Oracle Cloud Object StorageをOriginとして、Amazon CloudFrontを使用してコンテンツ配信してみてみます。
ということで、コンテンツ配置したObject StorageをORIGINとしてAmazon CloudFrontをCDNとしてコンテンツをキャッシュします。
そして、SSLサーバ証明書を取得し WAFを配置してHTTPSアクセスできるようにしてみてみます。
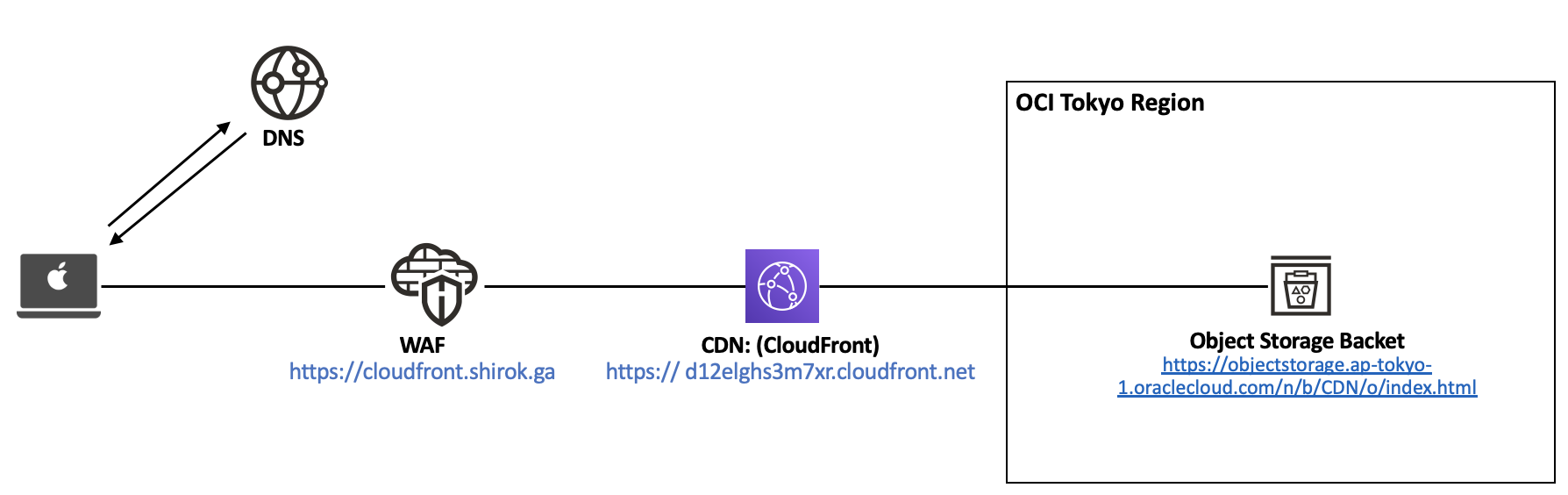
■ 構成
● 利用コンポーネント一覧
| 種類 | 利用サービス |
|---|---|
| CDN | Amazon CloudFront |
| Storage | OCI Object Storage |
| DNS | Oracle DNS |
| WAF | OCI Web Application Firewall (WAF) |
| SSL認証局 (certificate authority; CA) | ZeloSSL |
| ドメイン・プロバイダ | Freenom |
■ Object Storage作成とコンテンツ配置
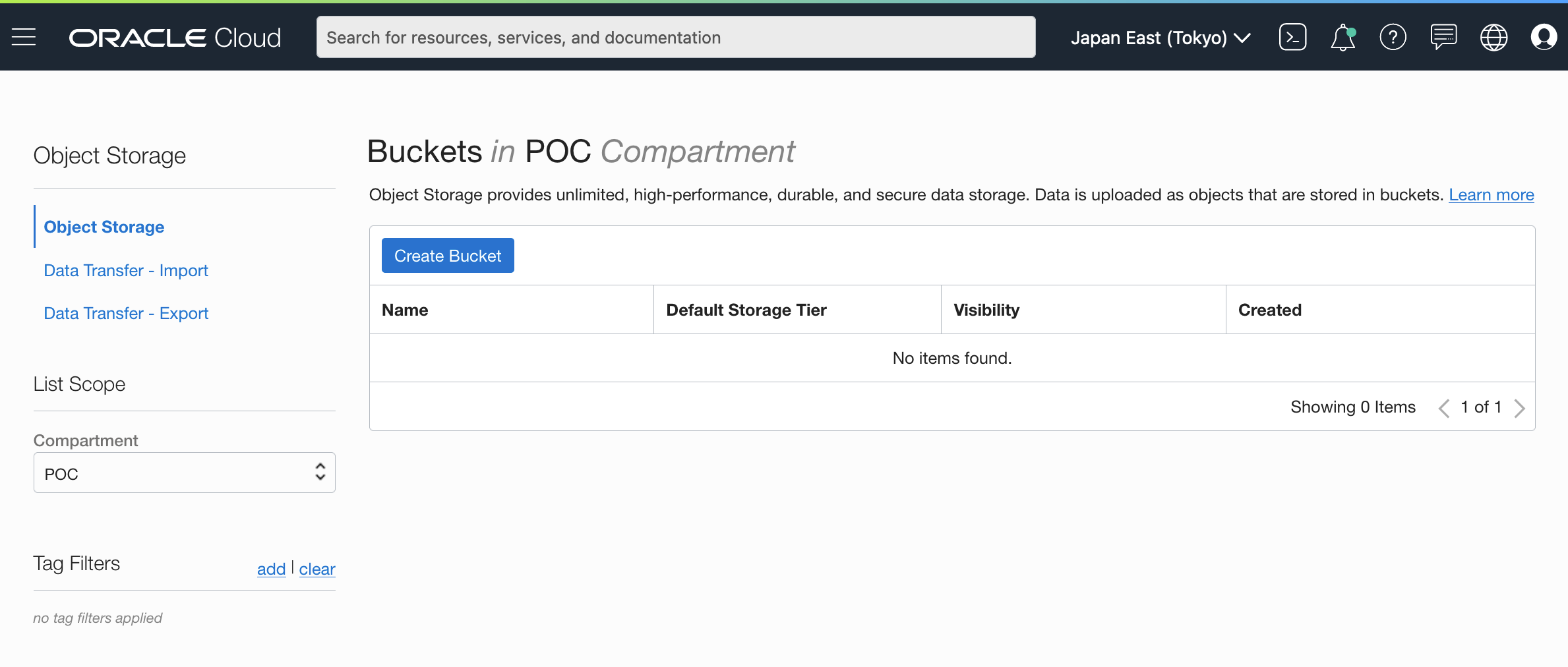
● Buket作成
-
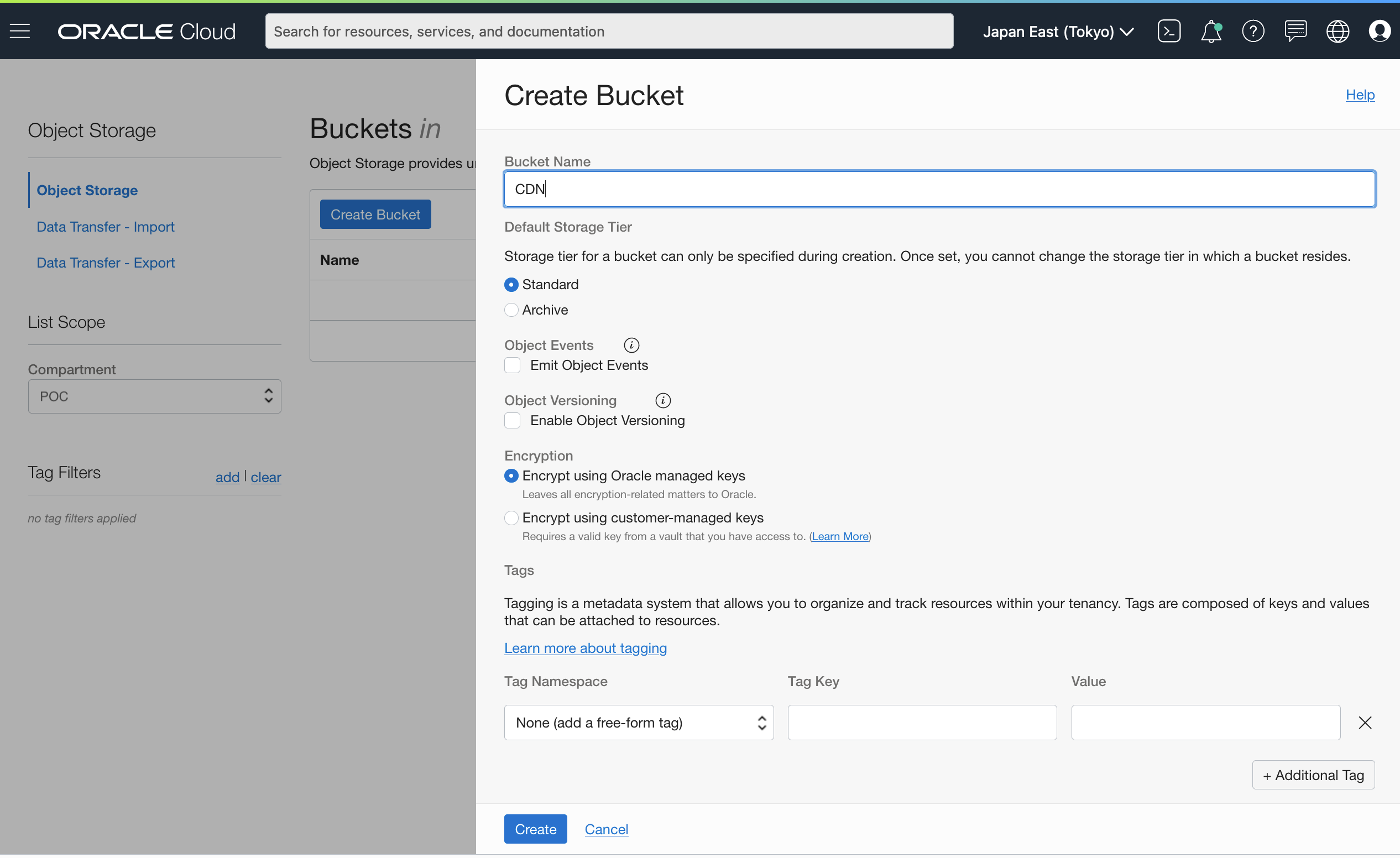
Create Bucket画面
以下内容を設定し[Create]をクリック・Bucket Name: 任意の名前
・Default Storage Tier: Standard
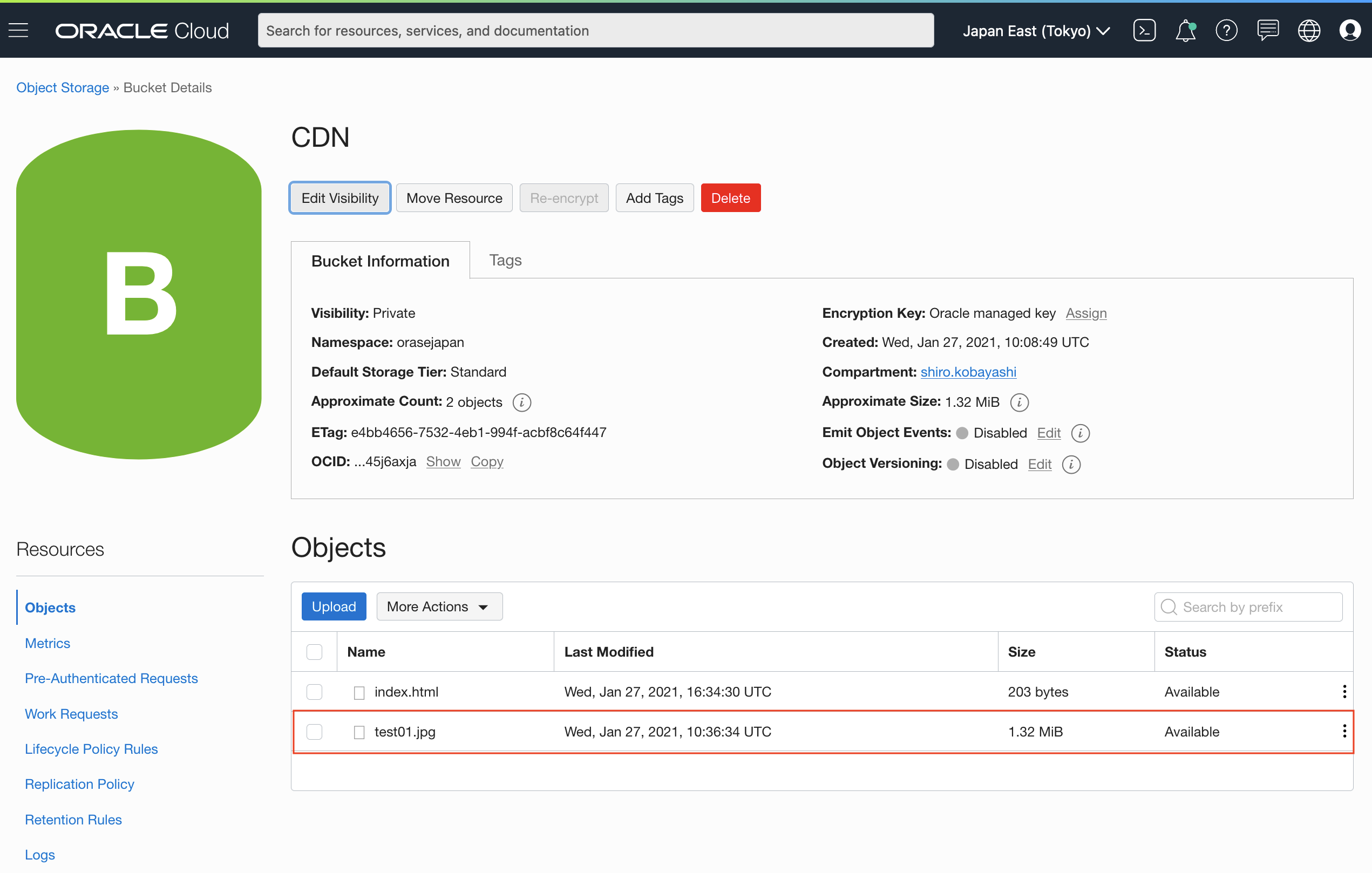
● コンテンツUpload
作成したBuketへコンテンツUpload
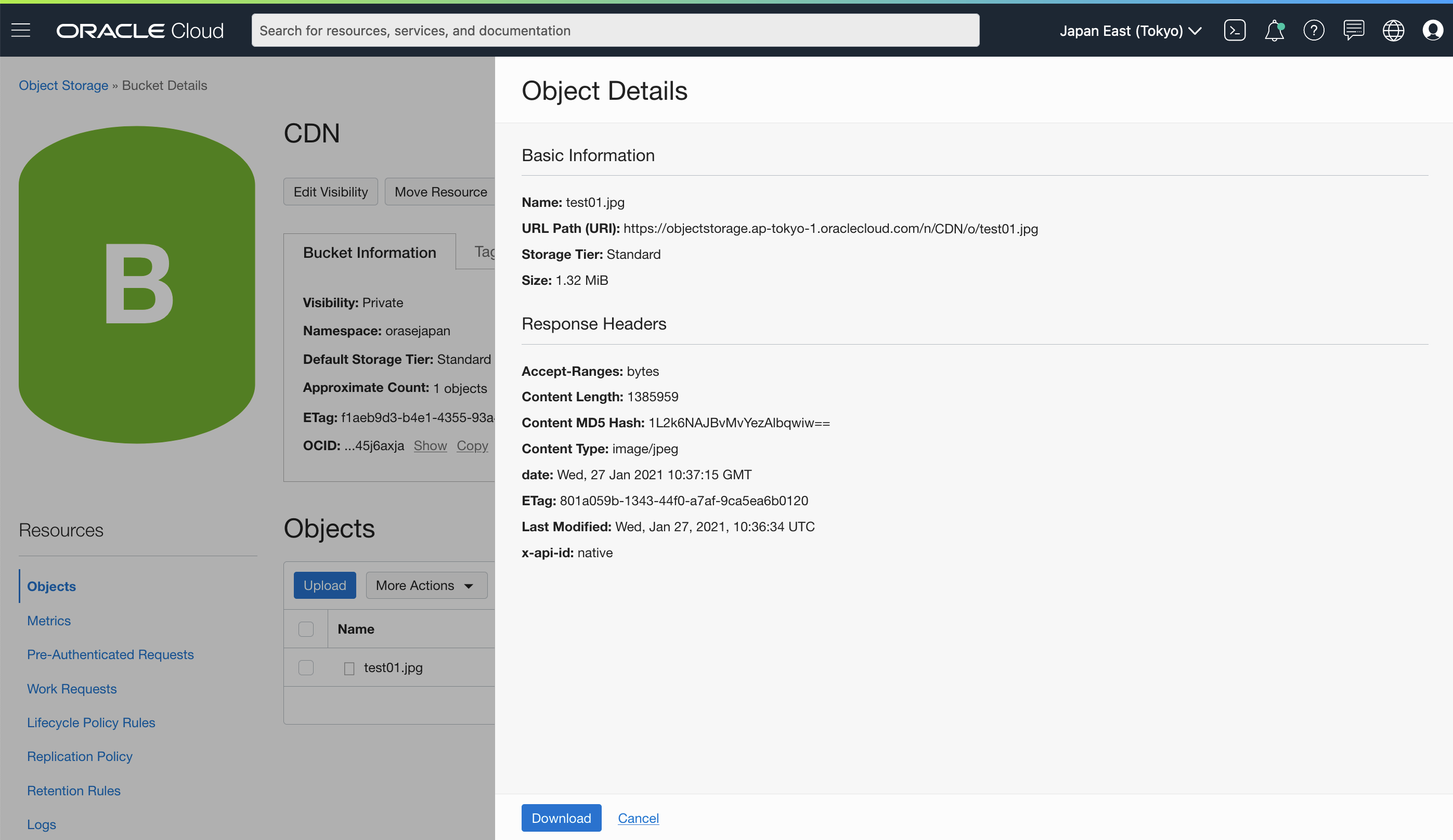
● コンテンツURI確認
-
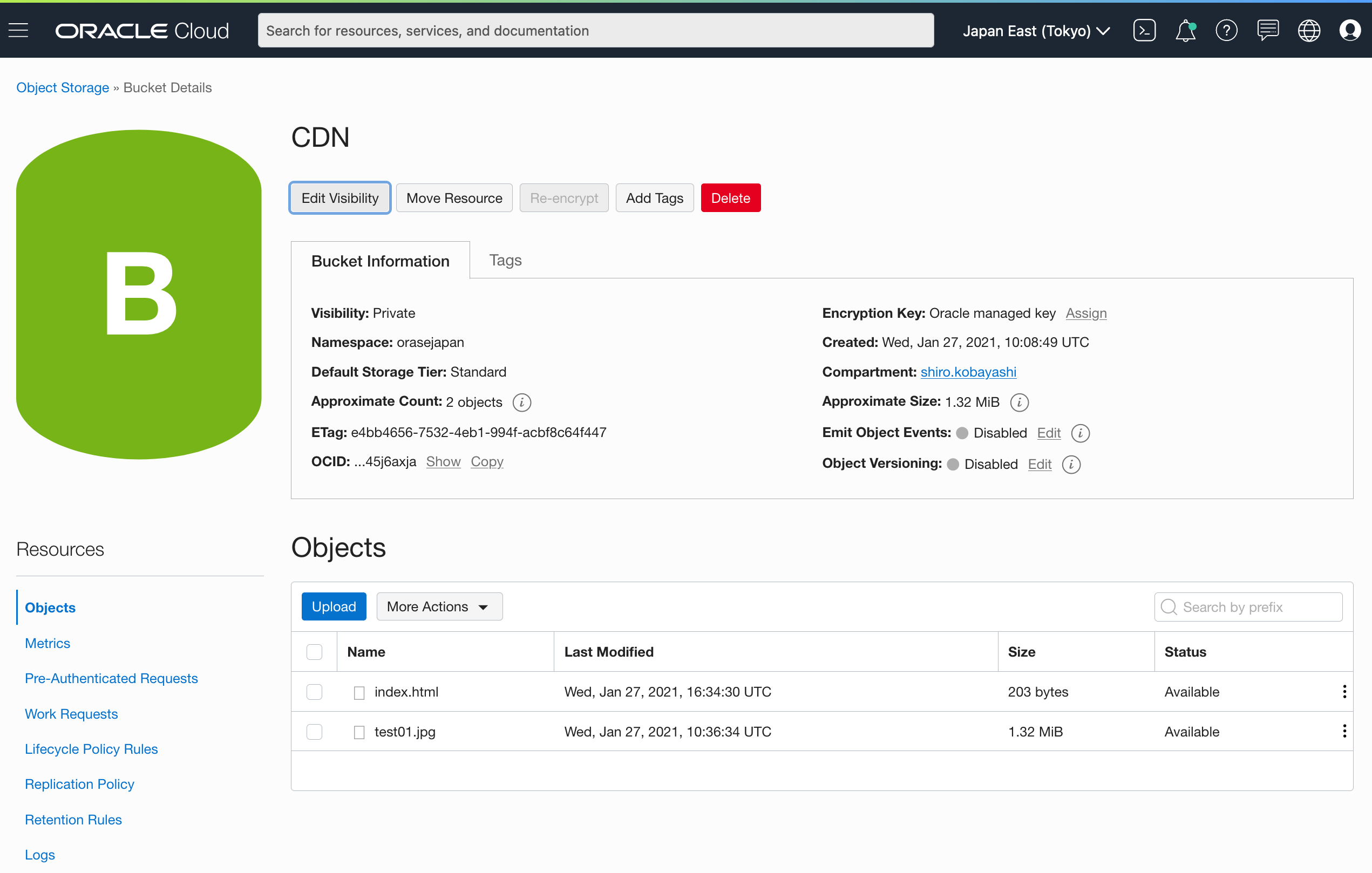
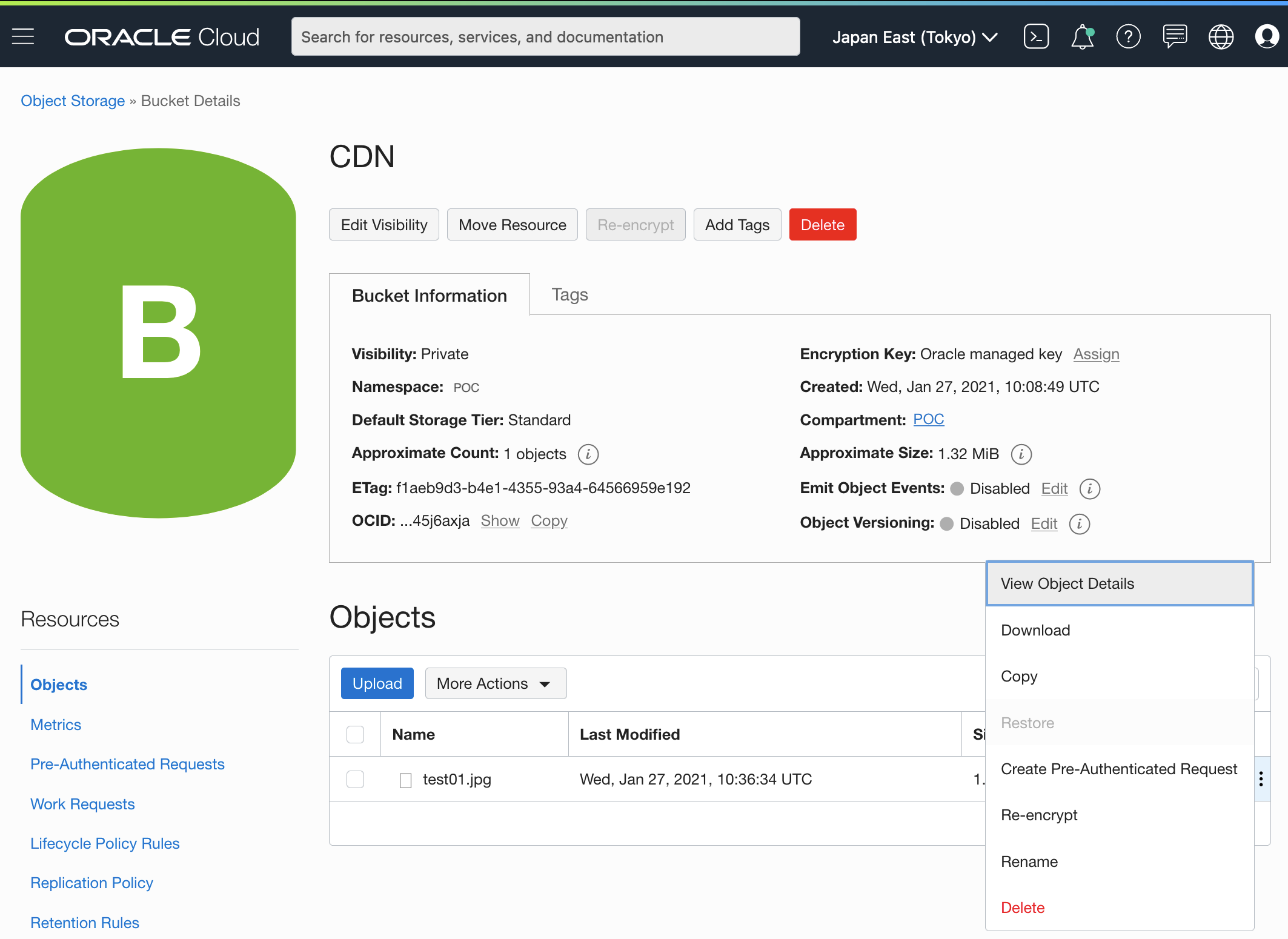
Object画面
UploadしたObjectの右端にあるボタンを選択し、[View Object Detail]をクリック
https://objectstorage.ap-tokyo-1.oraclecloud.com/n/b/CDN/o/index.html

● コンテンツ公開
-
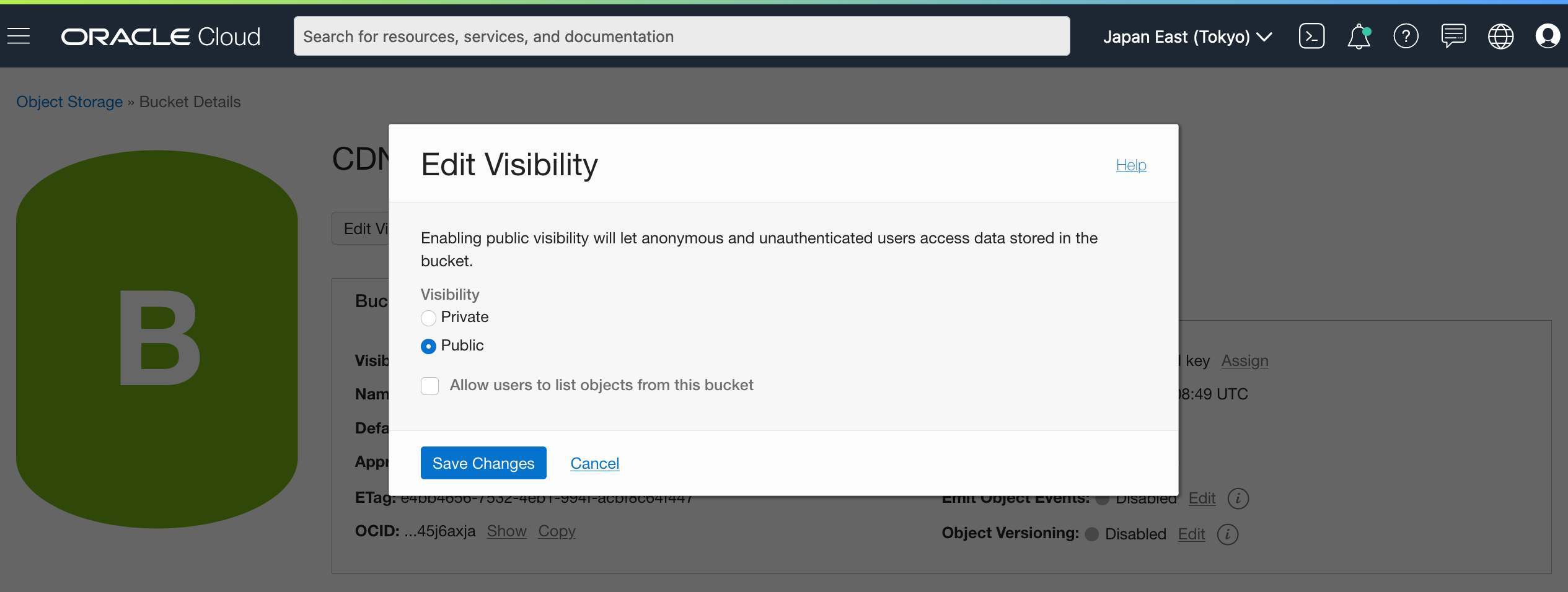
Edit Visibility画面
Visibilityを Public へ設定し[Save Changes]をクリック

-
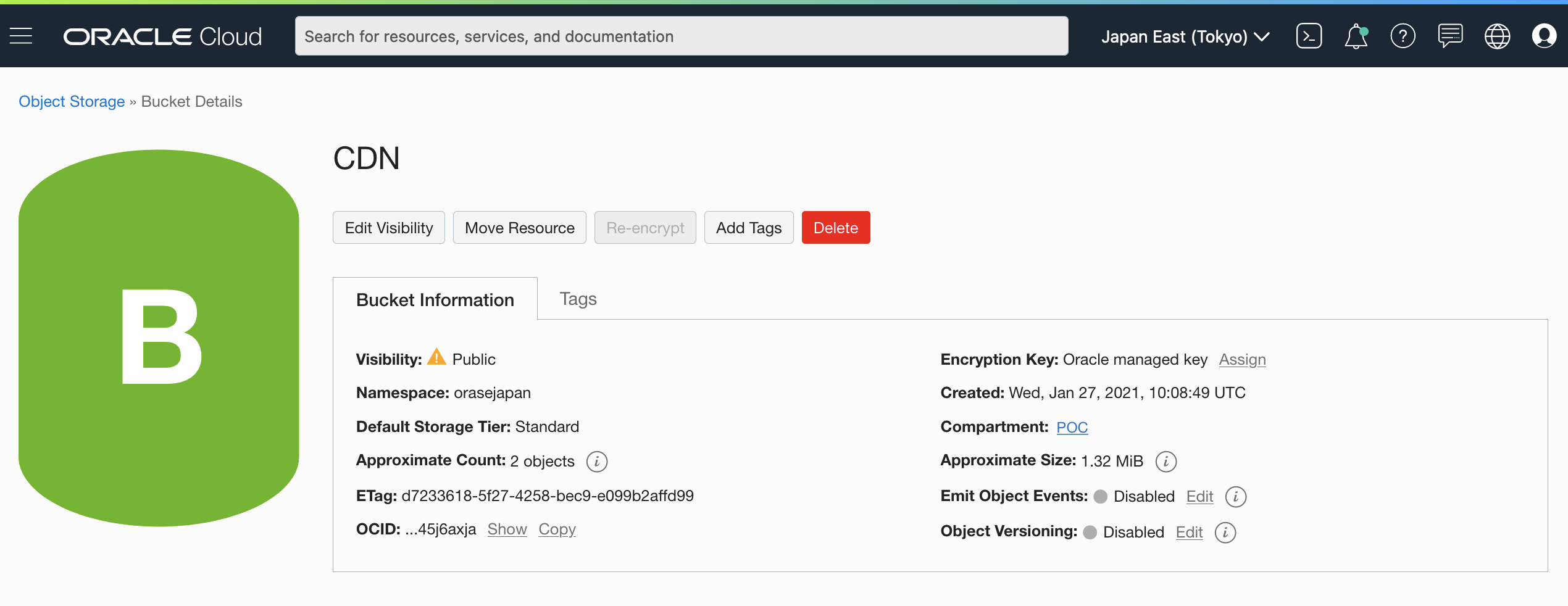
Publicステータス確認
Bucket Information にある Visibilityが PublicになればOK

■ Amazon CloudFront作成
● Amazon CloudFront作成
-
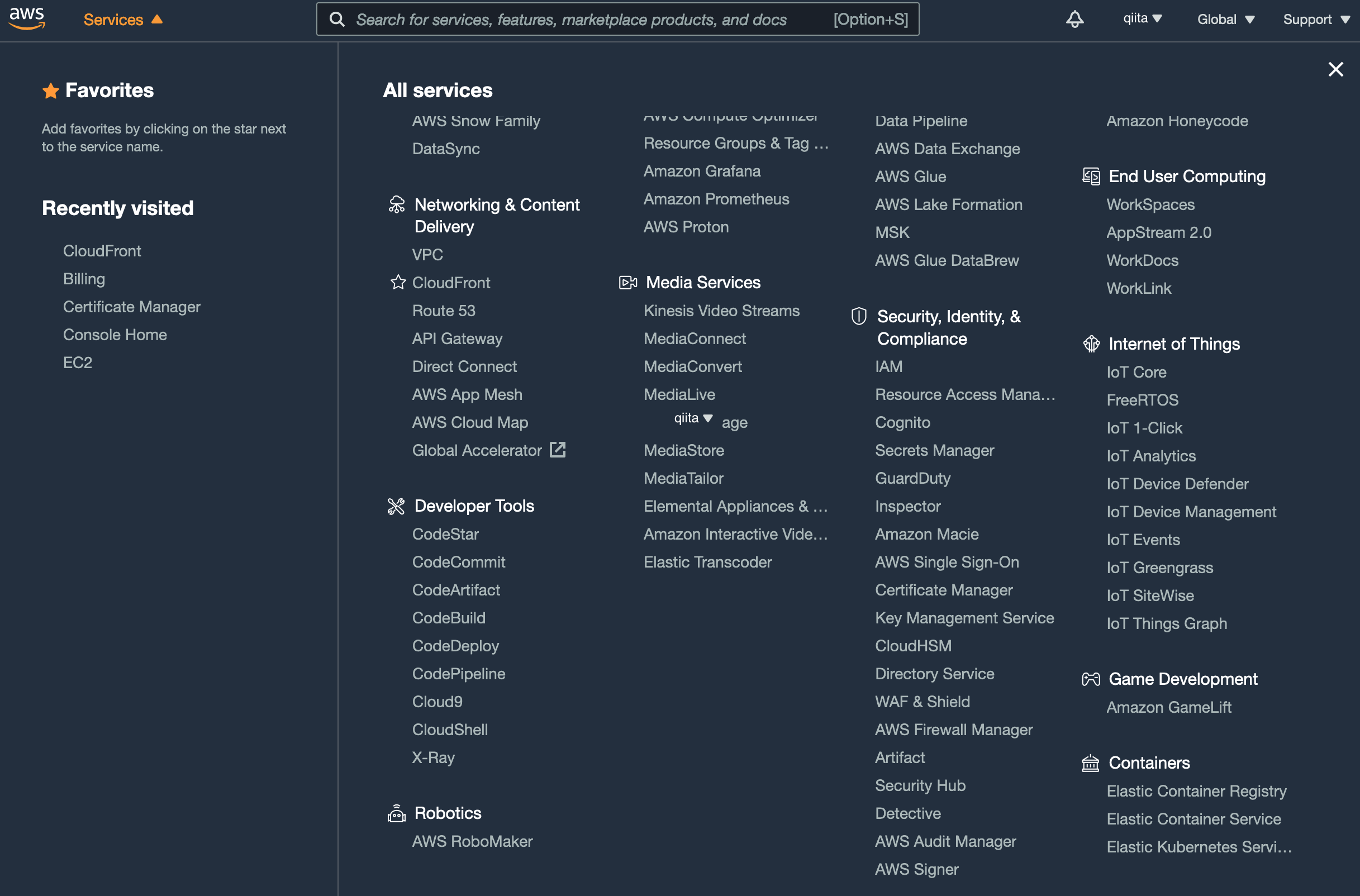
AWSコンソール画面
Networking & Content Deliveryにある[Amazon CloudFront]を選択

-
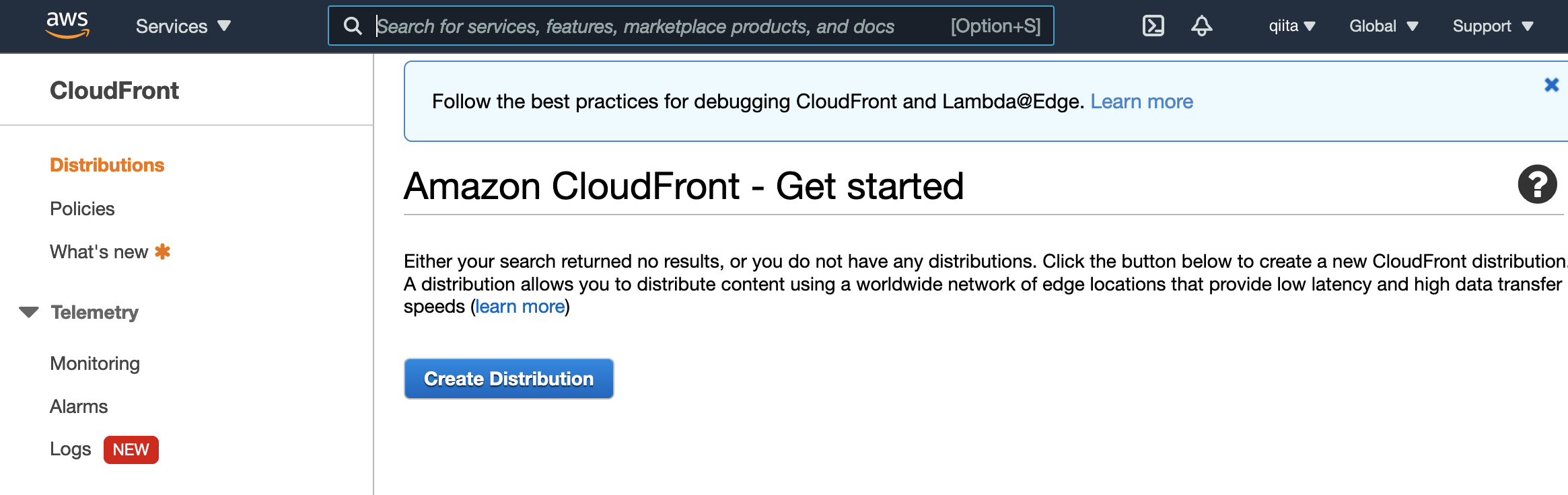
Select a delivery method for your content.画面
[Get Started]をクリック

-
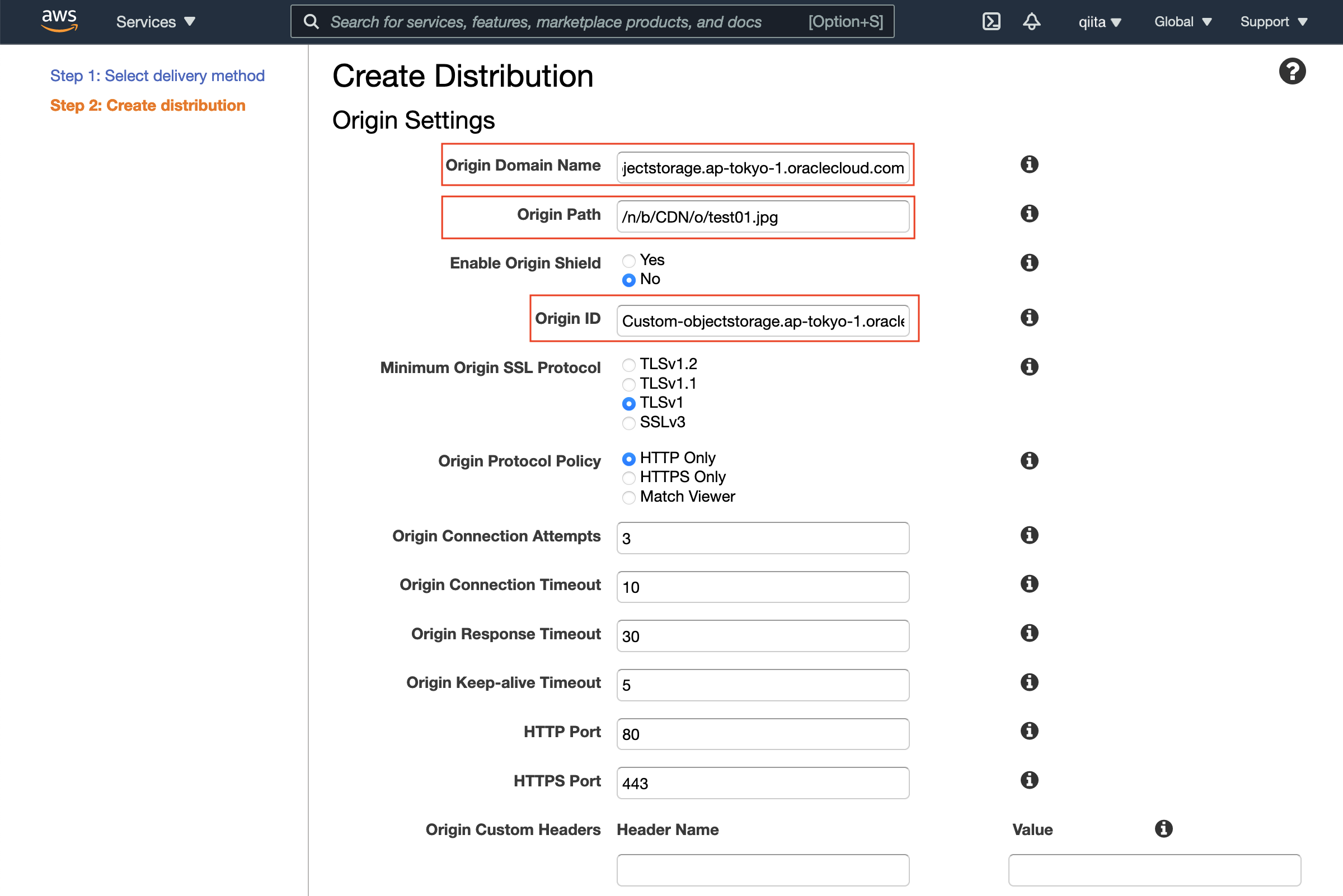
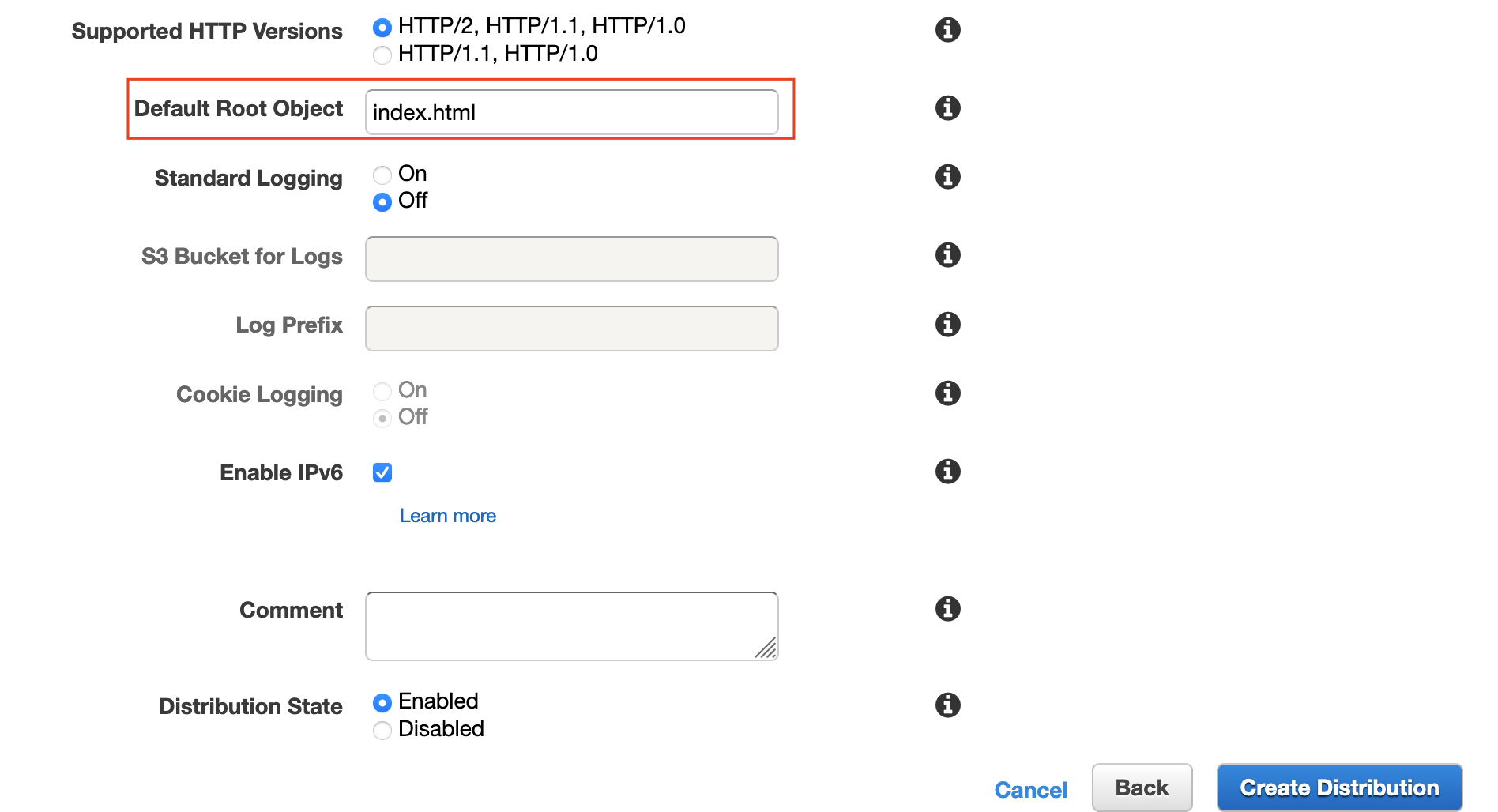
Create Distribution画面
以下設定し、[Create Distribution]をクリック・Origin Domain Name: 任意の名前
・Origin Path: コンテンツBacketのURI,ここではobjectstorage.ap-tokyo-1.oraclecloud.com/n/b/CDN/o
・Origin ID: 任意の名前
・Default Root Object: index.html
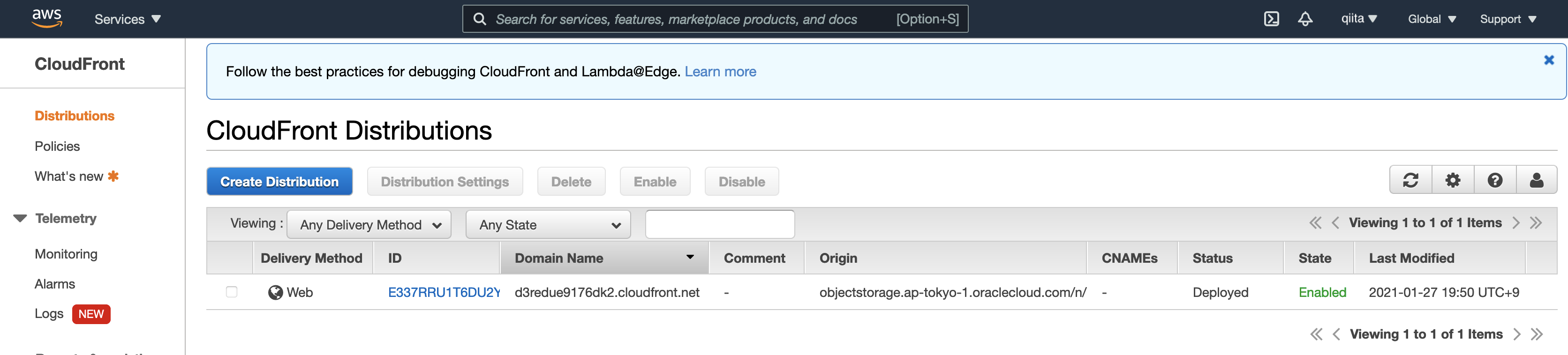
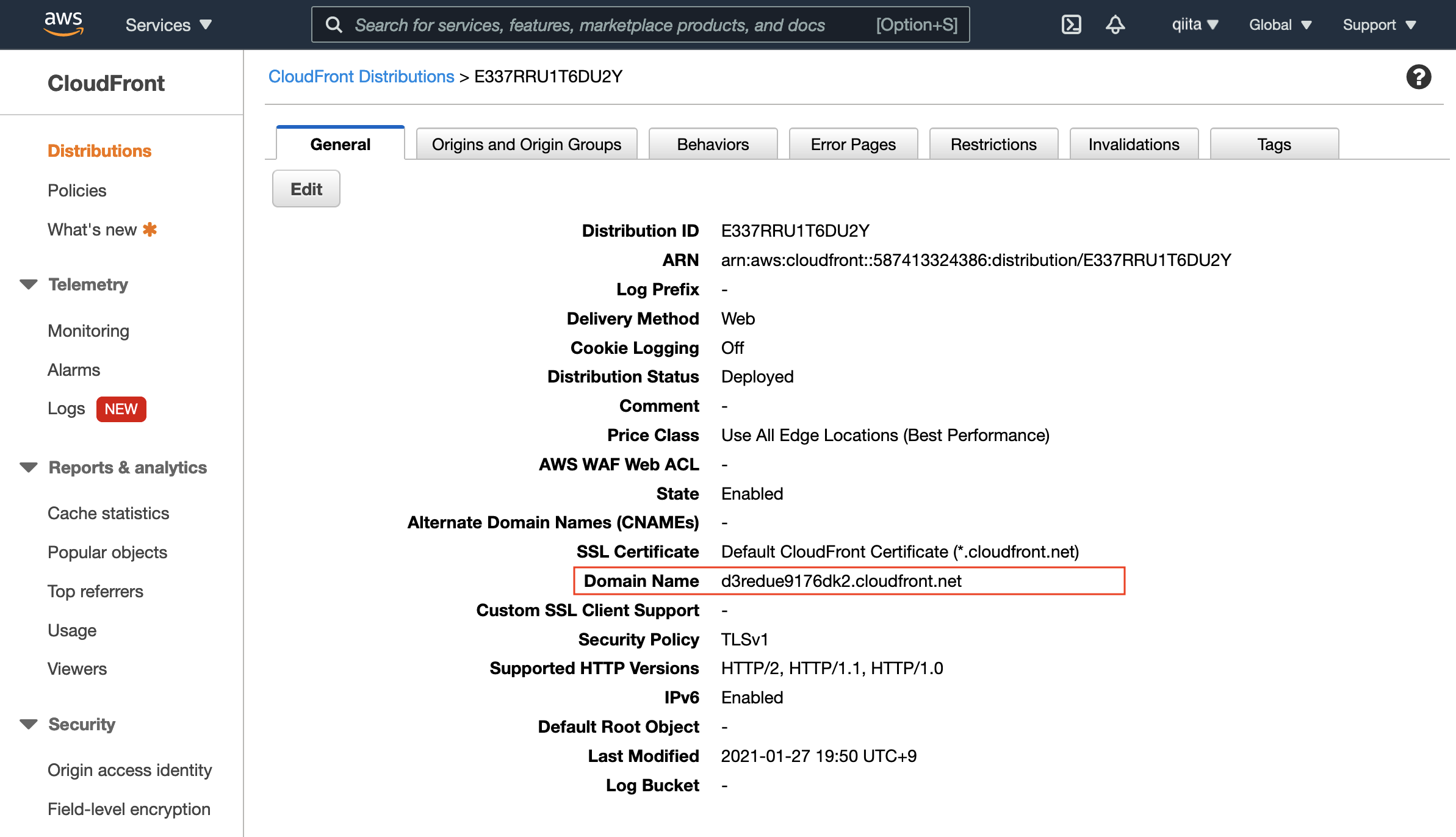
● 動作確認
- index.html作成
以下参考に、img src項目へ、Object StorageのコンテンツURIを設定し、index.htmlファイル作成
・参考: ディストリビューションのテスト
[opc@inst01 ~]$ cat index.html
<html>
<head>My CloudFront Test</head>
<body>
<p>My text content goes here.</p>
<p><img src="https://objectstorage.ap-tokyo-1.oraclecloud.com/n/b/CDN/o/test01.jpg" alt="my test image" width="200" height="200"
</body>
</html>
-
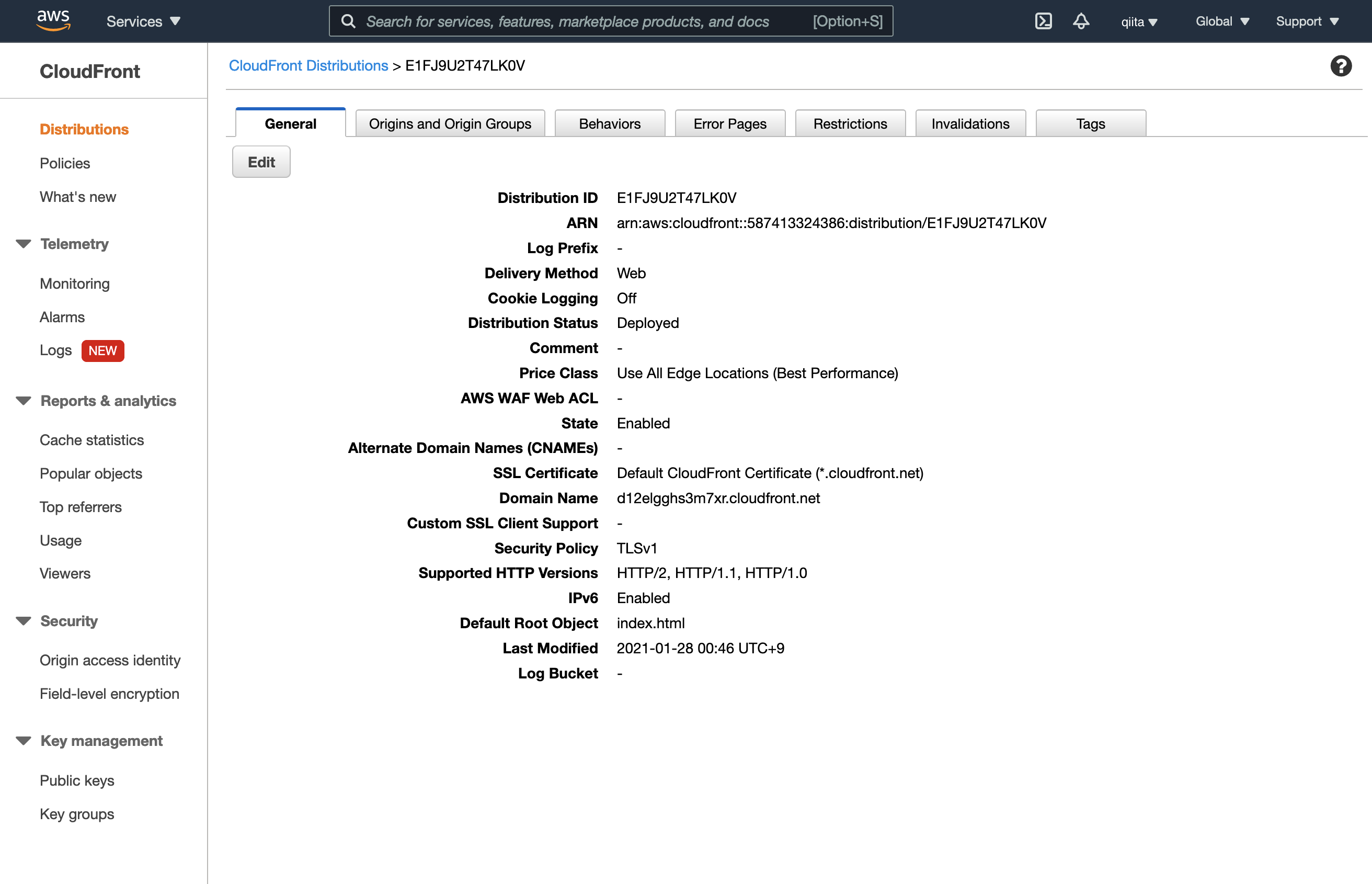
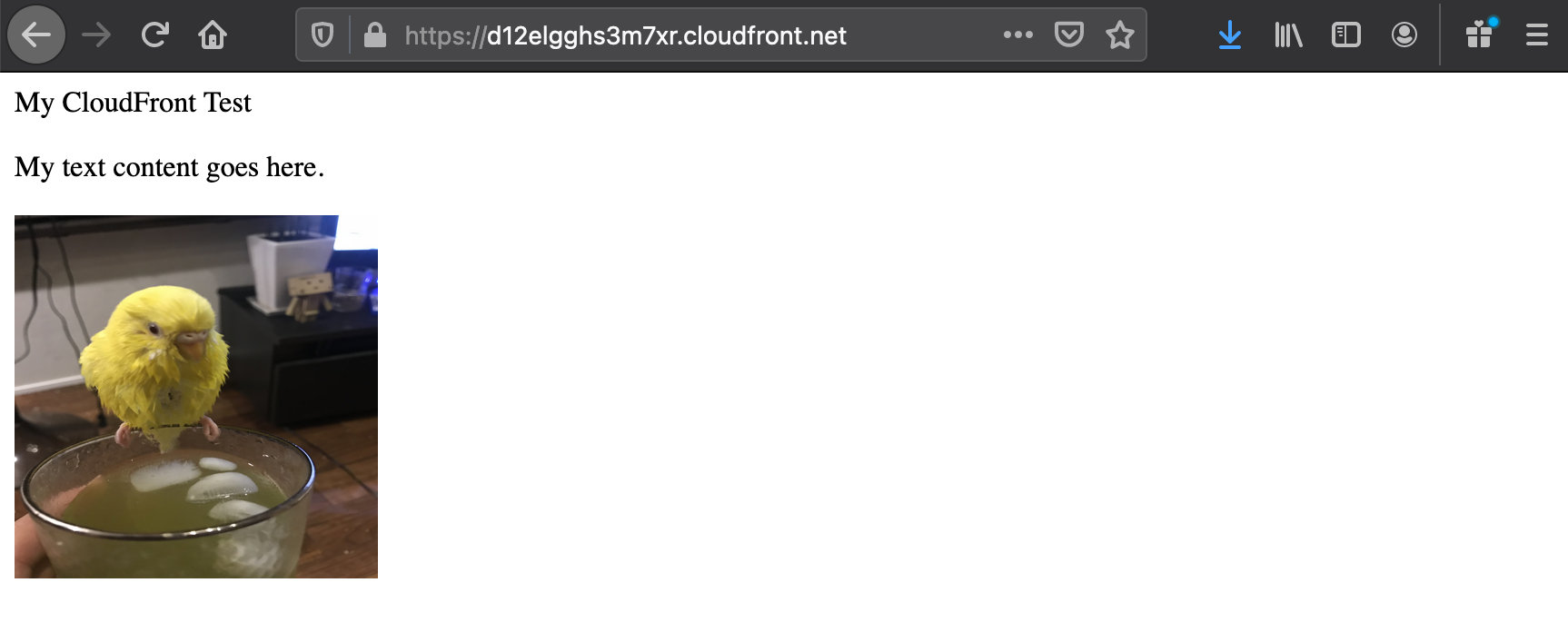
CloudFront動作確認
CloudFrontで作成された、Domain NameのURIをブラウザでアクセスしてindex.htmlが表示されることを確認
URI: https://d12elghs3m7xr.cloudfront.net

■ ドメイン取得
CloudFrontで作成された、Domain NameのURIを、自分のドメインで表示できるように、ドメインを取得します
ここでは、Freenomで取得します

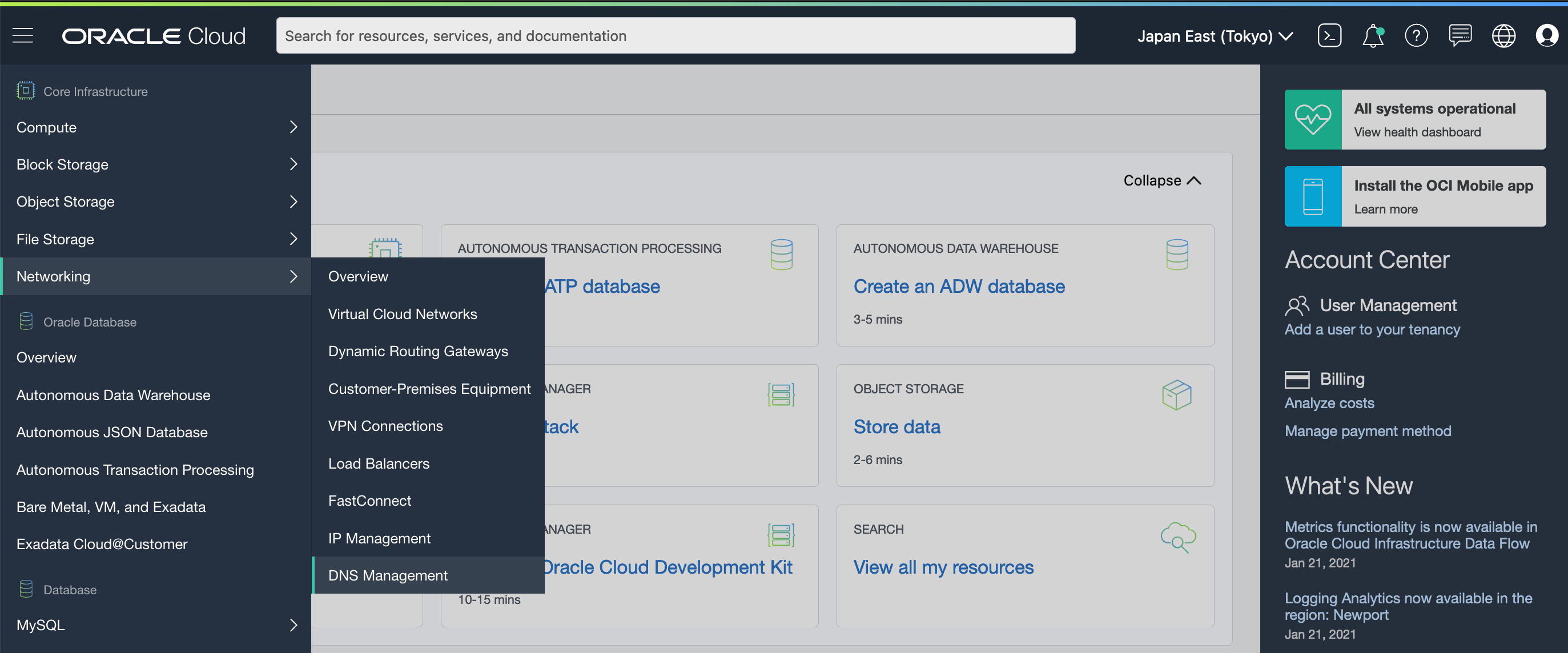
■ DNS設定
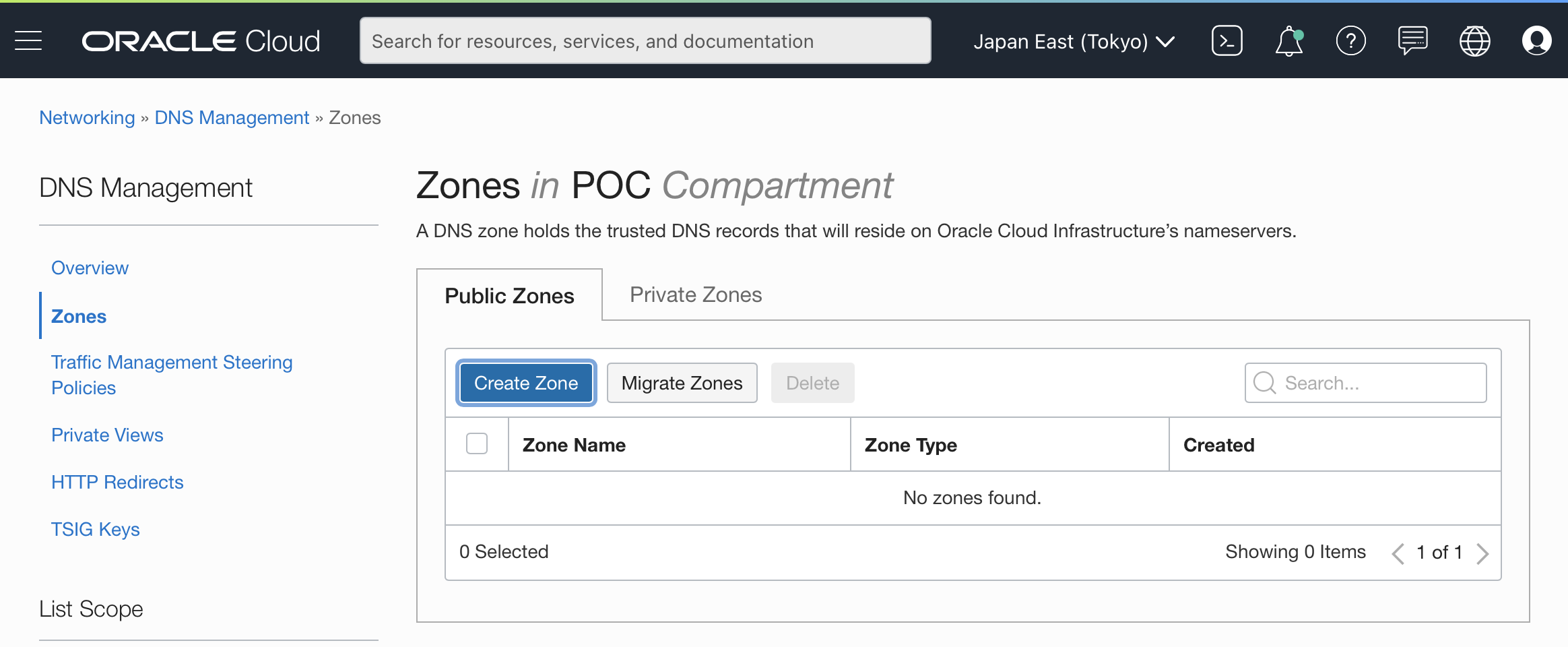
取得したドメインでWebアクセスできるようにDNSへCNAME登録します
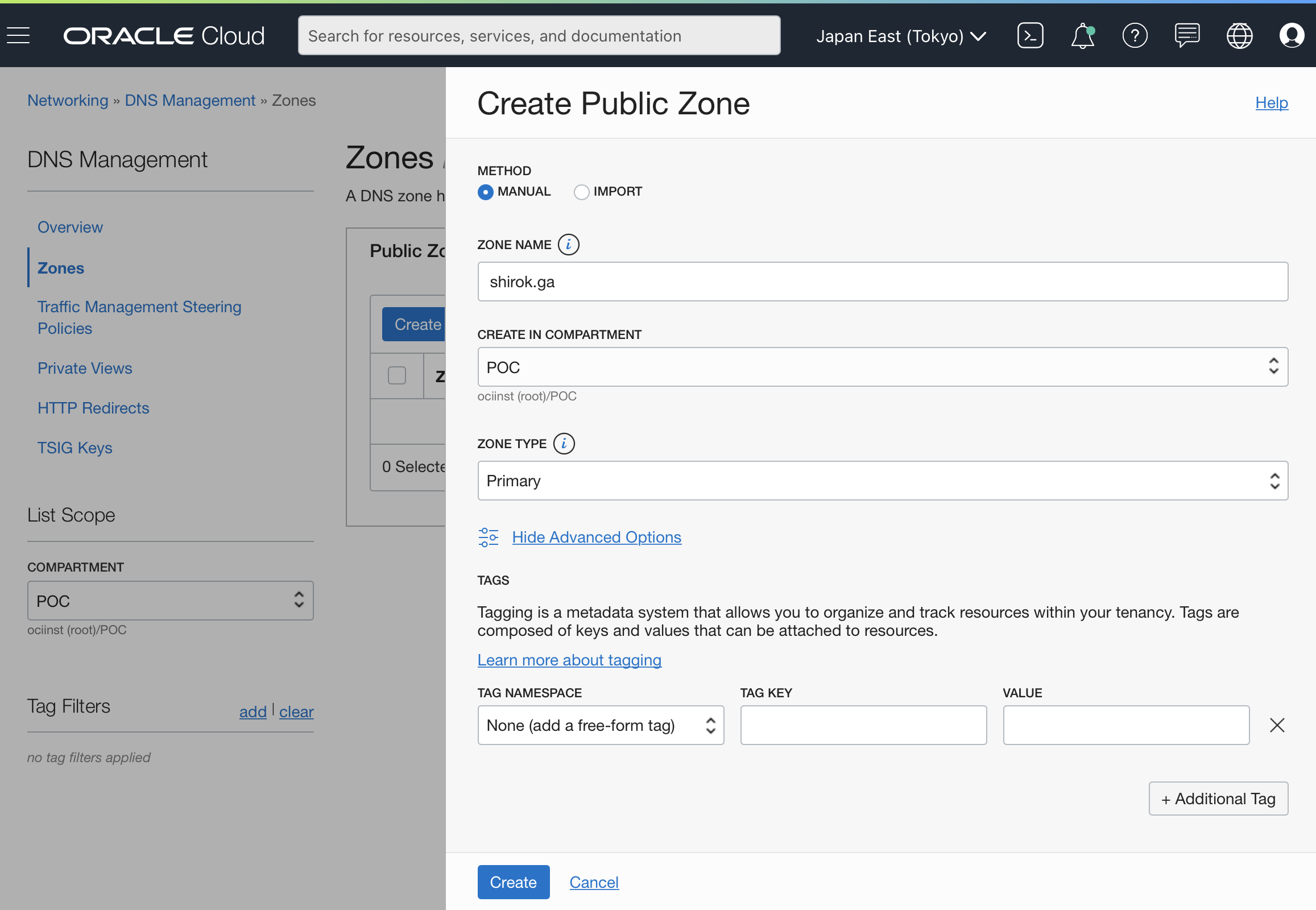
-
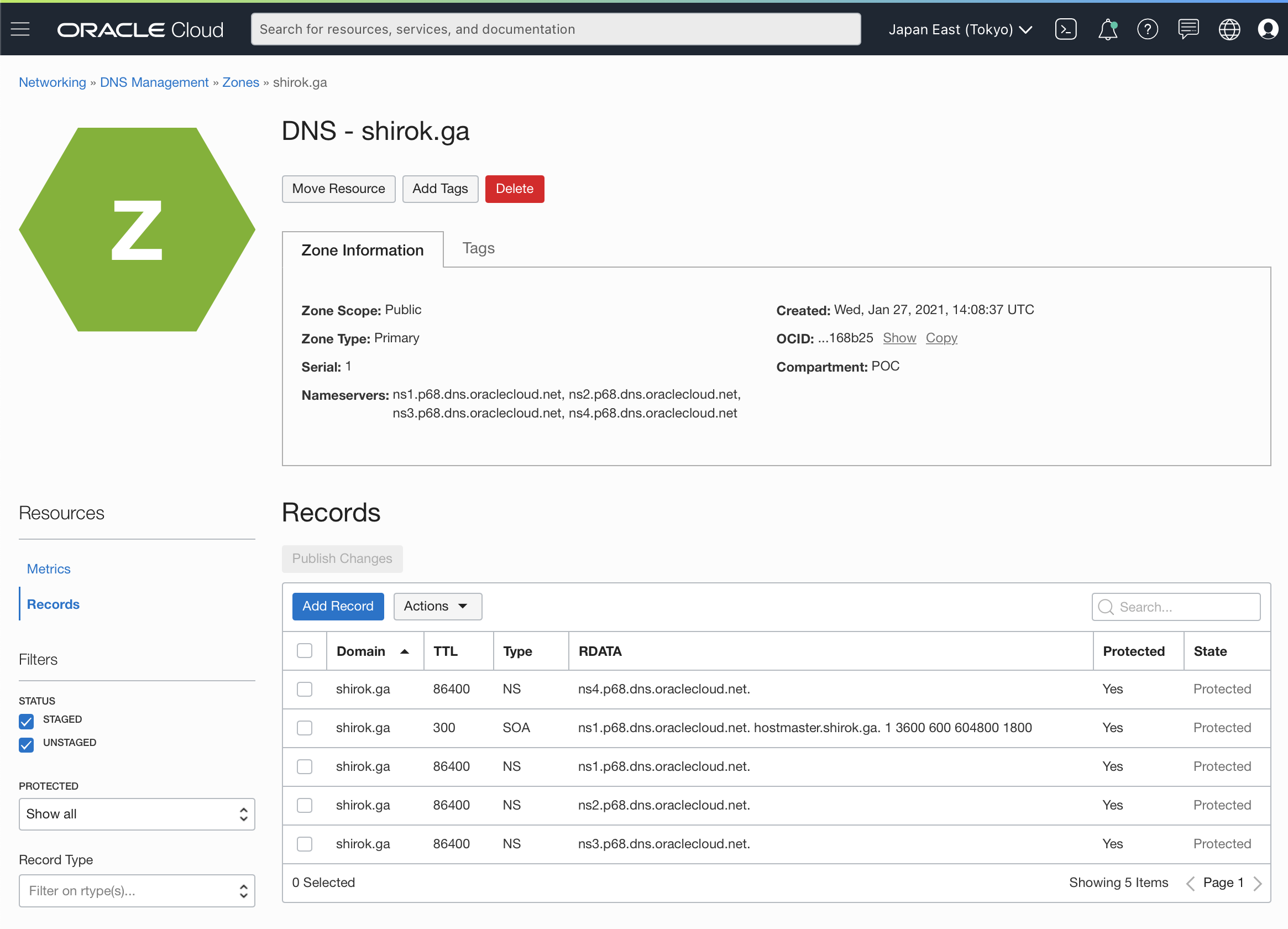
Create Public Zones画面
以下設定し、[Create Distribution]をクリック・ZONE NAME: 取得した個人ドメイン
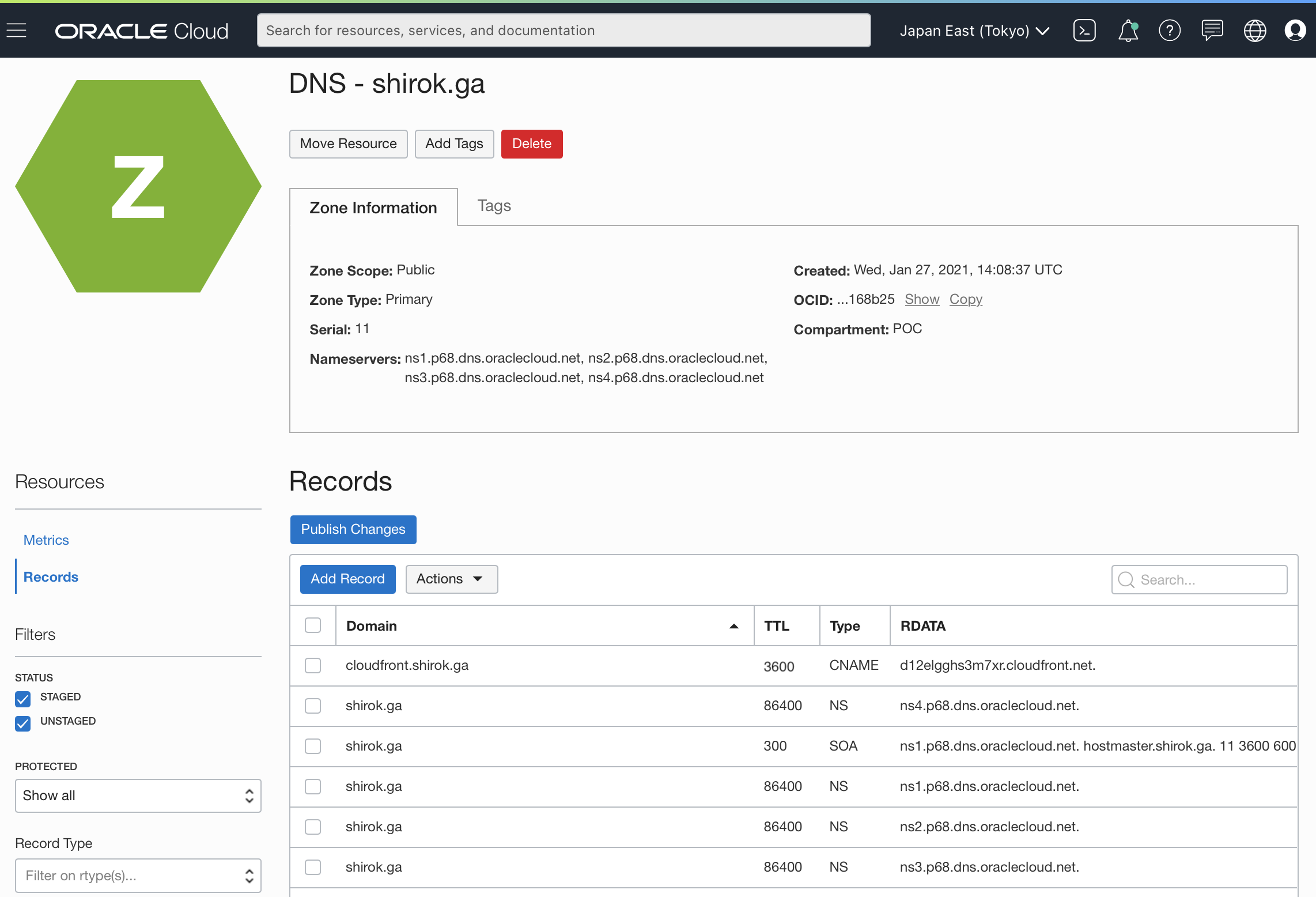
● Record追加
CloudFrontで生成されたURI (d12elghs3m7xr.cloudfront.net) を 取得した個人ドメイン(cloud.shirok.com)でWebアクセスできるようにCNAME登録します
-
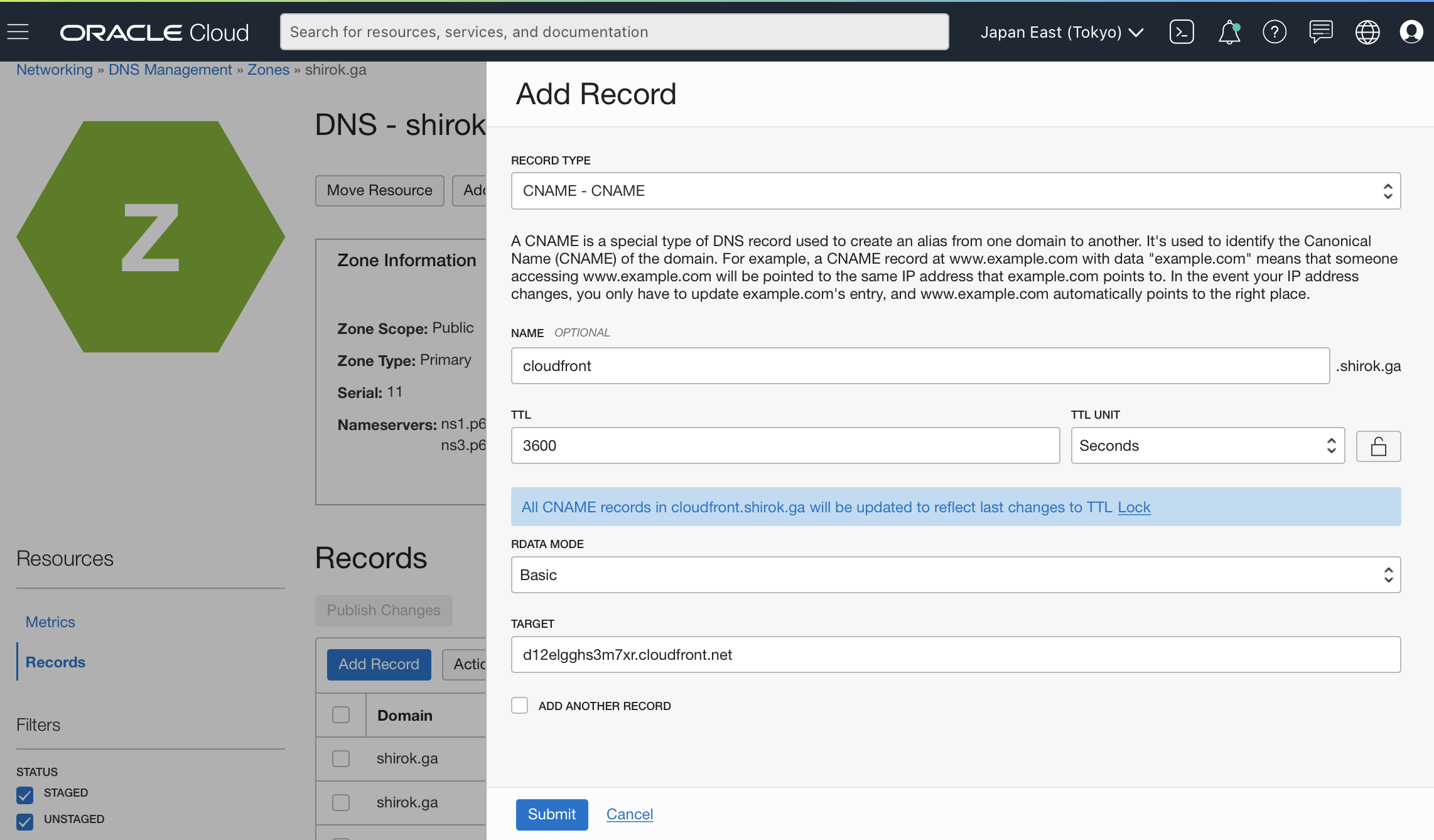
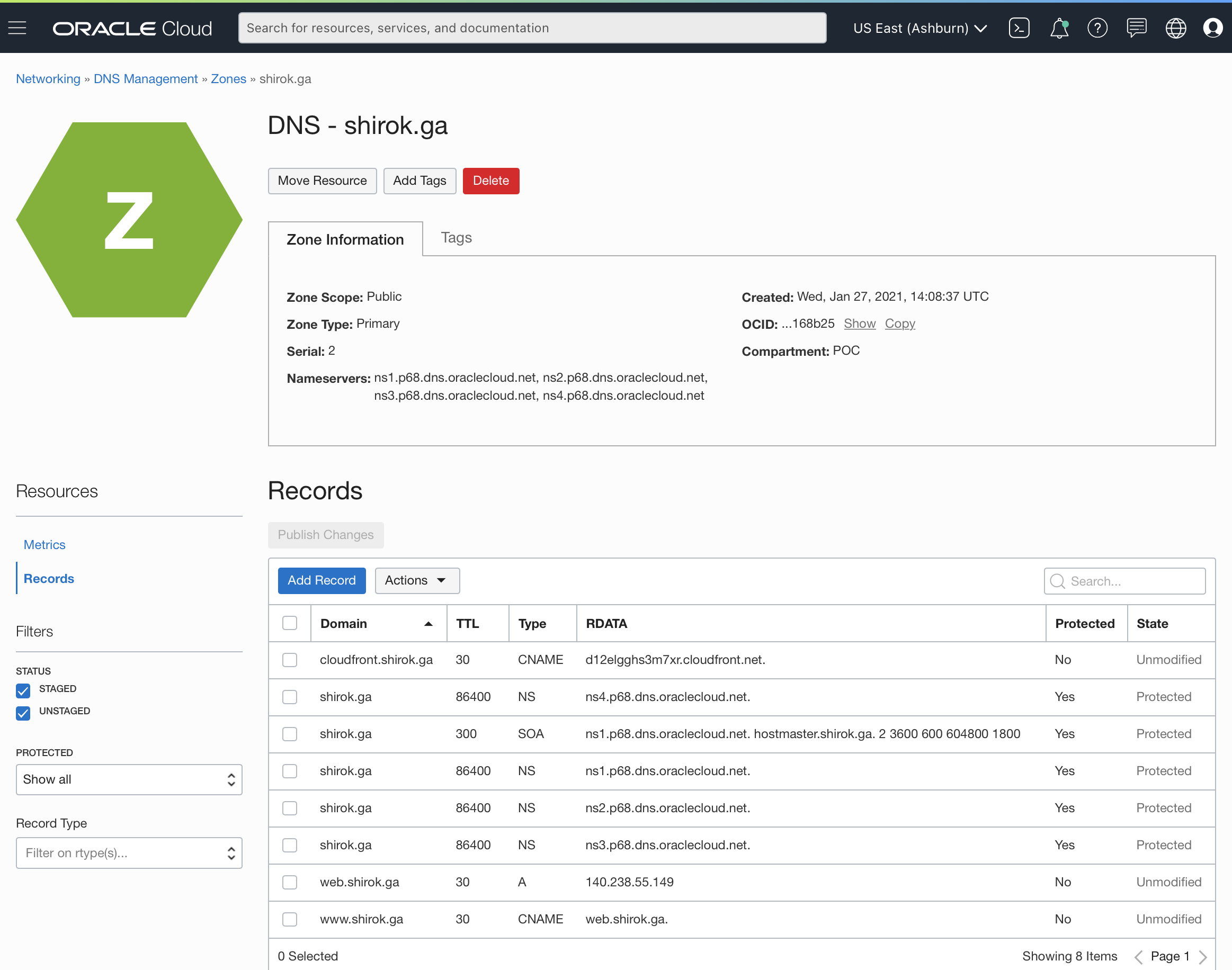
Add Record画面
以下設定し、[Submit]をクリック・RECORD TYPE: CNAMEを選択
・NAME: URIになる任意の名前を設定
・TTL: 任意のTTL(Time to live)を設定
・RDATA MODE: Basicを選択
・TARGET: CloudFrontで生成されたURIを設定
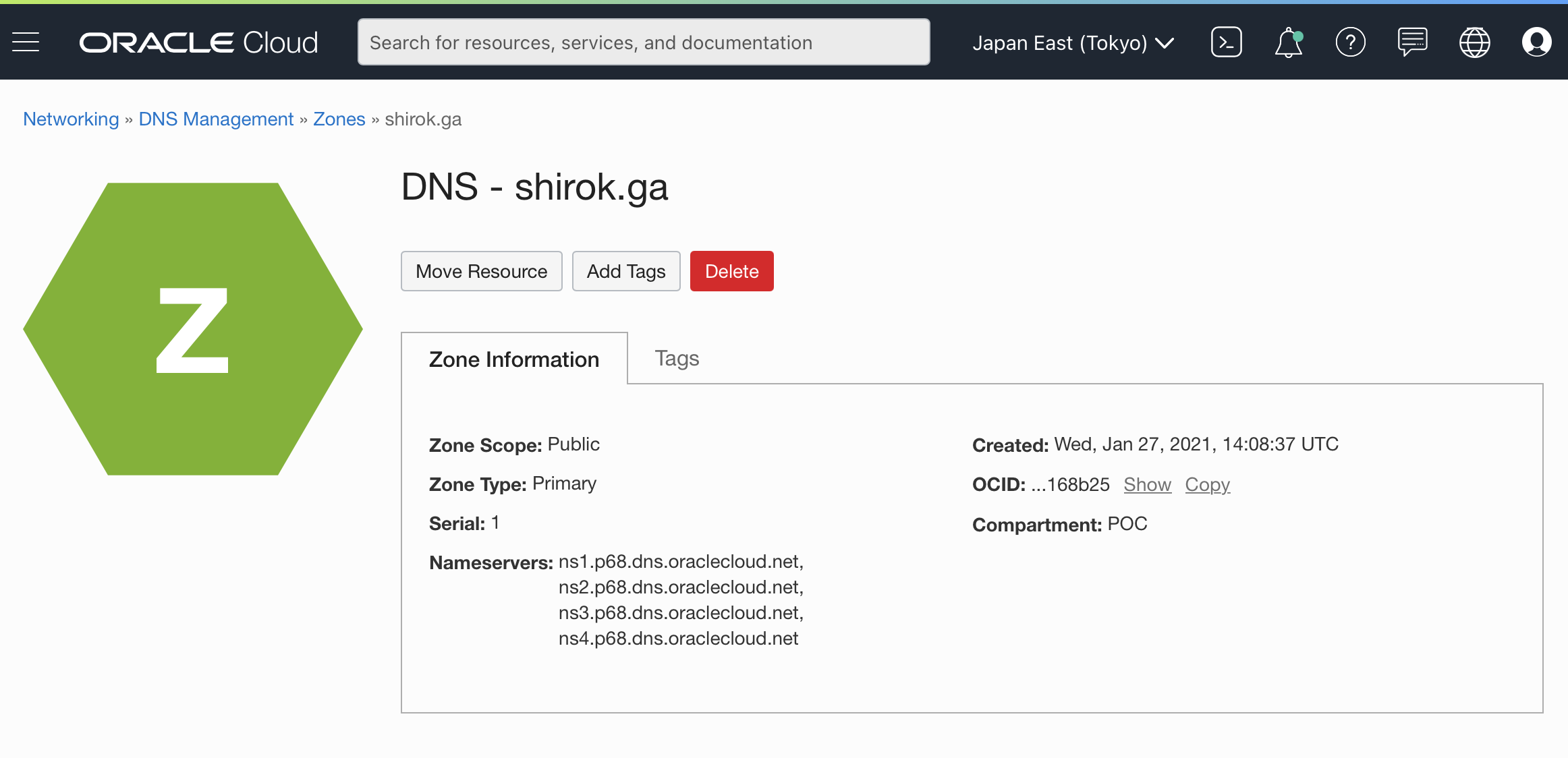
● ドメインプロバイダへDNSのNameservers情報登録
ドメインプロバイダFreenomへDNSのNameservers情報を登録
● 設定確認
- nslookup確認
[opc@inst01 ~]$ nslookup cloudfront.shirok.ga
Server: 2404:1a8:7f01:b::3
Address: 2404:1a8:7f01:b::3#53
Non-authoritative answer:
cloudfront.shirok.ga canonical name = d12elghs3m7xr.cloudfront.net.
Name: d12elghs3m7xr.cloudfront.net
Address: 13.225.177.118
Name: d12elghs3m7xr.cloudfront.net
Address: 13.225.177.23
Name: d12elghs3m7xr.cloudfront.net
Address: 13.225.177.84
Name: d12elghs3m7xr.cloudfront.net
Address: 13.225.177.21
- コンテンツURI確認
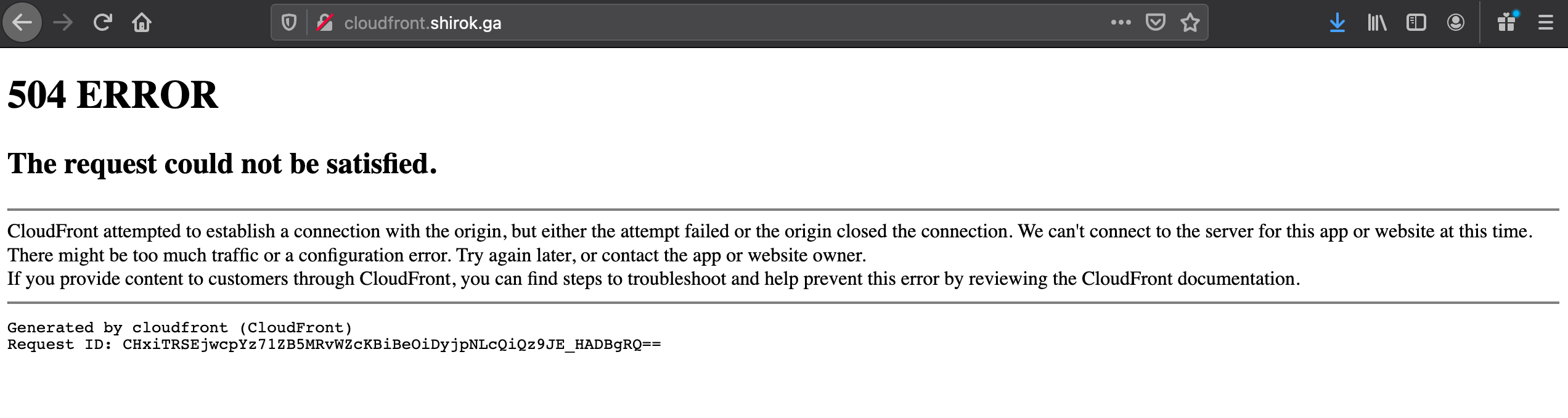
https接続は、ssl証明書が登録されていないため次のようなエラー画面になります
504 ERROR
The request could not be satisfied.
CloudFront attempted to establish a connection with the origin, but either the attempt failed or the origin closed the connection. We can't connect to the server for this app or website at this time. There might be too much traffic or a configuration error. Try again later, or contact the app or website owner.
If you provide content to customers through CloudFront, you can find steps to troubleshoot and help prevent this error by reviewing the CloudFront documentation.
Generated by cloudfront (CloudFront)
ということで、次は、ssl証明書を取得し、エラー出ないようにします
■ SSL証明書 取得
ここでは、ZeroSSLからSSL証明書を取得します
SSLの取得設定には、DNS、AWSの設定が間に必要になり以下のような手順になります
● ZeroSSL①
-
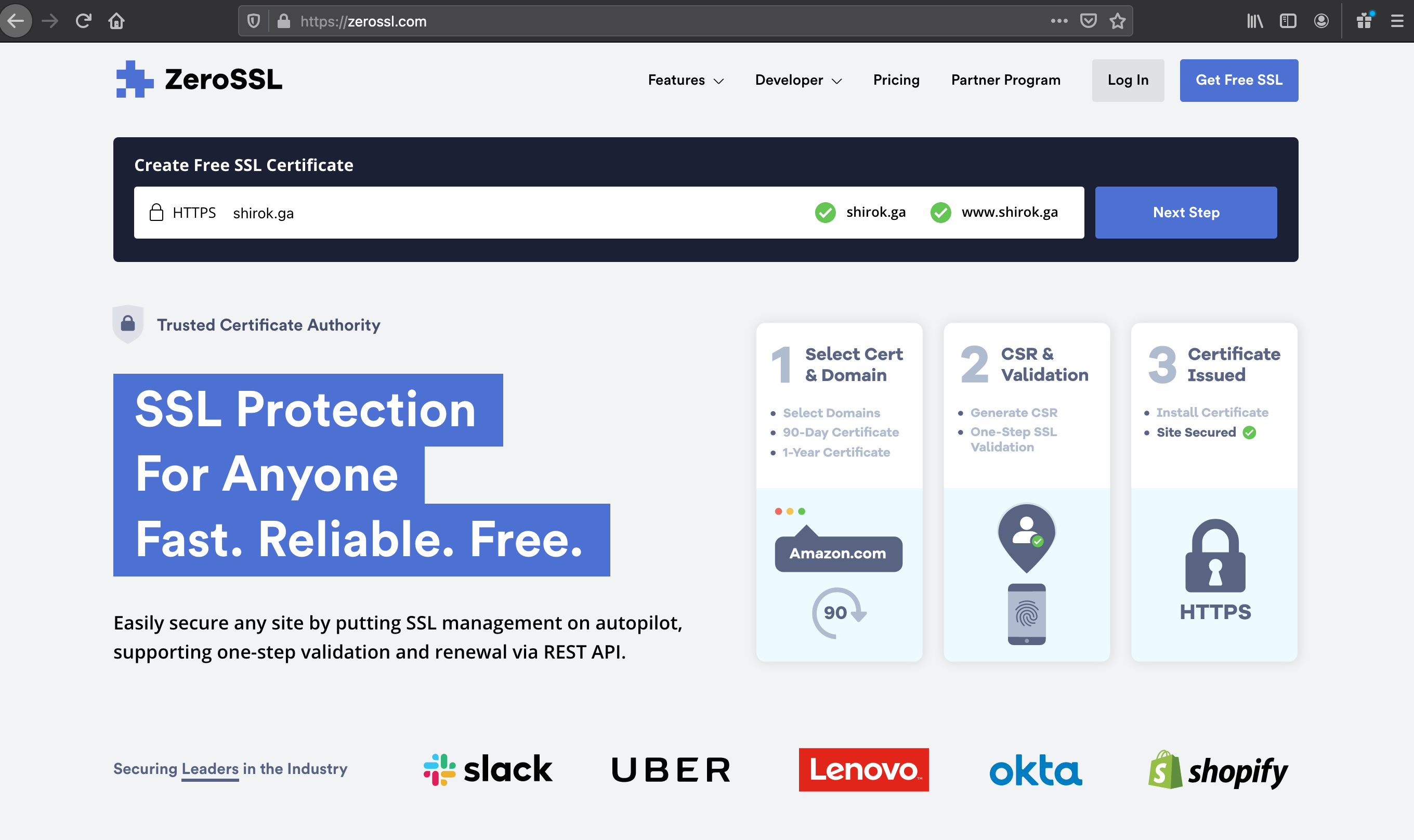
ZeroSSLアクセス
https://zerossl.com/ し、[Create Free SSL Certificate]へ DNSへ登録したCNAMEのドメインを設定し、[Next Step]をクリック

-
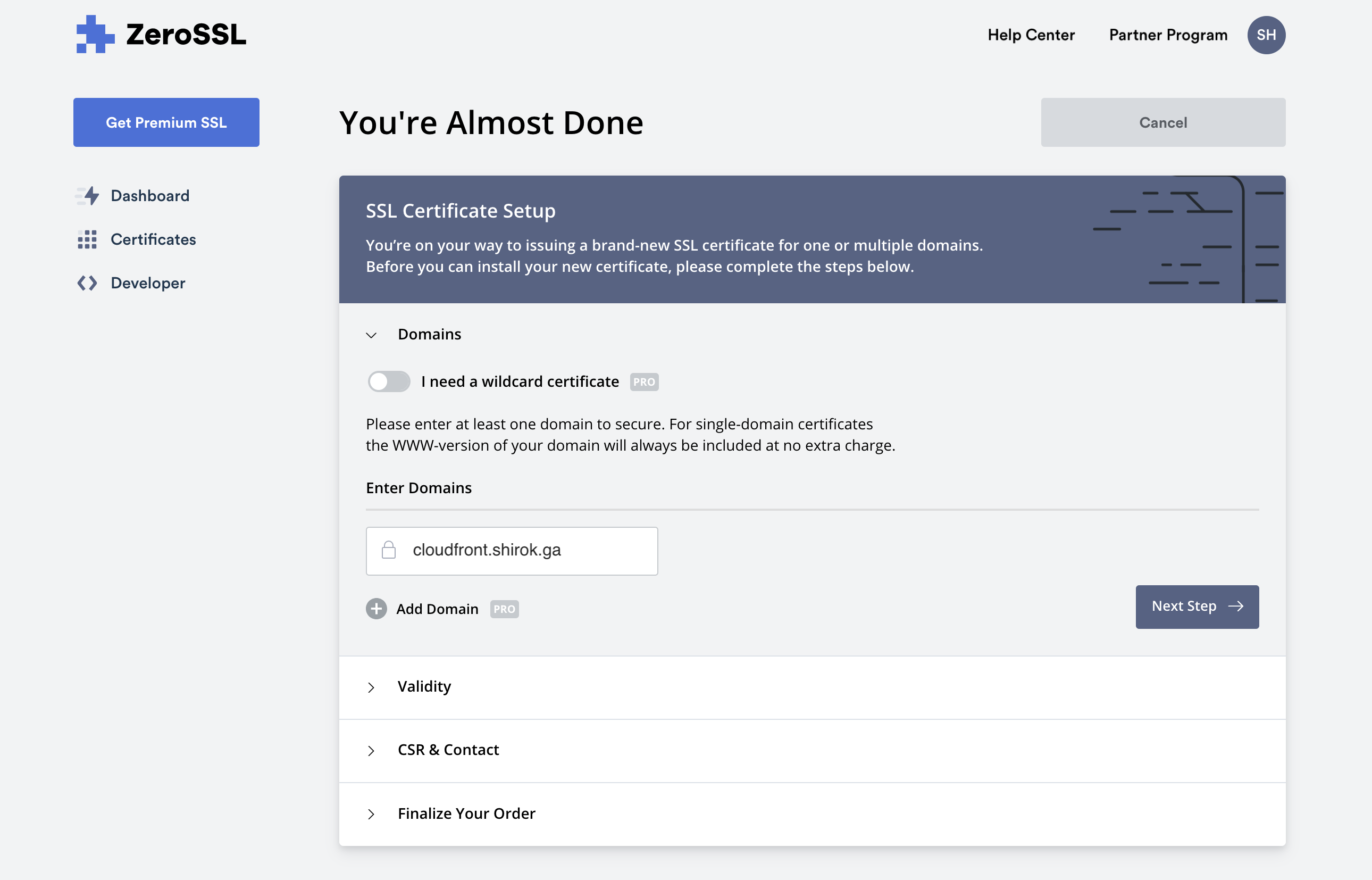
New Certificate: Domains画面
以下内容を設定し、[Next Step]をクリック・Enter Domains: SSLするドメインを設定
-
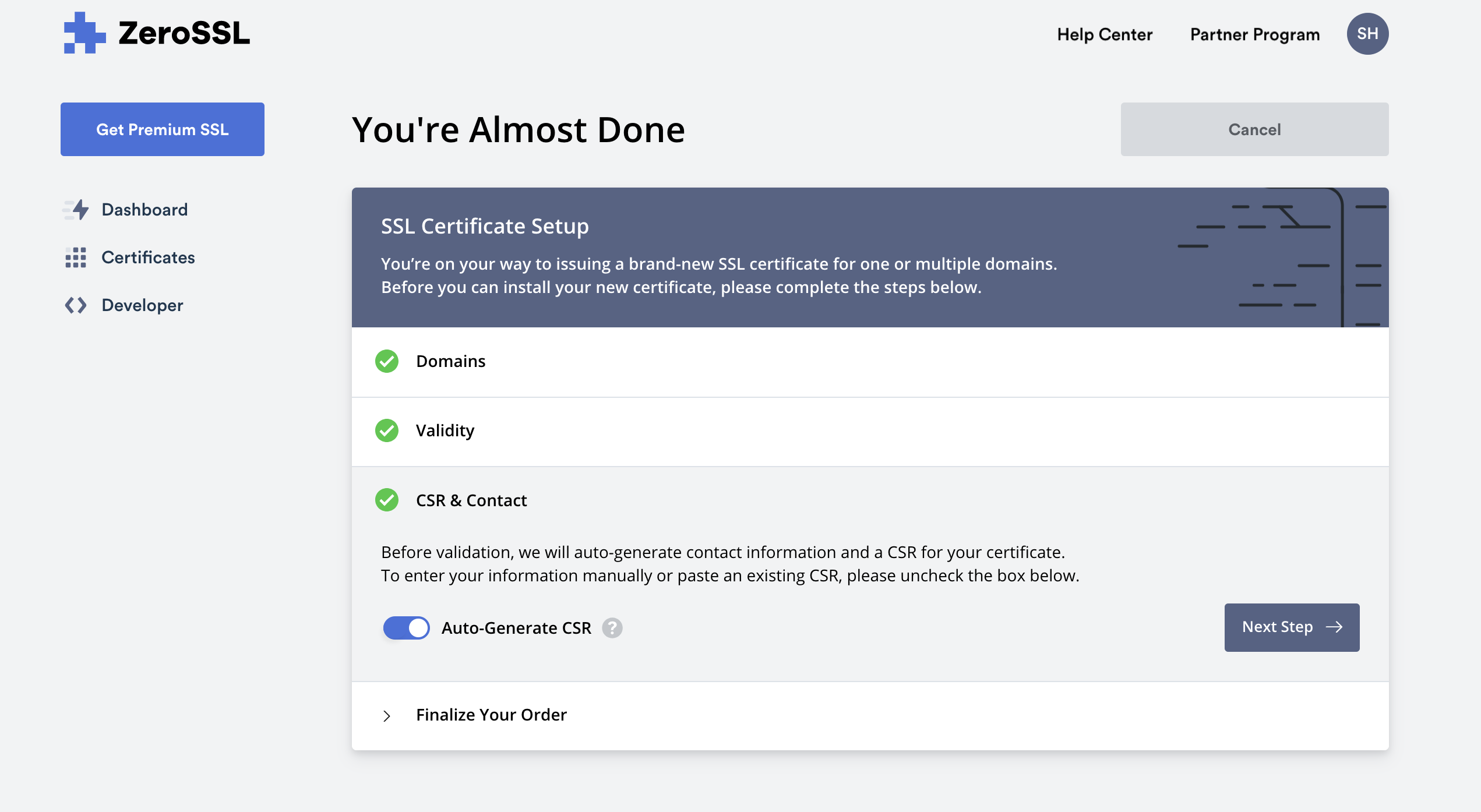
CSR & Contact画面
証明書の連絡先情報とCSRを自動生成するので、[Auto-Generate CSR]をチェックし、[Next Step]をクリック

-
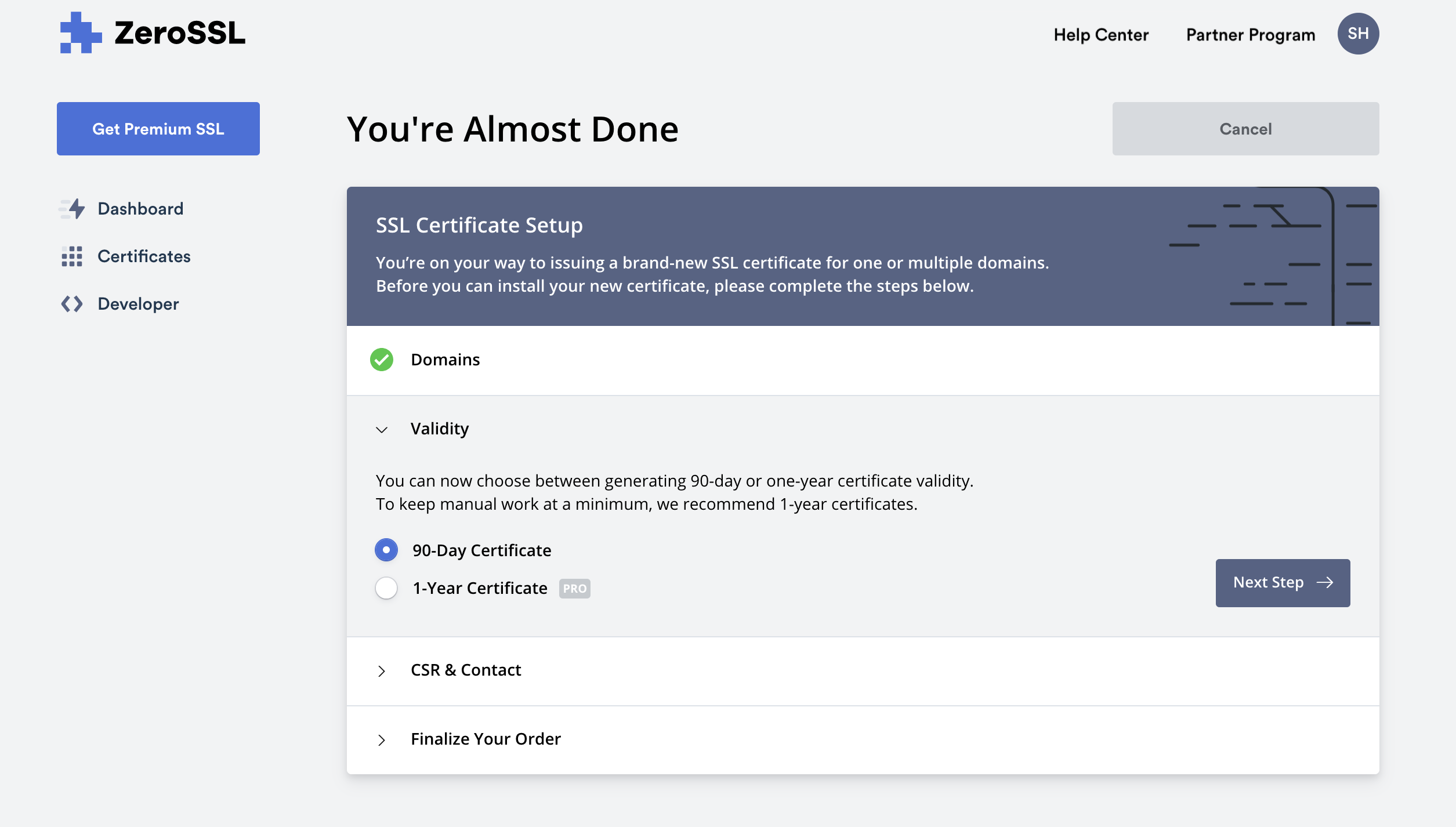
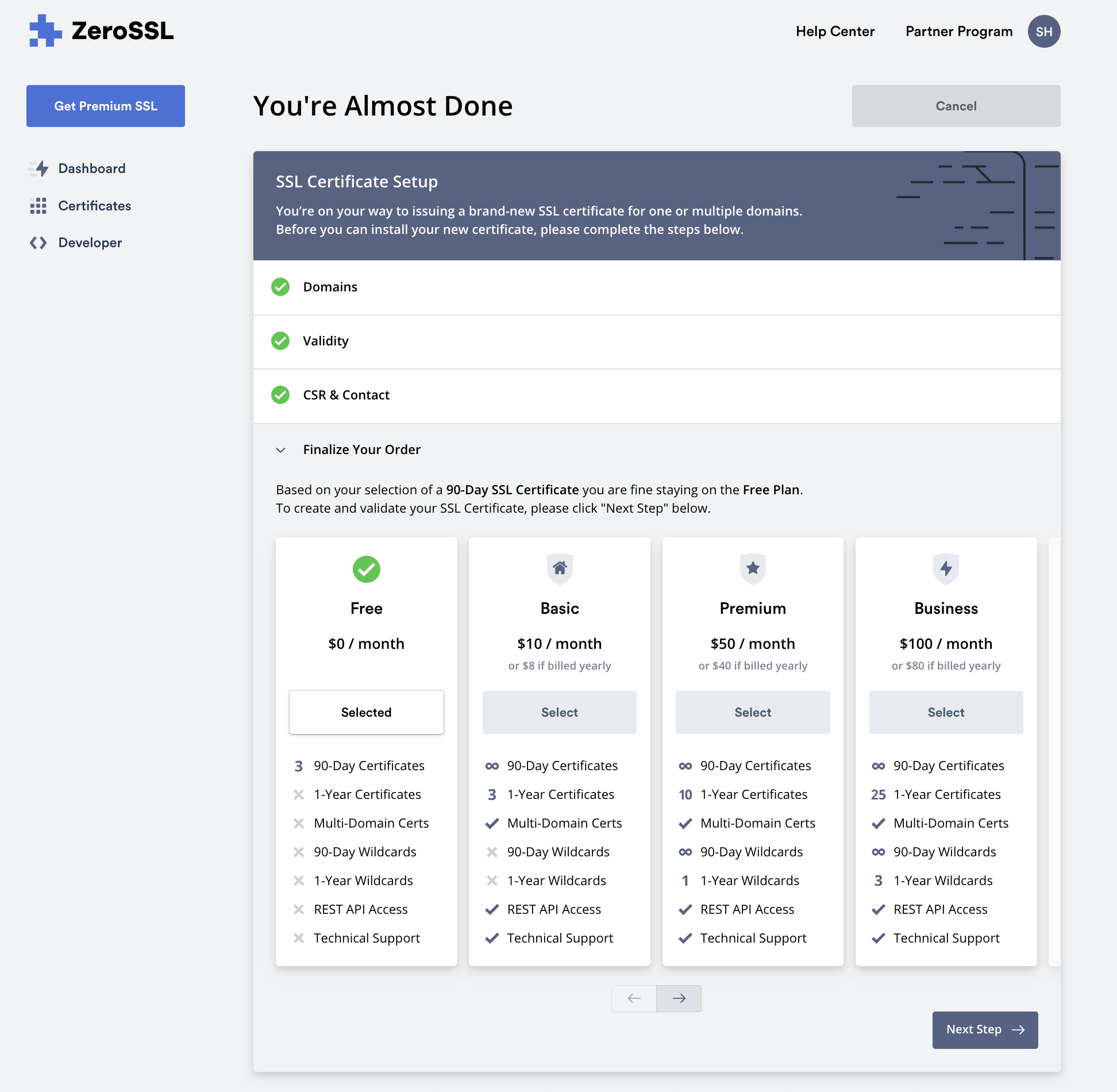
Finalize Your Order画面
必要なSSL Certificateを選択し、[Next Step]をクリック

-
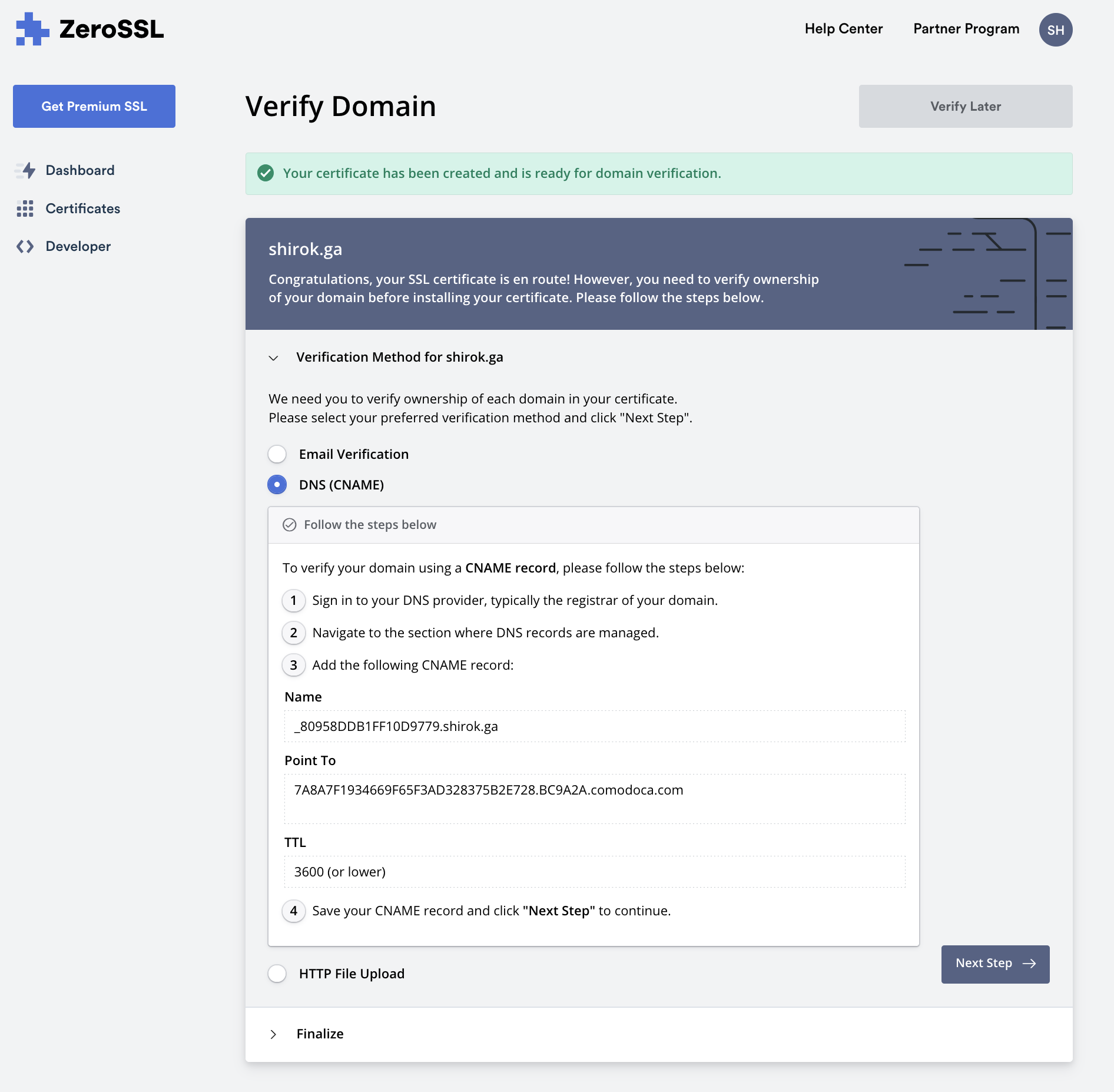
Verification Method for Domain画面
[DNS (CNAME)]を選択し、以下内容をメモしDNSへCNAME登録します・Name: DNSへ登録するCNAME
・Point To : DNSへ登録するCNAMEのTARGET
・TTL : 3600 (or lower)
● DNS設定追加
-
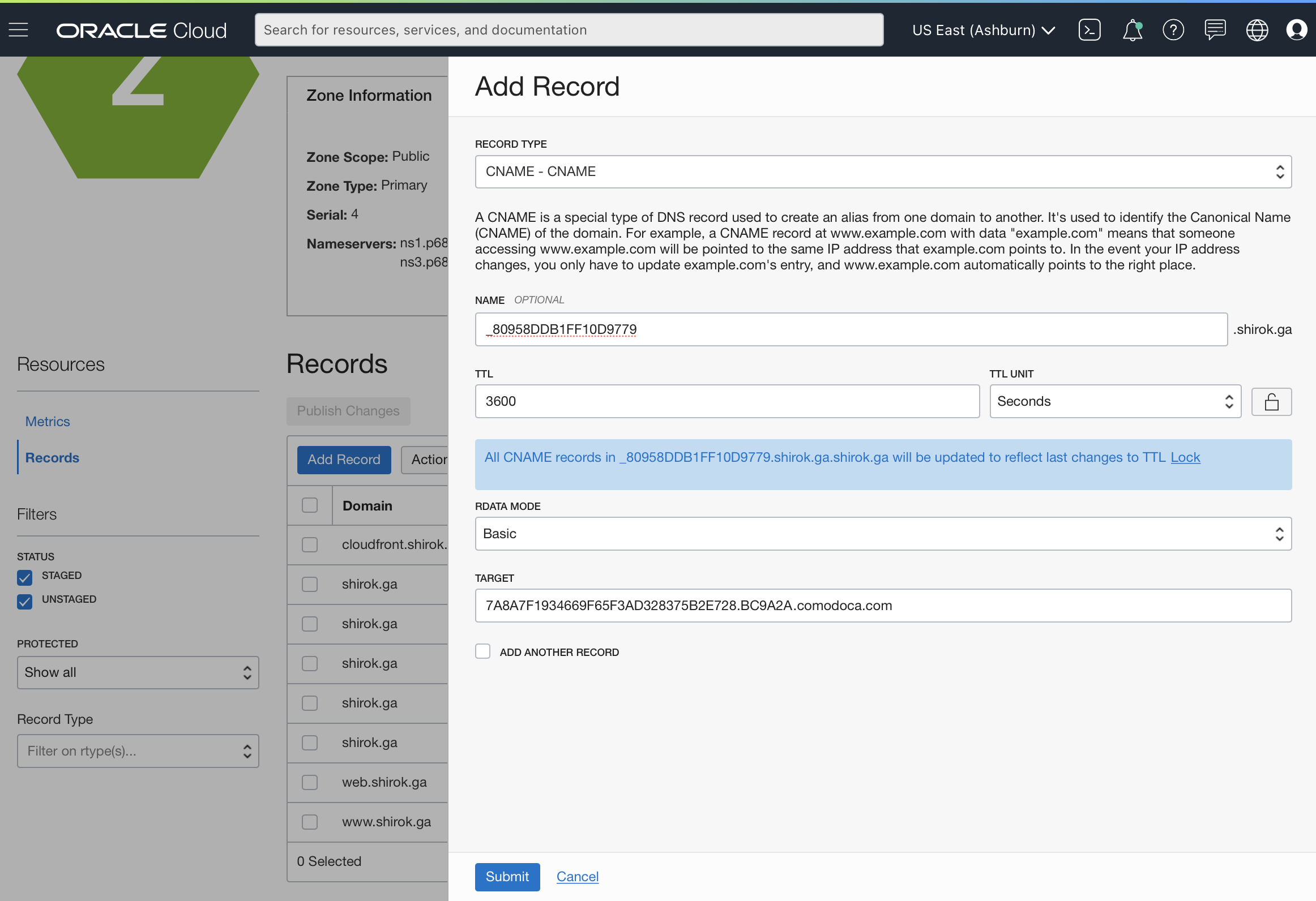
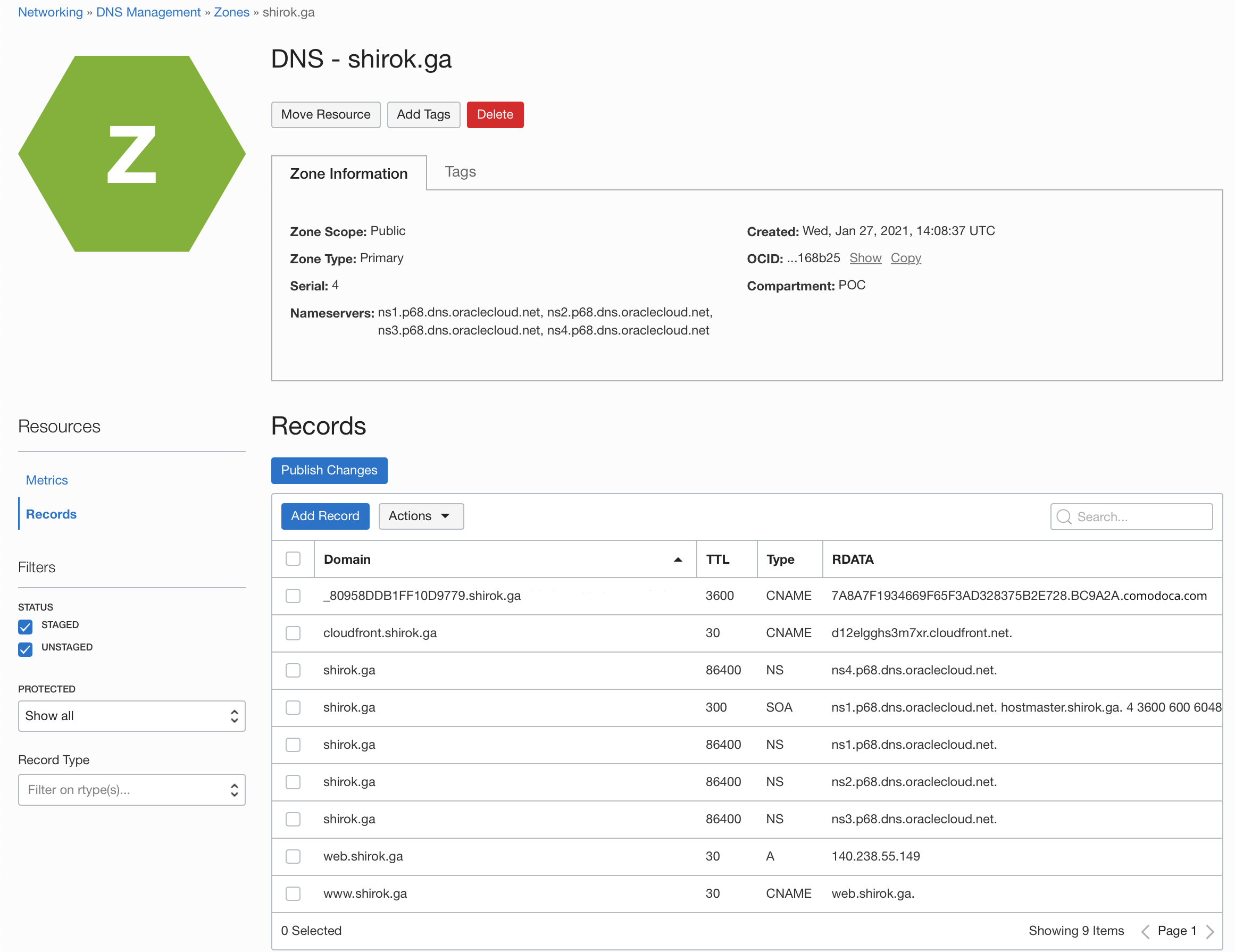
DNS Zone画面
DNSのRecordsへZeroSSLで出力された以下値内容を設定し、[Submit]をクリック・RECORD TYPE: CNAMEを選択
・NAME: ZeroSSLで出力された Nameの値を設定
・TTL: 3600以下の任意のTTL(Time to live)を設定
・RDATA MODE: Basicを選択
・TARGET: ZeroSSLで出力された Point Toの値を設定
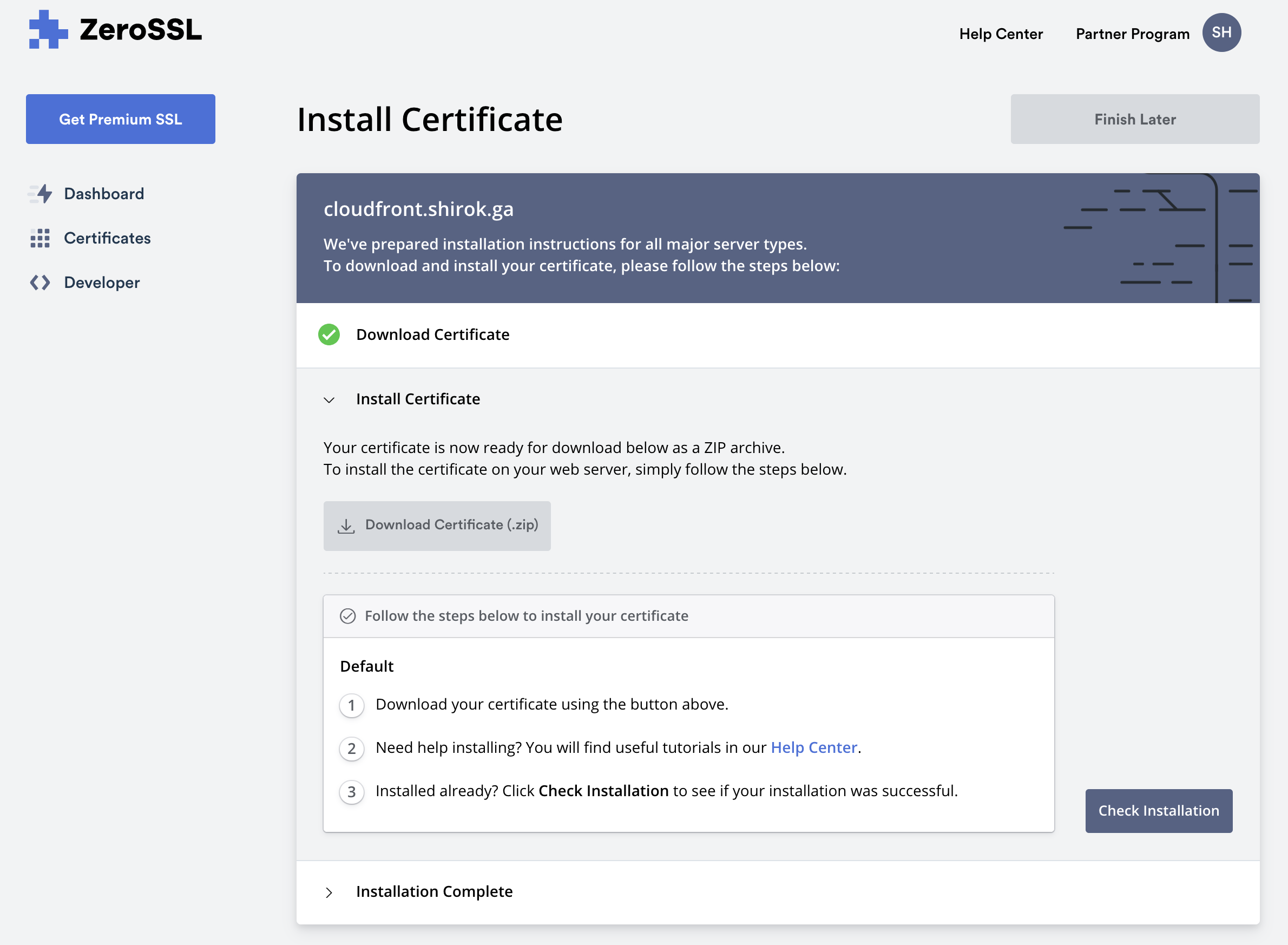
● ZeroSSL続き②
[opc@inst01 ~]$ ls -l cloudfront.shirok.ga
total 24
-rw-rw-r--@ 1 opc staff 2431 1 30 14:06 ca_bundle.crt
-rw-rw-r--@ 1 opc staff 2301 1 30 14:06 certificate.crt
-rw-rw-r--@ 1 opc staff 1706 1 30 14:06 private.key
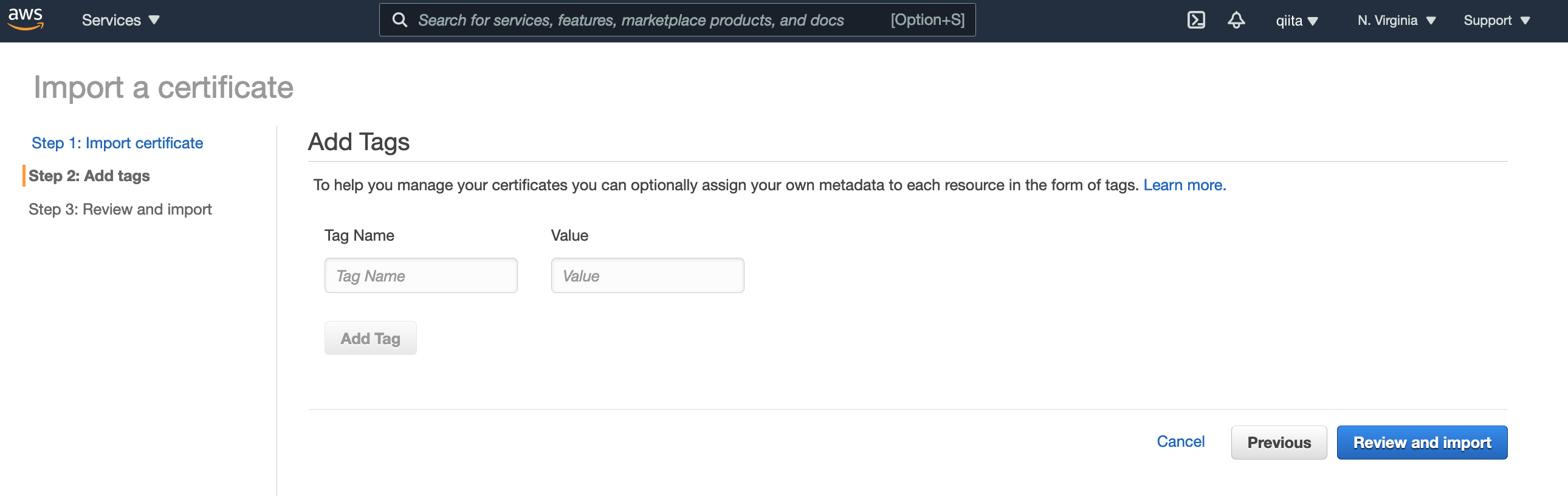
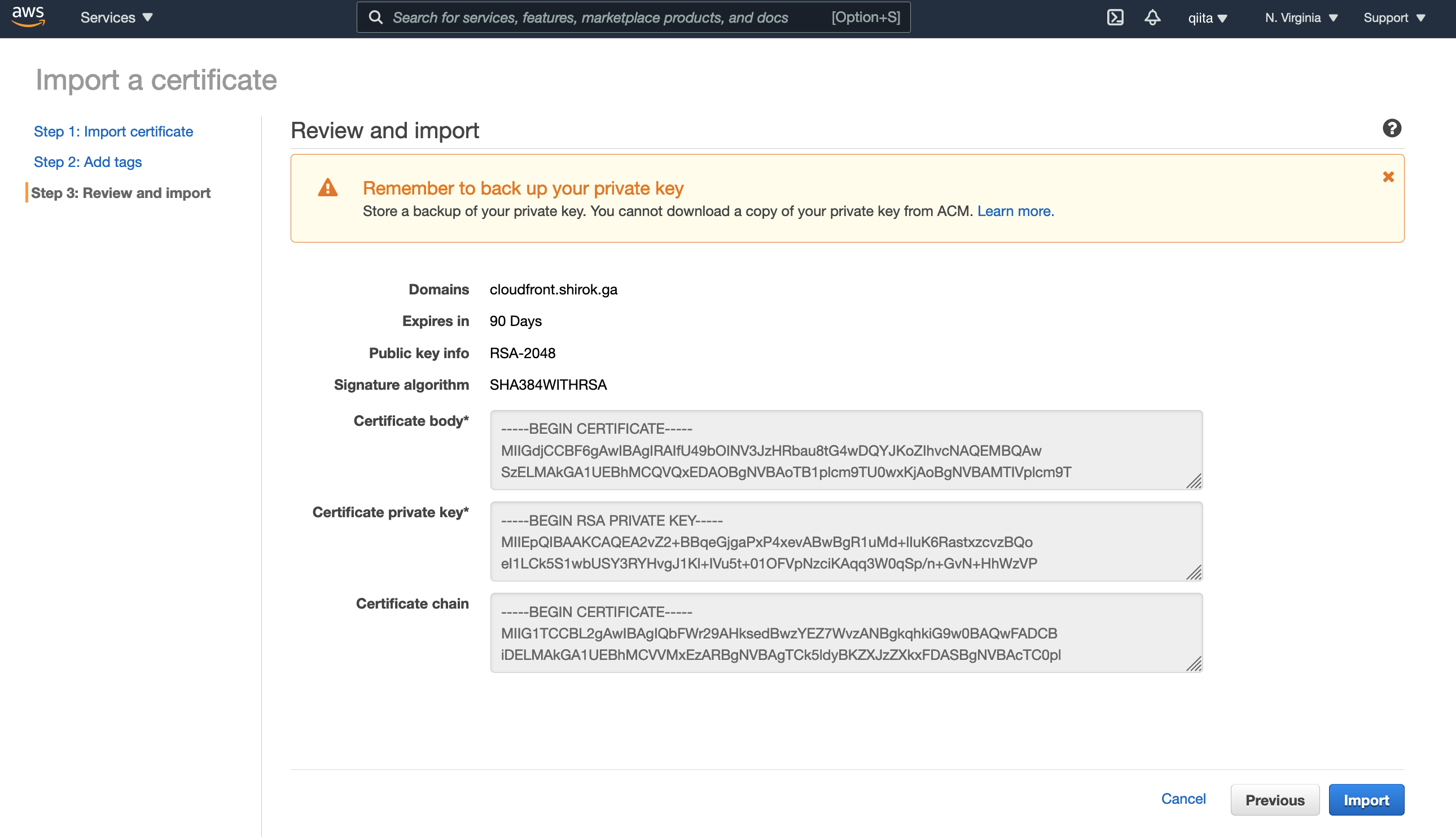
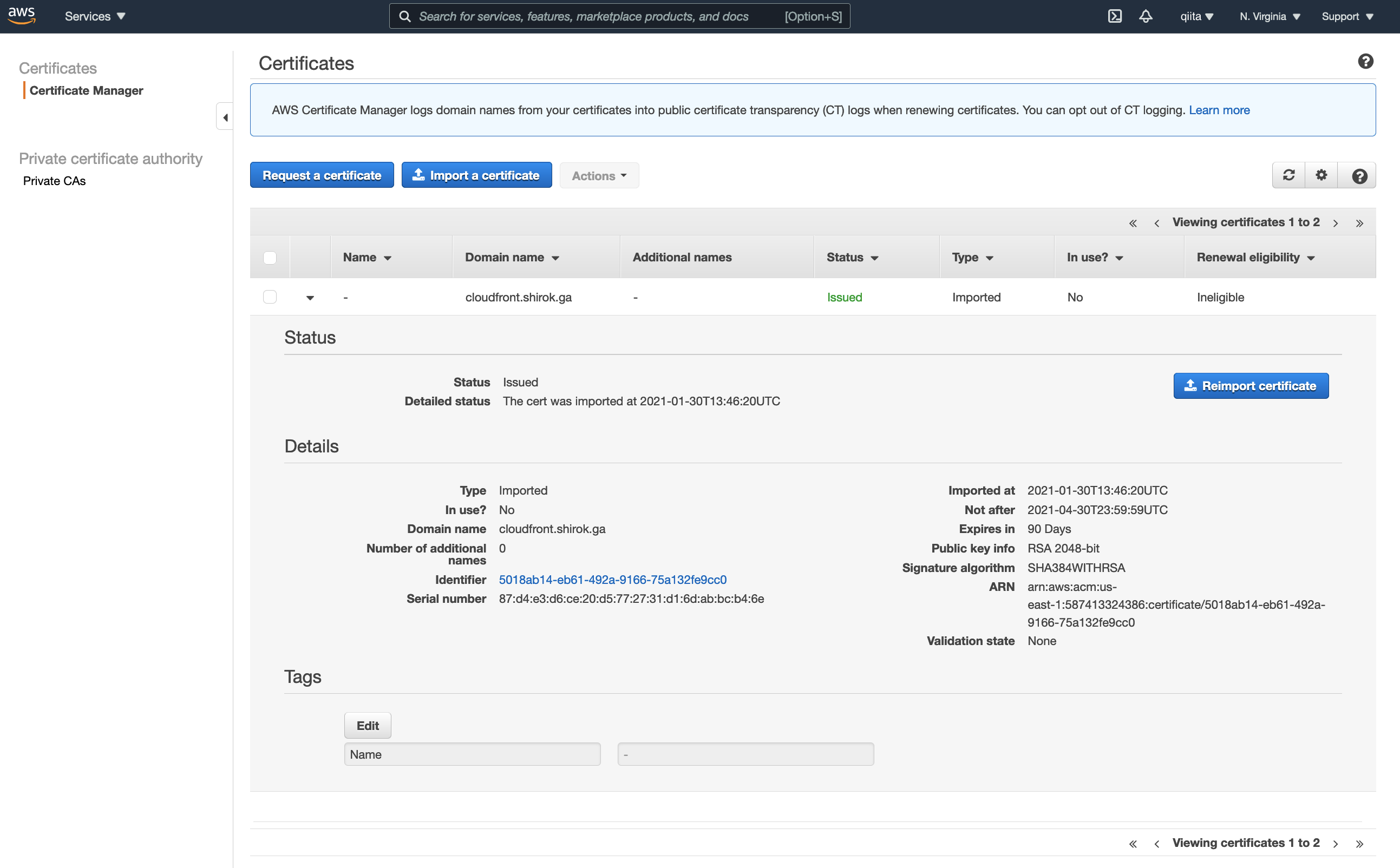
● AWS Certificate ManagerへSSL証明書登録
-
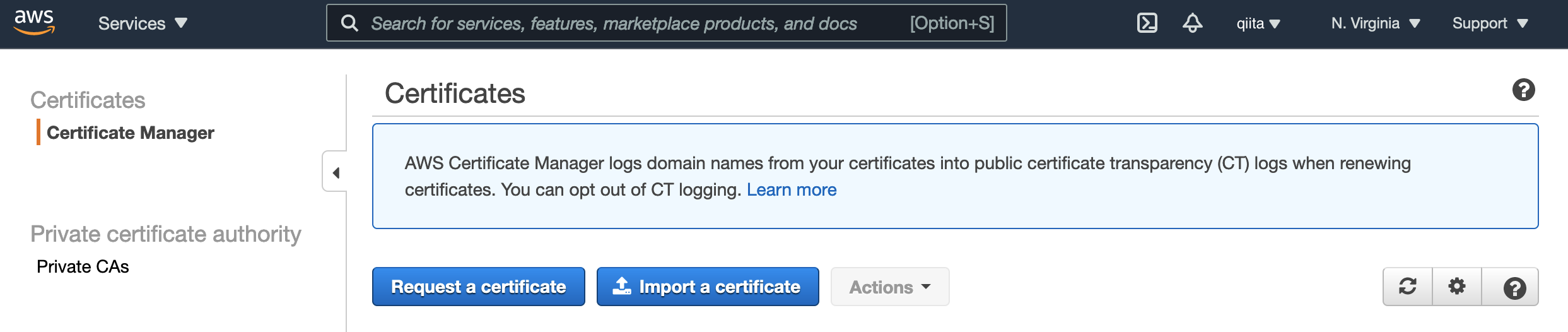
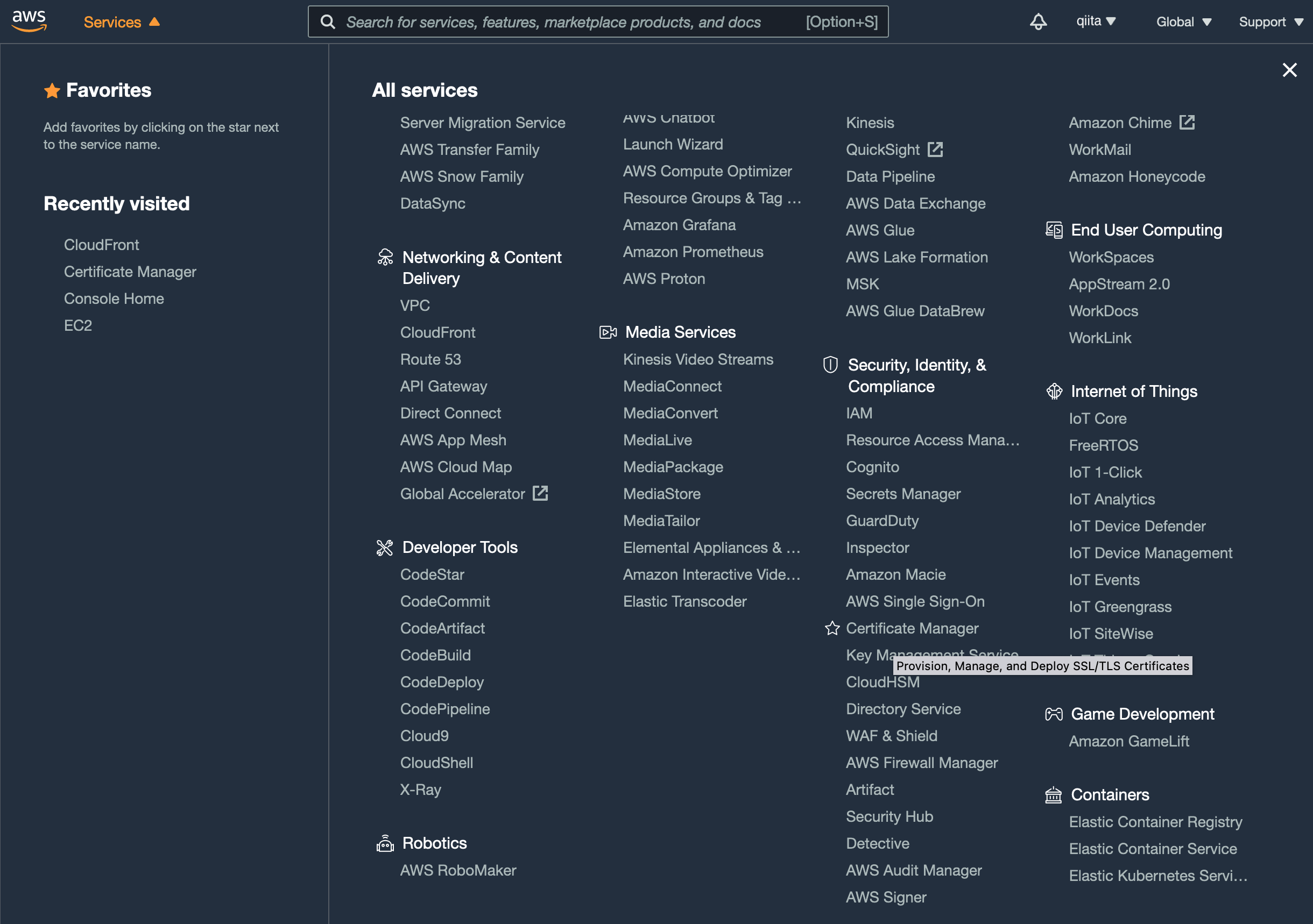
AWSコンソール
Security, Identity, & Compliance にある[Certificate Manager]をクリック

-
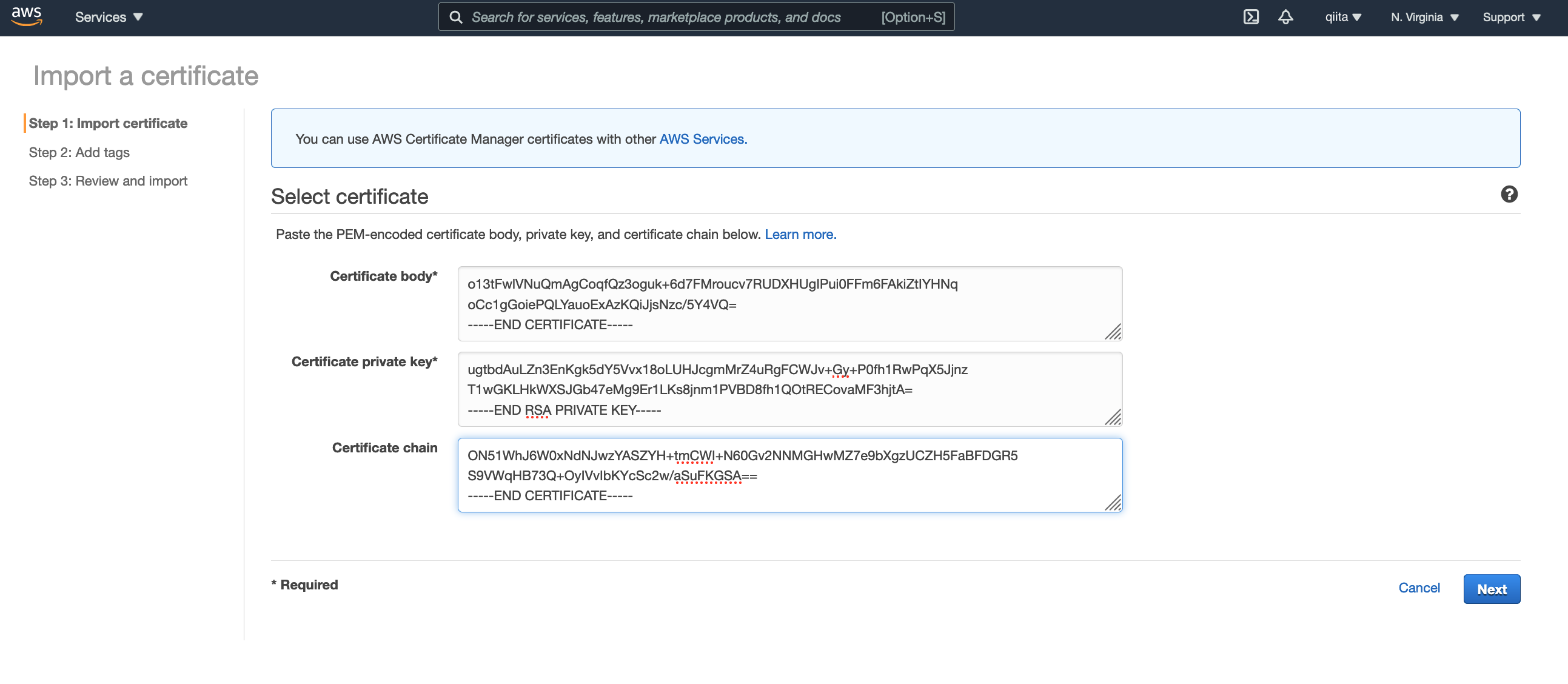
Select certificate画面
以下項目にダウンロードしたSSL証明書ファイルのテキストをコピーして、[Next]をクリック・Certificate body* : certificate.crtファイルの内容を設定
・Certificate private key* : private.keyprivate.keyファイルの内容を設定
・Certificate chain : ca_bundle.crtprivate.keyファイルの内容を設定
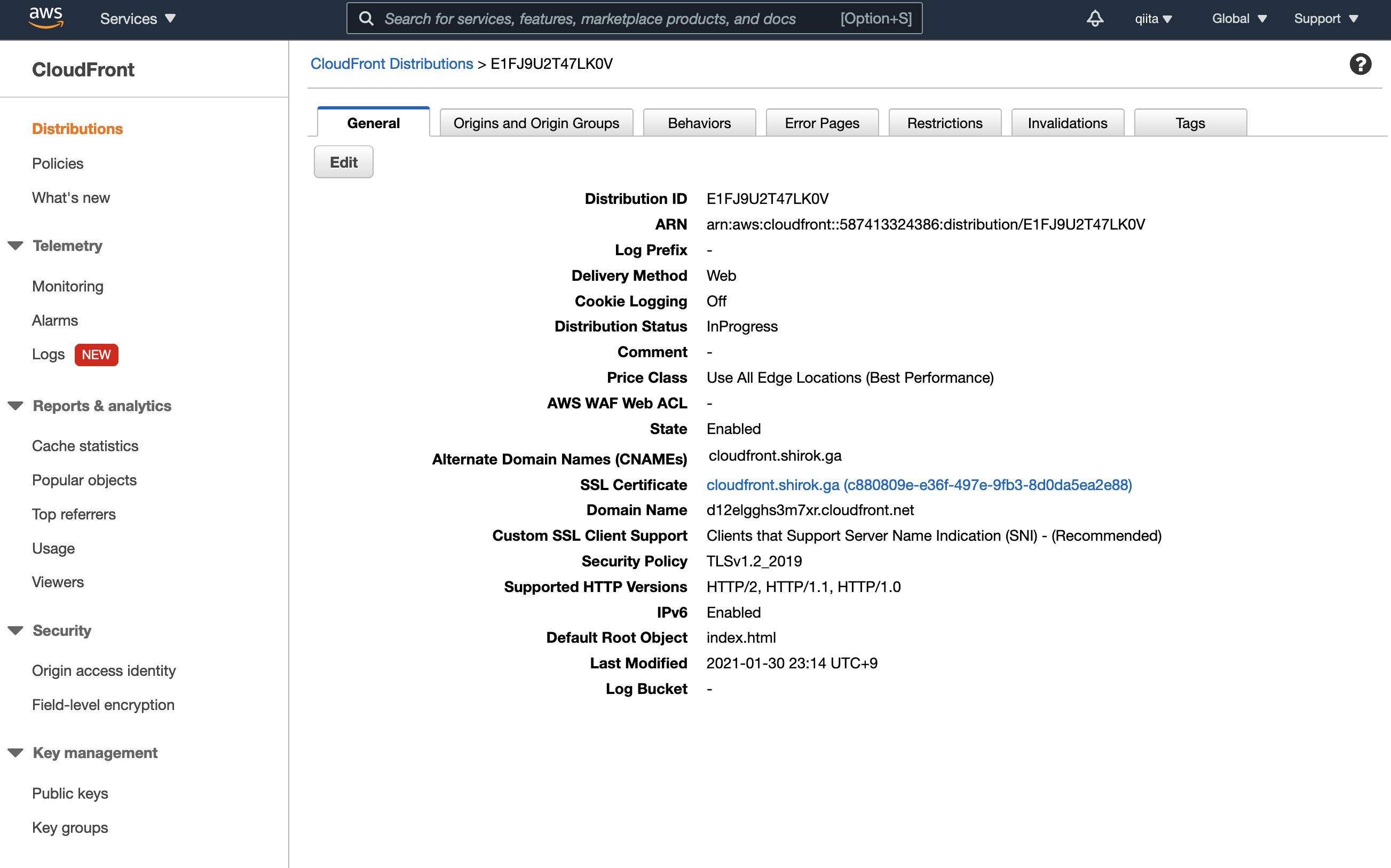
● AWS CloudFrontへCNAME登録
-
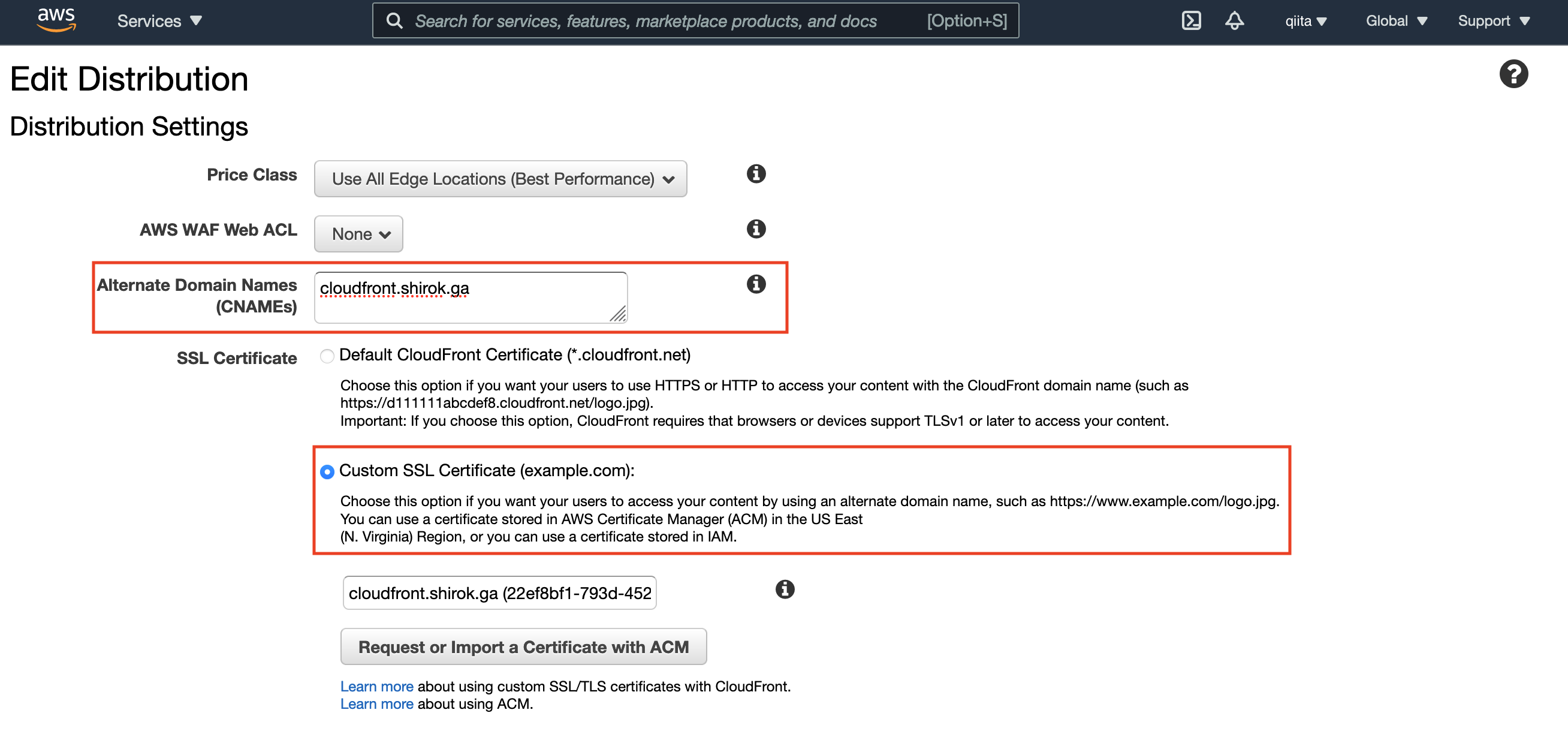
Edit Distribution画面
以下内容を設定し、[Yes Edit]をクリック・Alternate Domain Names (CNAMEs): SSL証明取得した個人ドメインを設定
・SSL Certificate: [Custom SSL Certificate (example.com):]
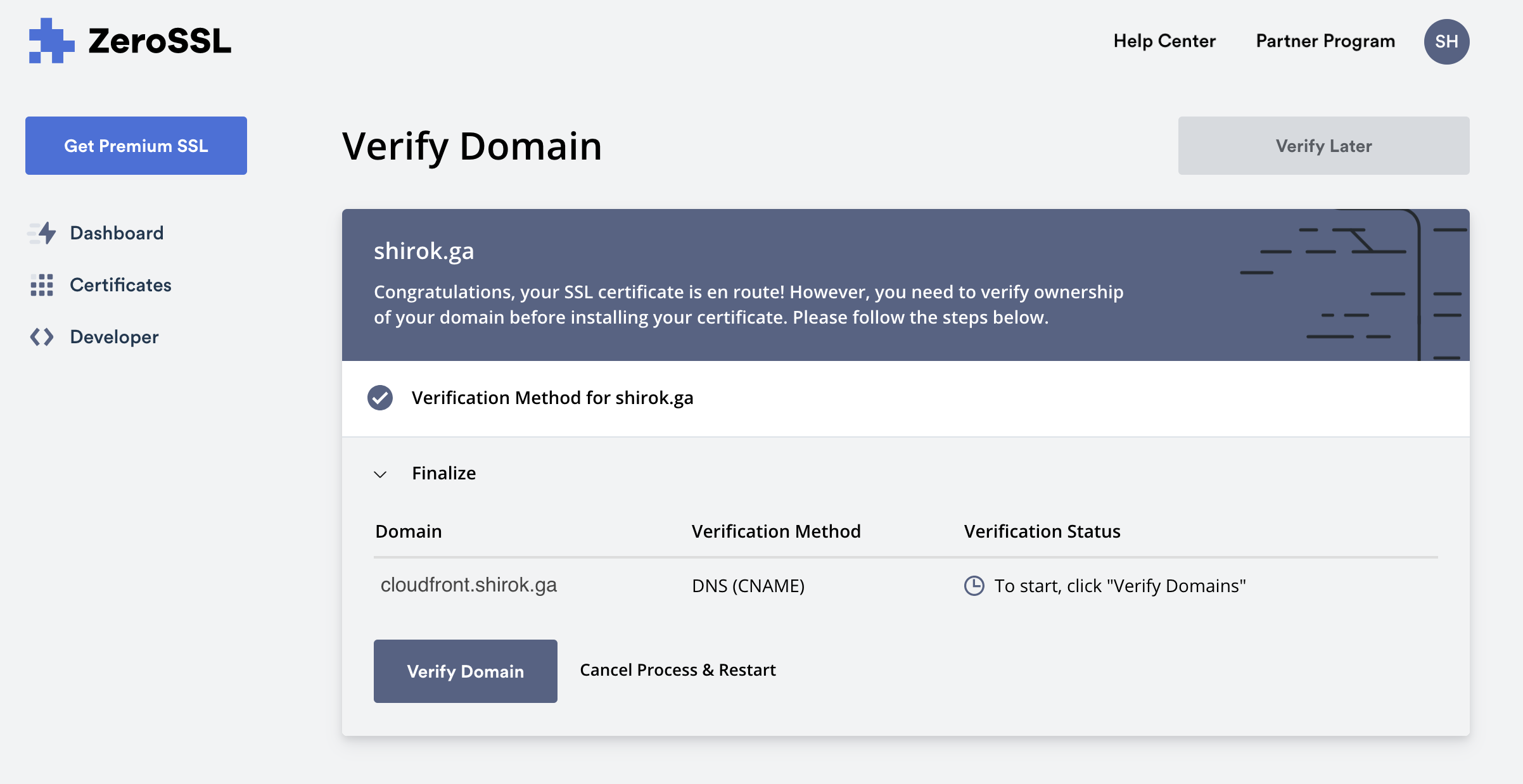
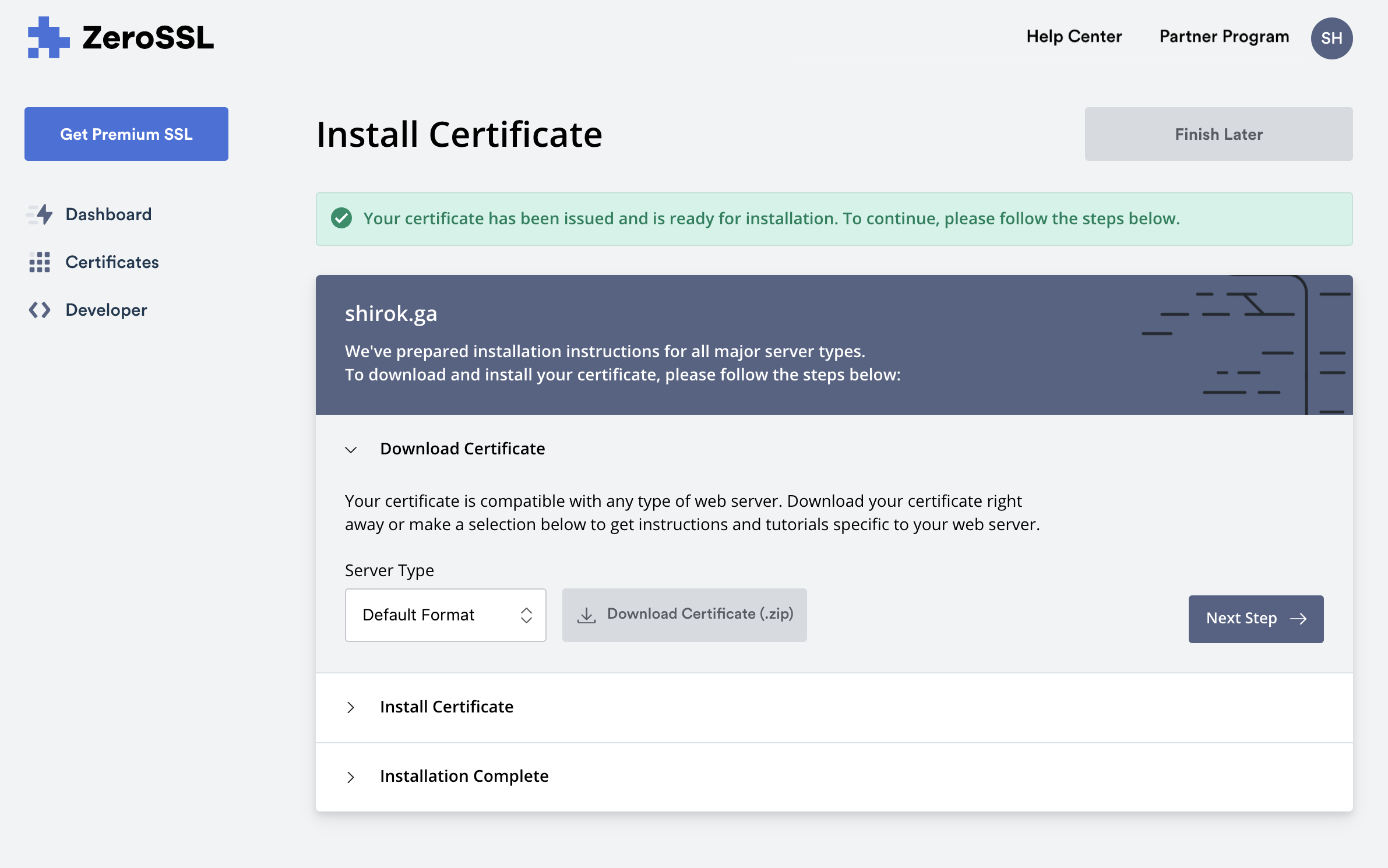
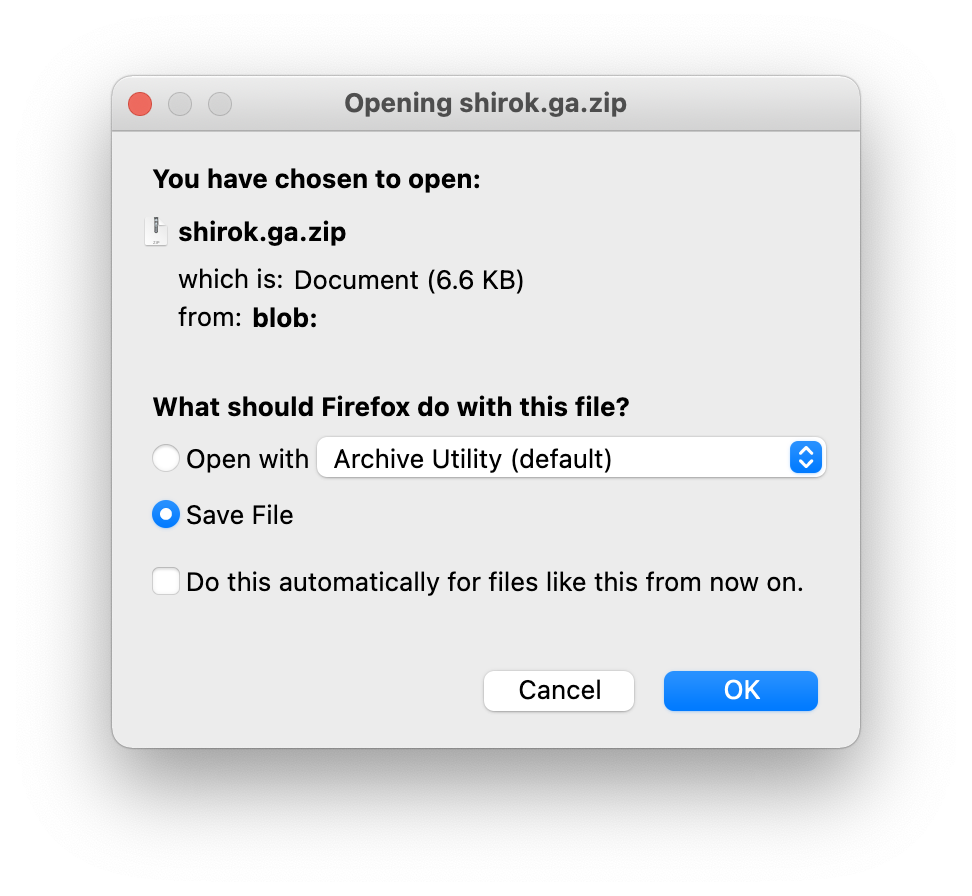
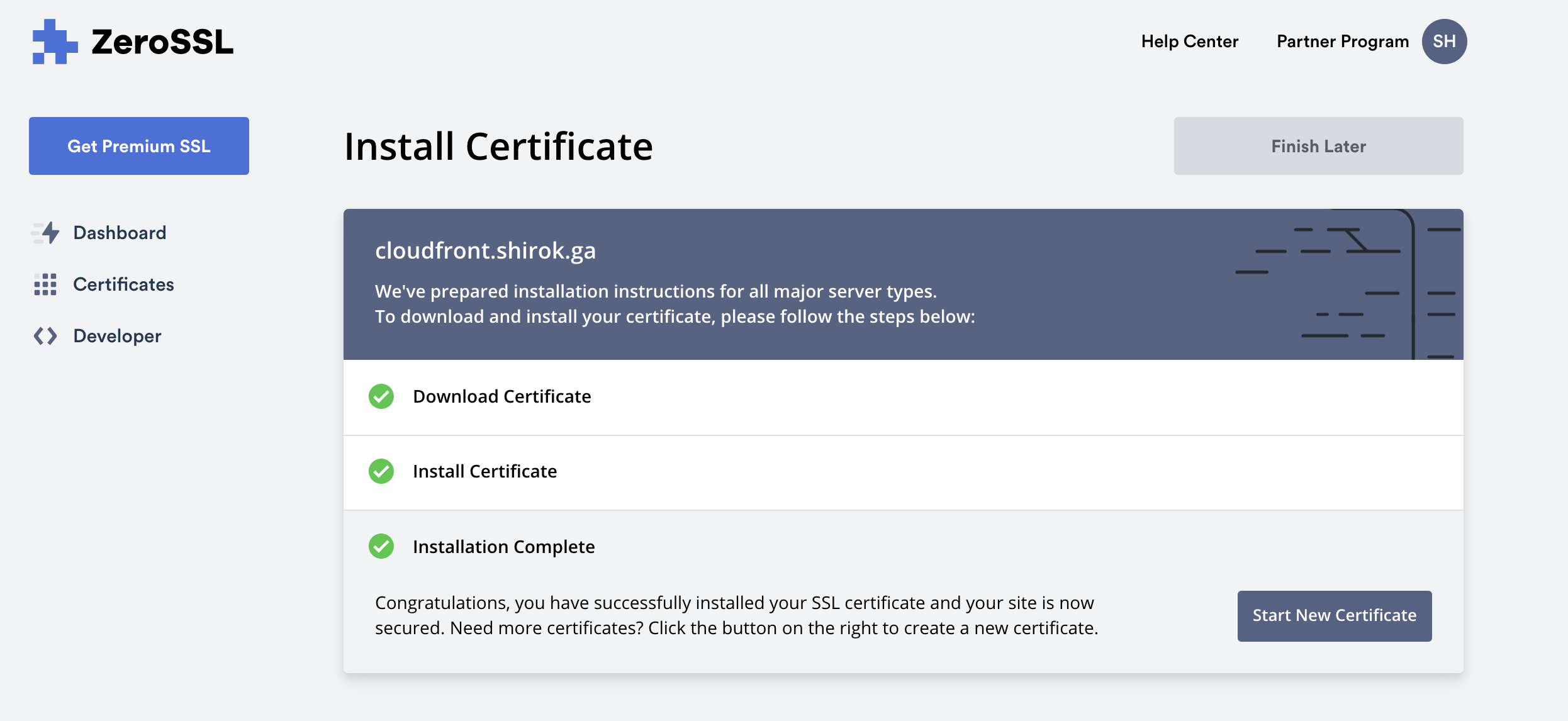
● ZeroSSL続き③
■ WAF
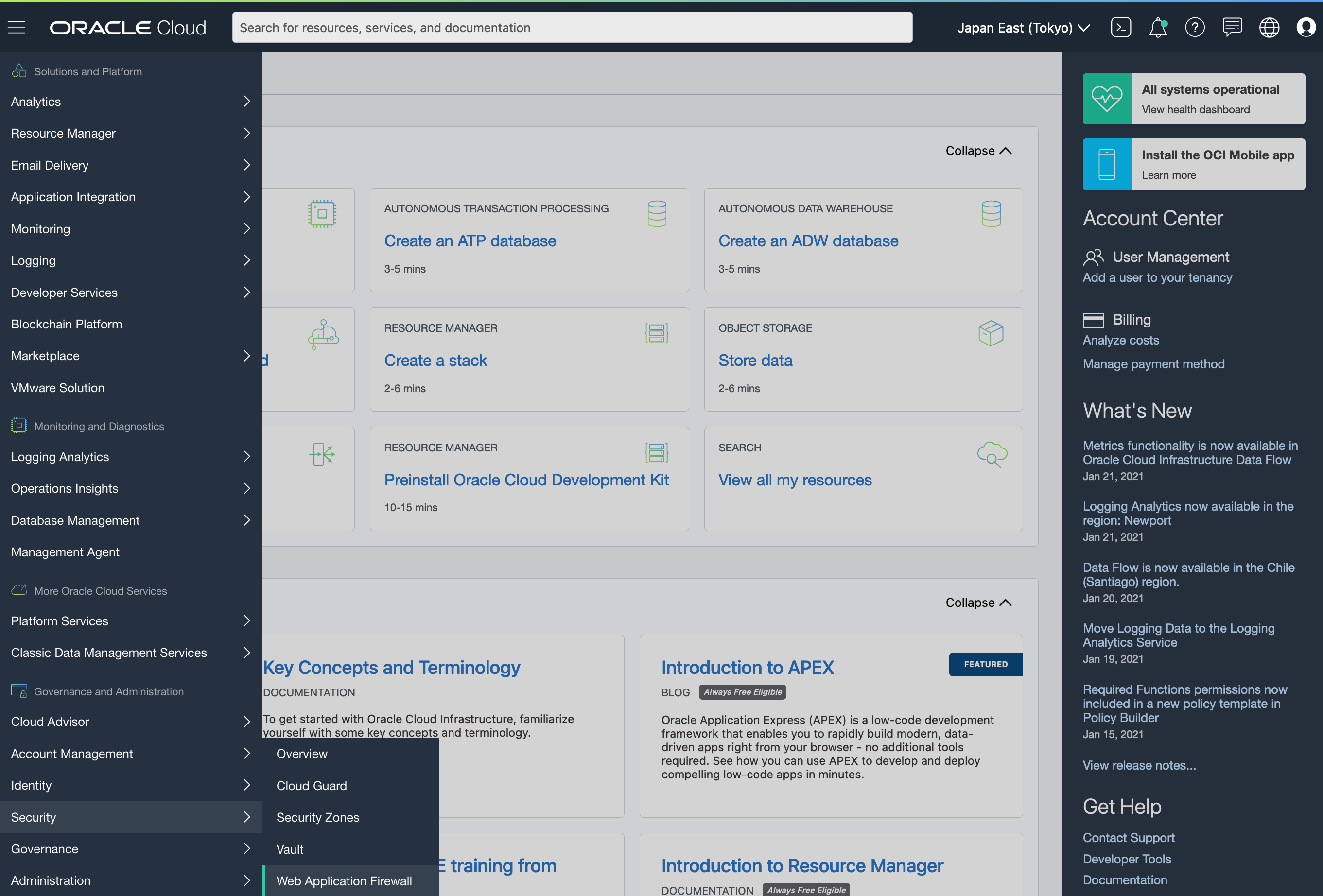
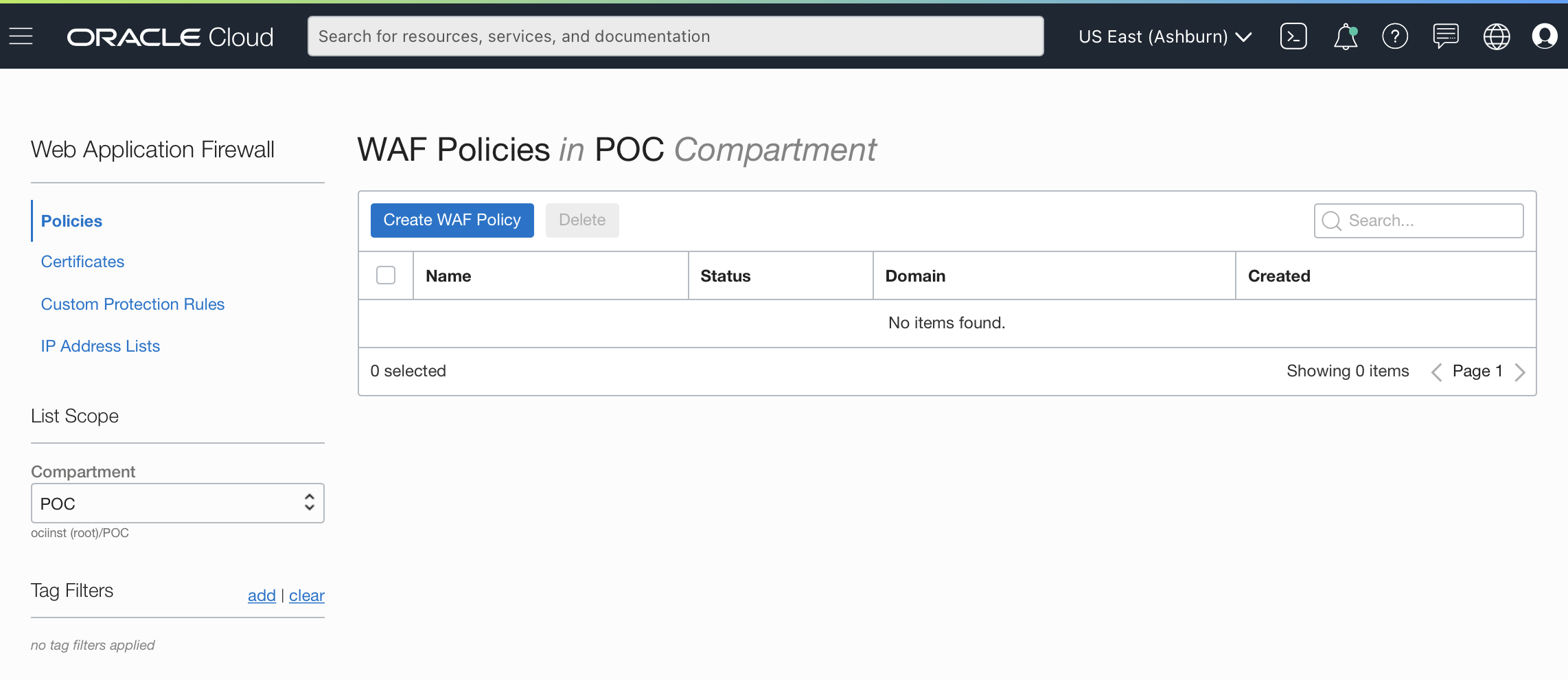
-
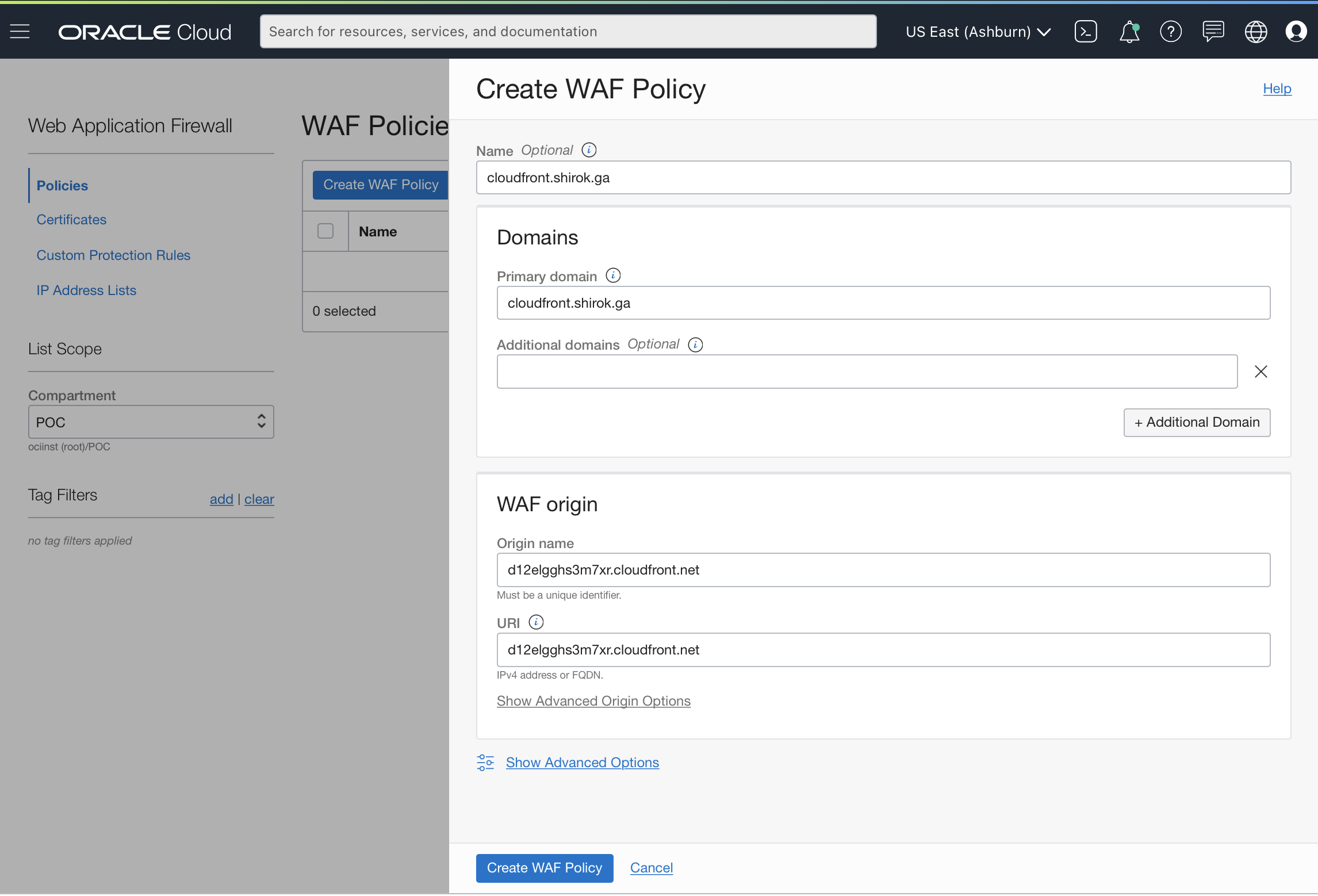
Create WAF Policy画面
以下内容を設定し、[Create WAF Policy]をクリック・Name: 任意の名前を設定
・Primary domain: 個人ドメインを設定
・Origin name: 任意の名前を設定
・URI: CloudFrontで生成されたURIを設定
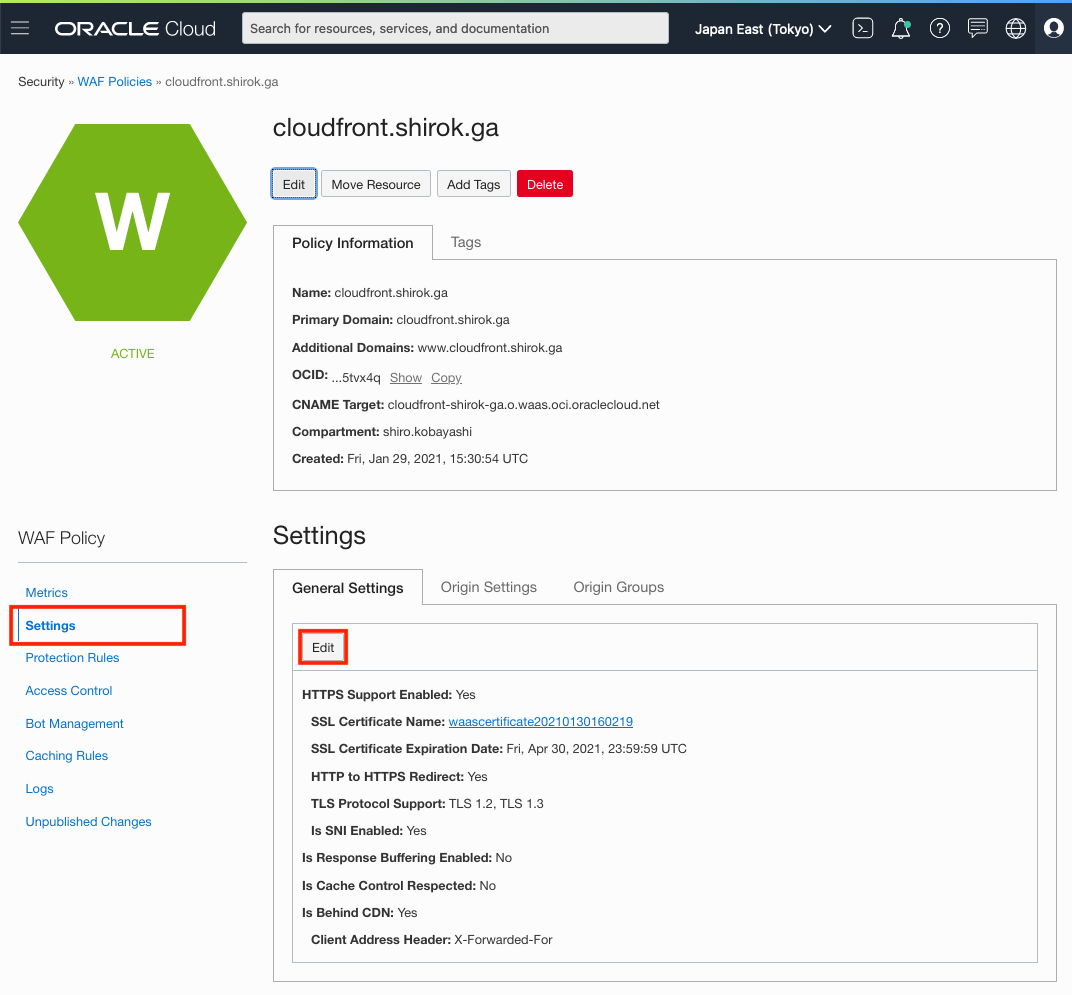
-
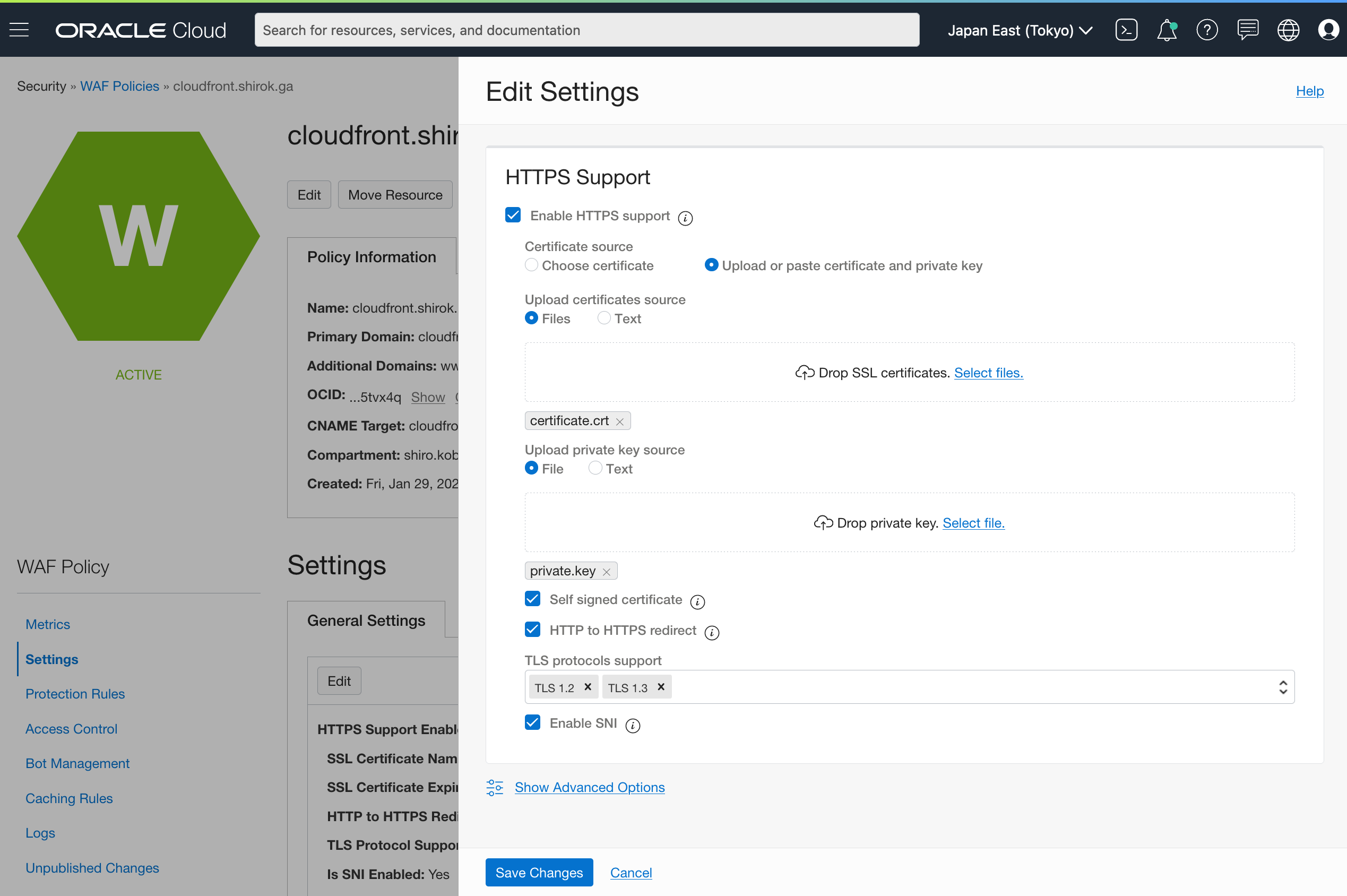
Edit Settings画面
以下内容を設定し、[Save Changes]をクリック・Enable HTTPS support: チェック
・Certificate source: [pload or paste certificate and private key]をクリック
・Upload certificates source: certificate.crtファイルを設定
・Upload private key sourceprivate.keyprivate.keyファイルを設定
・HTTP to HTTPS redirect: 必要に応じてチェック
・Enable SNI: チェック
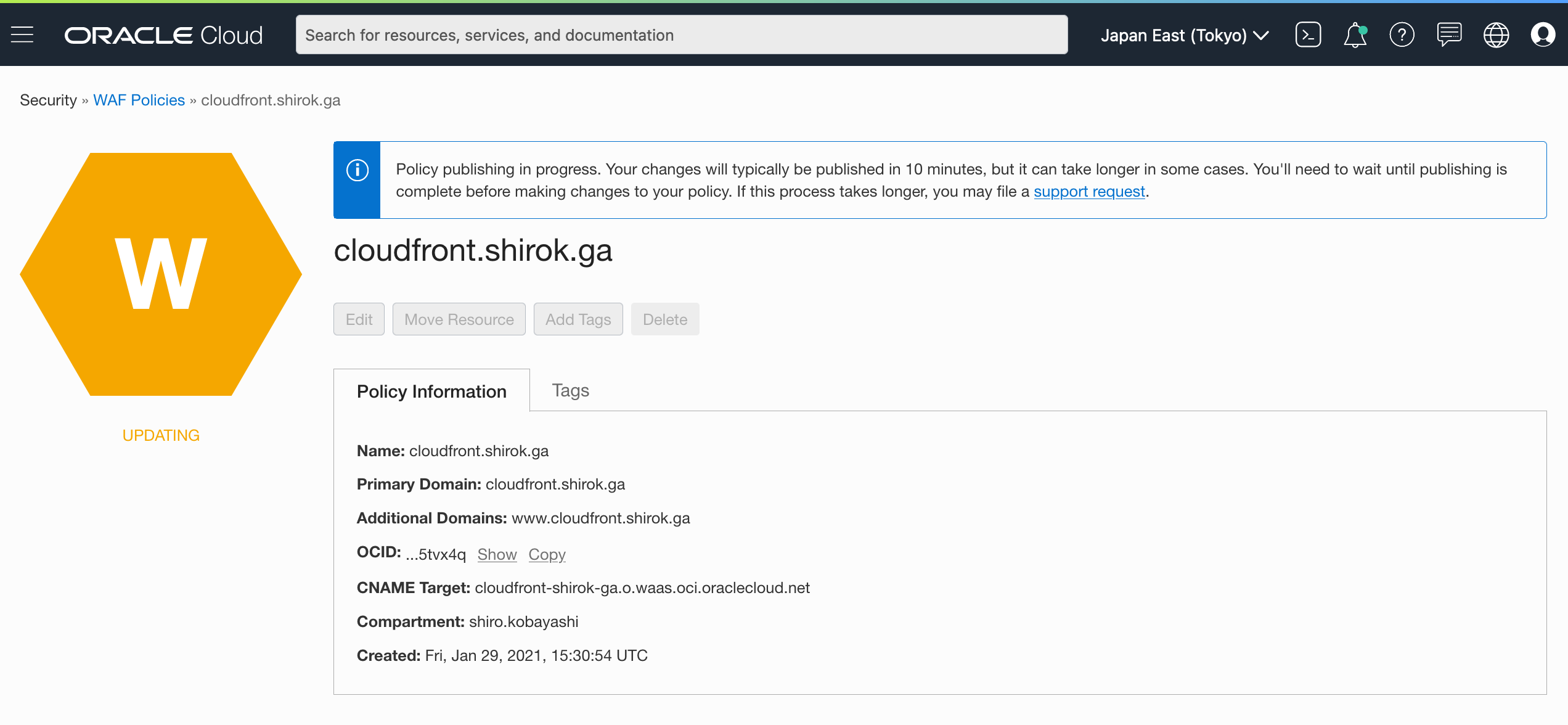
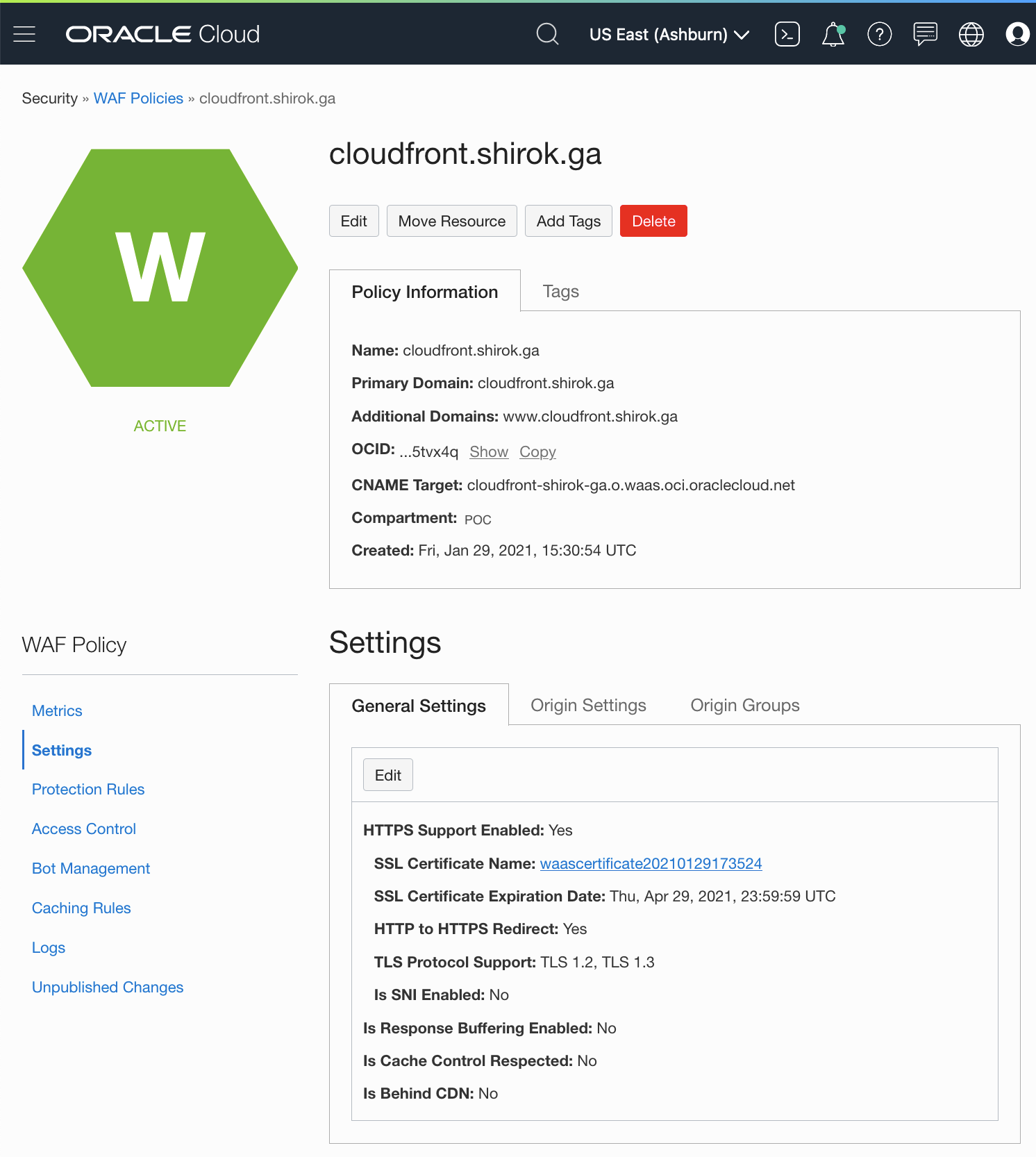
7)UPDATING 完了
表示された"CNAME Target"項目の値をコピーして、DNSのCNAMEへ登録します
CNAME Target: cloudfront-shirok-ga.o.waas.oci.oraclecloud.net
● DNS CNAME登録
DNSへ、個人ドメインとWANで生成されたドメインをCNAMEします
以前登録したCloudfrontで生成されたドメインと入れ替えます。
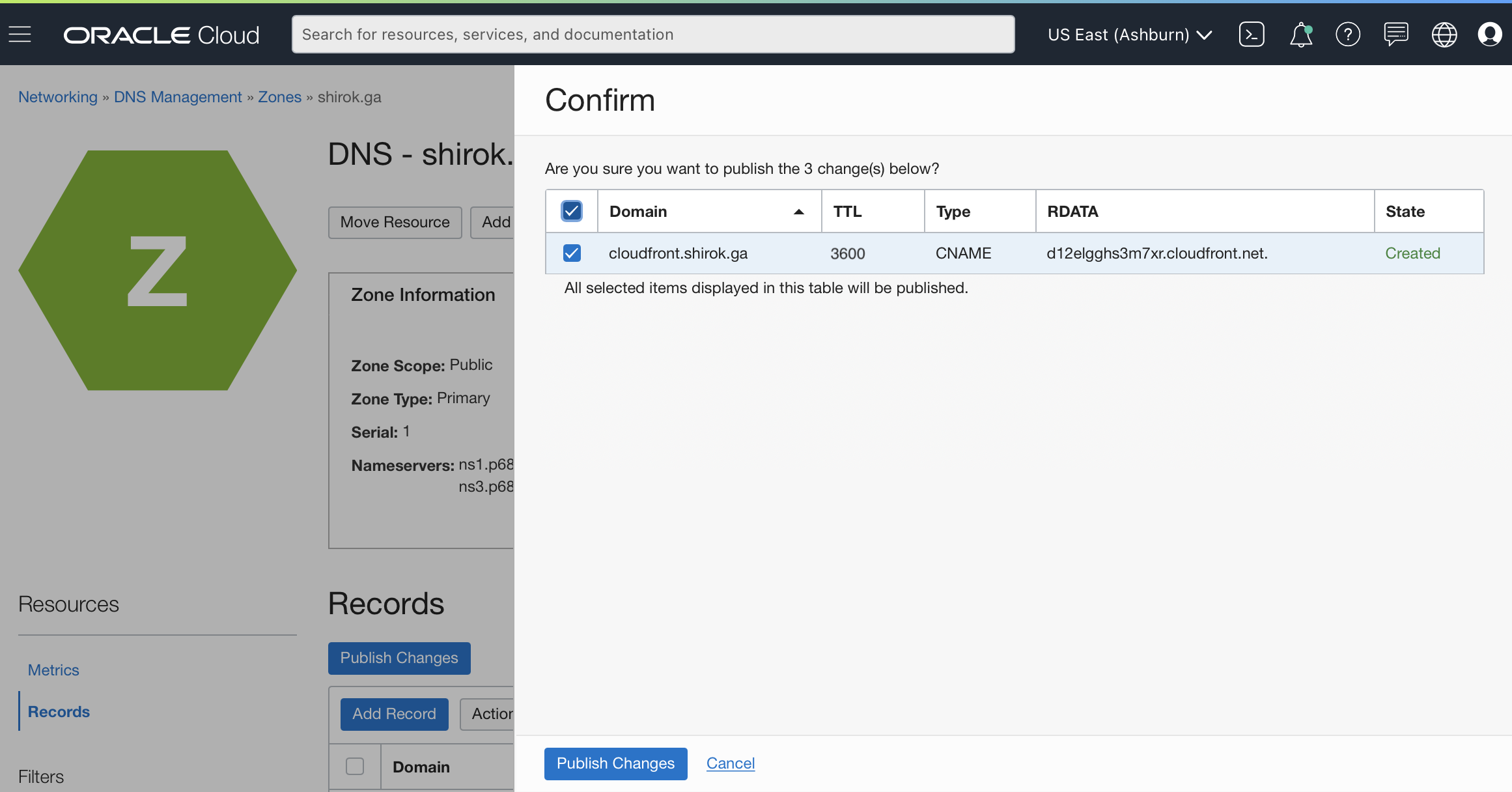
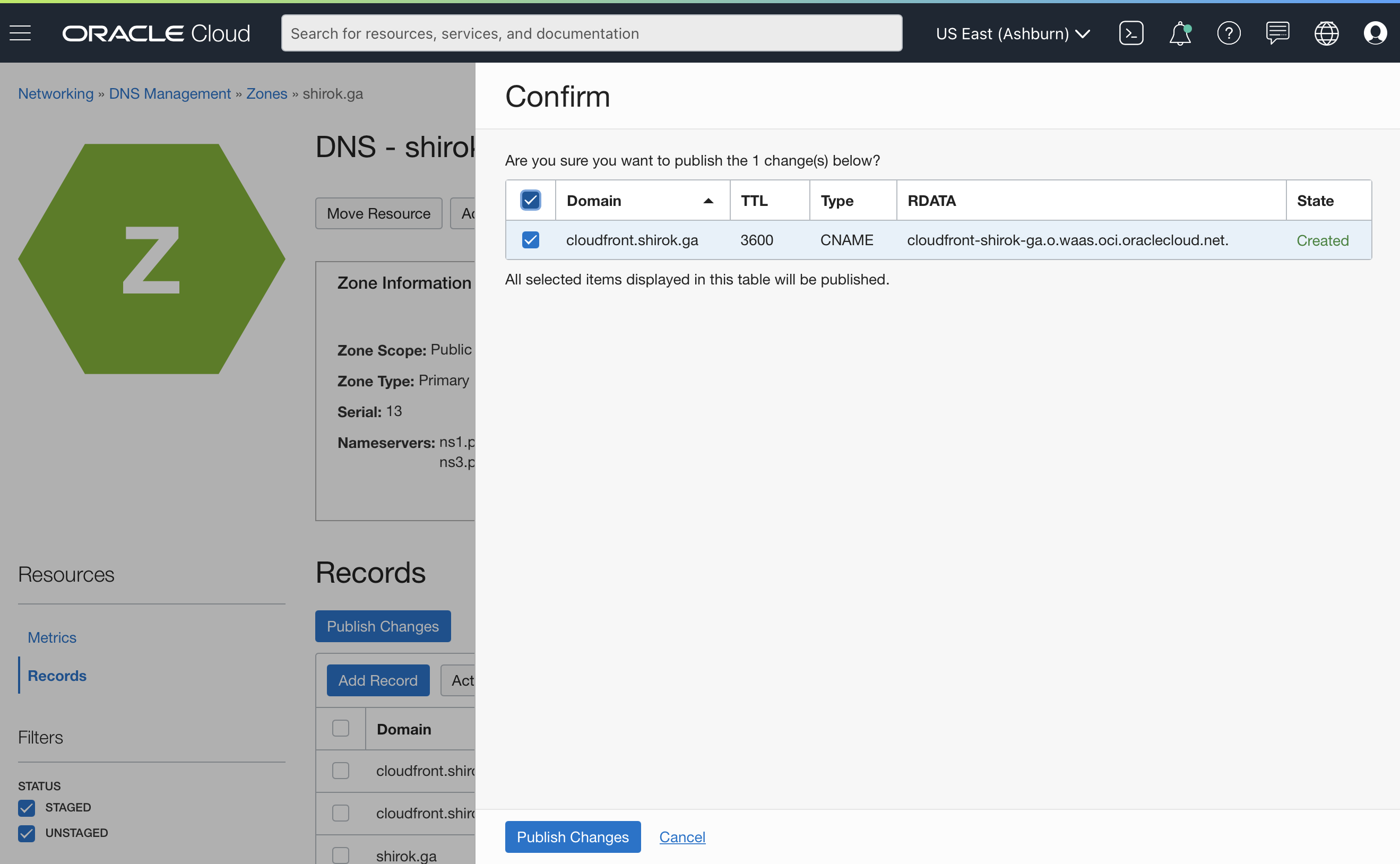
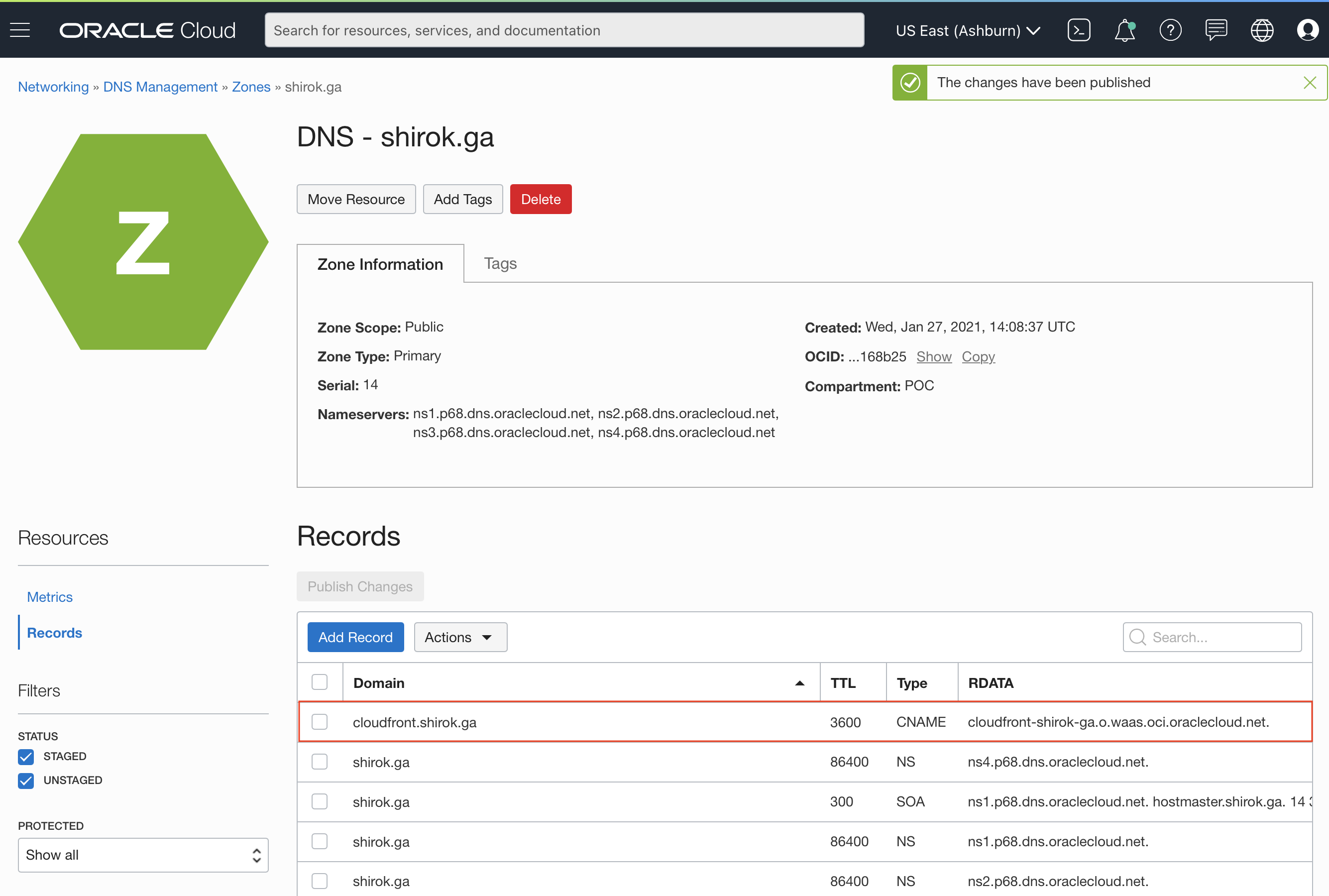
-
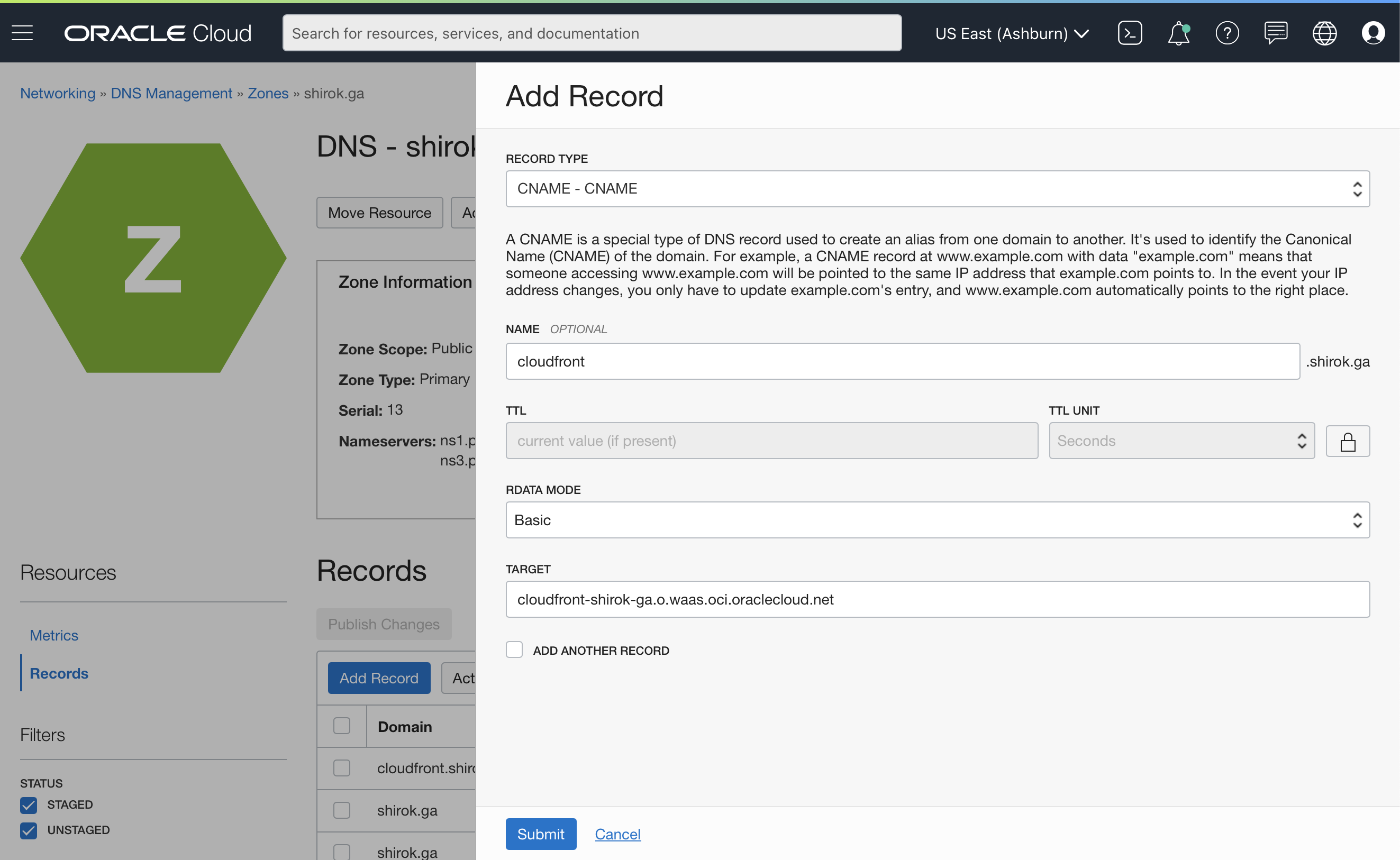
Add Record画面
以下内容を設定し、Submitをクリックし、[Publis Changes]をクリック・RECORD TYPE: CNAMEを選択
・NAME: 個人ドメインを設定
・TTL: 任意のTTL(Time to live)を設定
・RDATA MODE: Basicを選択
・TARGET: WAFで生成されたドメインを設定
● nslookup確認
DNS CNAMEの宛先がOCI WAFで発行された"CNAME Target"の値になっていることを確認
[opc@inst01 ~]$ nslookup cloudfront.shirok.ga
Server: 2606:b400:300:d:feed::1
Address: 2606:b400:300:d:feed::1#53
Non-authoritative answer:
cloudfront.shirok.ga canonical name = cloudfront-shirok-ga.o.waas.oci.oraclecloud.net.
cloudfront-shirok-ga.o.waas.oci.oraclecloud.net canonical name = tm.inregion.waas.oci.oraclecloud.net.
tm.inregion.waas.oci.oraclecloud.net canonical name = apac-tokyo.inregion.waas.oci.oraclecloud.net.
Name: apac-tokyo.inregion.waas.oci.oraclecloud.net
Address: 192.29.33.95
Name: apac-tokyo.inregion.waas.oci.oraclecloud.net
Address: 192.29.33.251
Name: apac-tokyo.inregion.waas.oci.oraclecloud.net
Address: 192.29.32.155
● WAF Bot Management追加
OCI WAFのCAPTCHAチャレンジ機能を追加して、保護されたWebアプリケーション機能にボットからアクセスできないようにします。
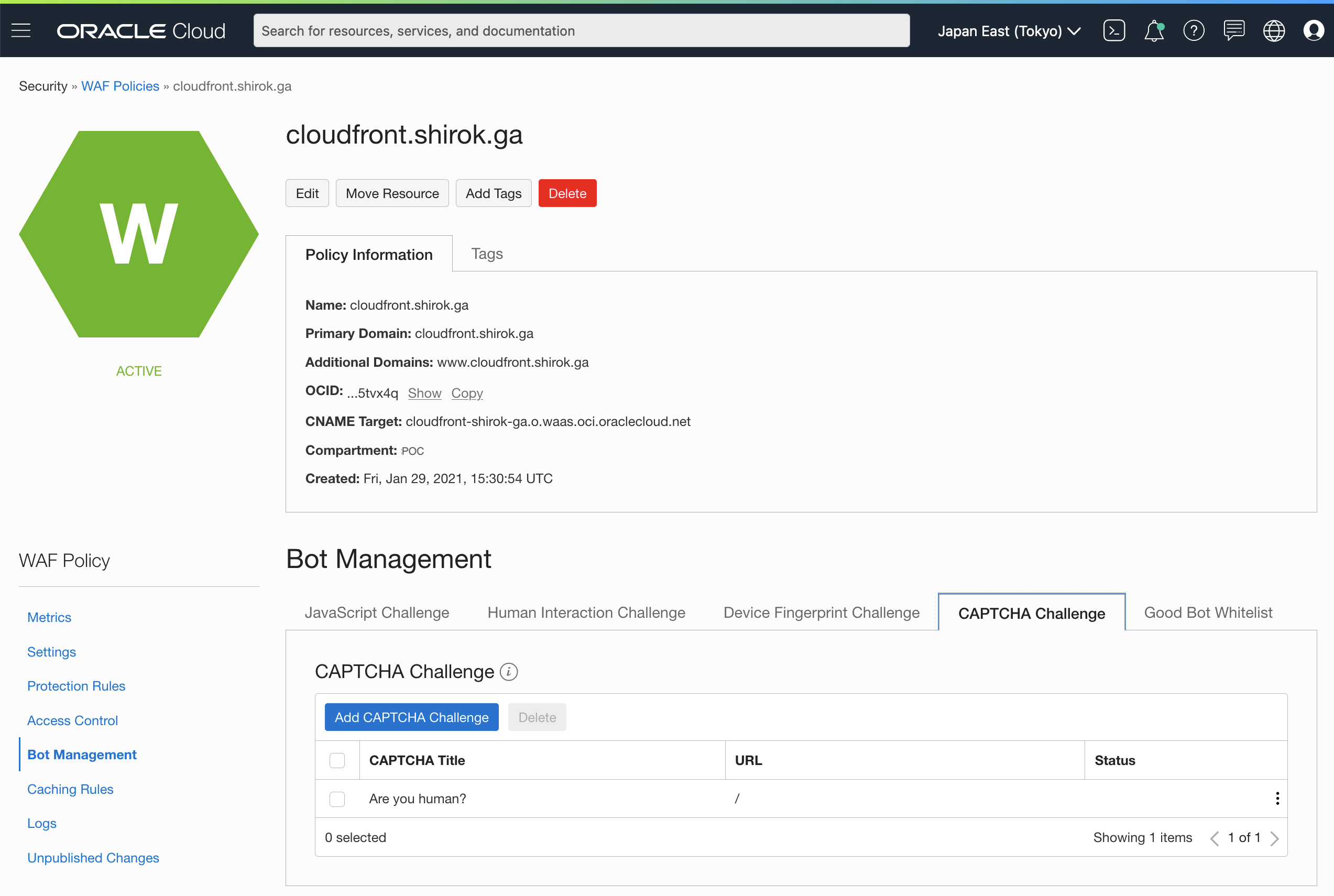
-
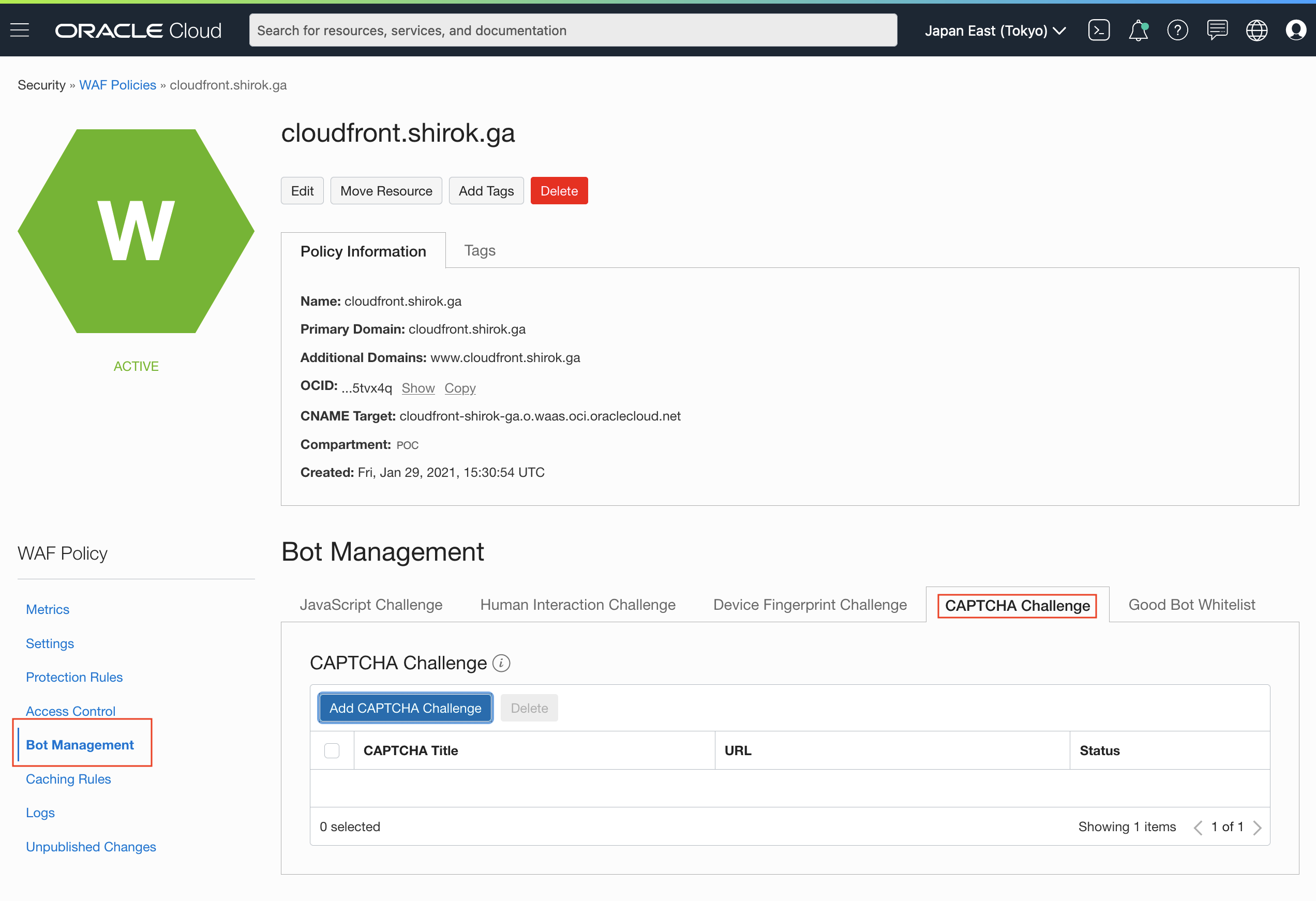
WAF画面
WAFのWAF Policyから[Bot Management]をクリックし、[CAPTCHA Challenge]タブをクリック

-
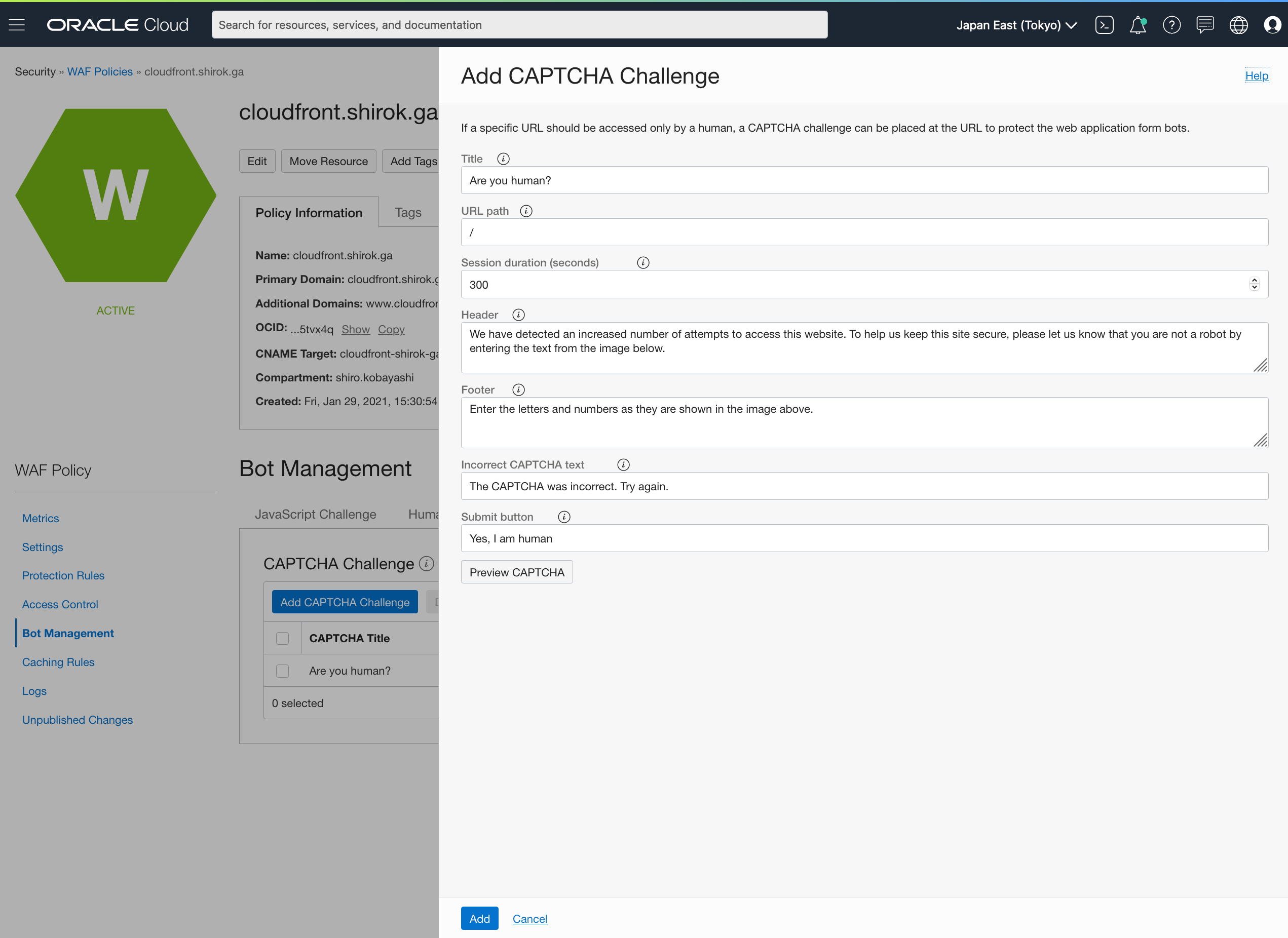
Add CAPTCHA Challenge画面
[Add CAPTCHA Challenge]をクリックし、以下内容を設定し、[Add]をクリック

■ 接続テスト
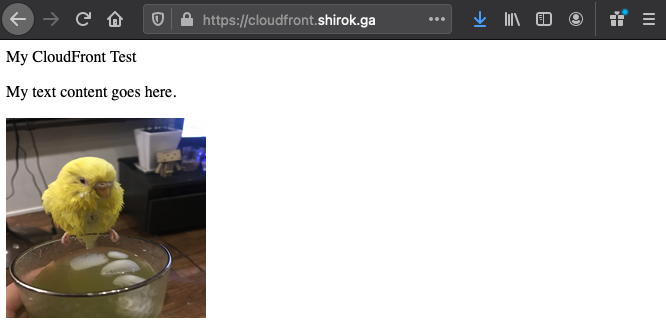
-
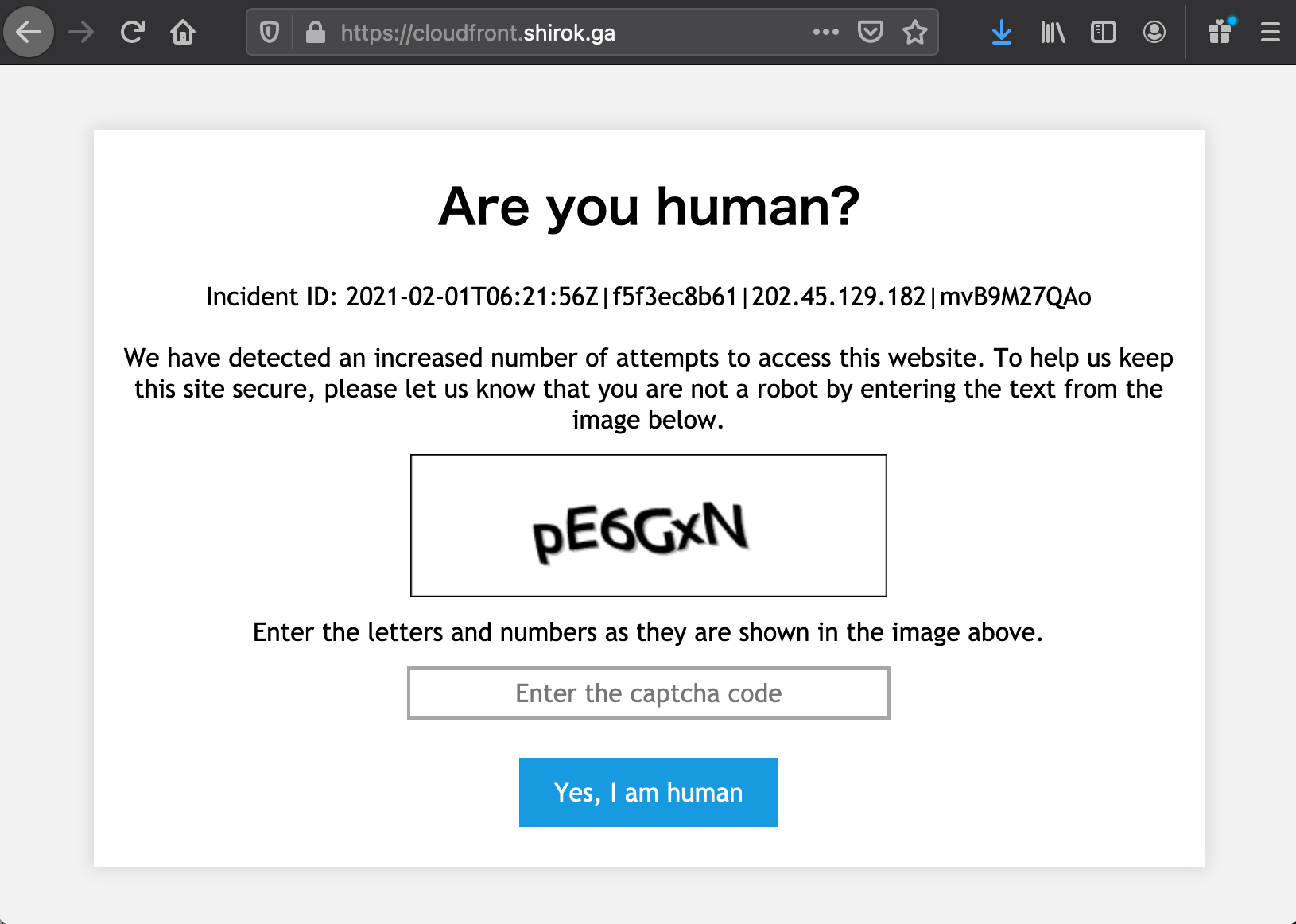
URI接続
URI接続(ここではhttps://cloudfront.shirok.ga) して
WAFの Bot機能CAPTCHA Challengeを設定したので、以下チャレンジ・レスポンス認証画面が出力されることを確認し、正しい文字を入力してクリック

■ 参考
・SSL証明:ZeroSSL
・Domain Provider:Freenom
・AWSマニュアル: Amazon CloudFront ドキュメント
・Oracle マニュアル
- WAF ボット管理
- Web Application Firewall
- DNSおよびトラフィック管理
- Object Storage
- SSL証明書の作業