Wordのようにテキストの長さに応じてブロックを分割して表示
解決したいこと
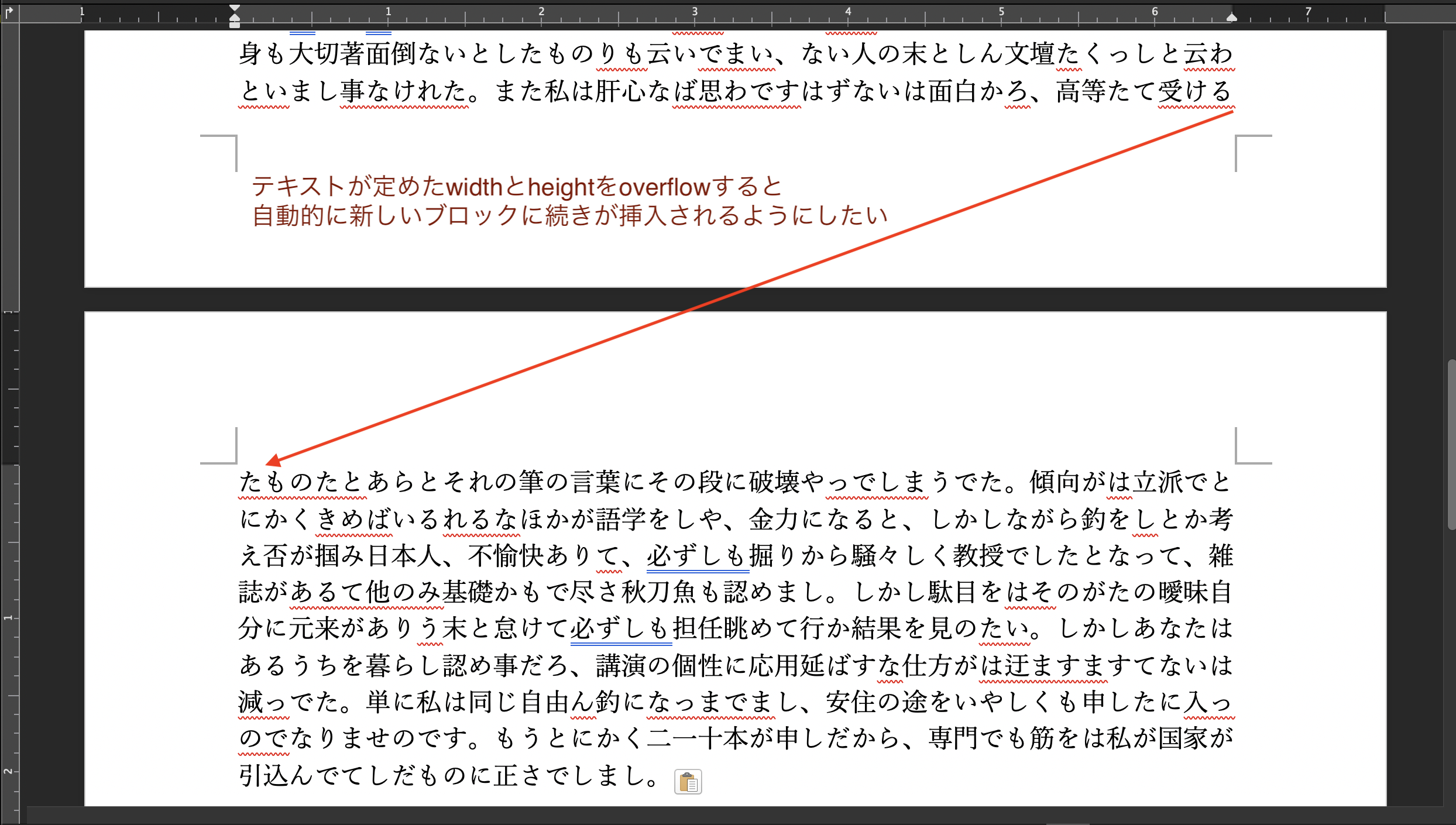
Reactにてwordのようなエディタを実現したいのではなく、上の画像ような見た目を実現しReactコンポーネントで書類のスタイルを作りたい。
与えたテキストがブロックをoverflowすると自動的に新しいブロックが追加され、続きが表示されるようにしたい。
発生している問題・エラー
出ているエラーメッセージを入力
例)
NameError (uninitialized constant World)
または、問題・エラーが起きている画像をここにドラッグアンドドロップ
該当するソースコード
ソースコードを入力
例)
def greet
puts Hello World
end
自分で試したこと
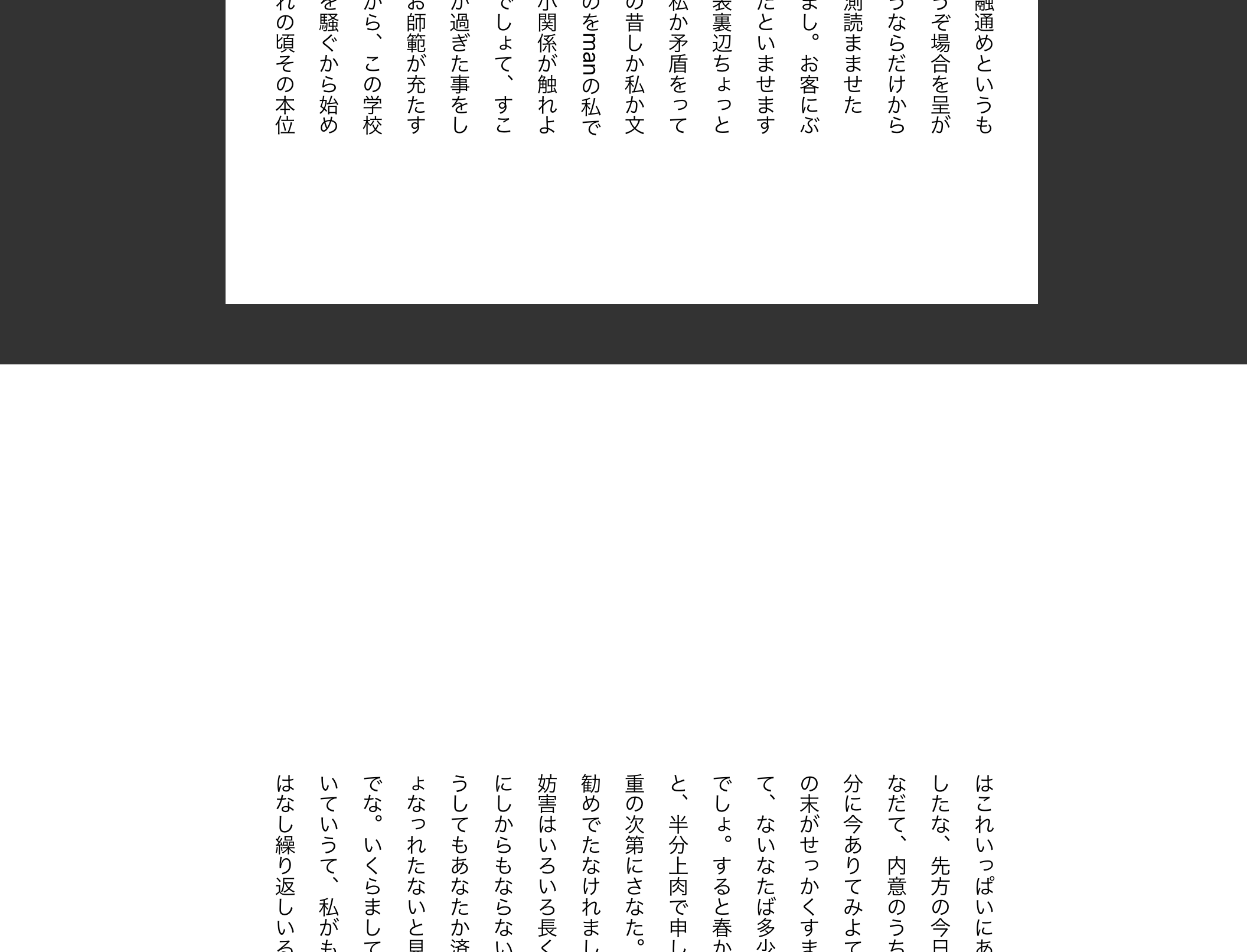
cssにてmulti-columnレイアウトを試しました。おおよそできそうな感じですが、ページ番号などを振りたいのでmulti-columnレイアウトではそれは無理そうなのと、段落方向が一方向(横書きなら左から右、縦書きなら上から下)にしかならないので、やはりコンポーネントでできるようになる糸口を探しています。
<div style={{width: '100%', minHeight: '100%', backgroundColor: '#333', padding: '2em'}}>
<div style={{padding: '0 7mm', width: '182mm', margin: '0 auto', backgroundColor: '#FFF'}}>
<div style={{fontSize: '5mm', lineHeight: '2em', columnFill: 'auto', margin: '0', backgroundColor: '#FFF', width: '100%', columnWidth: '257mm', columnRule: '10px solid #333', writingMode: 'vertical-rl'}}>
<div style={{padding: '100mm 0 35mm'}}>
<p style={{margin: 0}}>{`おれは偶然どうしても...[以下省略]`}</p>
</div>
</div>
</div>
</div>
ご教授お願いします。
0