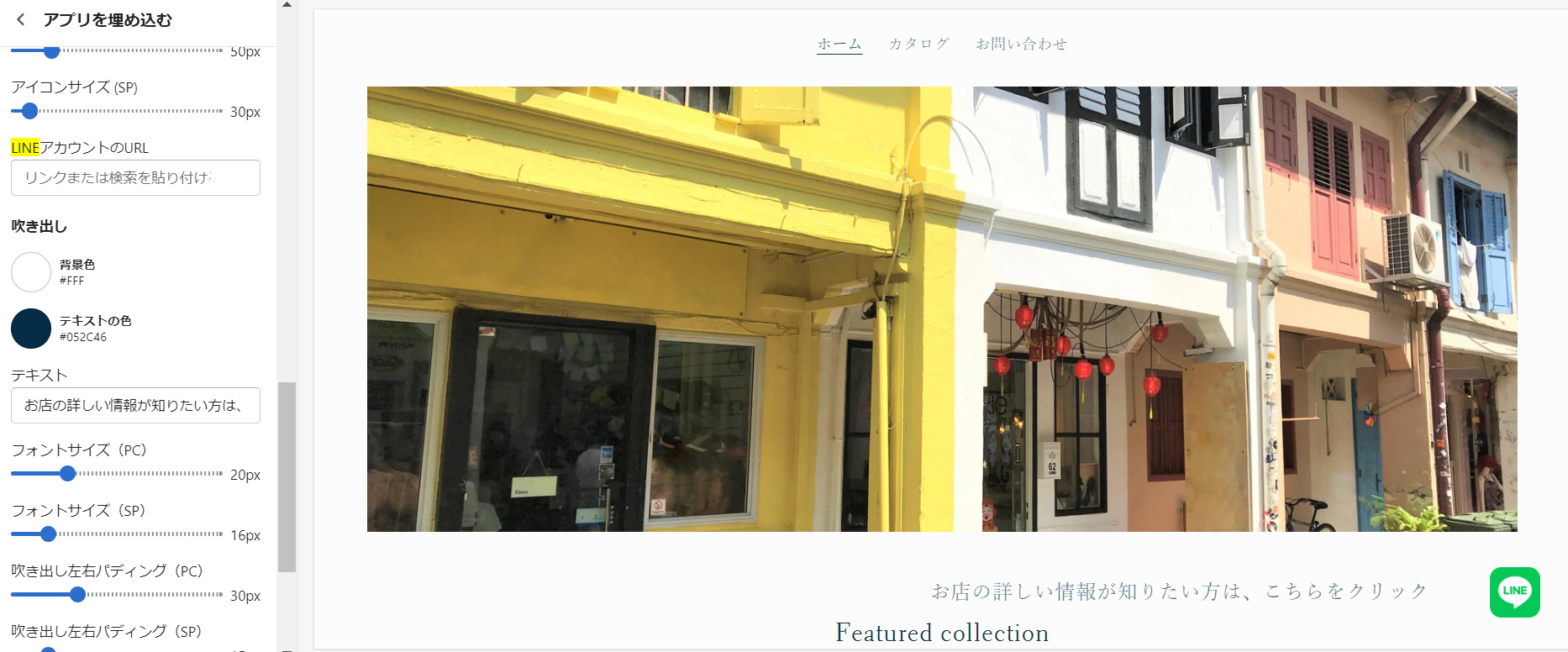
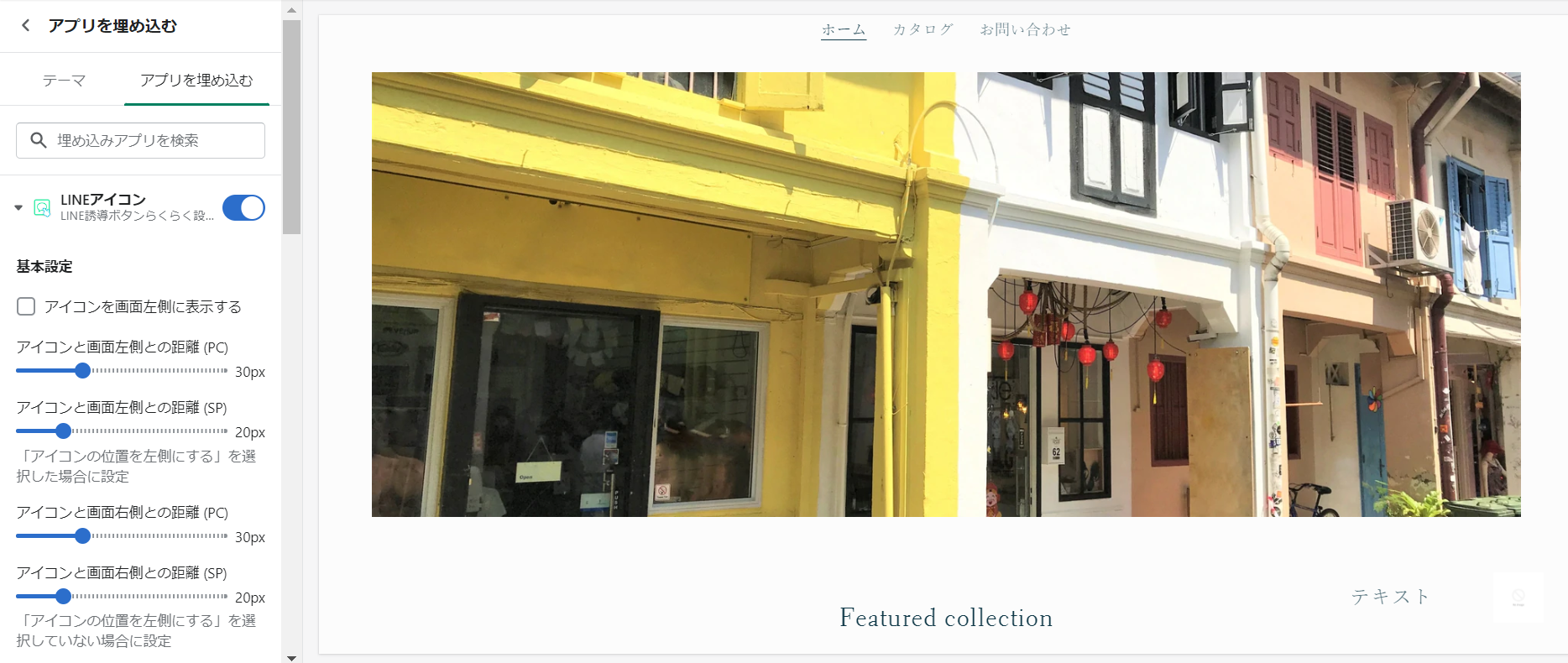
まずは、テーマ設定のアプリを埋め込むをクリックして以下の画面を出します。

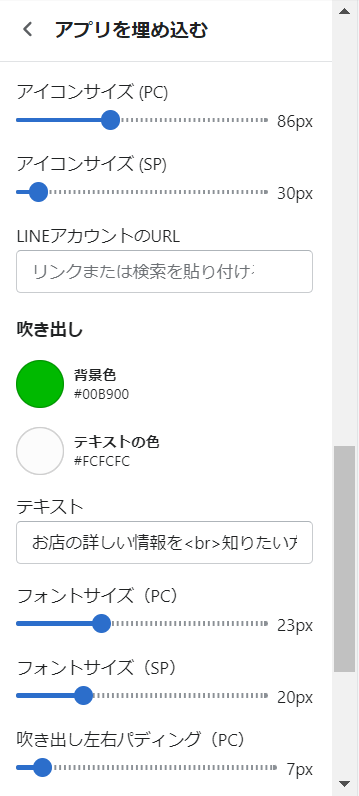
LINEアイコンの文字の左にある▸をクリックすると、以下のように基本設定の項目が出てきます。

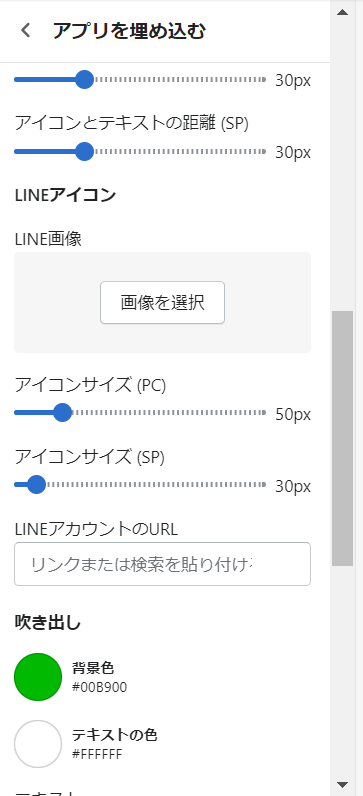
中ほどまでスクロールするとLINE画像を選択するところがあるので、設定したい画像をアップロードします。

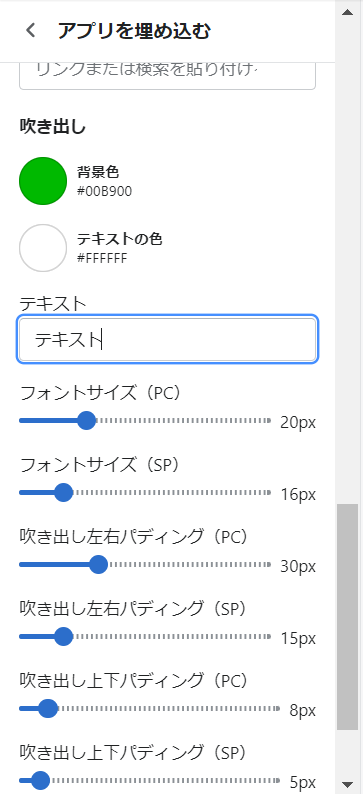
さらに下までスクロールすると、テキストを入力するボックスがあるので、表示したい文言を入力しましょう。

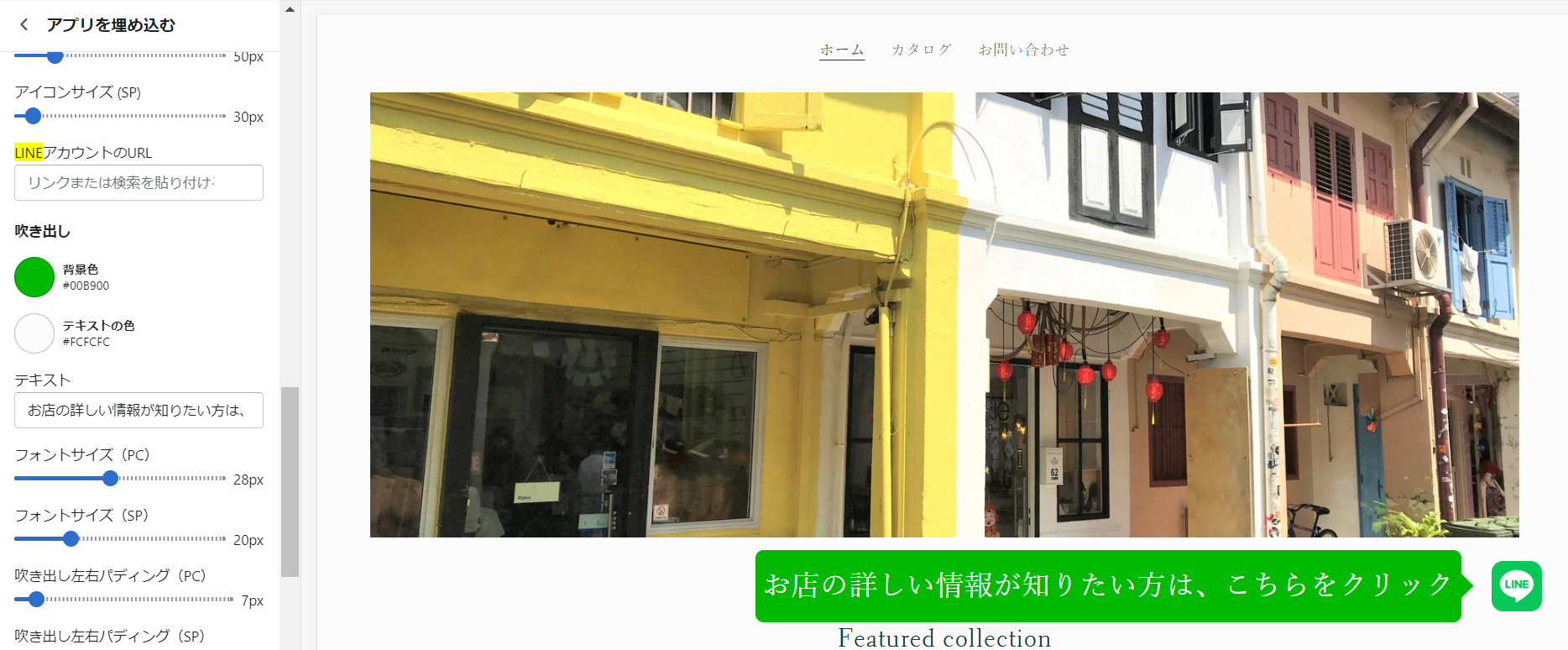
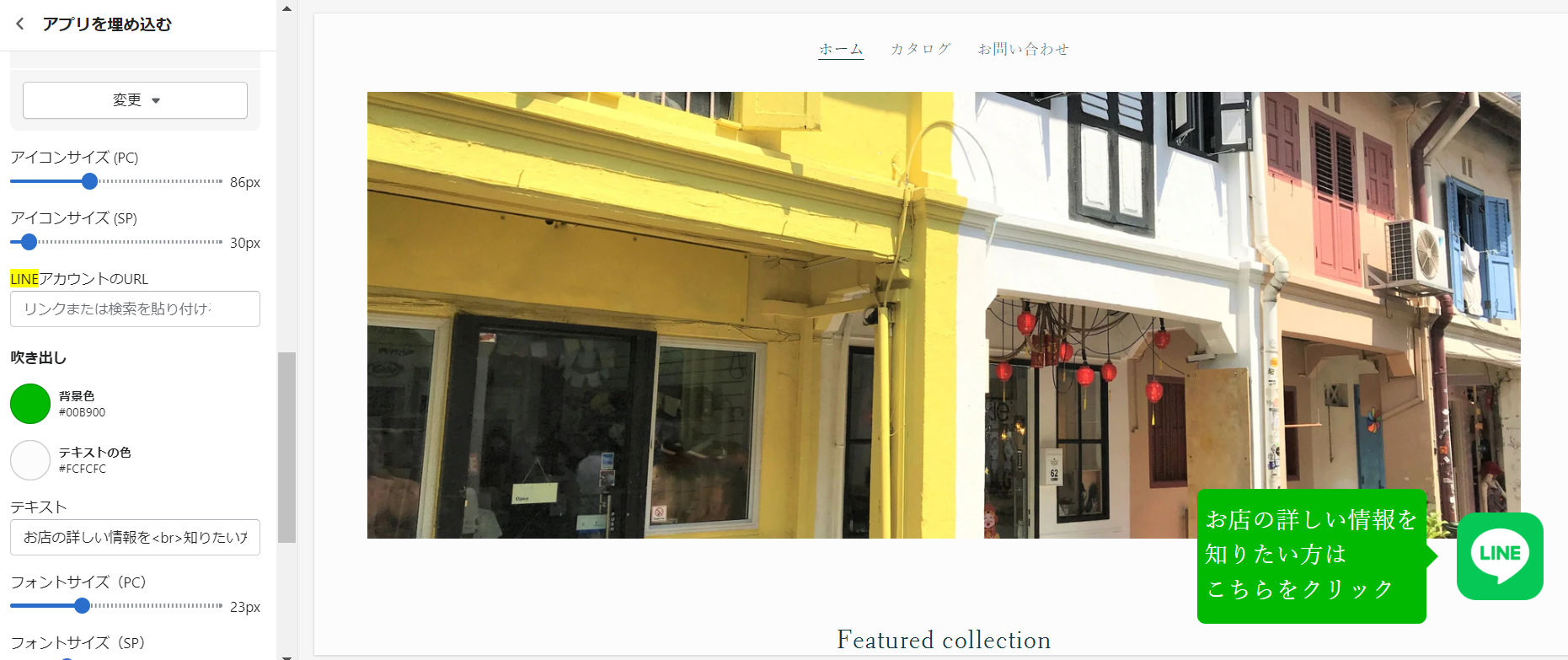
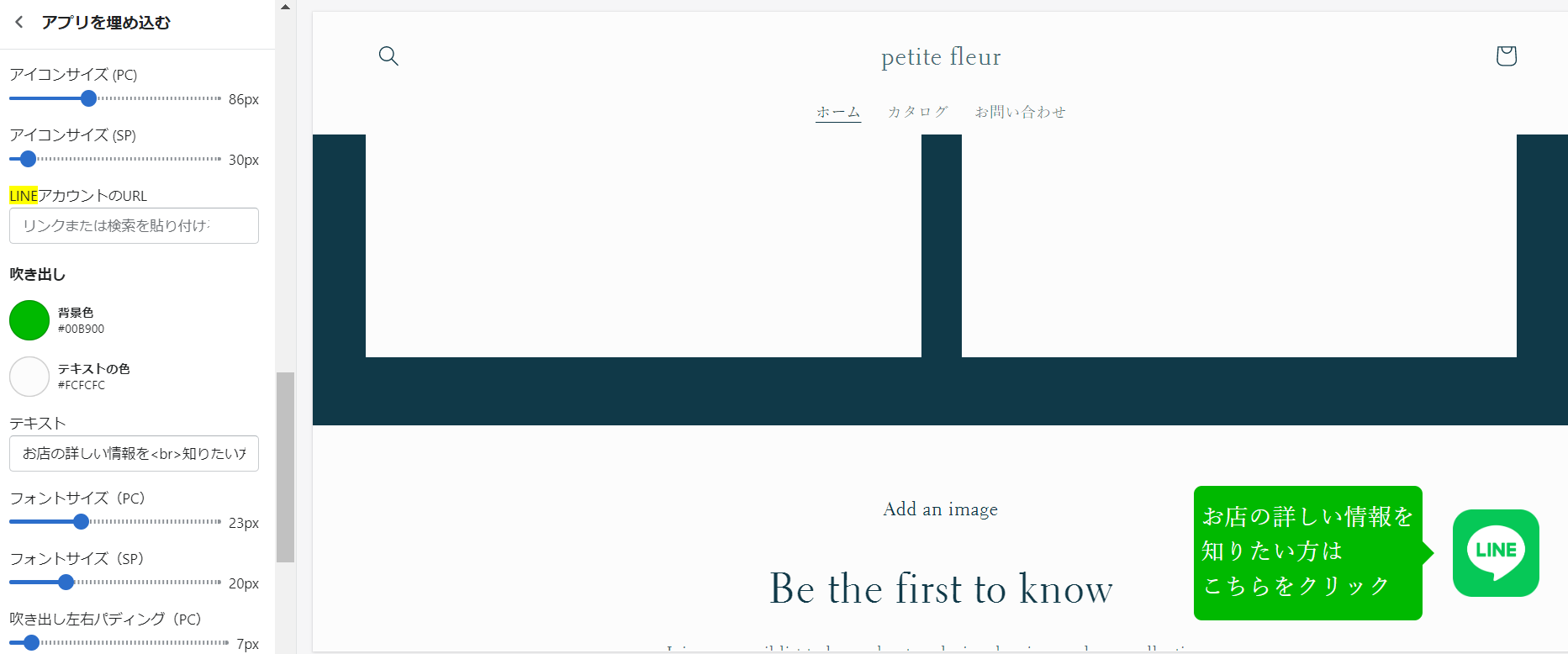
さらに、吹き出しの背景色やテキストの色、フォントサイズや吹き出しの位置などを微調整したところ、以下のようなLINE誘導ボタンが完成しました。


そのほか、アイコンと吹き出しの間隔や配置なども調整できます。個々の理想に近い形でLINE誘導ボタンを作成できそうです。
なお、ストアをスクロールしても、LINE誘導ボタンはもちろん、常に画面上に表示されます。

ここまでできたら、LINEアカウントのURLのボックスに、自社のLINE公式アカウントのリンクを貼り付けましょう。これでShopifyのストアからLINEへ誘導できるようになります。

最後に
ここまでで、ShopifyでLINE誘導ボタンを簡単に設置できるLINE誘導ボタンらくらく設置|リテリア LINE誘導の使い方の解説は終わりです。
実際に試してみて、直感的に操作できるところと、導入しやすい価格が好印象なアプリでした。
アプリストアは以下の通りです。興味のある方はインストールしてみてください。
LINE誘導ボタンらくらく設置|リテリア LINE誘導
ここまでお読みいただき、ありがとうございました。