コンテンツ・アイテムの追加
コンテンツ・タイプはコンテンツ・アイテムに含まれる情報を定義するフレームワークです。
CMSの一般用語では「テンプレート」と呼ばれることもあります。
コンテンツ・アイテムはコンテンツ・タイプを使用して作成する情報ブロック(=コンテンツ) です。
コンテンツ・レイアウトは、具体的には、Webサイトのページにアイテムを配置した時のアイテムのレイアウトを定義したものです。
ここでは、コンテンツ・タイプ、コンテンツ・アイテムとコンテンツ・レイアウトを追加します。
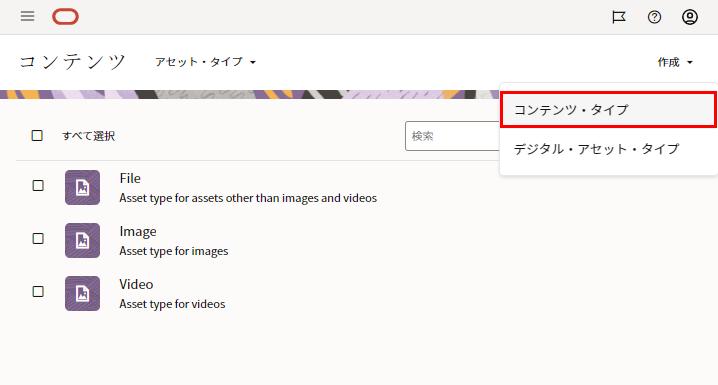
コンテンツ・タイプの作成
-
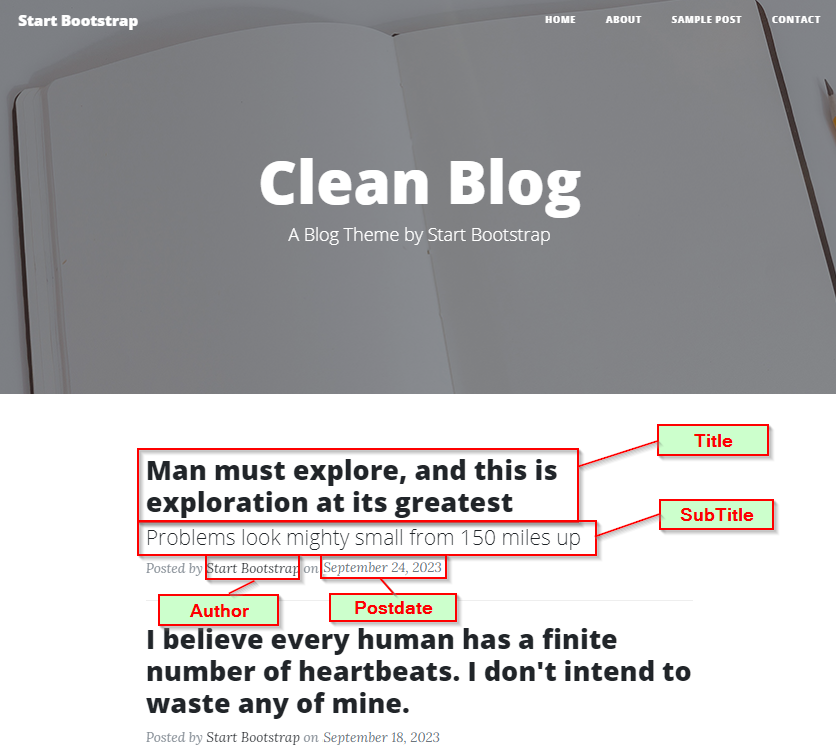
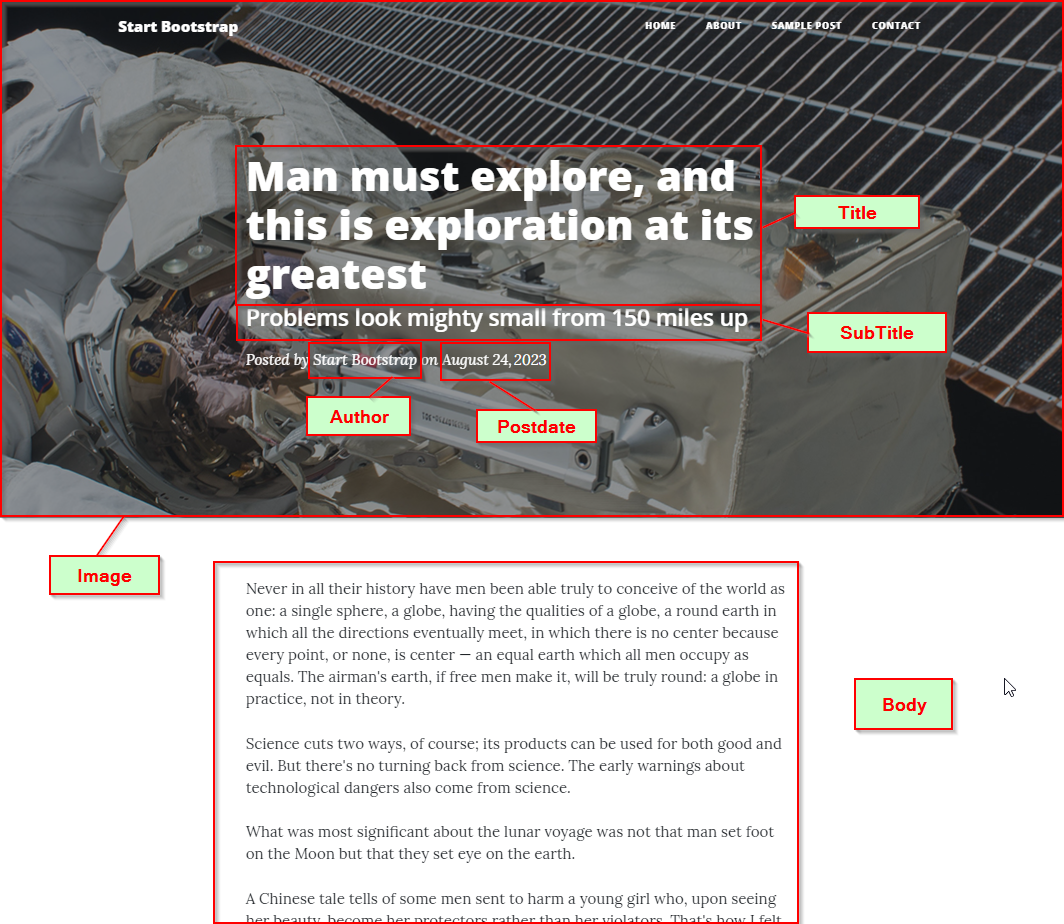
「Home」ページのBlog一覧とBlog詳細ページから見ると、一つのBlogは、タイトル(Title)、サブタイトル(SubTitle)、作成者(Author)、投稿日(Postdate)、画像(Image)、本文(Body)から構成されています。


-
WebブラウザからOCMにアクセスし、左サイト・ナビゲーションから「ADMINISTRATION」の下の「コンテンツ」をクリックし、コンテンツの管理画面に切り替えます。「リポジトリ▼」をクリックし、「アセット・タイプ」を選択します。

-
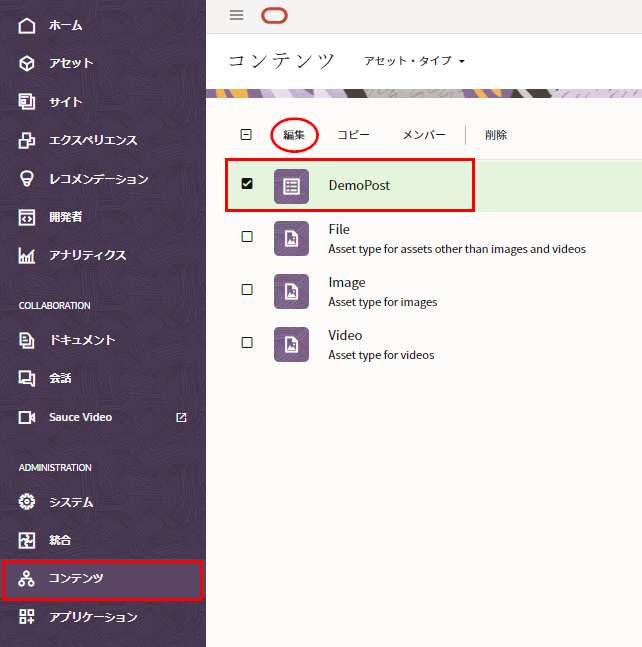
コンテンツ・タイプ「DemoPost」の編集画面が表示されます。
-
最初に Title(タイトル)フィールドを作成します。「データ・フィールド」の「テキスト」を、「ここにデータ・フィールドをドロップして定義を追加」にドラッグ&ドロップします。

-
「テキスト設定」ダイアログが表示されます。「このフィールドの表示名の指定」に 「Title」 を入力し、「次」をクリックします。

-
タイトル(Title)と同様に、サブタイトル(SubTitle)、作成者(Author)を作成します。
-
次にImage(画像)フィールドを作成します。「データ・フィールド」の「メディア」を、先程作成した「Author」の下にドラッグ&ドロップします。
-
「メディア設定」ダイアログが表示されます。「このフィールドの表示名の指定」に 「Image」 を入力し、「次」をクリックします。

-
Image(画像)フィールドの外観を設定します。「メディアの選択」で「イメージ」のみを選択し、「OK」をクリックします。

-
Image(画像)フィールドが作成されていることを確認します。
-
投稿日(Postdate)フィールドを作成します。「データ・フィールド」の「日付」を、先程作成した「Image」の下にドラッグ&ドロップします。
-
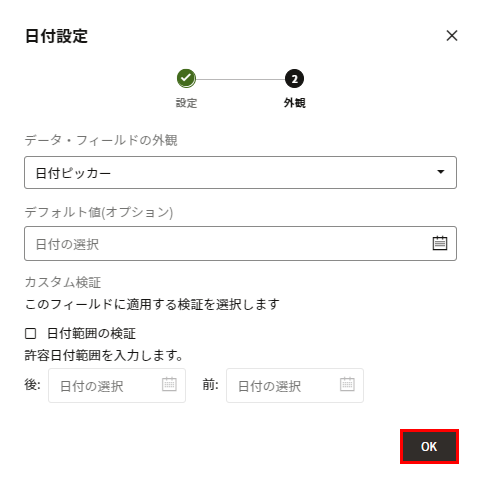
「日付設定」ダイアログが表示されます。「このフィールドの表示名の指定」に 「Postdate」 を入力し、ほかのフィールドはデフォルトのままにして「次」をクリックします。

-
投稿日(Postdate)フィールドの外観を設定します。すべてのフィールドをデフォルトのままにして「OK」をクリックします。

-
投稿日(Postdate)フィールドが作成されていることを確認します。
-
本文(Body)フィールドを作成します。「データ・フィールド」の「大きいテキスト」を、先程作成した「Postdate」の下にドラッグ&ドロップします。
-
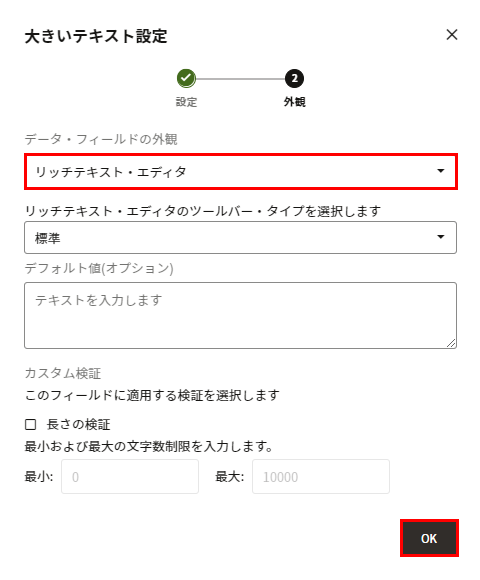
「大きいテキスト設定」ダイアログが表示されます。「このフィールドの表示名の指定」に 「Body」 を入力し、「次」をクリックします。
-
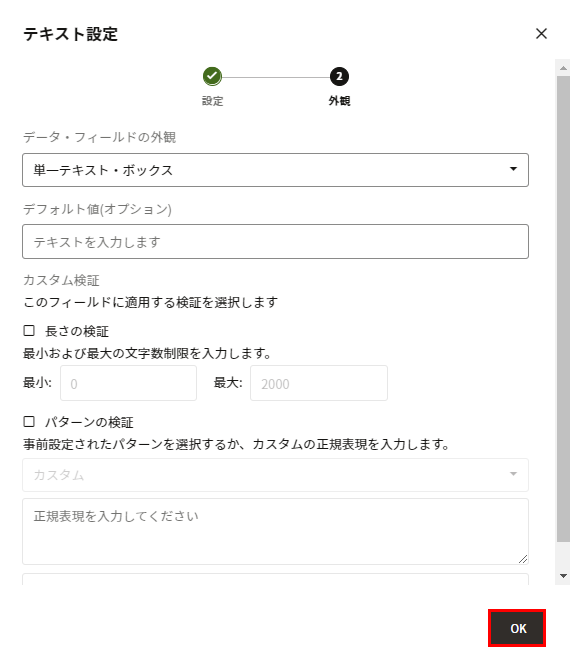
本文(Body)フィールドの外観を設定します。「データ・フィールドの外観」は「リッチテキスト・エディタ」を選択し、「OK」をクリックします。

-
本文(Body)フィールドが作成されていることを確認します。
コンテンツ・レイアウトの作成
-
WebブラウザからOCMにアクセスし、左サイド・ナビゲーションから「開発者」に切り替え、「すべてのコンポーネントの表示」をクリックします。

-
作成ダイアログが表示されます。
以下を入力します。
- アセット・タイプの選択:DemoPost
- 表示するフィールドの選択:概要
- コンテンツ・レイアウトの名前の指定:DemoPost-overview
- コンテンツ・レイアウトの説明の指定:(任意)
-
続けて、コンテンツ・レイアウト「DemoPost-detail」を作成します。右上の「作成」→ 「コンテンツ・レイアウトの作成」をクリックし、作成ダイアログが表示されたら、以下を入力します。
- アセット・タイプの選択:DemoPost
- 表示するフィールドの選択:詳細
- コンテンツ・レイアウトの名前の指定:DemoPost-detail
- コンテンツ・レイアウトの説明の指定:(任意)
コンテンツ・レイアウトの編集
-
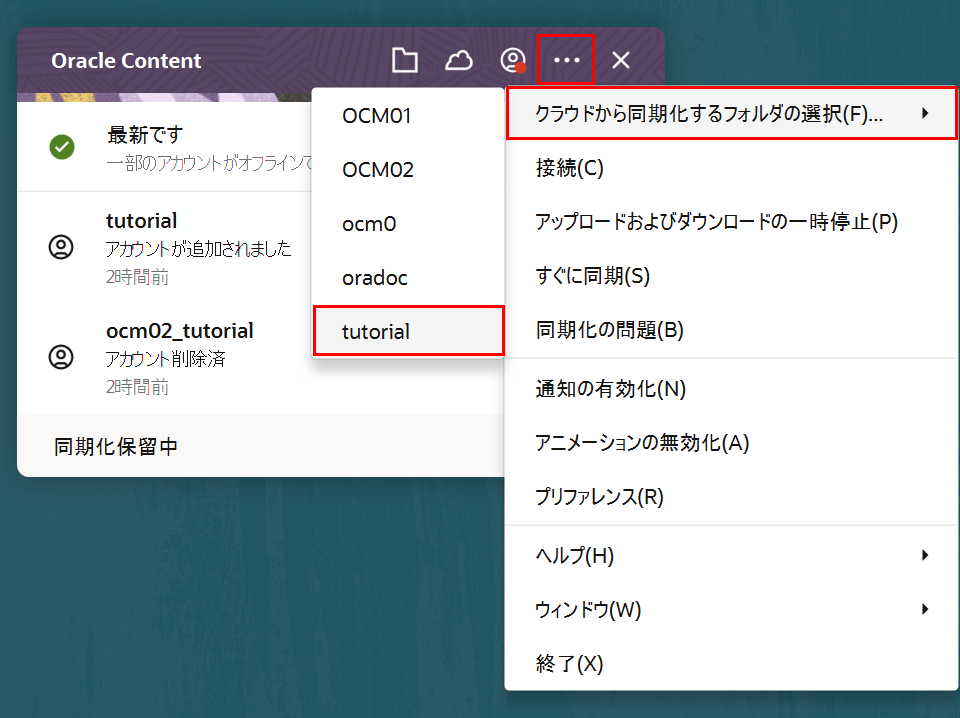
ローカルPC上の同期マネージャを開き、「オプション」アイコンをクリックし、「クラウドから同期化するフォルダの選択」をクリックして、事前に登録したアカウントを選択します。

-
HTMLコードを、下記の様に修正します。
<変更前>
{{#fields}} <ul class="DemoPost"> <li><h2>title</h2></li> <li><p>{{title}}</p></li> <li><h2>subtitle</h2></li> <li><p>{{subtitle}}</p></li> <li><h2>author</h2></li> <li><p>{{author}}</p></li> <li><h2>image</h2></li> {{#image}} {{#showName}} <li><span>{{name}}</span></li> {{/showName}} {{#url}} <li><img src="{{url}}" data-asset-operation="view:{{id}}"></img></li> {{/url}} {{^showName}} {{^url}} <li>{{referenceInaccessible}}</li> {{/url}} {{/showName}} {{/image}} <li><h2>postdate</h2></li> <li><p>{{postdate.formatted}}</p></li> <li><h2>body</h2></li> <li><p>{{{body}}}</p></li> {{#scsData.detailPageLink}} <li><a href="{{scsData.detailPageLink}}" title="Go to detail page"><span class="detail- page">Details</span></a></li> {{/scsData.detailPageLink}} </ul> {{/fields}}<変更後>
{{#fields}} <div class="post-preview"> <a href="{{#scsData.detailPageLink}}{{scsData.detailPageLink}}{{/scsData.detailPageLink}}" > <h2 class="post-title">{{title}}</h2> <h3 class="post-subtitle">{{subtitle}}</h3> </a> <p class="post-meta">Posted by <a href="#">{{author}}</a> on {{postdate.formatted}}</p> </div> <hr class="my-4"> {{/fields}} -
DemoPost-overview/assets/layout.html ファイルを保存します。
-
デスクトップに同期したDemoPost-overview/assets/design.cssをエディタで開きます。
-
すべてのコードをコメントアウトします。
-
DemoPost-overview/assets/design.css ファイルを保存します。
-
デスクトップに同期したDemoPost-detail/assets/layout.htmlをエディタで開きます。HTMLコードを、下記の様に修正します。
<変更前>
{{#fields}} <ul class="DemoPost"> <li><h2>title</h2></li> <li><p>{{title}}</p></li> <li><h2>subtitle</h2></li> <li><p>{{subtitle}}</p></li> <li><h2>author</h2></li> <li><p>{{author}}</p></li> <li><h2>image</h2></li> {{#image}} {{#showName}} <li><span>{{name}}</span></li> {{/showName}} {{#url}} <li><img src="{{url}}" data-asset-operation="view:{{id}}"></img></li> {{/url}} {{^showName}} {{^url}} <li>{{referenceInaccessible}}</li> {{/url}} {{/showName}} {{/image}} <li><h2>postdate</h2></li> <li><p>{{postdate.formatted}}</p></li> <li><h2>body</h2></li> <li><p>{{{body}}}</p></li> {{#scsData.detailPageLink}} <li><a href="{{scsData.detailPageLink}}" title="Go to detail page"><span class="detail- page">Details</span></a></li> {{/scsData.detailPageLink}} </ul> {{/fields}}<変更後>
{{#fields}} <!-- Page Header--> <header class="masthead" style="background-image: url({{#image}}'{{url}}'{{/image}})"> <div class="container position-relative px-4 px-lg-5"> <div class="row gx-4 gx-lg-5 justify-content-center"> <div class="col-md-10 col-lg-8 col-xl-7"> <div class="post-heading"> <h1>{{title}}</h1> <h2 class="subheading">{{subtitle}}</h2> <span class="meta">Posted by <a href="#">{{author}}</a> on {{postdate.formatted}}</span> </div> </div> </div> </div> </header> <article class="mb-4"> <div class="container px-4 px-lg-5"> <div class="row gx-4 gx-lg-5 justify-content-center"> <div class="col-md-10 col-lg-8 col-xl-7"> {{{body}}} </div> </div> </div> </article> {{/fields}} -
DemoPost-detail/assets/layout.html ファイルを保存します。編集したファイルがOCM上に同期されていることを確認します。
コンテンツ・タイプにレイアウトを追加
-
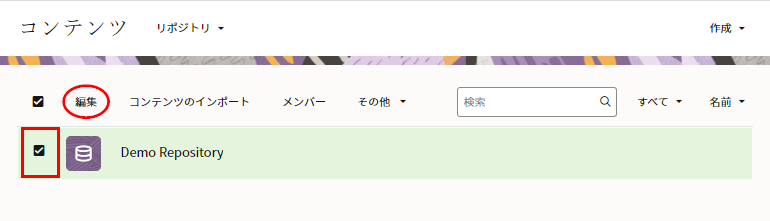
WebブラウザからOCMにアクセスし、左サイト・ナビゲーションから「ADMINISTRATION」の下の「コンテンツ」をクリックし、コンテンツの管理画面に切り替えます。「リポジトリ▼」をクリックし、「アセット・タイプ」を選択します。

-
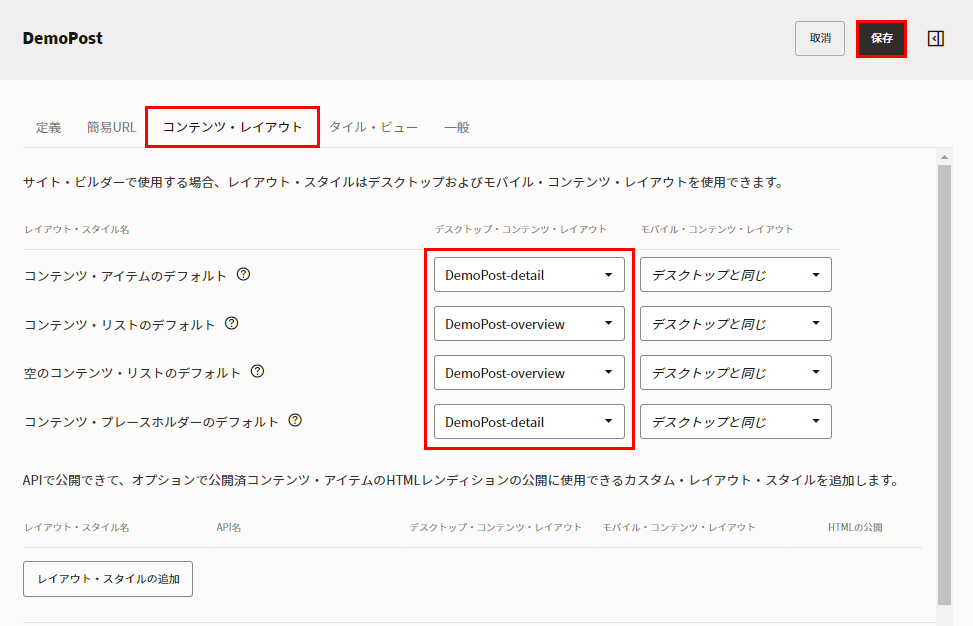
「コンテンツ・レイアウト」タブに切り替え、下記の様に修正します。「保存」をクリックします。
- コンテンツ・アイテムのデフォルト:DemoPost-detail
- コンテンツ・リストのデフォルト:DemoPost-overview
- 空のコンテンツ・リストのデフォルト:DemoPost-overview
- コンテンツ・プレースホルダーのデフォルト:DemoPost-detail
リポジトリにコンテンツ・タイプを指定
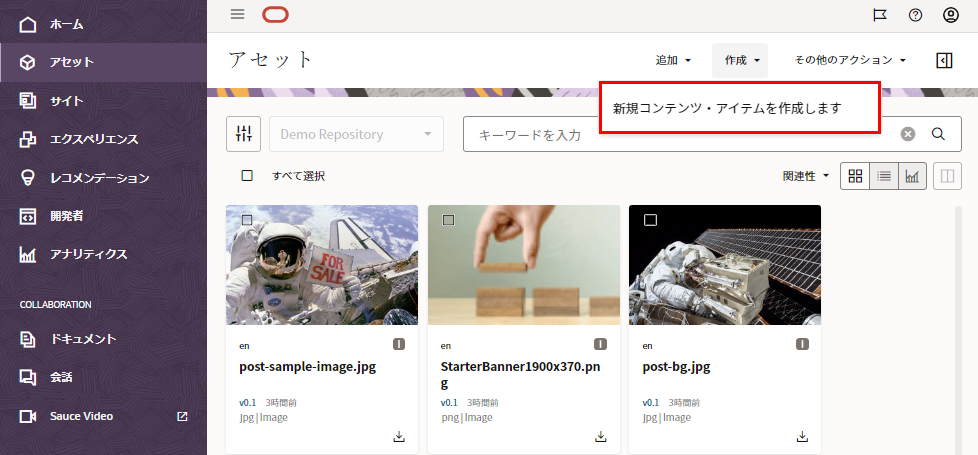
コンテンツ・アイテムの追加
-
WebブラウザからOCMにアクセスし、左サイド・ナビゲーションから「アセット」に切り替えます。
-
フィルタ・パネルより、「Demo Repository」を選択します。(リポジトリが1つしかない場合は、それが自動的に選択されます。)

-
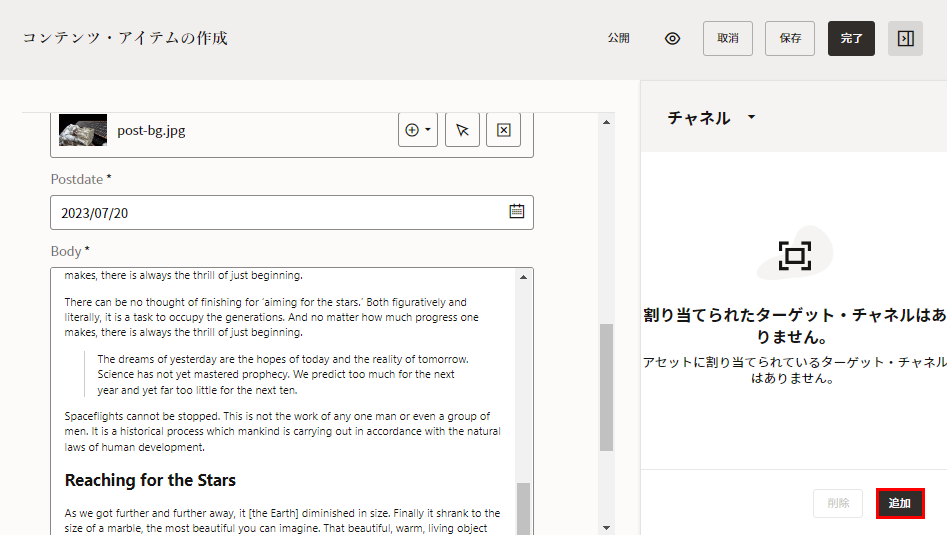
下記の通りプロパティを入力します。
-
名前:post_01
-
説明:(任意)
-
言語:英語(en) を選択
-
翻訳不能:チェックしない
-
Title:Man must explore, and this is exploration at its greatest
-
SubTitle:Problems look mighty small from 150 miles up
-
Author:Alex
-
Image:デジタル・アセットに登録したBlogの画像を選択します
-
Postdate:任意の日付を選択します。
-
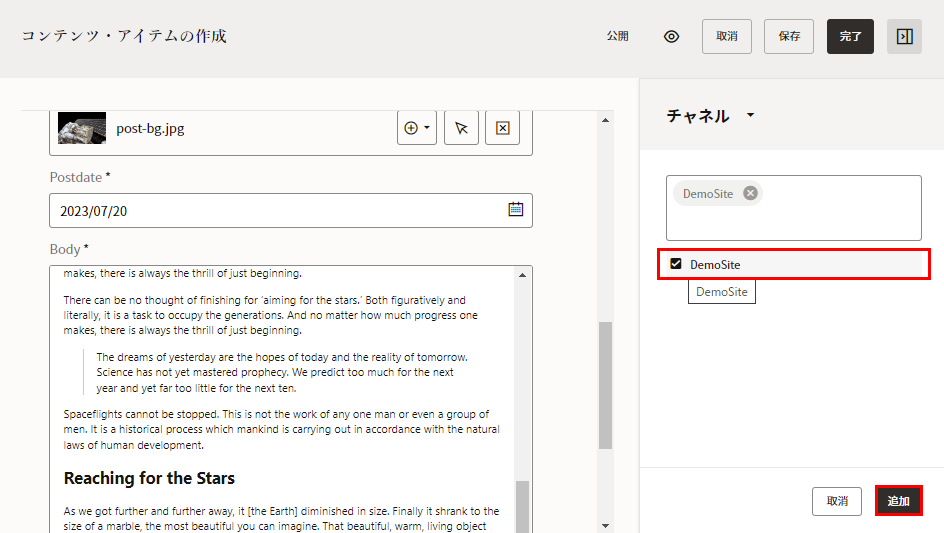
「保存」をクリックします。

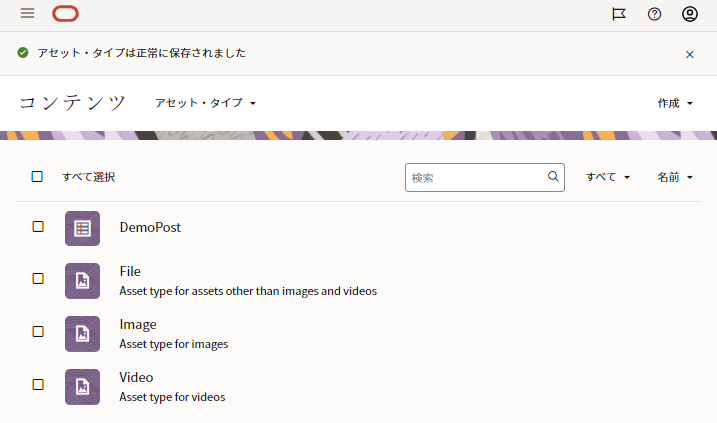
6. コンテンツ・アイテムが正常に保存されていることを確認し、「完了」をクリックします。

7. 作成したコンテンツ・アイテムを選択して、「選択したアセットの表示」アイコンをクリックします。

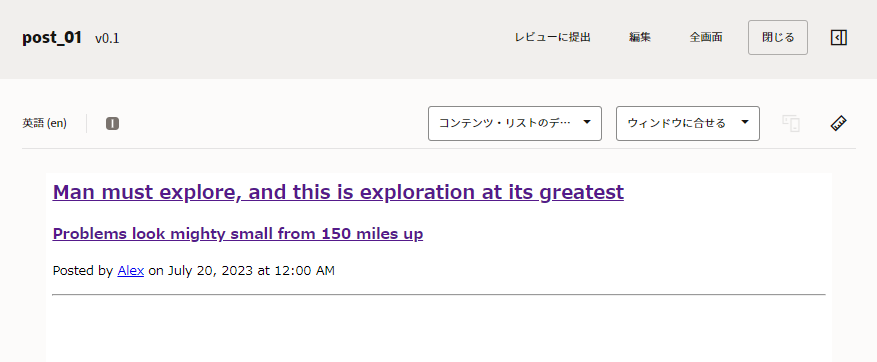
8. フォーム形式で入力内容を確認できます。「コンテンツ・フォーム・ビュー」をクリックし、「コンテンツ・リストのデフォルト」を選択します。

9. Web ページでの表示イメージを確認(プレビュー)できます。

10. 「コンテンツ・リストのデフォルト」をクリックし、「コンテンツ・アイテムのデフォルト」を選択します。

11. Web ページでコンテンツ・アイテム「post_01」の本文の表示イメージを確認できます。「閉じる」をクリックします。

12. 同じ手順で他のコンテンツ・アイテムを登録します。
サイトの編集
ここでは、ページのSlotに内容を埋めます。
ホームページの編集
-
ホームページを開きます。
-
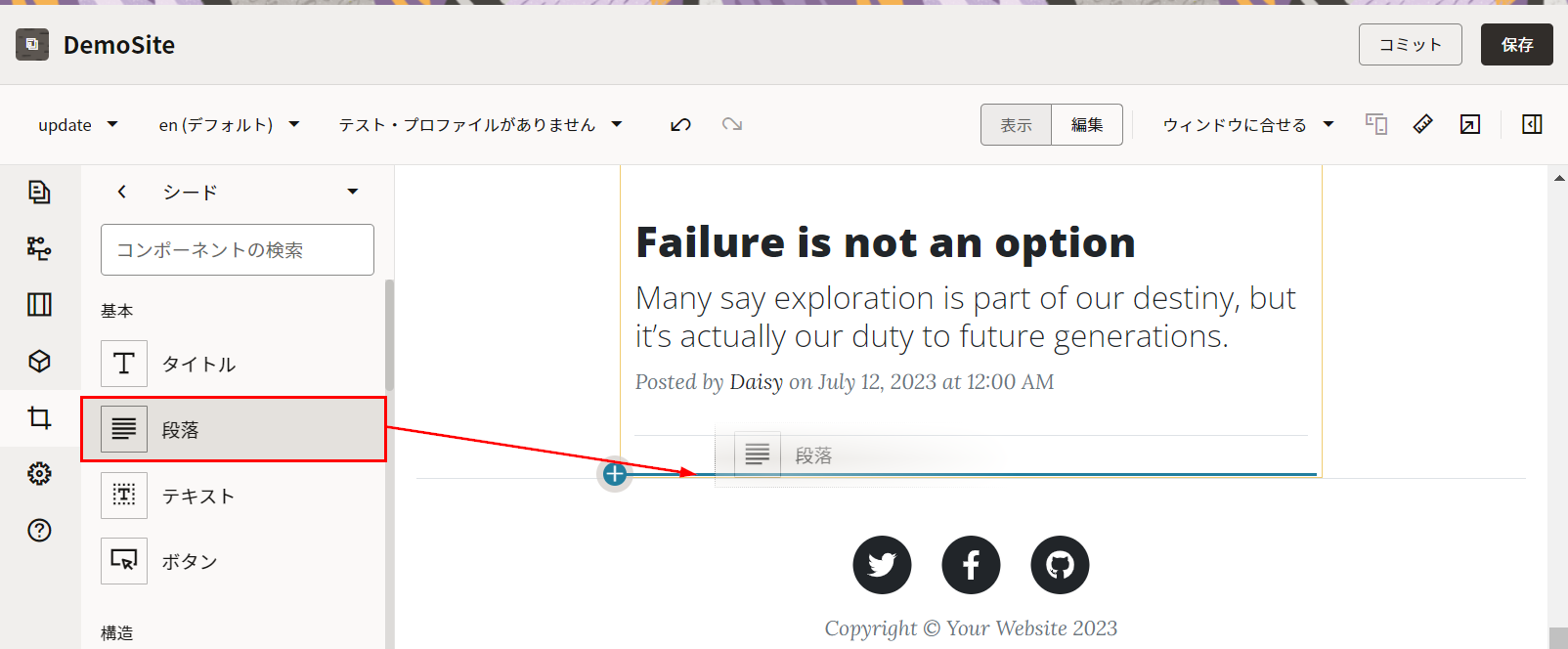
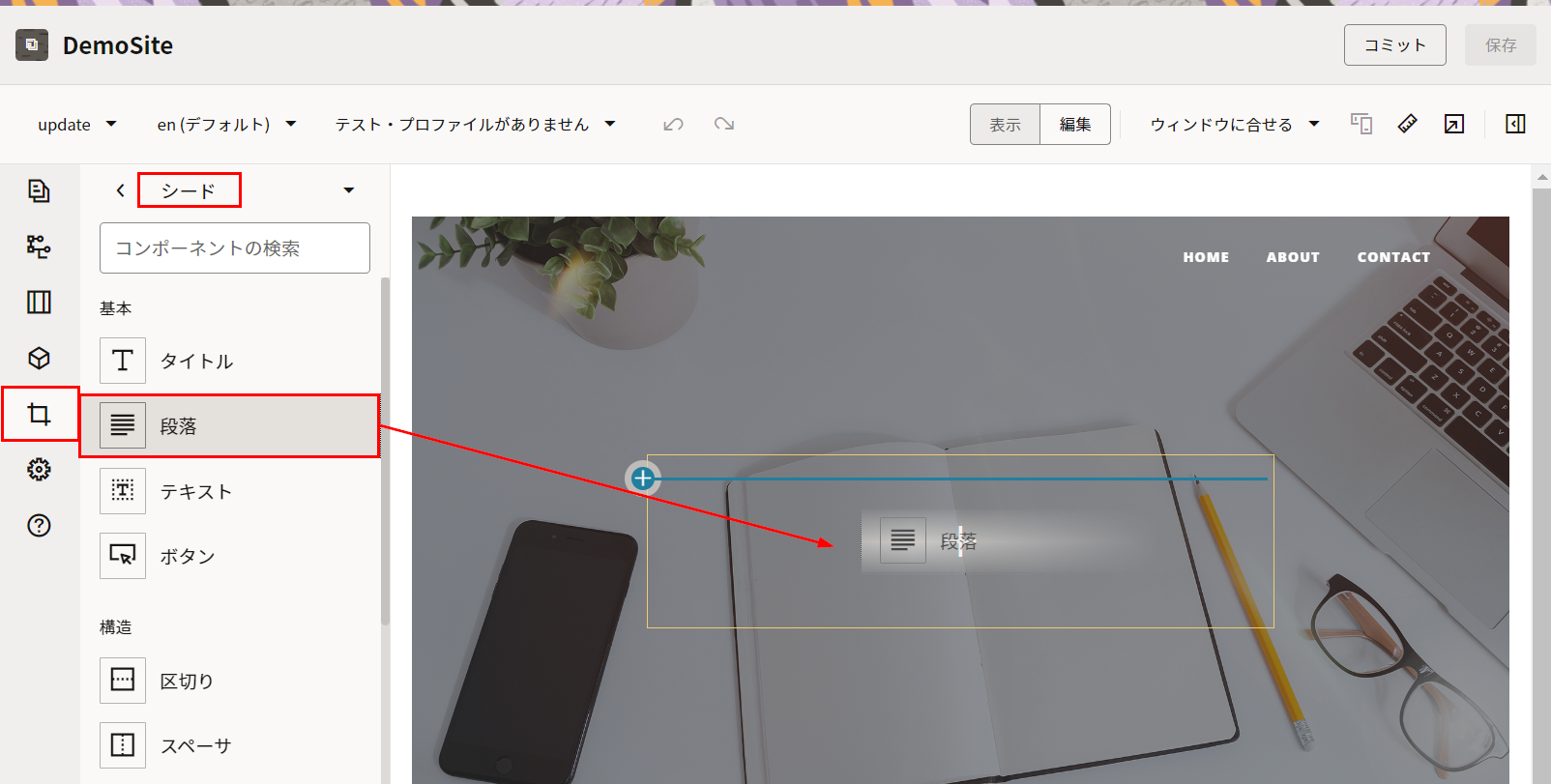
コンポーネントから「シード」をクリックして、サービスで使用可能なデフォルト・コンポーネントのリストを表示します。段落をヘッダー部のSlotにドラッグ&ドロップします。

-
段落コンポーネントをクリックし、テキストを入力します。 テキストは、コンポーネントのデフォルトのスタイルにフォーマットされます。テキストの任意の部分に対してデフォルトのフォーマットを変更する場合は、フォーマットするテキストを選択し、フォーマット・ツール・バーの任意のオプション(フォント、色、位置合せなど)を選択します。

-
次は作成したコンテンツを本文Slotに配置します。コンポーネント「コンテンツ・リスト」をSlotにドラッグ&ドロップします。

-
「リンク・タイプの選択」はサイト・ページを選択します。現在のサイトのページを選択し、リンクを開く場所(デフォルトは同じウィンドウで開く)を選択します。

-
既存サイトと表示が違う場合、コンテンツの表示をコントロールしている設定やCSSファイルを適切に修正します。DemoSiteTheme/assets/css/custom.cssに下記コードを追加します。
/*old posts*/ #articleCont h6 a{ background-color: #0085a1; border-color: #0085a1; font-size: 14px; font-weight: 800; padding: 15px 25px; letter-spacing: 1px; text-transform: uppercase; border-radius: 0; font-family: 'Open Sans','Helvetica Neue',Helvetica,Arial,sans-serif; float: right; color: #fff; display: inline-block; transition: color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out; line-height: 1.5; text-align: center; text-decoration: none; vertical-align: middle; } #articleCont h6:after { content: "."; display: block; clear: both; width: 0; height: 0; line-height: 0; visibility: hidden; overflow: hidden; } /* Hides from IE-mac \*/ * html .clearfix { height: 1%; } #articleCont h6 a:hover, #articleCont h6 a:focus, #articleCont h6 a:active { color: #fff; background-color: #00657b !important; border-color: #00657b !important; } -
custom.cssファイルを保存します。編集したファイルがOCM上に同期されることを確認します。
-
「DemoSite」の編集画面に戻り、F5で画面をリフレッシュします。
Blog詳細ページの編集
-
編集モードに切り替え、「Post」ページを選択します。
-
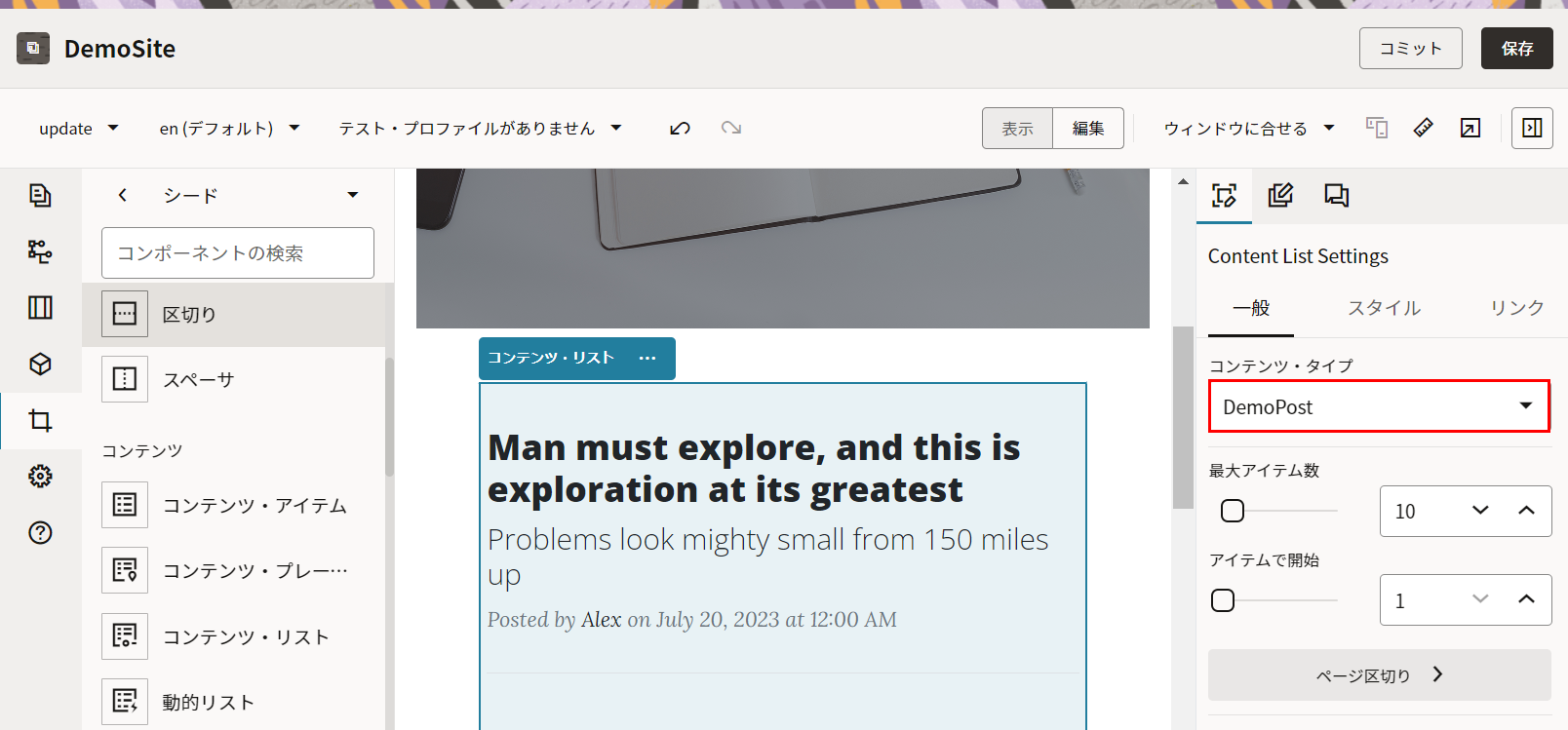
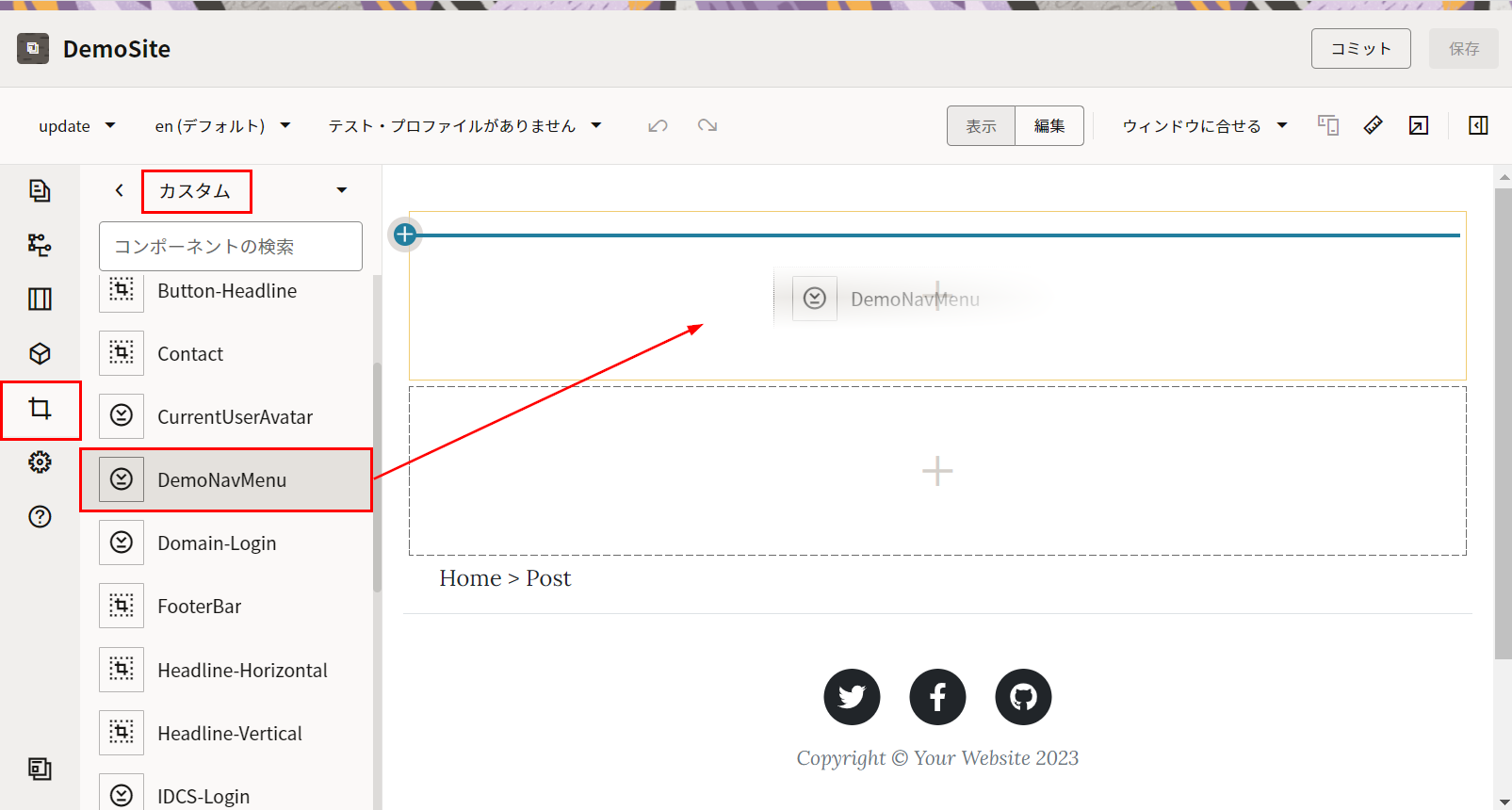
コンテンツ・プレースホルダー・コンポーネントを使用して、1つ以上のタイプのコンテンツ・アイテムを動的に表示できます。articleContのSlotに、コンテンツ・プレースホルダー・コンポーネントを追加します。

-
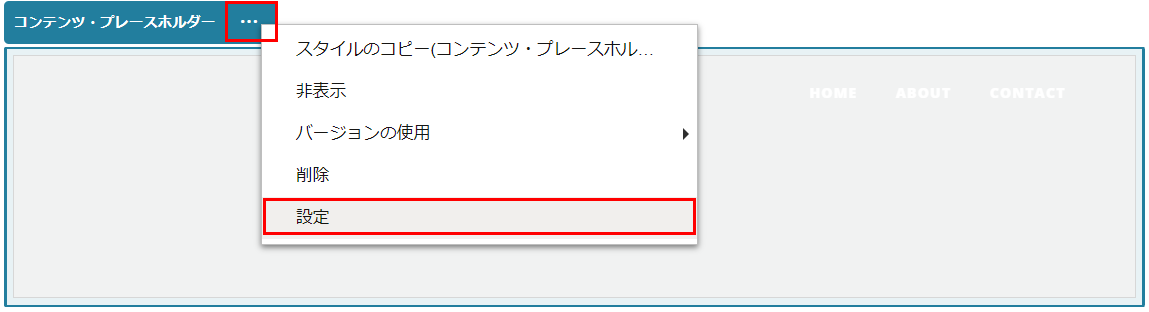
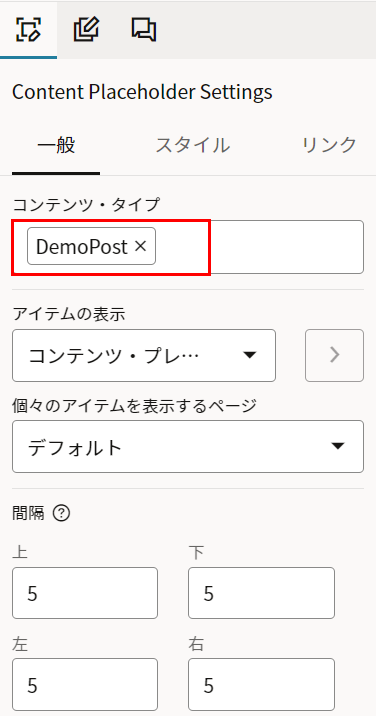
「一般」タブを使用して、間隔、位置合せおよび他の表示オプションを変更します。
・コンテンツ・タイプ: 使用可能なコンテンツ・タイプを1つ以上選択します。ここでは作成したDemoPostを選択します。
・アイテムの表示、個々のアイテムを表示するページ、間隔はデフォルトのままにします。

-
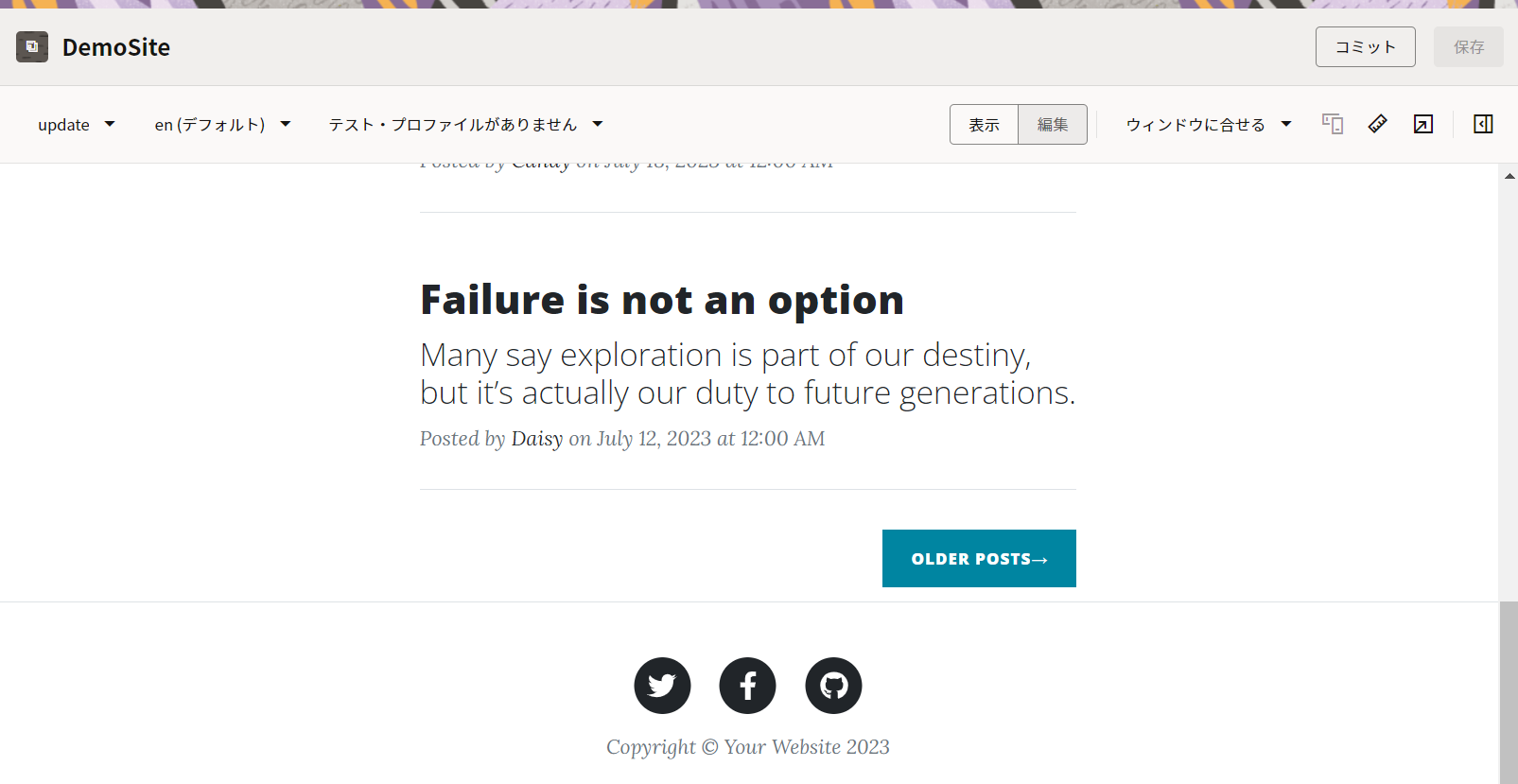
詳細ページを確認するために、コンテンツ・リストのホームページに戻る必要があります。ホームページを開きます。
-
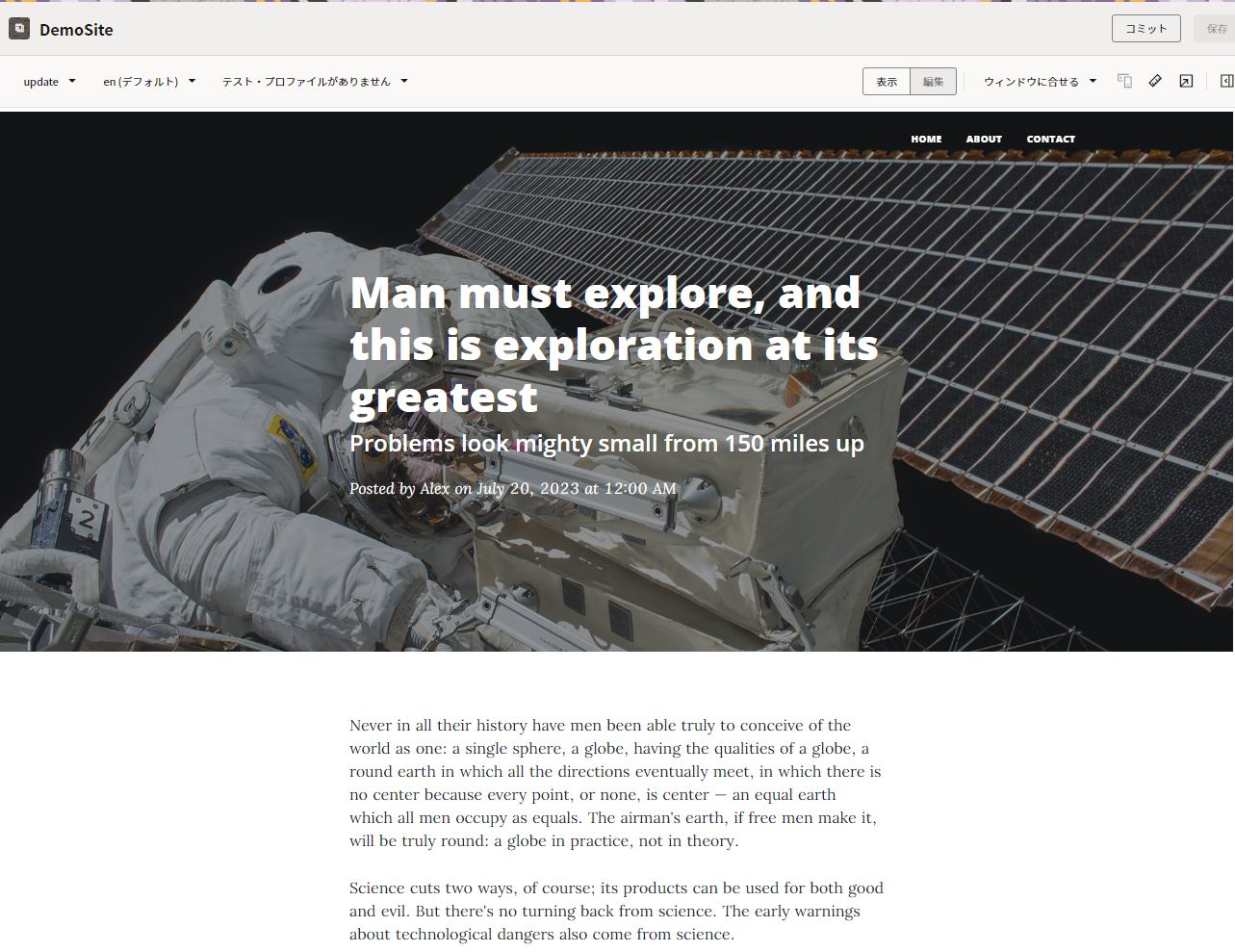
詳細ページが既存サイトと同じように表示されることを確認します。HTMLの構造が変わったところがあるため、既存サイトに適用していたCSSは適用されていない場合があります。既存サイトと表示が違う場合、詳細ページ表示をコントロールしている設定やCSSファイルを適切に修正します。

-
コミットが完了していることを確認します。現在の更新内の変更をコミットすると、変更がベース・サイトに加えられ、更新は削除されます。

サイトの翻訳
ここでは、翻訳ジョブを利用し、すべてのサイト・コンテンツおよびターゲット対象アセットをローカルにダウンロードします。さらに、翻訳された内容をOCMにインポートします。
サイトの翻訳
-
左サイト・ナビゲーションから「サイト」をクリックし、サイトの管理画面に切り替えます。「DemoSite」を選択し、「その他」→「「翻訳」をクリックします。

-
「翻訳ジョブの作成」ダイアログが表示されます。
以下を入力/選択します。
- 名前:job001
- ソース言語:英語(en)
- ターゲット言語:日本語(ja)
- 翻訳ジョブ・コンテンツ:サイト全体(すべてのサイト・コンテンツおよびターゲット対象アセット)
-
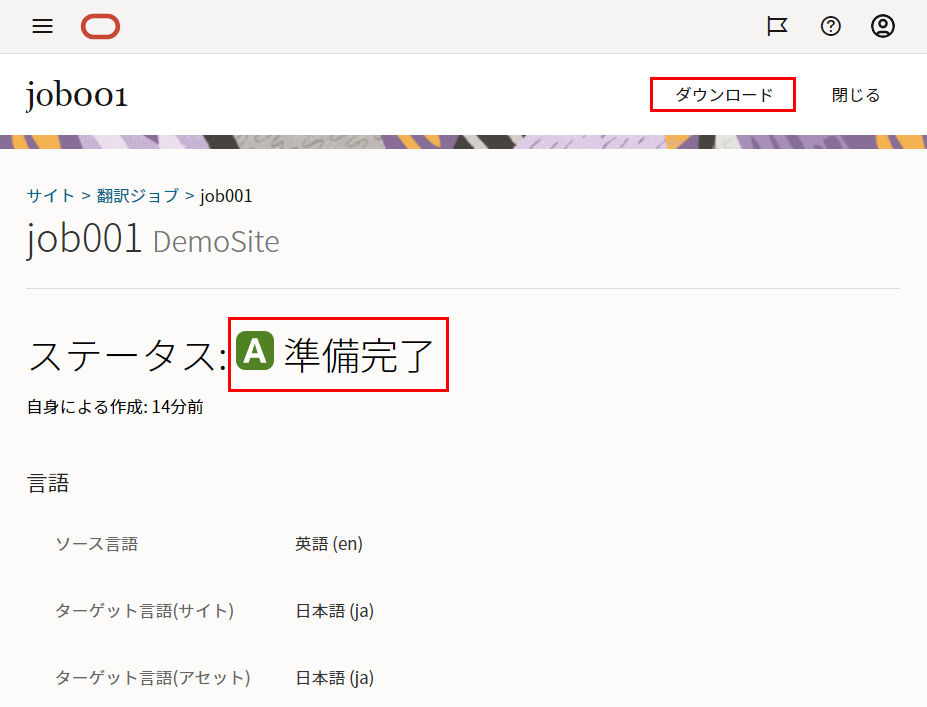
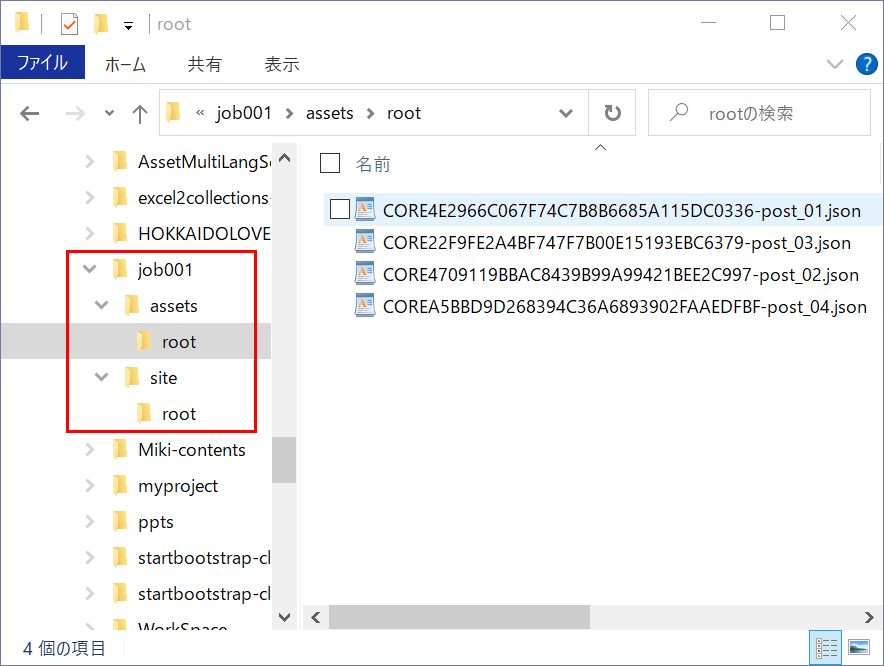
ダウンロードされたjob001.zipファイルを展開し、フォルダの構成を確認します。
-
job001/assets にあるrootフォルダをコピーし、同じフォルダに配置して、フォルダ名を「ja」に変更します。次に、job001/siteにあるrootフォルダをコピーし、同じフォルダに配置して、フォルダ名を「ja」に変更します。

-
テキストエディタでjob001/site/ja/structure.json を開き、英語から日本語へ翻訳し、保存します。

-
このように、job001/site/jaにあるすべてのファイルを英語から日本語へ書き換え、保存します。
-
assetsフォルダとsite フォルダを zip 形式に圧縮します。圧縮されたファイルの名前は自由ですが、ここでは job001_translated.zipとします。
*assetsフォルダとsiteフォルダを選択して圧縮してください

-
ドキュメントのフォルダUIが表示されます。任意のフォルダを作成し、 job001_translated.zipをアップロードします。

-
job001_translated.zipがアップロードされていることを確認し、job001_translated.zipを選択し、「OK」をクリックします。

-
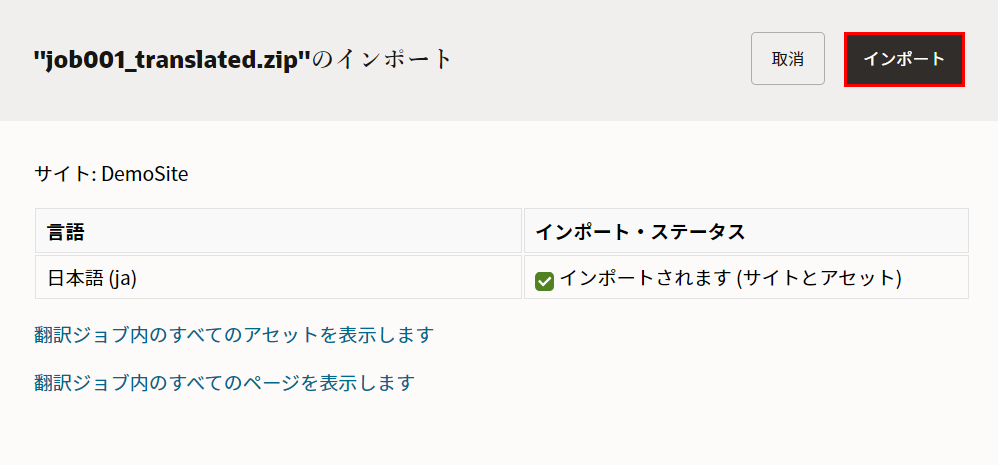
インポートファイルの検証が実行されます。問題がなければ、そのまま「インポート」をクリックします。
「翻訳ジョブ内のすべてのアセットを表示します」で、ジョブのアセット内容を確認できます。
【確認】翻訳内容を確認する
- OCMのナビゲーションからサイトを開きます。DemoSiteを右クリックし、「表示」を選択します。

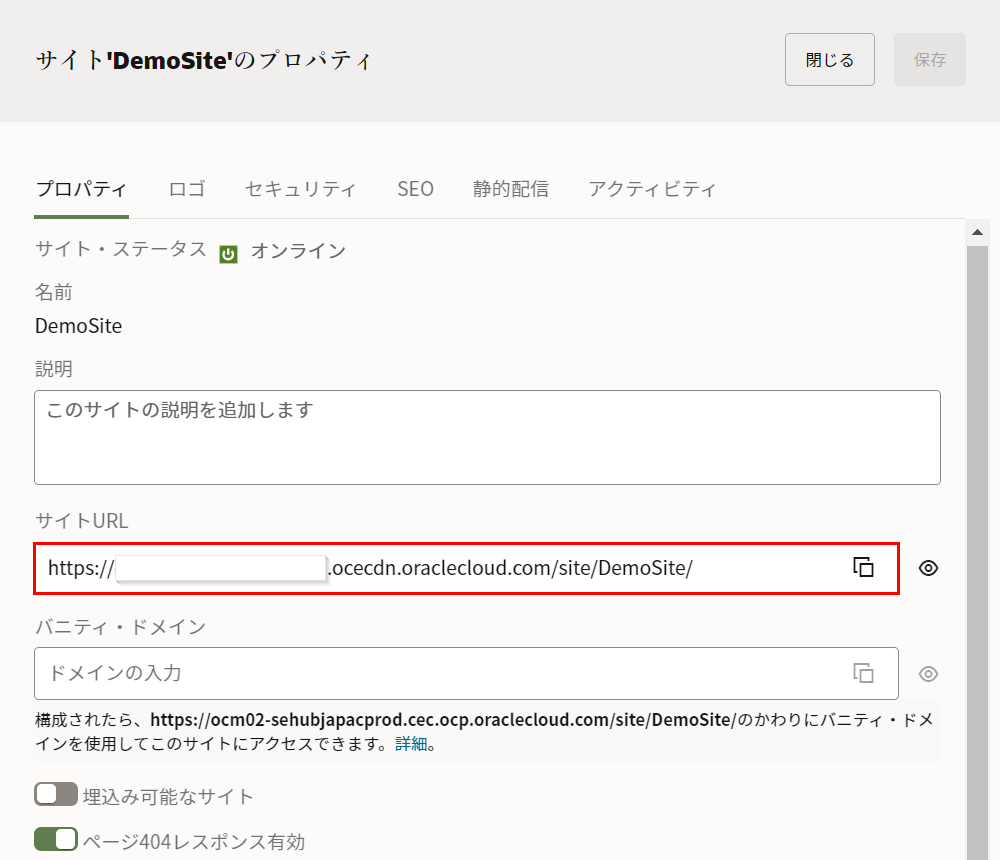
- URLを編集します。DemoSiteの後ろに/jaを追加します。

- 編集されたURLを開きます。表示されたページを確認します。ナビゲーション・メニュー、翻訳されたコンテンツ・アイテムの表示が日本語になっています。

- Blogのタイトルをクリックします。コンテンツ・アイテムの本文も日本語になっていることを確認します。

サイトの公開
ユーザーがサイトにアクセスできるようにオンラインにする必要があります。ここでは、サイトを公開し、オンラインにします。
サイトの公開
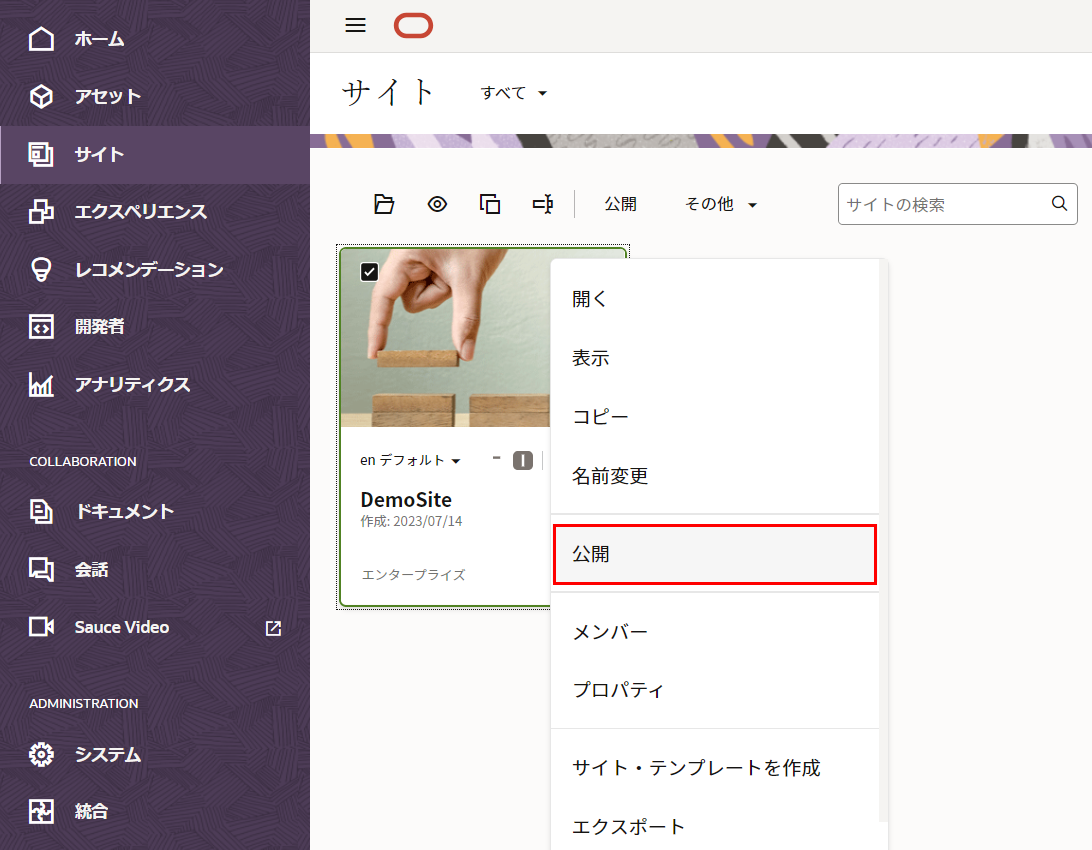
-
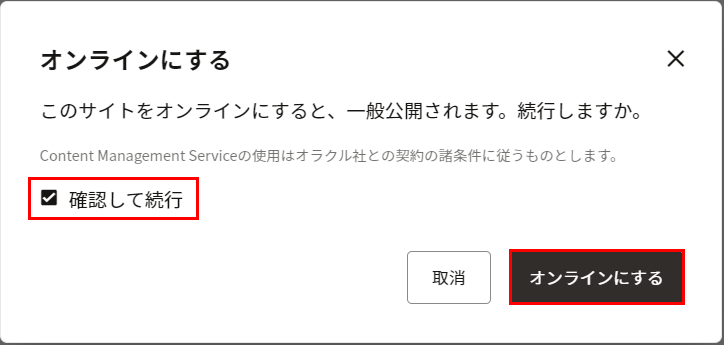
DemoSiteで利用されるすべてのアセットに対する公開検証が実行されます。問題がなければ、そのまま「公開」をクリックします。

-
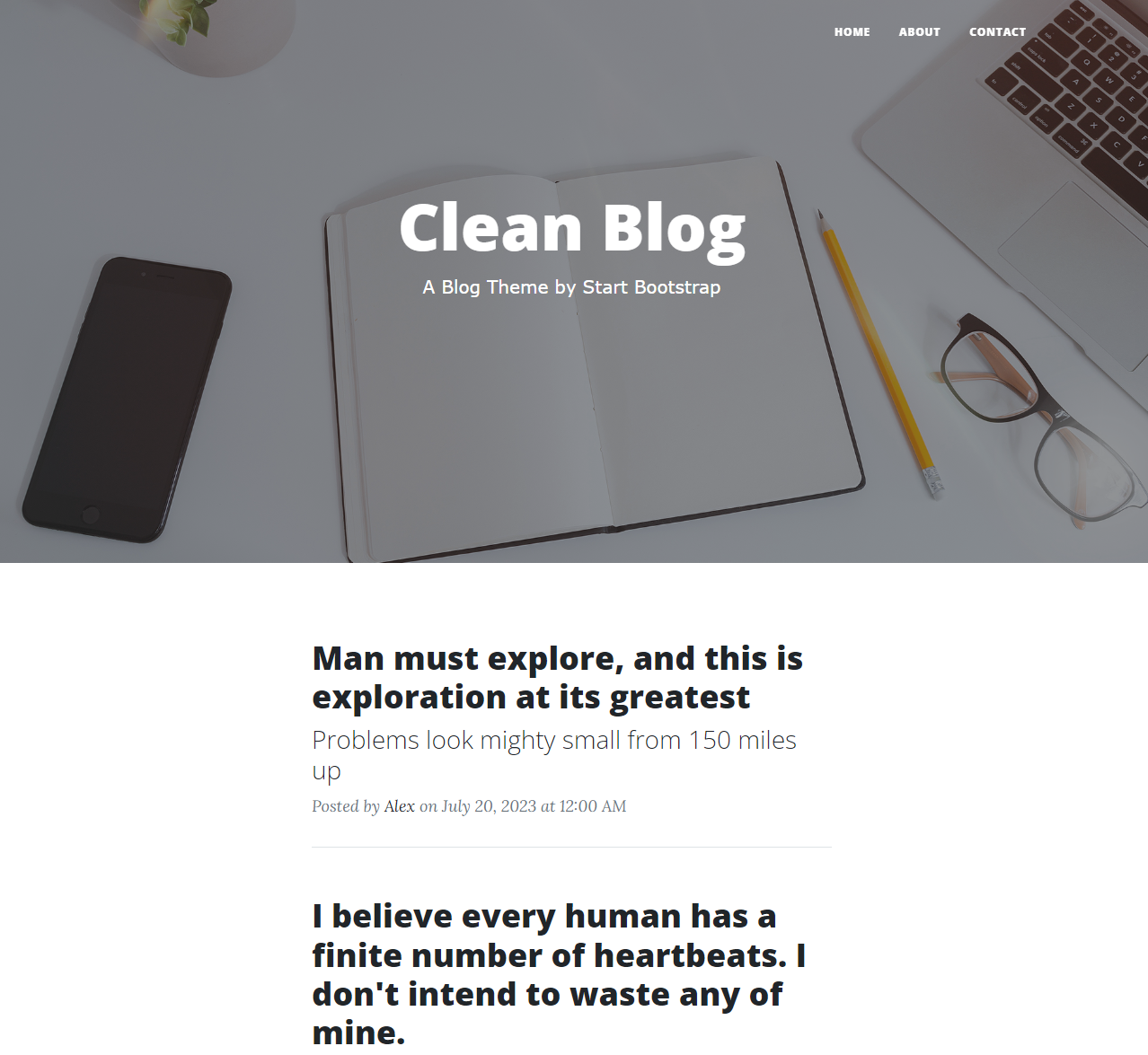
サイトがオンライン状態になります。これで、サイトはインターネット経由でアクセスできるようになります。
以上で終了です、お疲れ様でした。