はじめに
103枚の壁を壊すゲーム作りました。
30秒間で終わるミニゲームです。
(しょうもないブラウザゲームです。)
URL
画像
プロジェクトの作成
Phaser(Javascript)で実装しました。
筆者がゲーム製作はじめてで、まったく知識がなかったので
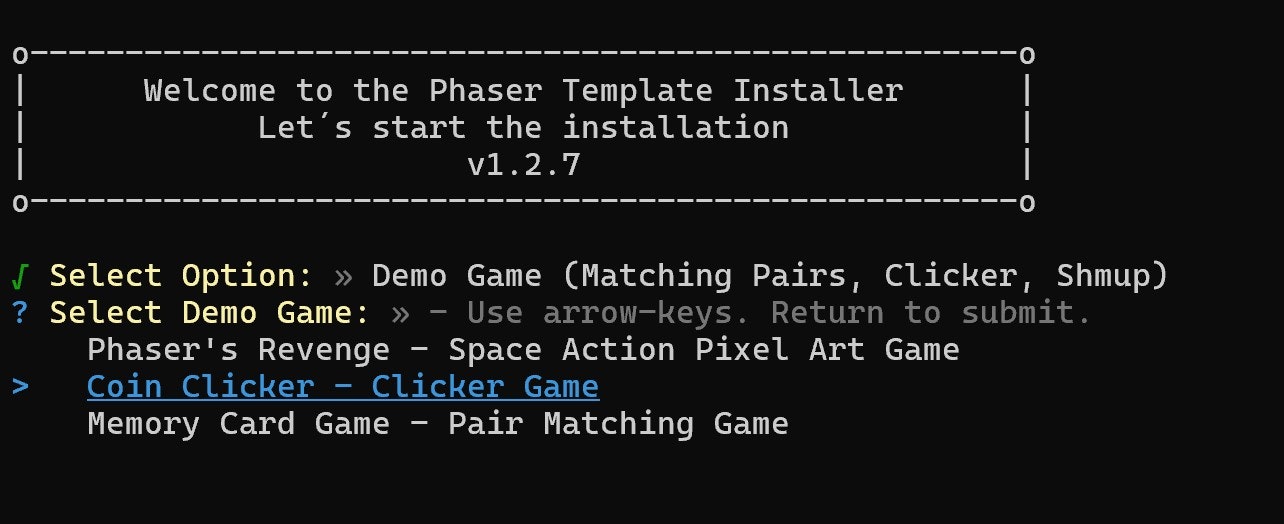
PhaserでCLIのCreateで最初に生成されるテンプレートのCoinゲームをベースに作成しています🙇♂️
npm create @phaserjs/game@latest
メニューやゲーム中に表示される一部文字にはフリーフォントの
「キルゴU かなNB」を使用させていただきました。🙏
ソース
まとめ(感想)
ほぼPhaserのCoinゲームテンプレートをベースに作成したので
初学者の私でもコーディング自体は1時間で完成したが、
ゲーム製作で用いられる「Sprite」や「Tween」といった用語の意味を知らなかったりと
用語を調べるところからスタートしたり、SpriteのEditor操作を覚えたりと
全体的な時間だと5,6時間はかかってしまった、、、😥
Phaserは、ドキュメントも読みやすく、技術記事も多くて助かりました。
もし、また2Dブラウザゲームを作る機会があれば、
Phaserは選択肢に入れておきたい!👾
(ゲームを30秒間、最後までプレイして頂けると嬉しいです。)