はじめに
この記事では、Angularプロジェクトをブラウザでデバッグする時、ファイルを簡単に探す方法を説明します。一般的に知られているのかもしれませんが、人に教えたら喜ばれたのでどなたかの役に立てば良いなということでメモ。
環境
Google Chrome: 73.0.3683.75
Angular CLI: 7.1.4
Angular: 7.1.4
ng new [プロジェクト名] で新規作成したプロジェクトを使ってキャプチャを取っています。
手順
1.アプリを立ち上げ画面を表示して、Chrome DevTools を開く
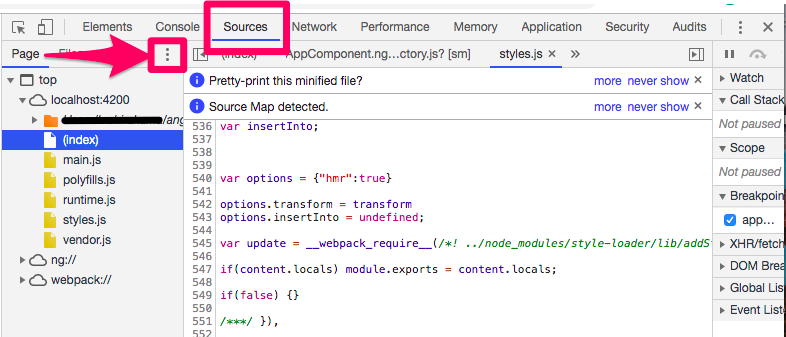
2.Sourcesタブを選択して矢印の箇所をクリック

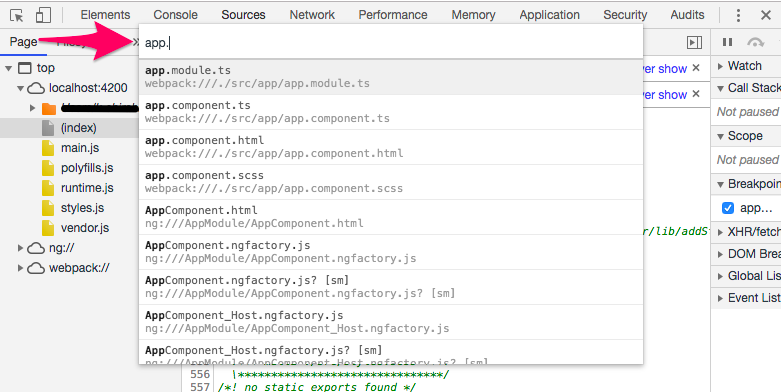
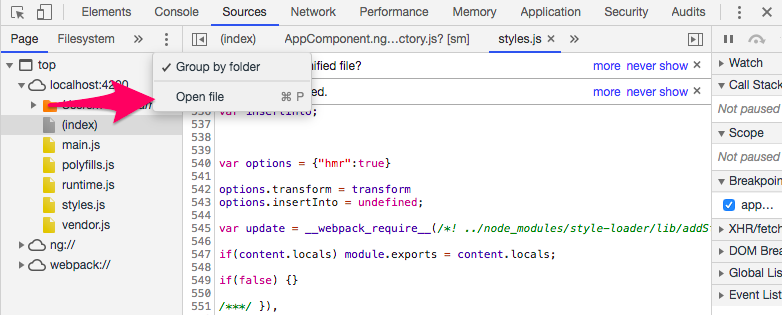
3.「Open file」を選択
(2、3の操作はショートカットで可能。Mac は commandキー + P で開く。windowsなら ctrl + P で開く。)

おわりに
以上、小ネタでした。この方法だと webpack:// 配下を辿るよりだいぶ楽です。でも、IDEでデバッグすればもっと楽なのかな?と思って設定して少し触ってみました。(ちなみにIDEはIntelliJ IDEAを使っています。)
結局、今のところ慣れないし、ブラウザで不便を感じていないのでブラウザでデバッグしています。皆どうしてるんだろう。この辺は好みの問題なのかなぁというのがちょっと気になる。