目次
ページの追加
ここでは、既存サイトの構造に基づいて、各ページを作成します。そして、ページ・オプションを設定します。
ページの追加
-
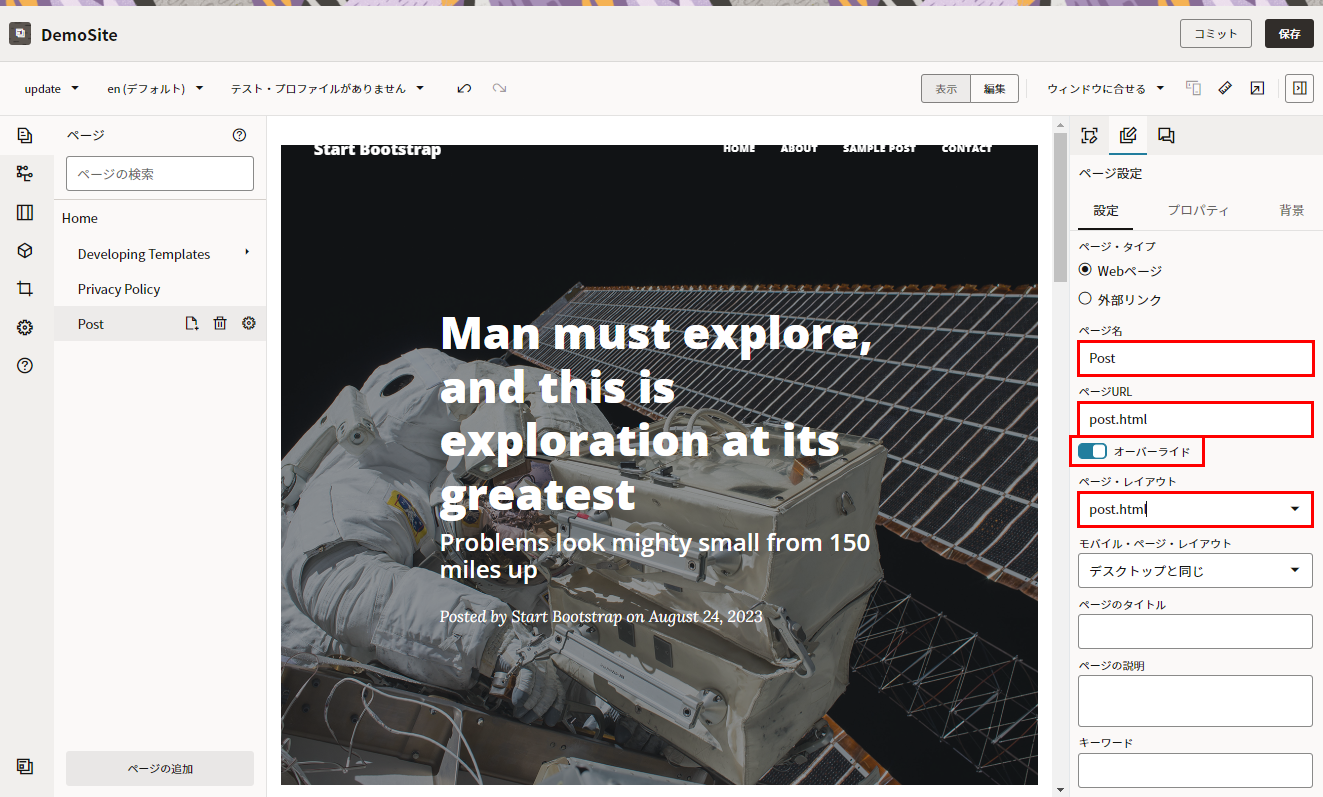
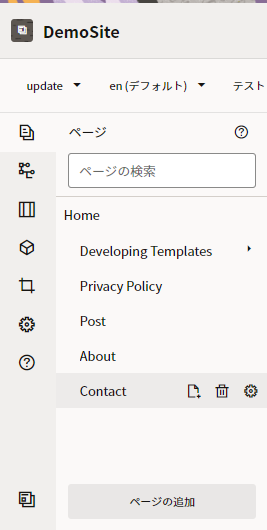
編集画面で左側のナビゲーションから「ページ」を選択します。
-
「ページ名」に「Post」を入力し、「オーバーライド」スイッチをオンにします。「ページURL」に「post.html」を入力し、「ページ・レイアウト」に「post.html」を選択します。

-
次の表を参照して、「Aboutページ」及び「Contactページ」を追加します。
ページ ページ名 ページURL ページレイアウト Home
*修正不要Home index.html index.html About
*追加作成About about.html index.html Post
*追加作成Post post.html post.html Contact
*追加作成Contact contact.html index.html

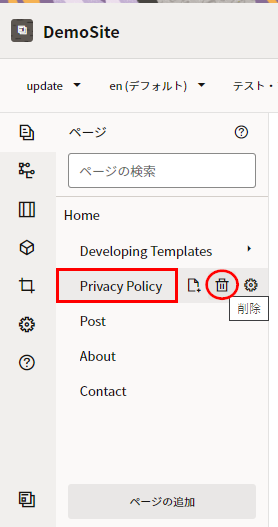
5. ほかのページはすべて削除します。

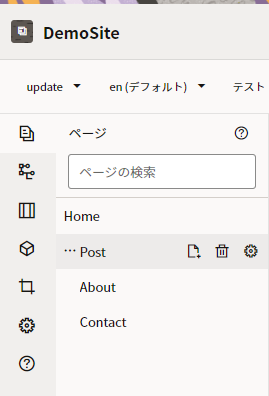
6. 「Post」ページのページ・オプションを開き、「ナビゲーションからページを非表示」と「詳細ページ」のチェックをオンにします。

7. オリジナルサイトの構造と同じように他のページを作成します。最終的に、下記の図のようなページ構造となっていることを確認します。

8. 「保存」をクリックします。

OCM スロット(Slots)の追加
ここでは、ページレイアウトのコンテンツ領域のオリジナルのHTMLコードの代わりにOCMスロット(OCM Slots)を使用するように変更します。
OCMスロットとは、ページ上にOCMが提供するコンポーネントを追加できる場所です。 OCMスロットは、レイアウトファイル内の<div>要素で、class属性に値 "scs-slot"を持ちます。複数の<div>要素は、 "scs-slot"クラス属性を割り当てることでスロットとして指定できます。各スロットには一意のid属性が必要です。クラス属性値が "scs-responsive"であるスロットは、ブラウザーのビューポートが解像度を変更すると内容が更新されます。
オリジナルサイトのHTMLページにOCMスロットを追加するためのさまざまなオプションがあります。
A. ページ全体の内容を含む<div class = "container">要素を1つのスロットとして定義する
B. ページのグリッドにコンテンツの行を含む各<div class = "row">要素をスロットに変換する
C. ページのグリッドにコンテンツの列を含む各<div>要素をスロットに変換する
エンドユーザが複数のOCMコンポーネントをスロットに追加できるようにするには、上記のオプション(A)または(B)を使用する必要があります。その場合は、「scs-responsive」属性と組み合わせて「scs-slot」属性を使用する必要があります。
例: <div id="row-slot" class="scs-slot scs-responsive row">
オプション(C)を使用すると、元のページの構造に近いOCMページレイアウトを作成できます。たとえば、次のようなOCMスロットのグリッドを作成できます。
<div class="container">
<div class="row">
<div id="grid-title" class="scs-slot col-lg-12"></div>
<div id="grid-col1" class="scs-slot col-md-4"></div>
<div id="grid-col2" class="scs-slot col-md-4"></div>
<div id="grid-col3" class="scs-slot col-md-4"></div>
</div>
</div>
この配置は、通常、スロットごとに1つのOCMコンポーネントを配置します。 この場合は「scs-responsive」属性を使用する必要はありません。
各スロットは、追加できるOCMのコンポーネントを制限することができます。詳細については、ドキュメントの「Restrict Components in Slots」を参照してください。
Building Sites with Oracle Content Management > Restrict Components in Slots
index.htmlの編集
-
Main ContentのHTMLコードを、下記の様に修正します。
<変更前><!-- Main Content --> <div class="container px-4 px-lg-5"> <div class="row gx-4 gx-lg-5 justify-content-center"> <div class="col-md-10 col-lg-8 col-xl-7"> <中略> </div> </div> </div><変更後>
<!-- Main Content --> <div class="container px-4 px-lg-5" > <div class="row gx-4 gx-lg-5 justify-content-center"> <div class="col-md-10 col-lg-8 col-xl-7 scs-slot" id="articleCont"></div> </div> </div> -
NavigationのHTMLコードを、下記の様に修正します。
<変更前><!-- Navigation--> <nav class="navbar navbar-expand-lg navbar-light" id="mainNav"> <div class="container px-4 px-lg-5"> <a class="navbar-brand" href="index.html">Start Bootstrap</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation"> Menu <i class="fas fa-bars"></i> </button> <div class="collapse navbar-collapse" id="navbarResponsive"> <ul class="navbar-nav ms-auto py-4 py-lg-0"> <li class="nav-item"><a class="nav-link px-lg-3 py-3 py-lg-4" href="index.html">Home</a></li> <li class="nav-item"><a class="nav-link px-lg-3 py-3 py-lg-4" href="about.html">About</a></li> <li class="nav-item"><a class="nav-link px-lg-3 py-3 py-lg-4" href="post.html">Sample Post</a></li> <li class="nav-item"><a class="nav-link px-lg-3 py-3 py-lg-4" href="contact.html">Contact</a></li> </ul> </div> </div> </nav><変更後>
<!-- Navigation --> <div class="scs-slot" id="navbarCont"></div> -
Page HeaderのHTMLコードを、下記の様に修正します。
<変更前><!-- Page Header --> <header class="masthead" style="background-image: url('_scs_theme_root_/assets/img/home-bg.jpg')"> <div class="container position-relative px-4 px-lg-5"> <div class="row gx-4 gx-lg-5 justify-content-center"> <div class="col-md-10 col-lg-8 col-xl-7"> <div class="site-heading"> <h1>Clean Blog</h1> <span class="subheading">A Blog Theme by Start Bootstrap</span> </div> </div> </div> </div> </header><変更後>
<!-- Page Header --> <header class="masthead bg-index" id="bgEle"> <div class="container position-relative px-4 px-lg-5"> <div class="row gx-4 gx-lg-5 justify-content-center"> <div class="col-md-10 col-lg-8 col-xl-7"> <div class="site-heading scs-slot" id="mainCont"></div> </div> </div> </div> </header> -
index.html ファイルを保存します。
-
DemoSiteTheme/assets/css/custom.cssを新規作成します。下記コードを追加します。
/* mainCont */ header.masthead .site-heading *{ color: #fff; } header.masthead .page-heading h4, header.masthead .site-heading h4 { font-size: 24px; font-weight: 300; line-height: 1.1; display: block; margin: 20px 0 0; font-family: 'Open Sans','Helvetica Neue',Helvetica,Arial,sans-serif; } header.masthead .scs-title-text,header.masthead .scs-paragraph-text,header.masthead .scs-component-content * { overflow: visible; } header.bg-index{ background-image: url("../img/home-bg.jpg"); } -
DemoSiteTheme/assets/css/custom.cssファイルを保存します。
-
DemoSiteTheme/layouts/index.htmlをエディタで開きます。新規作成されたcustom.cssを</head>タグの前に追加します。
<link href="_scs_theme_root_/assets/css/custom.css" rel="stylesheet"> -
DemoSiteTheme/layouts/index.htmlファイルを保存します。
-
編集したファイルがOCM上に同期されていることを確認します。
post.htmlの編集
-
Page Header とPost ContentのHTMLコードを、下記の様に修正します。
<変更前><!-- Page Header--> <header class="masthead" style="background-image: url('_scs_theme_root_/assets/img/post-bg.jpg')"> <div class="container position-relative px-4 px-lg-5"> <div class="row gx-4 gx-lg-5 justify-content-center"> <div class="col-md-10 col-lg-8 col-xl-7"> <div class="post-heading"> <h1>Man must explore, and this is exploration at its greatest</h1> <h2 class="subheading">Problems look mighty small from 150 miles up</h2> <span class="meta"> Posted by <a href="#!">Start Bootstrap</a> on August 24, 2023 </span> </div> </div> </div> </div> </header> <!-- Post Content--> <article class="mb-4"> <div class="container px-4 px-lg-5"> <div class="row gx-4 gx-lg-5 justify-content-center"> <div class="col-md-10 col-lg-8 col-xl-7"> <中略> </div> </div> </div> </article><変更後>
<div class="scs-slot" id="articleCont"></div> -
NavigationのHTMLコードを、下記の様に修正します。
<変更前><!-- Navigation--> <nav class="navbar navbar-expand-lg navbar-light" id="mainNav"> <div class="container px-4 px-lg-5"> <a class="navbar-brand" href="index.html">Start Bootstrap</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation"> Menu <i class="fas fa-bars"></i> </button> <div class="collapse navbar-collapse" id="navbarResponsive"> <ul class="navbar-nav ms-auto py-4 py-lg-0"> <li class="nav-item"><a class="nav-link px-lg-3 py-3 py-lg-4" href="index.html">Home</a></li> <li class="nav-item"><a class="nav-link px-lg-3 py-3 py-lg-4" href="about.html">About</a></li> <li class="nav-item"><a class="nav-link px-lg-3 py-3 py-lg-4" href="post.html">Sample Post</a></li> <li class="nav-item"><a class="nav-link px-lg-3 py-3 py-lg-4" href="contact.html">Contact</a></li> </ul> </div> </div> </nav><変更後>
<!-- Navigation --> <div class="scs-slot" id="navbarCont"></div> -
post.html ファイルを保存します。編集したファイルがOCM上に同期されていることを確認します。
【確認】変更内容を確認する
-
「DemoSite」の編集画面に戻り、F5を押してブラウザーをリフレッシュします。
パンくずリスト(Breadcrumbs)の追加
ここでは、SCS Render APIを使用して、動的にパンくずリストを生成するコードを追加します。
post.htmlの編集
-
デスクトップに同期したDemoSiteTheme/layouts/post.htmlをエディタで開きます。
-
Post Contentの後ろに下記のようにコードを追加します。
<変更前><!-- Navigation --> <div class="scs-slot" id="navbarCont"></div> <div class="scs-slot" id="articleCont"></div><変更後>
<!-- Navigation --> <div class="scs-slot" id="navbarCont"></div> <div class="scs-slot" id="articleCont"></div> <!-- Page Heading/Breadcrumbs --> <div class="row"> <div id="breadcrumb" class="col-lg-12"> <!-- page breadcrumbs goes in here --> </div> </div> -
require.jsの直前に、下記のようにコードを追加します。
<変更前><script data-main="/_sitescloud/renderer/renderer.js" src="/_sitescloud/renderer/require.js"></script> <!--$SCS_PAGE_FOOTER--> <!--$SCS_SITE_FOOTER--> <!-- Avoid FOUC issue in FF with async loading of style sheets --> <style> body { opacity: 1; }</style> </body><変更後>
<script type="text/javascript" src="_scs_theme_root_/assets/js/breadcrumb.js"></script> <script data-main="/_sitescloud/renderer/renderer.js" src="/_sitescloud/renderer/require.js"></script> <!--$SCS_PAGE_FOOTER--> <!--$SCS_SITE_FOOTER--> <!-- Avoid FOUC issue in FF with async loading of style sheets --> <style> body { opacity: 1; }</style> </body>※注意:このガイドで利用しているDemoSiteTheme/layouts/post.htmlには既にbootstrap.bundle.min.jsをインポートしたため、ここでは、再度インポートする必要がありません。このjsがない場合、ここで次のように追加します。
<script type="text/javascript" src="_scs_theme_root_/assets/plugins/bootstrap/js/bootstrap.bundle.min.js"></script> -
post.html ファイルを保存します。編集したファイルがOCM上に同期されていることを確認します。
-
DemoSiteTheme/assets/jsフォルダ内にbreadcrumb.jsを新規作成し、テキストエディタで開き、下記コードを追加します。
// render breadcrumbs... function renderBreadcrumbs() { var breadcrumb = $('#breadcrumb'); // generate title using page name and page title... var id = SCS.navigationCurr, header = document.createElement('h1'); // generate [age breadcrumb... var path = document.createElement('ol'); $(path).addClass("clearfix location-inside"); if (id == SCS.navigationRoot) { // Home page... var bcItem = document.createElement('li'); $(bcItem).addClass("active"); $(bcItem).text(SCS.structureMap[id].name); $(path).append(bcItem); } else { // one of sub-pages... var ids = getParnetIds(id), bcItem, bcLink, linkData; for (var i = ids.length - 1; i >= 0; i--) { bcItem = document.createElement('li'); if (ids[i] == id) { $(bcItem).addClass("active"); $(bcItem).text(SCS.structureMap[ids[i]].name); } else { bcLink = document.createElement('a'); linkData = SCSRenderAPI.getPageLinkData(ids[i]) || {}; if (linkData.href) { $(bcLink).attr("href", linkData.href); } $(bcLink).text(SCS.structureMap[ids[i]].name); $(bcItem).append(bcLink); $(bcItem).append(" <span>></span> "); } $(path).append(bcItem); } } $(breadcrumb).append(path); } // returns array of parent page id's... function getParnetIds(nodeId) { var ids = [], i = 0; ids[i] = nodeId; while (nodeId != SCS.navigationRoot) { nodeId = SCS.structureMap[nodeId].parentId; i = i + 1; ids[i] = nodeId; } return ids; } // must wait for the script to be ready... if (document.addEventListener) { document.addEventListener('scsrenderstart', renderBreadcrumbs, false); } else if (document.attachEvent) { document.documentElement.scsrenderstart = 0; document.documentElement.attachEvent('onpropertychange', function(event) { if (event && (event.propertyName == "scsrenderstart")) { renderBreadcrumbs(); } }); } -
breadcrumb.jsファイルを保存します。編集したファイルがOCM上に同期されていることを確認します。
-
DemoSiteTheme/assets/css/custom.cssに下記コードを追加します。
/* breadcrumb */ #breadcrumb ol { list-style-type: none; } #breadcrumb ol li { display:inline; } -
DemoSiteTheme/assets/css/custom.cssファイルを保存します。
-
DemoSiteTheme/layouts/post.htmlをエディタで開きます。custom.cssを</head>タグの前に追加します。
<link href="_scs_theme_root_/assets/css/custom.css" rel="stylesheet"> -
DemoSiteTheme/layouts/post.htmlファイルを保存します。
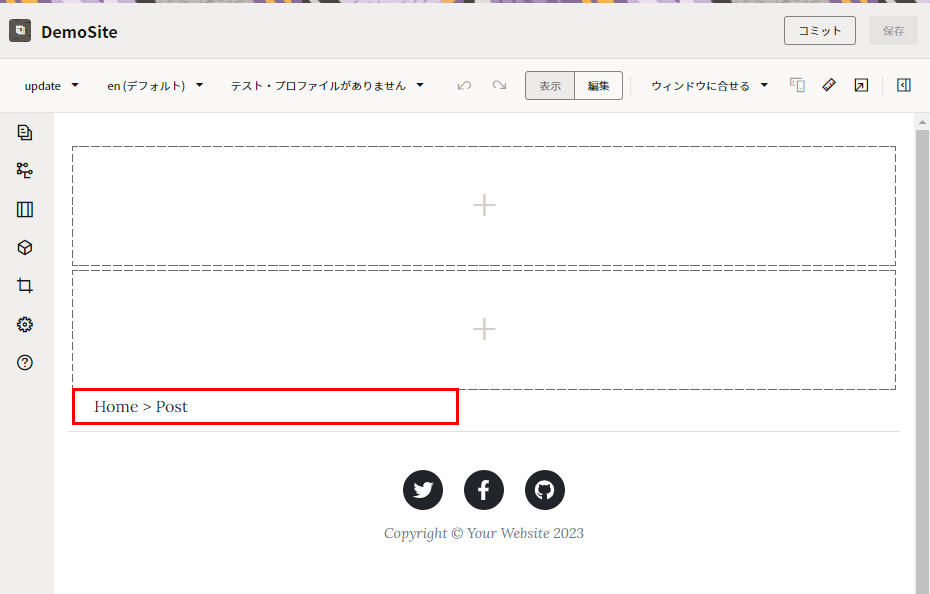
【確認】変更内容を確認する
動的ナビゲーション・メニューの生成
ここでは、既存コンポーネントから、ページレイアウトファイルの静的ナビゲーション・メニューを、動的にレンダリングされるメニューに置き換えます。
コンポーネントの追加
components.jsonの編集
-
下記のようにコードを追加します。
<変更前>[{ "name": "Starter", "list": [ { "type": "component", "id": "StarterComponent", "themed": true }, { "type": "component", "id": "StarterFooter", "themed": true } ] }]<変更後>
[{ "name": "Starter", "list": [ { "type": "component", "id": "StarterComponent", "themed": true }, { "type": "component", "id": "StarterFooter", "themed": true }, { "type": "component", "id": "DemoNavMenu", "themed": true } ] }] -
components.jsonファイルを保存します。編集したファイルがOCM上に同期されていることを確認します。
【確認】変更内容を確認する
-
「DemoSite」の編集画面に戻り、F5で画面をリフレッシュします。
-
「Home」ページを開きます。
-
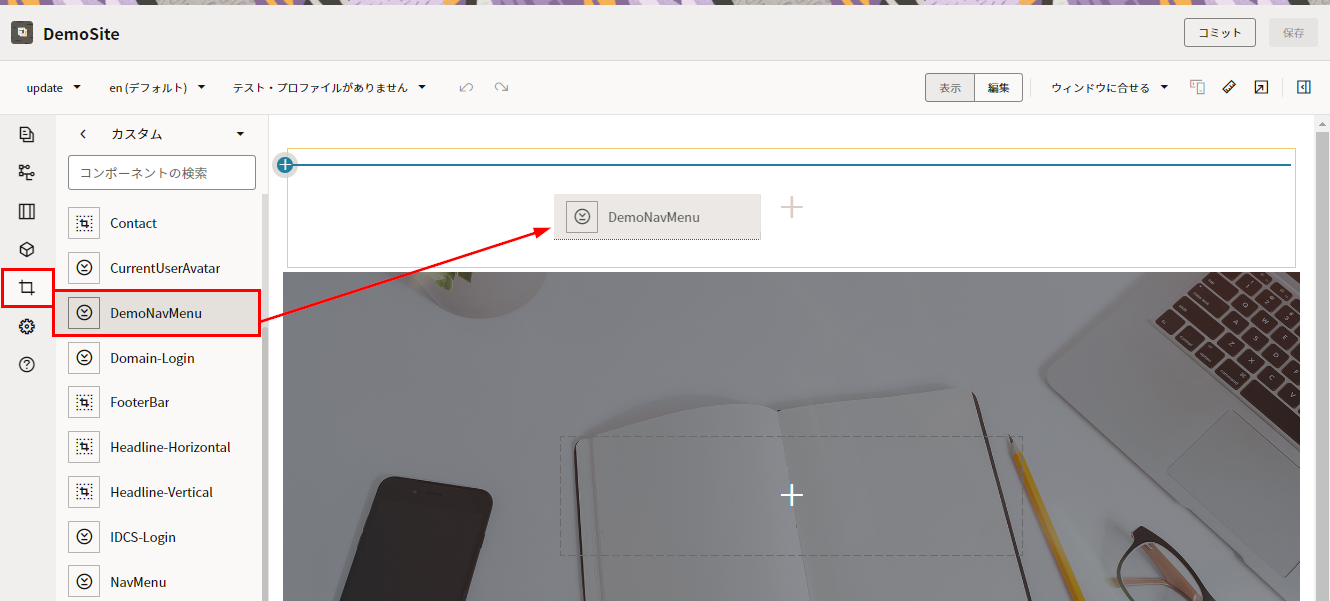
左側のナビゲーションから「コンポーネント」に切り替えます。
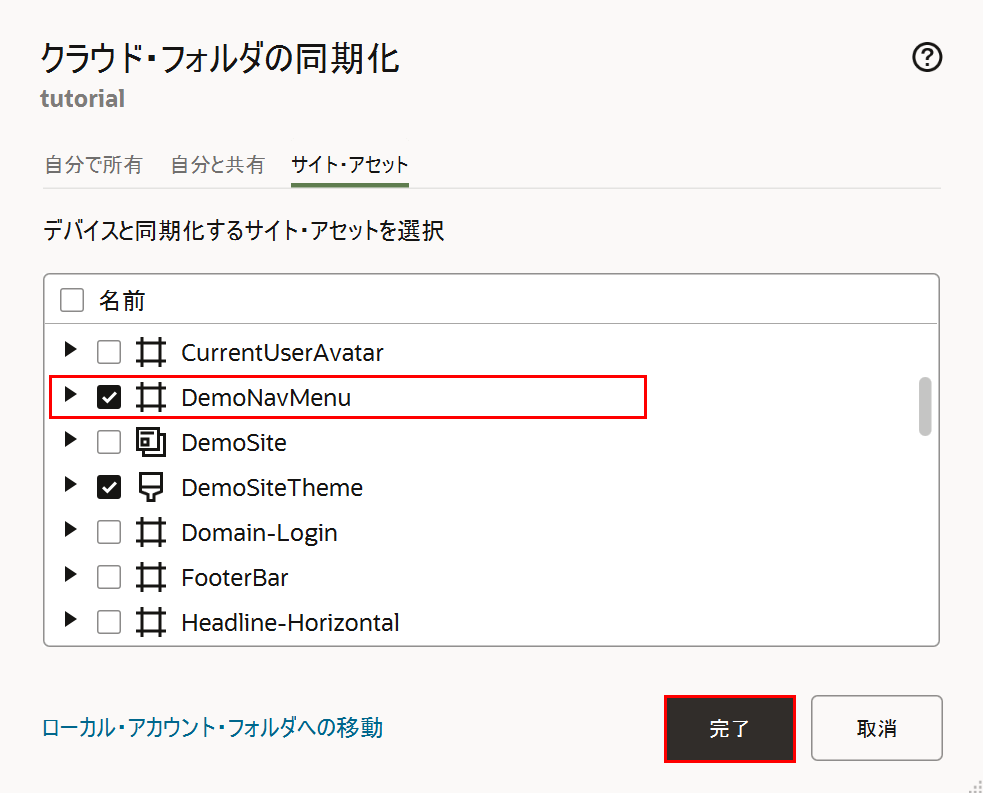
DemoNavMenuをデスクトップに同期する
navMenu.cssの編集
-
デスクトップに同期したDemoNavMenu/assets/css/navMenu.cssをエディタで開きます。
-
すべての内容をコメントアウトします。
-
navMenu.cssファイルを保存します。
-
DemoSiteTheme/assets/css/custom.cssに下記コードを追加します。
/*NavMenu*/ #navbarCont .scs-component-content{ display: block; } -
custom.cssファイルを保存します。編集したファイルがOCM上に同期されていることを確認します。
template.htmlの編集
-
DemoNavMenu/assets/template.htmlのHTMLコードを、下記の様に修正します。
<変更前>
<nav class="navbar navbar-expand-md"> <button class="navbar-toggler ml-auto collapsed" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-expanded="false"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav ml-auto" data-bind="foreach: navMenus"> <li data-bind="css: classes"> <a class="nav-link dropdown-toggle" data-bind="attr: {href: destination, target: target}, text: name"></a> <!-- ko if: submenus().length > 0 --> <ul class="dropdown-menu" data-bind="template: {name: 'submenu-template', foreach: submenus}"></ul> <!-- /ko --> </li> </ul> </div> </nav><変更後>
<nav class="navbar navbar-expand-lg navbar-light" id="mainNav"> <div class="container px-4 px-lg-5"> <button class="navbar-toggler ml-auto collapsed" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-expanded="false"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarResponsive"> <ul class="navbar-nav ms-auto py-4 py-lg-0" data-bind="foreach: navMenus"> <li data-bind="css: classes"> <a class="nav-link px-lg-3 py-3 py-lg-4" data-bind="attr: {href: destination, target: target}, text: name"></a> <!-- ko if: submenus().length > 0 --> <ul class="dropdown-menu" data-bind="template: {name: 'submenu-template', foreach: submenus}"></ul> <!-- /ko --> </li> </ul> </div> </div> </nav> -
template.html ファイルを保存します。編集したファイルがOCM上に同期されることを確認します。
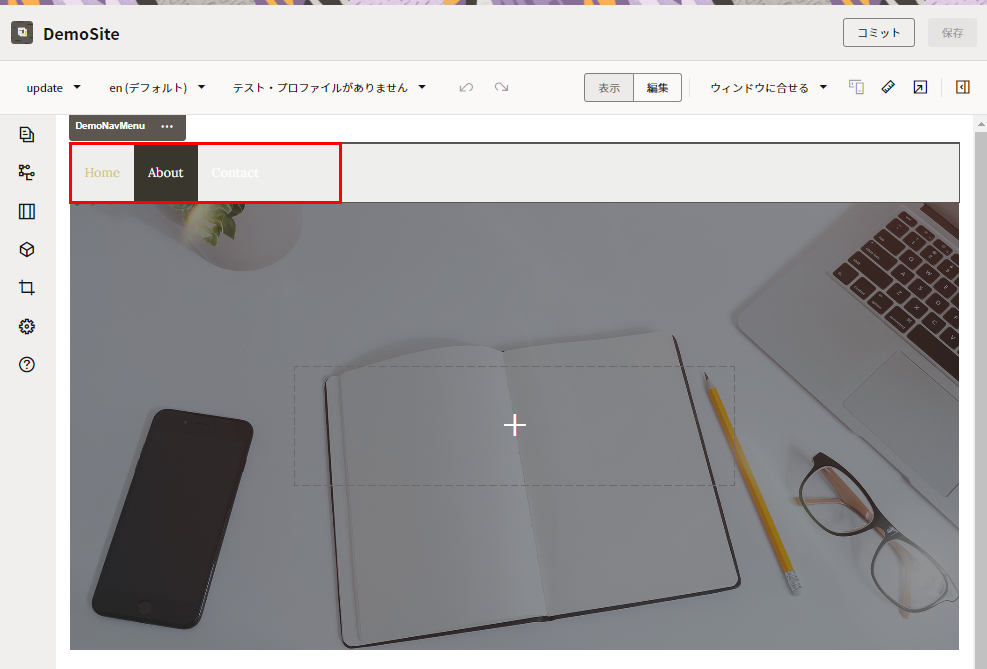
【確認】変更内容を確認する
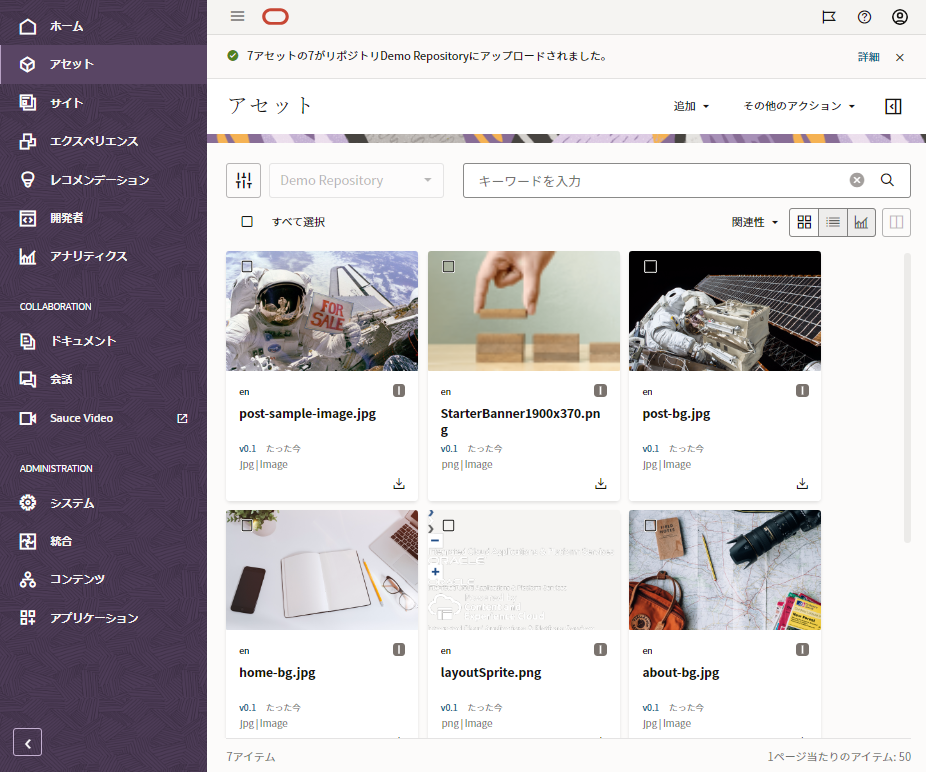
# デジタル・アセットの登録
ここでは、リポジトリに画像ファイルをアップロードします。