この記事は、クソアプリ Advent Calendar 2021 カレンダー3 の6日目の記事です。
作ったもの
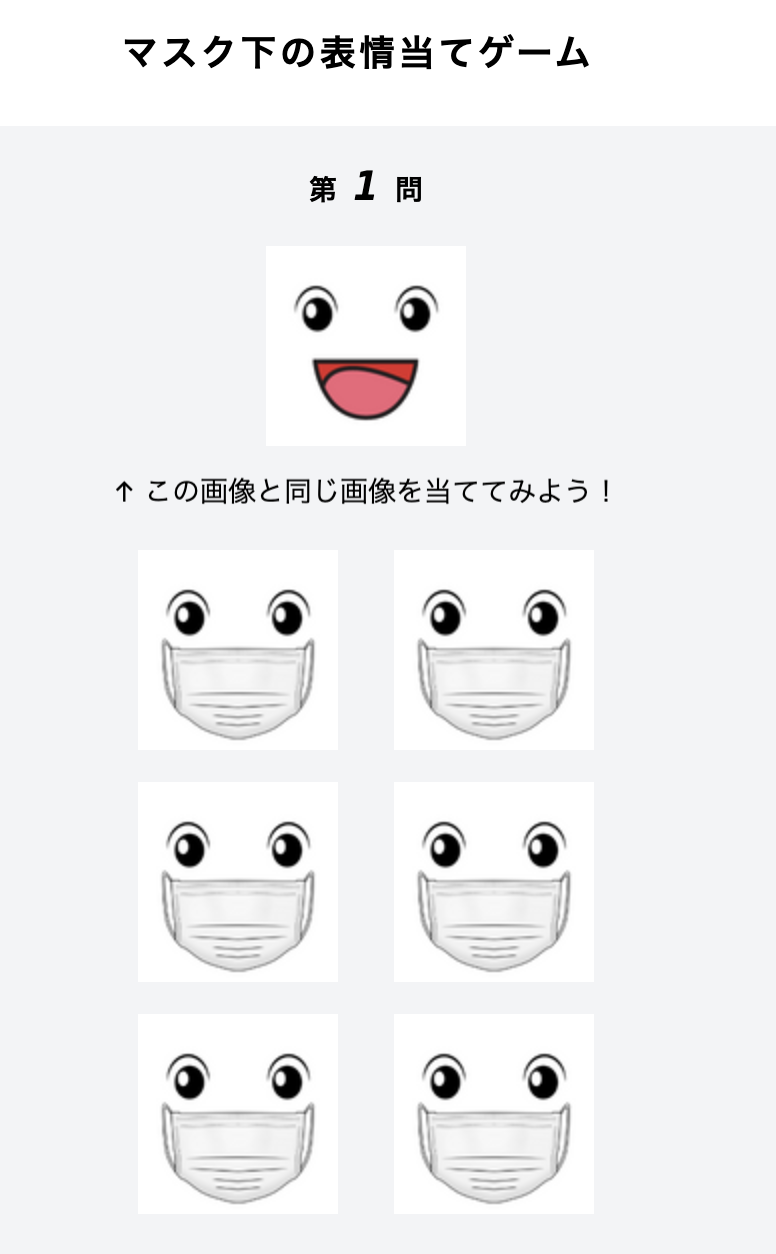
今回作成したものは、こちら ↓
どんなサービスか
名前の通り、マスク下の表情を当てるゲーム!
最初にマスクをしていない画像が表示されるので、その画像と同じ表情をしていると思われる画像を選択します。

全部で3問あります!
なぜ作ったか
偶然、クソアプリ Advent Calendar を見つけたのがきっかけです。「何か作るなら身近なものが良いなー」「そういえば、去年からずっとマスクをつけているなー」と思い、このサービスを思いつきました。
技術的な話
使ったフレームワーク・ツールなど
- Nuxt.js
- Tailwind CSS
- 最近、個人で開発をするときによく使っているCSSフレームワークです
- クラスの命名について考える必要がないのが楽です
- Vercel
-
Canva
- 表示している画像はCanvaを使って作成しました
- 表示する画像をどんな画像にしようかという所に一番時間がかかった気がします
-
ソコスト
- OGP画像やfaviconのマスク画像は、ソコストを使って作成しました
- 統一感があってシンプルなイラストが好きです
工夫した点
画像選択時のアニメーションをどうしよーかなーと悩んでいたんですが、クリックすると元の画像が表示されてスーっと消えていくように実装しました。
Tailwind CSSだと class="opacity-0 transition-opacity duration-3000" とするだけで、3秒かけて、opacityが徐々に0になるように設定することができます。
<div class="mt-2 w-72">
<ul class="flex flex-wrap justify-center">
<li v-for="n in numArr" :key="n" class="py-2 w-32">
<a v-if="isClicked" class="opacity-0 transition-opacity duration-3000"><img :src="'/img/mouth'+n+'.png'" alt=""></a>
<a v-else class="cursor-pointer transform hover:-translate-y-1 hover:scale-110" @click="isCorrectAnswer(n)"><img src="/img/mask.png" alt=""></a>
</li>
</ul>
</div>
おわりに
以上、マスク下の表情を当てるクソアプリをご紹介しました!
特に誰の役にも立たない、クソアプリとして絶妙な仕上がりになったのではないかと思います。
ぜひ、「マスク下の表情当てゲーム」で遊んでみてください〜
良いと思う部分があれば、是非LGTMをお願いします!