Teamsのチャンネルに投稿用アカウント(Incoming Webhook)を追加して、
チャンネルにメッセージや画像を投稿する
1.投稿したいチャンネルにIncoming Webhookを追加
- Teamsの投稿したいチャンネルで右クリックして [コネクタ] を選択
- [incoming Webhook] を検索して [追加] をクリック、次画面で再度 [追加] をクリック
- incoming Webhookの名前とアイコン画像を設定して [作成] をクリック
- Webhook用のURLが表示されるのでコピーして [完了] をクリック
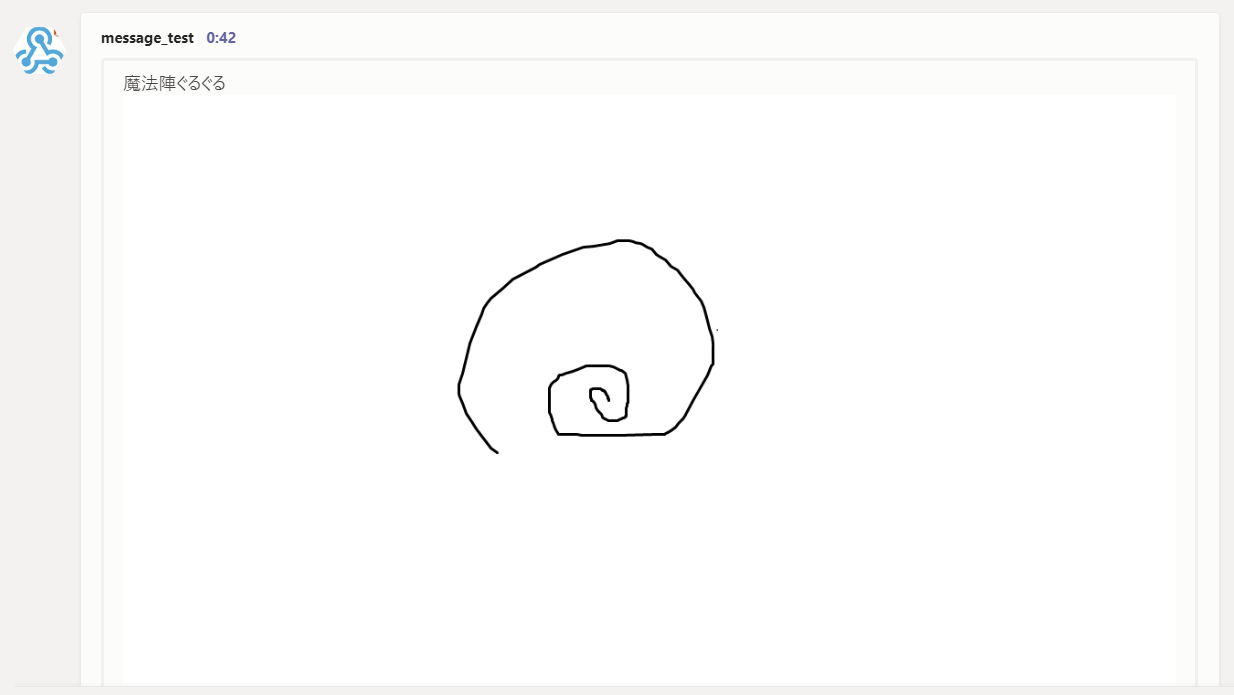
2.base64にエンコードした画像をメッセージに埋め込んでpostで送信
- node.jsの環境つくり、"fs"と"request"をインストール
- index.jsと同じ階層に画像を準備
- 以下のindex.jsを実行
index.js
const fs = require('fs');
const request = require('request');
fs.readFile('画像名.png', 'base64', (date) => {
let base64date = date;
let message = "魔法陣ぐるぐる" //画像の上に書きたいメッセージ
let options = {
uri: "teamsからコピーしたURL",
headers: {
"Content-type": "application/json",
},
json: {
"text": message + "<br>" + "![]" + "(" + base64date + ")"
}
};
request.post(options); // postリクエスト送信
});
注意
- プライベートチャンネルにはこの方法で送信できない
- 画像サイズが大きすぎると、base64にエンコードしたときに文字列が長過ぎて送れない