プロジェクトごとにコードフォーマット意識するのめんどくさいですよね
editorconfig使いましょう
特にチーム制作の場合は自動化して俺ルールは排除しましょう
以前は手動でファイルを作成してたんですが
VisualStudio2019からはローカルのフォーマット設定(.editorconfig)を出力できるようになりました
手順
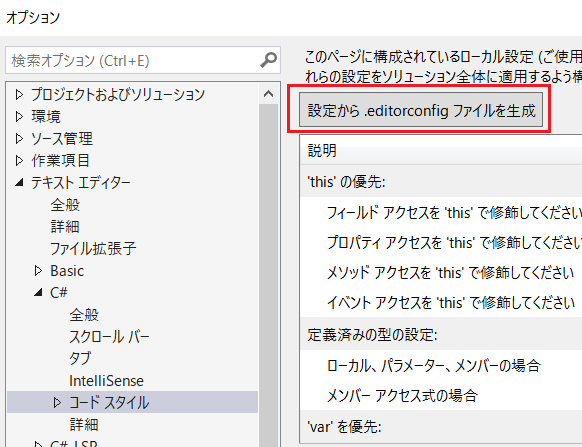
作成
VS上部のメニューから
「ツール > オプション」

コードスタイルの各項目を設定して生成ボタンをポチるだけ
現状C#とか一部の言語設定にしか生成ボタンないようだけど
生成後に対応ファイルや設定を書き換えればどの言語でも使用できるかと思います
[*.cs,*.cpp,*.h]
こんな感じで
ファイルの配置について
ちなみに
このファイルを配置した階層以下に適用されるわけですが
一部のフォルダ以下は適用したくないなどあれば(たとえばプラグインのコードは更新時に差分でるからそのままにしたいとか)
root = true
これだけ記載したファイルを適用したくないフォルダに配置すればその階層以下は自動化されなくなります
あと.editorconfig作成時や内容を編集した時はVSを再起動しないと反映されなかったと思います
保存した時に自動化したい
VSのデフォルトでは保存時(ctrl+S)に自動化が反映されません
拡張機能を入れる必要があります
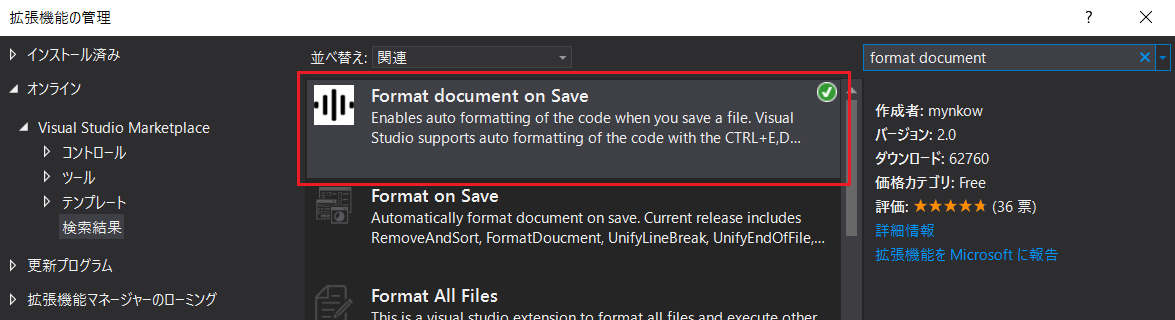
いくつかあるんですが勝手に他の設定とかも書き換わったりするものもあるので個人的にはシンプルな設定のみの下記の拡張機能を使用してます
拡張機能を追加する場合は
「拡張機能 > 拡張機能の管理」

インストール後、適用するにはVSの再起動が必要です
やっぱこの拡張機能いらねってなったら
同じく「拡張機能の管理」の「インストール済み」の一覧から無効化やアンインストールができます
詳細
editorconfigについてはVSのドキュメントがあります
https://docs.microsoft.com/ja-jp/visualstudio/ide/code-styles-and-code-cleanup?view=vs-2019#code-styles-in-editorconfig-files