はじめに
今回は、フロントエンジニアとしてVSCode上で日々コードを書く上で、地味だけど、個人的によく使っている便利な拡張機能を5つ紹介します!
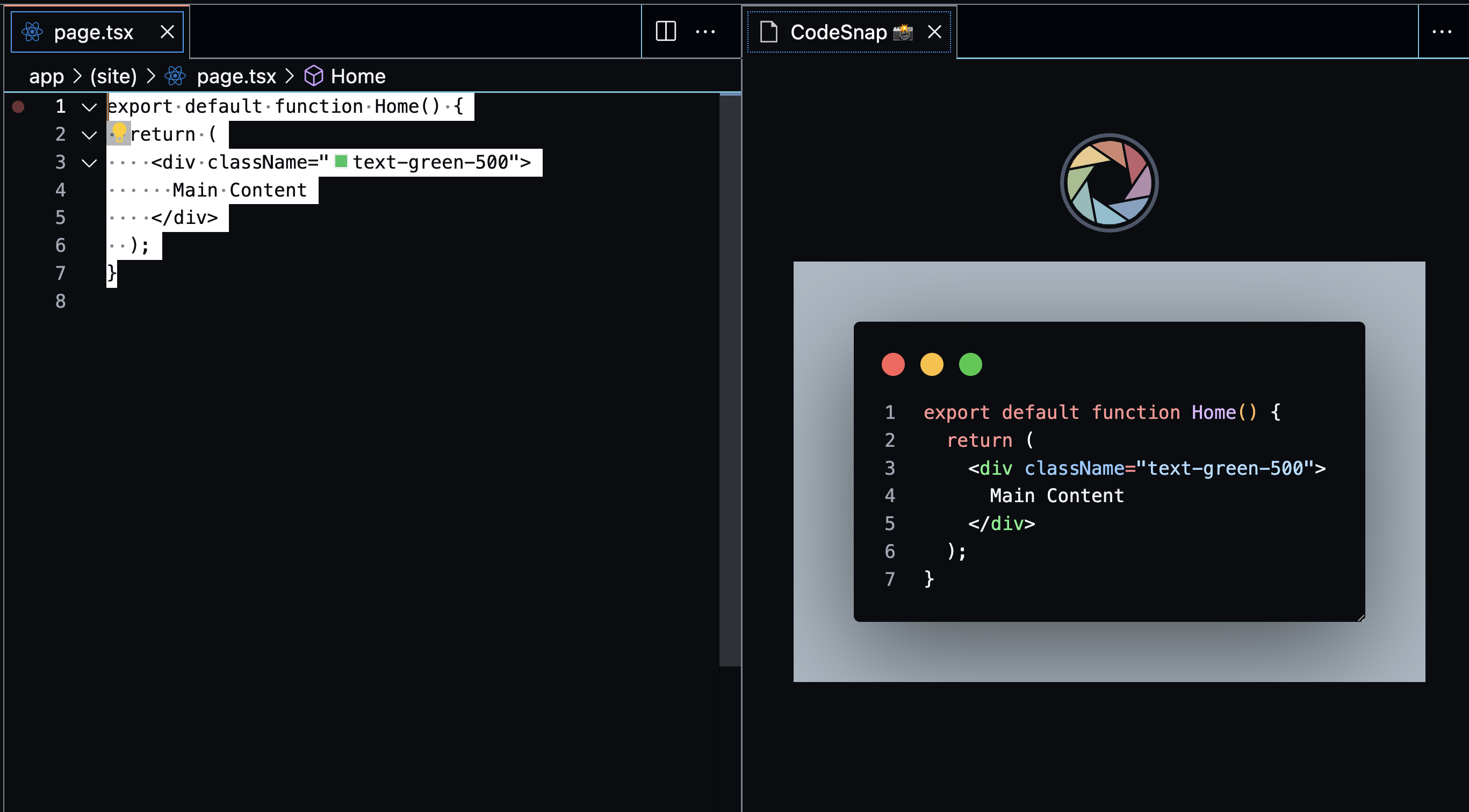
1. CodeSnap
Web上やチーム内にコードを共有したいときに使える拡張機能です。
スマホで直撮りをしたり、コピペして貼り付けるよりも見栄えが良く読みやすいものになります。
使い方
使い方はとても簡単です。
- 共有したいコードがあるファイルを開き、
-
command+shift+pでコマンドパレットを開き、CodeSnapと入力して開く
- CodeSnapが別タブで開くので、共有したいコードを選択して、シャッターボタンを押す
これだけで、綺麗にコードの共有ができます。ハイライトもされているのでめちゃくちゃ見やすいです。
2. Better Comments
こちらは、コメントに色をつけてくれる拡張機能で、コメントに特定の文字を入れることで色分けをすることができます(?だったら青、!だったら赤というような感じ)
setting.jsonから細かくカスタマイズもできます!
3. Super Console log
デバックで何回書いたかわからない**console.logを簡単に書きやすく、使いやすくしてくれる**拡張機能です。
使い方
- console.logの対象にしたい変数を選択する
- ショートカットコマンドを入力
- (Mac)
shift+option+L
(フォーマッターを入れている場合上記コマンドと被るのでcontrol+option+Lの場合あり) - (Windows)
ctrl+alt+L
- (Mac)
どのファイルのどこにあるかまで書いてくれるので便利ですね。
4. Auto Rename Tag
HTMLタグを修正するときに、開始タグと一緒に閉じタグも修正する必要がありますが、それを自動で行ってくれる拡張機能です。
階層が複雑になっていて<div>が大量にあったりする時に、対応する閉じタグを間違えてしまうこともなくなるので重宝しています。
5. Import Cost
こちらはimportするパッケージがどのくらい大きかを確認できる拡張機能です。
imoortするときに、サイズが大きいパッケージを使いたくない時や必要なものだけをimportできているかを確認するための一つの指標になります。
まとめ
以上になります!便利な拡張機能を使って、開発体験を向上させていきましょう!
他にも便利なものがあったらぜひ教えてください!