はじめに
こんにちは。
未来電子テクノロジーでインターンシップに参加している佐藤詩乃です。
プログラミング初心者であるため、内容に誤りがあるかもしれません。
もし、誤りがあれば修正するのでどんどん指摘してください。
今回は、お問い合わせフォームの作り方をご紹介します。
お問い合わせフォームとは
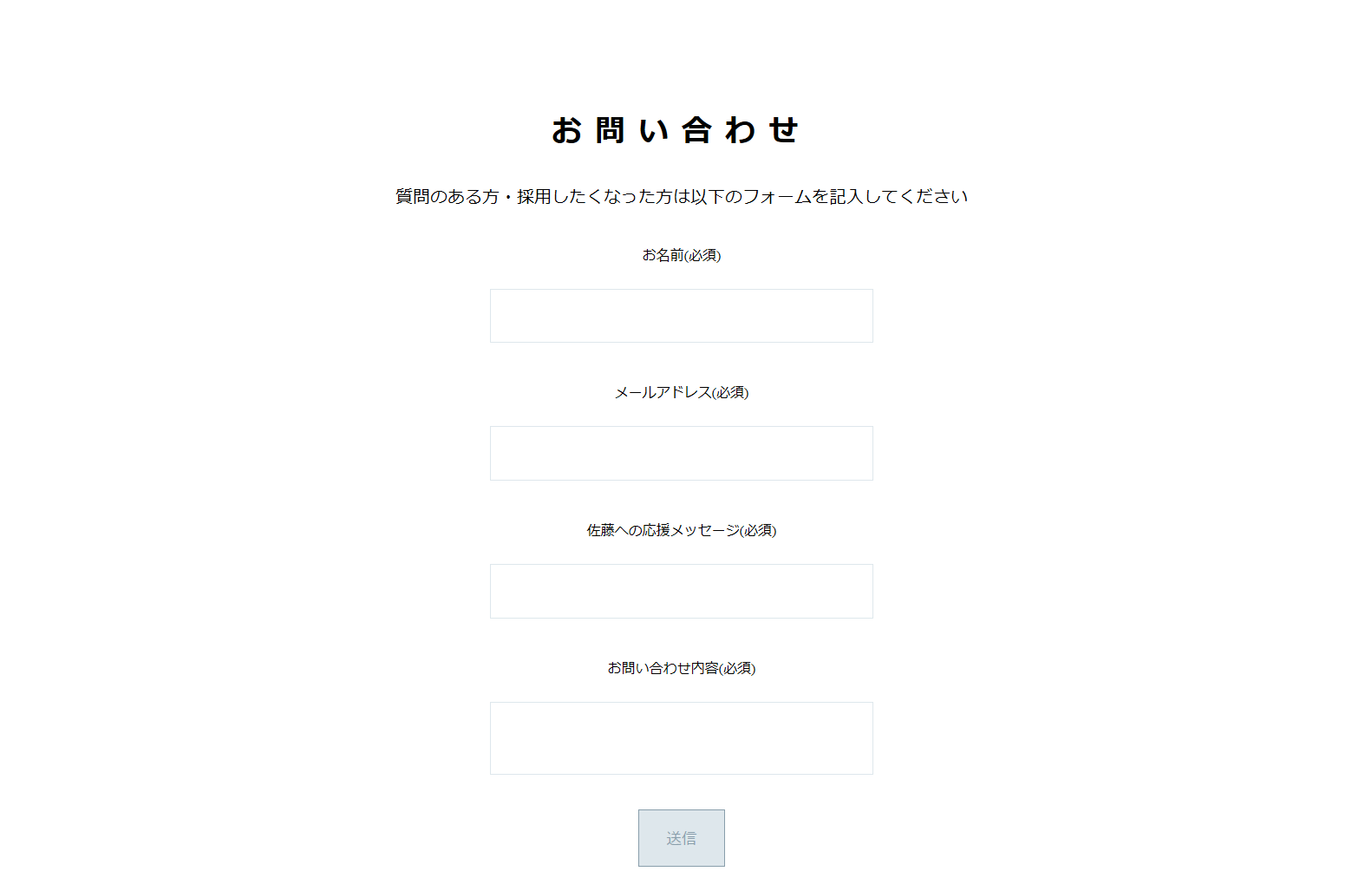
お問い合わせフォームとは、閲覧者がウェブサイトのオーナーにメッセージを送ることができる欄です。
このようなものです。
このフォームを作るHTMLコードをご紹介します。
お問い合わせフォームのコード
まず、見出しには h2タグを使用します。
見出し
<h2>お問い合わせ</h2>
1行入力用フォーム
<div class="contact-form">
<p>お名前(必須)</p>
<input>
<p>メールアドレス(必須)</p>
<input>
<p>佐藤への応援メッセージ(必須)</p>
<input>
複数行入力用フォームには、textareaタグを使用します。
複数行入力用フォーム
<p>お問い合わせ内容(必須)</p>
<textarea></textarea>
送信ボタン
<div class="botton">
<input class="contact-submit" type="submit" value="送信">
</div>
これらをすべてまとめると、以下のコードになります。
まとめたコード
<div class="contact-form">
<p>お名前(必須)</p>
<input>
<p>メールアドレス(必須)</p>
<input>
<p>佐藤への応援メッセージ(必須)</p>
<input>
<p>お問い合わせ内容(必須)</p>
<textarea></textarea>
<div class="botton">
<input class="contact-submit" type="submit" value="送信">
</div>
</div>