Titaniumのアドベントカレンダー 2016の2日目。
今日は、私が1年ほど前に作って、使い続けているTitanium開発を爆速にするツールを
紹介させてください。
要約
faster-titaniumは、Titaniumアプリを再ビルドすることなく即座にJavaScriptを差し替えることのできるツールで、インストールもコマンド一発。これで自分とその周囲の開発生産性は相当上がった。
内部技術はいろいろ難しいが、みんな使って、エラーを出して、いいものにしていこう。
いまのところiOSだけだけど技術的にAndroidは可能だし、実際手元ではAndroidでもうまくやれる感じだ。誰かそこまでやるの手伝って...
背景
Titaniumは原理的に、JavaScript部分だけ差し替えれば、長いビルドは要らないはずだ。
例えば類似技術のReact Nativeでは、Cmd + R だけでJavaScriptがリロードされる!!
これでは、実績のあるTitaniumも、押され放題なのだ。
そこでfaster-titaniumだ。
同様の技術にはLiveViewやTiShadowがあるが、
安定した接続や、native module対応などが売りだ。
特徴
- 安定した接続
- native module対応
- 実機対応
- 現時点では、iOS限定
使い方
Requirements
最初に、以下がインストールされている必要がある。
- titanium
- alloy
あとは、↑のコマンドにパスが通ってる必要がある。
インストール
npm install -g faster-titanium
終わり。
使い方
ti build -p ios --faster
--faster をつけるだけ。
こうすると、コマンドラインに
______ __
/_____/ _____ ___/ /_
______ /_____ _____ / ___ \ /__ __/ ___ /\___ _____\
______ /_____/ \__ \ \ \_ \/ / / / __ \ / ___/ ______ \
______ / / / __ \ _\ \ / / | _ _/ / / _________\
/_/ (______/ /____/ \_\ \___\ /_/
と表示され、有効であることを知らせてくれる。
このように、ファイルを修正するたびに、即座に変更が反映されるようになる。
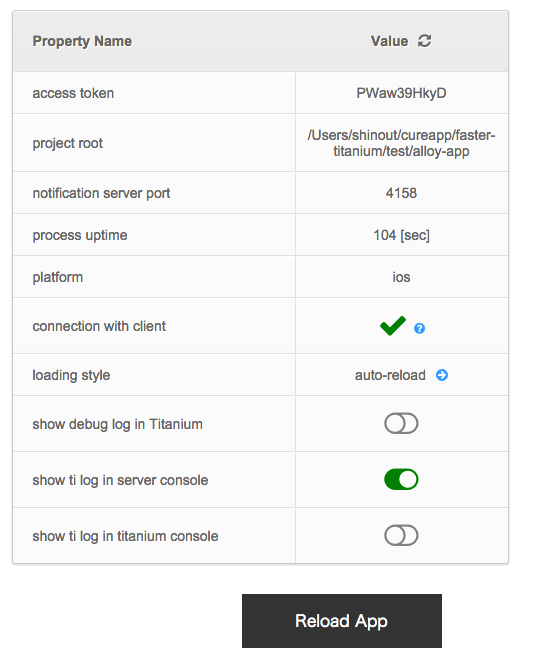
Webインターフェイス
内部的にサーバーを建てているが、
http://localhost:4157
loading style
特に重要な設定項目は、loading styleだ。
ここは、
- auto-reload
- auto-reflect
- manual
の3種類がある。
auto-reloadは、ファイル保存を監視してreloadするので、うんざりすることもあると思う。
そういうときは、manualにするとよい。
その場合、このWebインターフェイスの「Reload App」ボタンを押すとリロードされるようになる。
トラブルシューティング
徐々に重くなる
simulatorのデバッガで確認したところ、リロードするたびに、徐々にメモリのゴミがたまっていくようです。いわゆるメモリリーク。
開発用なので、あまり気にせず使ってよいのですが、30回もreloadするとさすがに重くなってしまうので、
適宜、アプリを落として、再起動だ。
それだけで、ちゃんとサーバーに再接続して、通常どおり使えるようになる。
その他
正直いってTitaniumのエラーっていろいろ手強い、経験が物を言うところがある。
だから日本人ならtwitterとかで@shinout に連絡することが一番。
もちろん八木さんなどのツワモノはご自身でソース読んで解決したほうが早いことも。。
English speakers are also welcomeとか書いてみるが
そもそも彼らはここを読まないし彼らはすでにgithub issuesのほうで、
「さっさとAndroid対応してよ~」と言っている。しばし待たれいと言っておるだろうが。
内部実装
こっから先はとってもマニアックな内容。なので、
技術的なQ and Aと言うかたちにしてみた。
どうやってtiコマンドに、独自コマンドオプションを入れた?
A: hook。
実は、titaniumにはhookという仕組みがあるのだ。
~/.titanium/config.jsonというファイルがあって、ここにhookを登録すると、
tiコマンドを走らせたときに、hookのスクリプトも実行されるのだ!
どうやってアプリ側に、変更後のJavaScriptを渡すの?
A: HTTP。
- 予めHTTPサーバーをたてておく
- requireを上書き(後述)し、require('ファイル名')が来たら、ファイル名に対応するHTTPサーバー内のURLにアクセスして、新しいJSを得る
- そのJSを実行
どうやってサーバーからアプリを再起動させるの?
A: TCP Socket通信。
HTTPサーバーとは別に、TCPサーバーをたてて、アプリと常時接続しておく。
そして、再起動は、実は
Ti.App._restart()なるメソッドがあるので、それを使う。
結論
faster-titaniumで爆速開発すべし!
明日は、@mamosuba_jp さん、お願いします!