はじめに
まだまだSVGについてはわからないことばかりなので、検証しつつ書いてはいますがもっといい方法があるかもしれません。
「こっちの方が良いよ!」などあれば都度アップデートしていきたいと思います。
環境
Adobe Illustrator(R) 17.0 (Illustrator CC)
やりたいこと条件
①IllustratorでSVGアイコンを書き出す
②各アイコンは四隅に1pxの余白を含めて、32px × 32px の大きさ
※ギリギリで作るとはみ出たり、見切れたりする可能性があるため
③すべてのアイコンを1つのアートボードで管理
書き出し方法
ファイル→書き出し→書き出し形式→ファイルの種類「SVG」を選択
※ほかにもあるけれど割愛
表示崩れが起こる書き出し方を再現
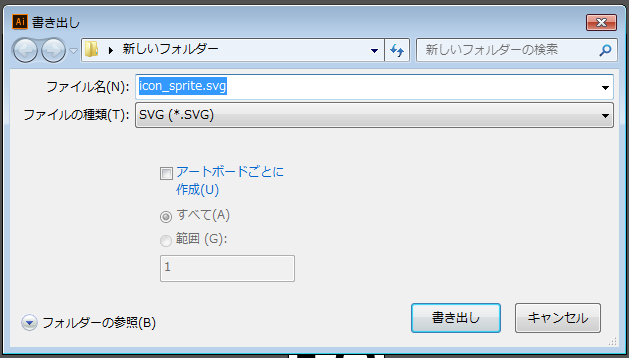
①ファイル→書き出し→書き出し形式→ファイルの種類「SVG」を選択して「書き出し」ボタンをクリック

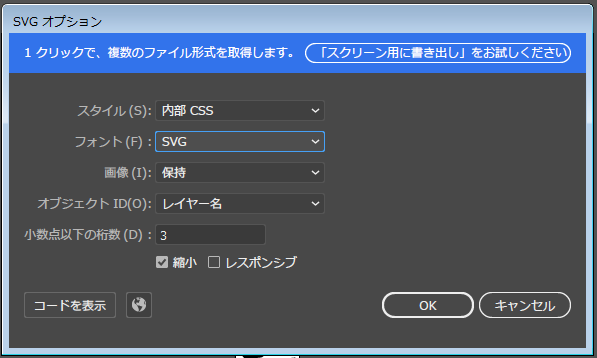
②設定画面が開くので、下記のとおり設定して「OK」ボタンをクリック

※SVGオプションの説明についてはAdobe公式サイトを確認ください。
③HTMLとCSSを用意して、下記のとおり書いてみる
<i class="spriteIcon"></i>
.spriteIcon {
background-image: url("icon_sprite.svg");
background-position: 0 0;
background-repeat: no-repeat;
background-size: 32px;
content: "";
display: inline-block;
height: 32px;
vertical-align: middle;
width: 32px;
}
④ブラウザで確認すると、見事にいろいろなブラウザ・デバイスで表示崩れを起こしている。(検証しやすいのはFireFox、chrome、IE11あたり)
(1)アイコンの境界がずれて線がうっすらと見えている

原因と解決策
①アイコンの境界がずれて線がうっすら見えている
原因:アートボードの余白が無視されて、オブジェクトがある範囲しか書き出されていないため
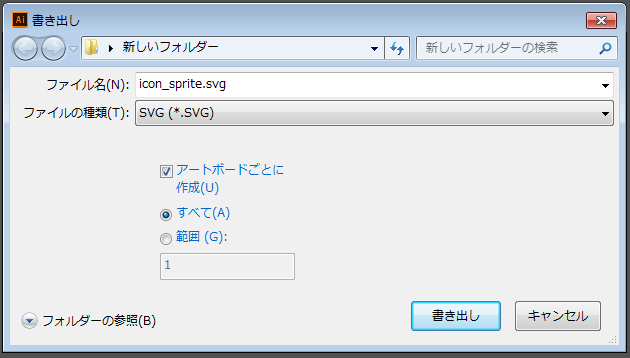
解決策:アートボードごとに書き出しをする
②スプライト画像全体が表示されている
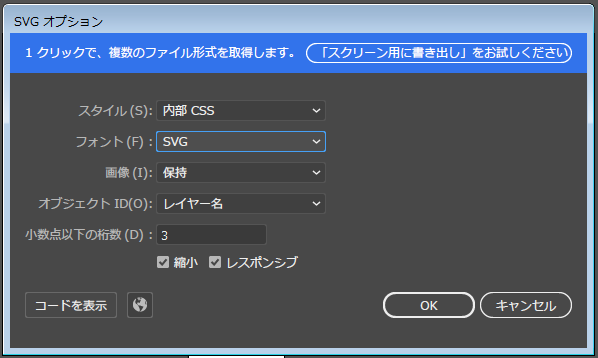
原因:SVGオプションの「レスポンシブ」にチェックを入れてしまうと、SVGにwidthとheightが記述されないため
解決策:SVGオプションの「レスポンシブ」のチェックを外して書き出す。もしくは、SVGファイルをテキストエディタで開いて、下記のようにwidthとheightを記述する
<svg id="hogehoge" data-name="hogehoge" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 32 416" width="32" height="416">
小ネタ
PCとSPで同じスプライト画像を使用する場合は、background-position・width・heightを調整すれば可能。
まとめ
①余白も含めて書き出しをしたい場合は、下記のとおり**「アートボードごとに作成」にチェック**を入れる

追記
2017/08/14
「アートボード書き出し。アイコンそれぞれがアートボード管理されていることが前提」とご指摘をいただきました。ありがとうございます!
指摘に伴って、内容を修正しました。