きっかけ
WEB エンジニアをしていて、こんな経験したことありませんか?
- クライアントに対し、ワイヤーフレームでページの表示内容、構造を共有、承認される
- 承認された内容に基づいてデザインされたページの画像を作成、提示し、承認される
- 承認された内容・デザインに基づき実際に動作するページを作成、提示
- 内容・構造・デザインすべて了承済みだったはずなのに、いろいろ覆ってしまう
- 完成したはずのものに手を入れて、なんとかクライアントの要望を満たして再提示
- また別の要望が出てくる、の繰り返し
なぜこうなってしまうのか、の原因はいろいろあります。5個や10個は考えつきそうですが、その中でもかなり大きい要因は、 1. 2. の過程で「クライアント(非エンジニア)は、実際に動くページを見ないと、提示されている内容を正しく評価できない」ということだと思うのです。
これは「いい・悪い」の話ではなく、単に現実です。
それに気づいてからは、可能な限り納品物に近い見た目・動作の HTML を組み、WEB ブラウザで提示して確認をとるようにしています。
が、これにも問題があります。「納品物に近いモック」を作るためには、相応の工数が必要です。
そしてこのモックは、基本的には納品物の一部にはなりえません。最終的には捨てられてしまうものです。
そこに工数はかけたくない。
で、やっとこのシリーズのタイトル「再利用できるプレゼン用モックHTML」につながります。
1年くらいかけて、ある程度使いまわせるものになってきましたが、必要に応じてちょっとずつ機能追加してきたので仕様書のようなものはなく、かつそこそこの規模になってきたので、ここらで整理しておこうかな、というのが発端です。
気を付けたこと
作り出すにあたって、漠然と頭にあったのは次のようなことです。
-
WEB サーバ等の環境がないデザイナーさんが作業できる
ブラウザから file:/// でアクセスし、動作する。これができないと、作業分担ができません。必須です。 -
HTML はレイアウトを想定せず、文書として正しいと思う並び順で記述されている
同一 HTML を複数のデザインで提示する必要があるため、特定のレイアウトを前提に HTML を組むと後悔します。 -
ページで読み込む CSS を簡単に切り替えられる
これができると、プレゼン中にレイアウト・色味を変えてクライアント判断を仰げます。 -
CSS はページ上の大きさ・配置に関するものと、色味に関するものを完全に分離する
上と同様、複数のデザインを提示するためには、それぞれが独立していて、掛け合わせでパターン変更できるのがベストです。 -
複数ページで共通する文言等は、 HTML 内には記述せず、JavaScript で追記する
WEB サーバ環境があれば簡単なんですが、複数ページ共通の部分に修正指示が入ると結構面倒です。
一か所の変更で済ませれば対応漏れも発生しません。
サンプル画面
今現在用意できているページレイアウトは4種、カラーバリエーションは2種です。
また、「サイト名 > > > 」という謎の記述が各ページにありますが、パンくず用スクリプトが正しく動作していないのが原因ですorz。
各パターンは、ページ内ダブルクリックで表示されるメニューで切り替え可能です。
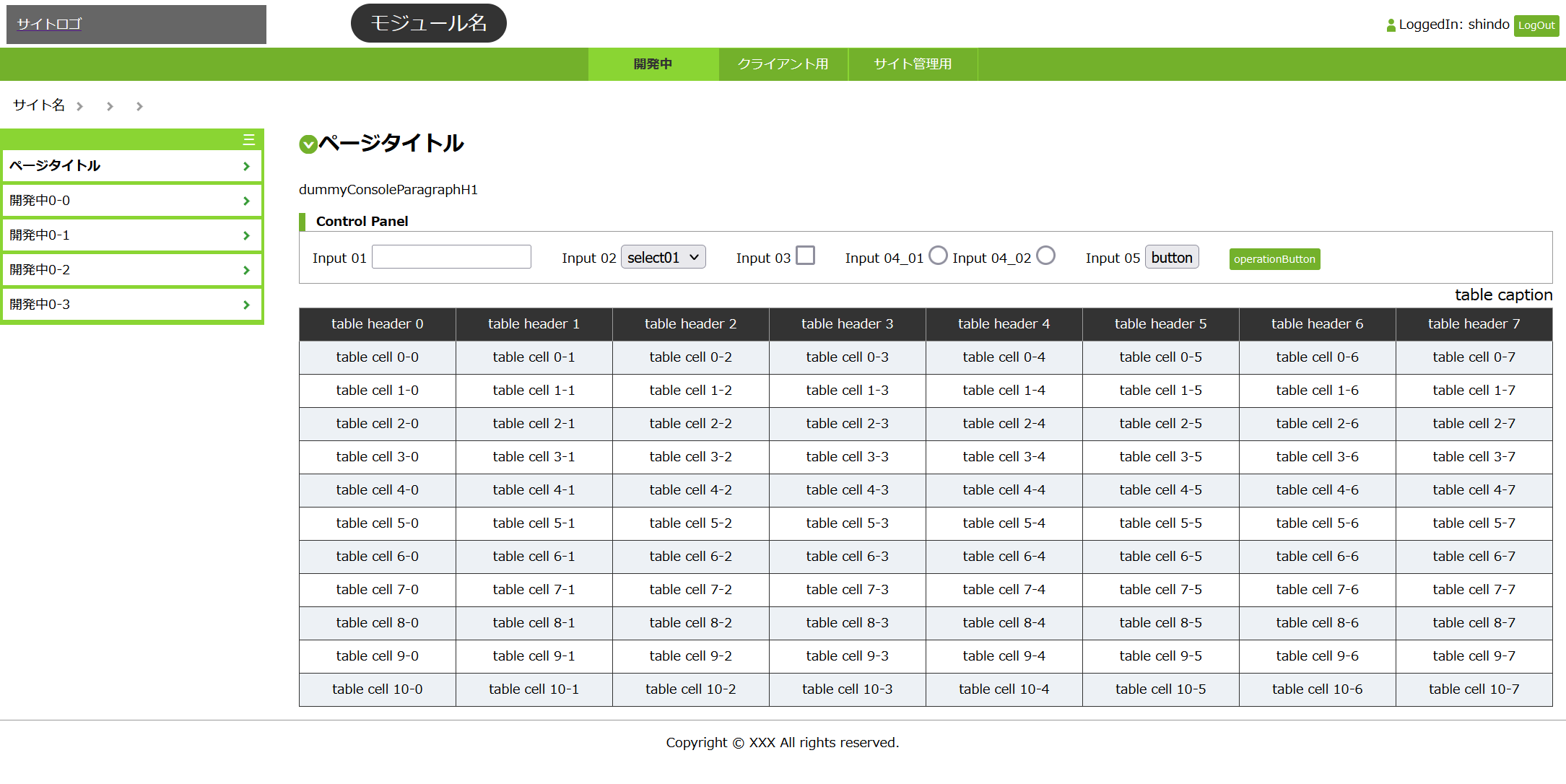
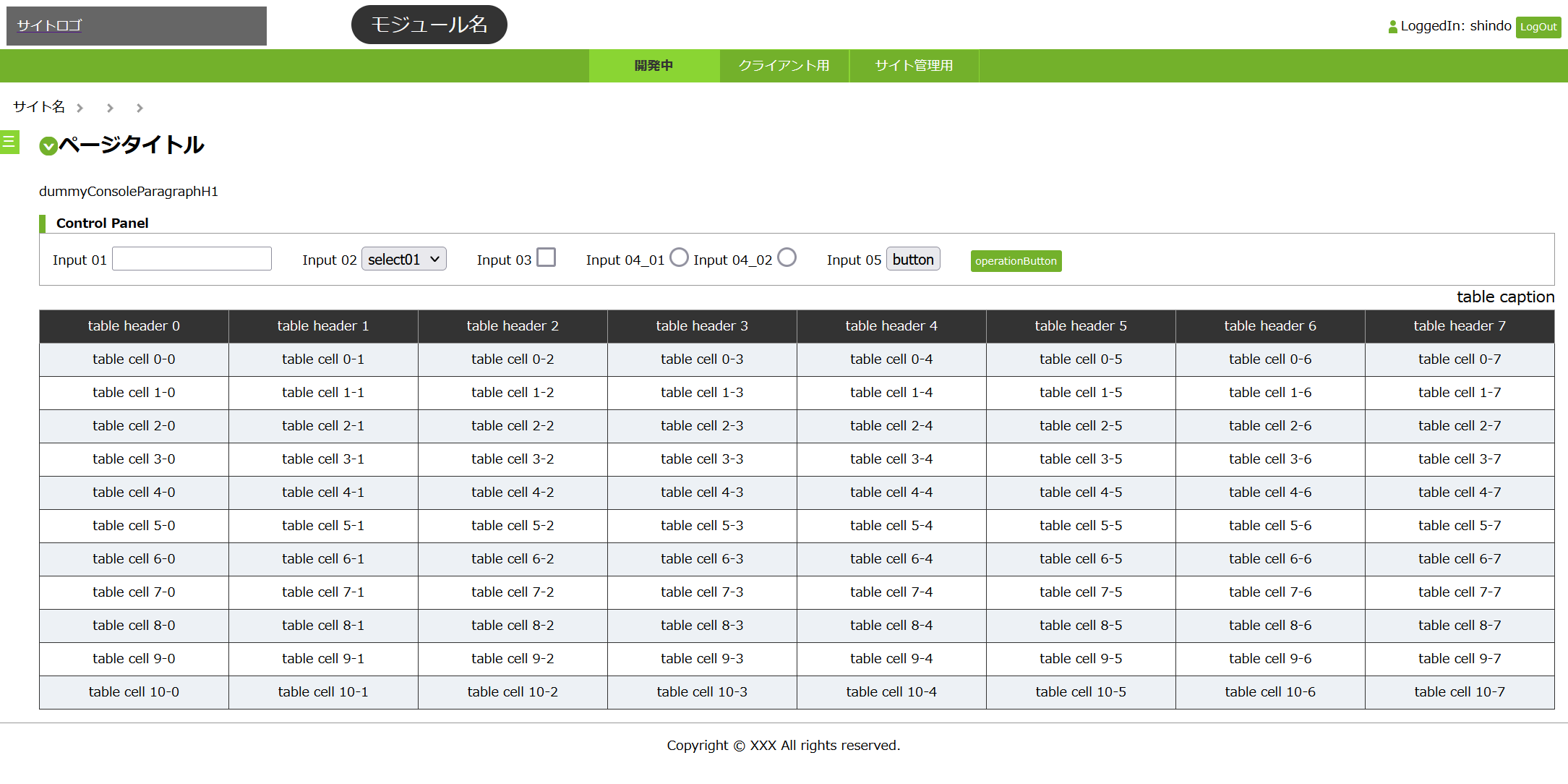
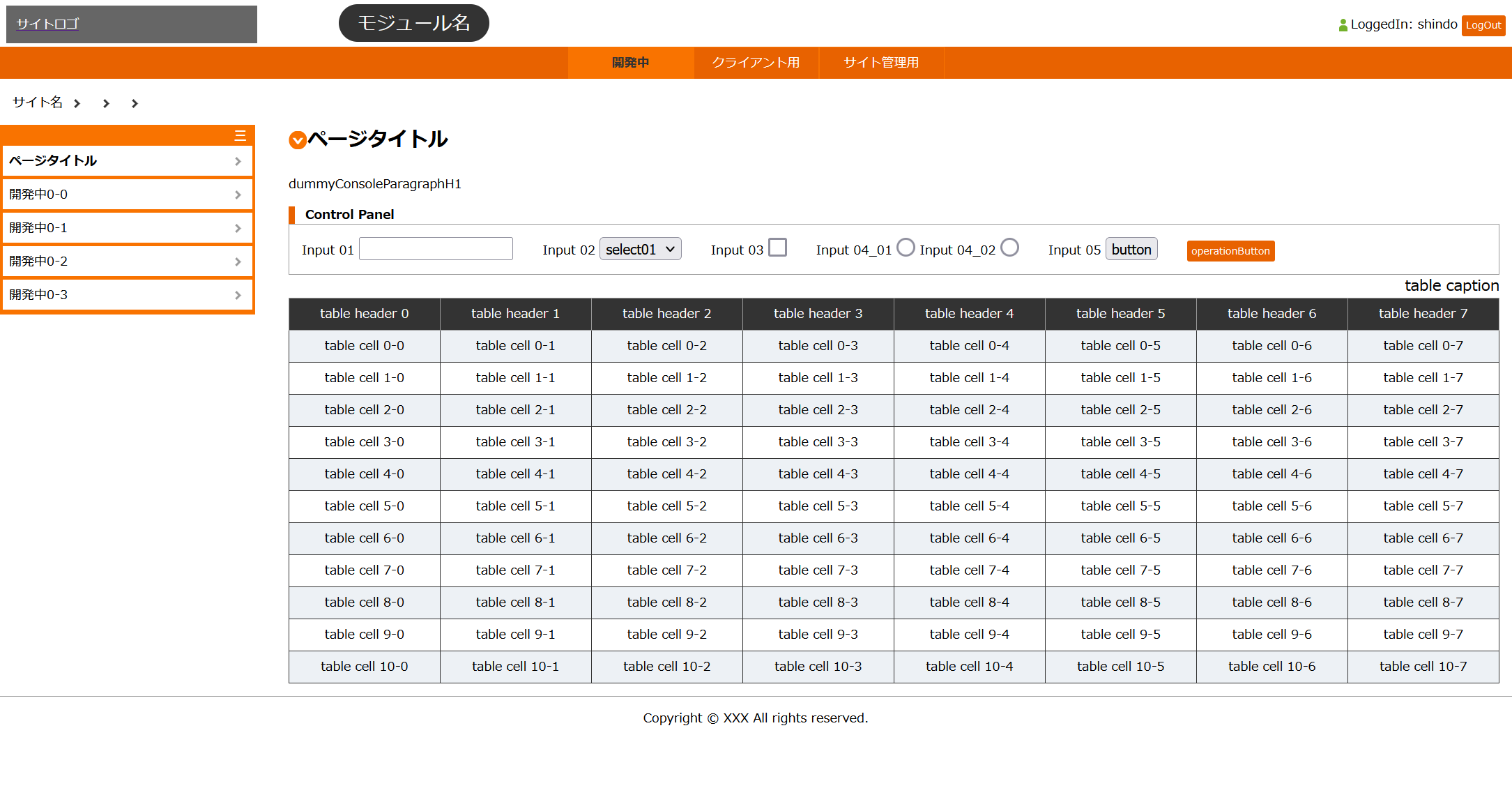
上左右パターン
[上] ヘッダ+グローバルメニュー [左] サブメニュー [右] コンテンツ
基本状態

左メニューを閉じた状態

オレンジ版

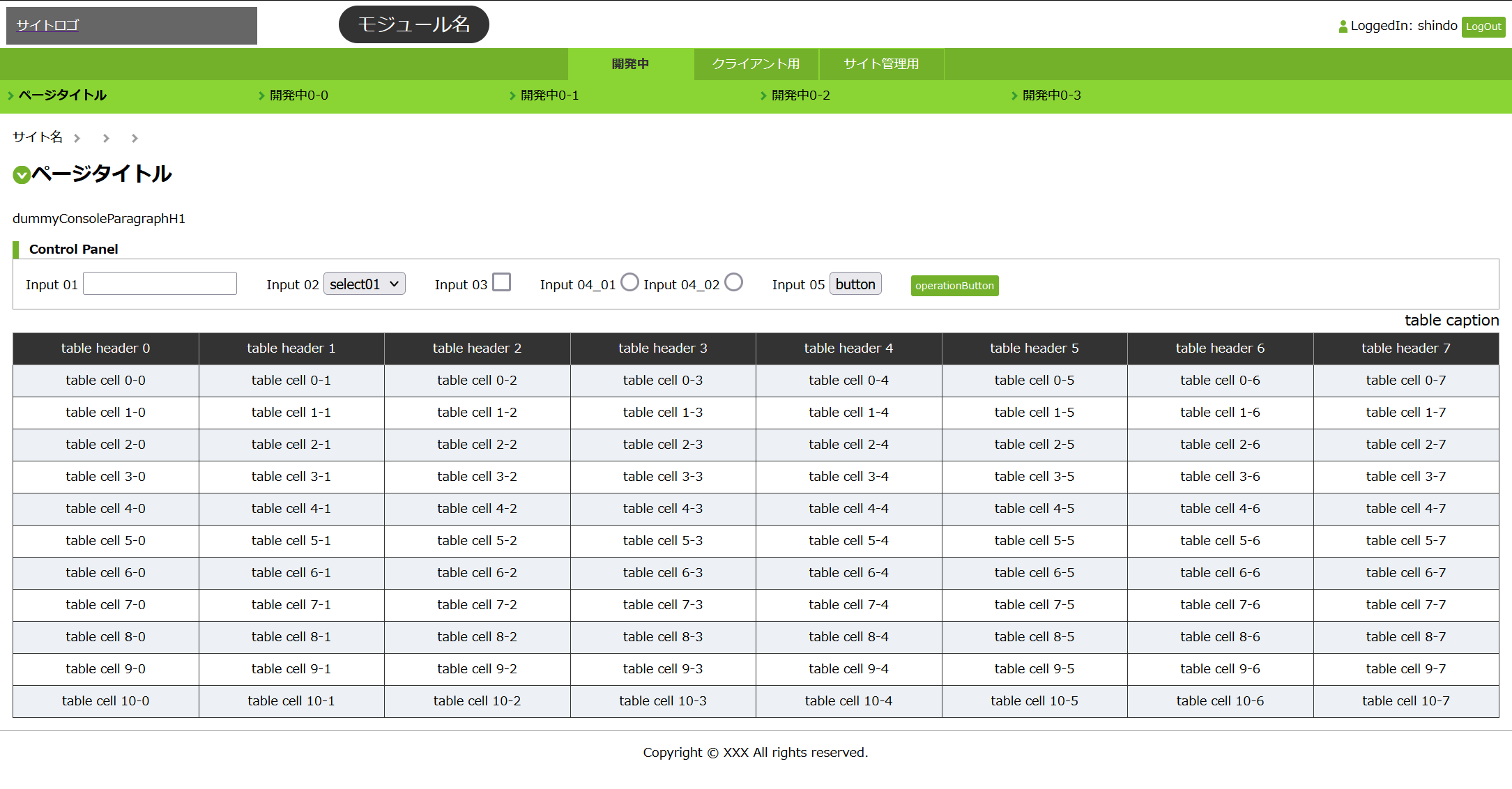
上下パターン1
[上] ヘッダ+グローバルメニュー+サブメニュー固定 [下] コンテンツ
サブメニューは常に開いています

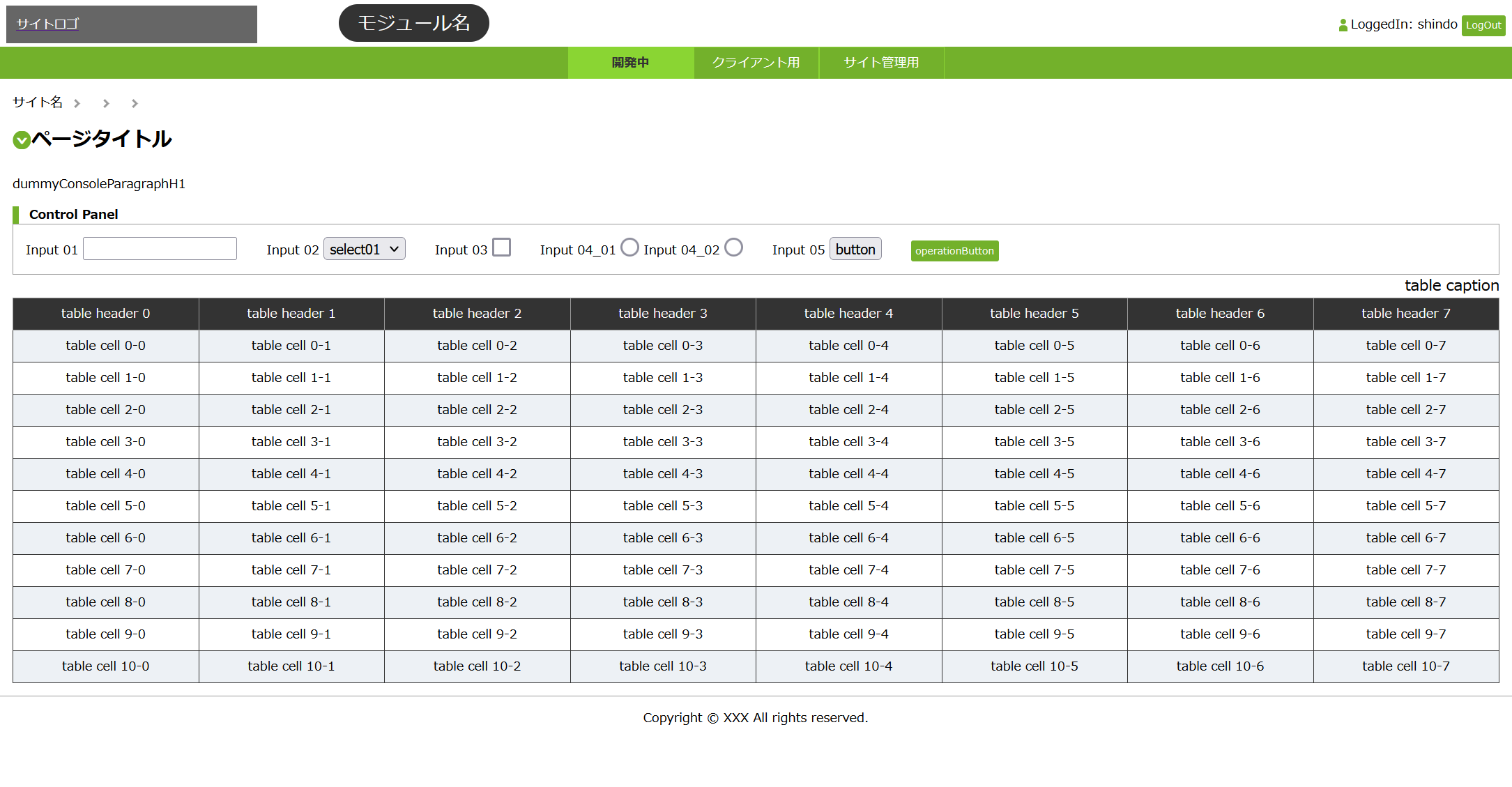
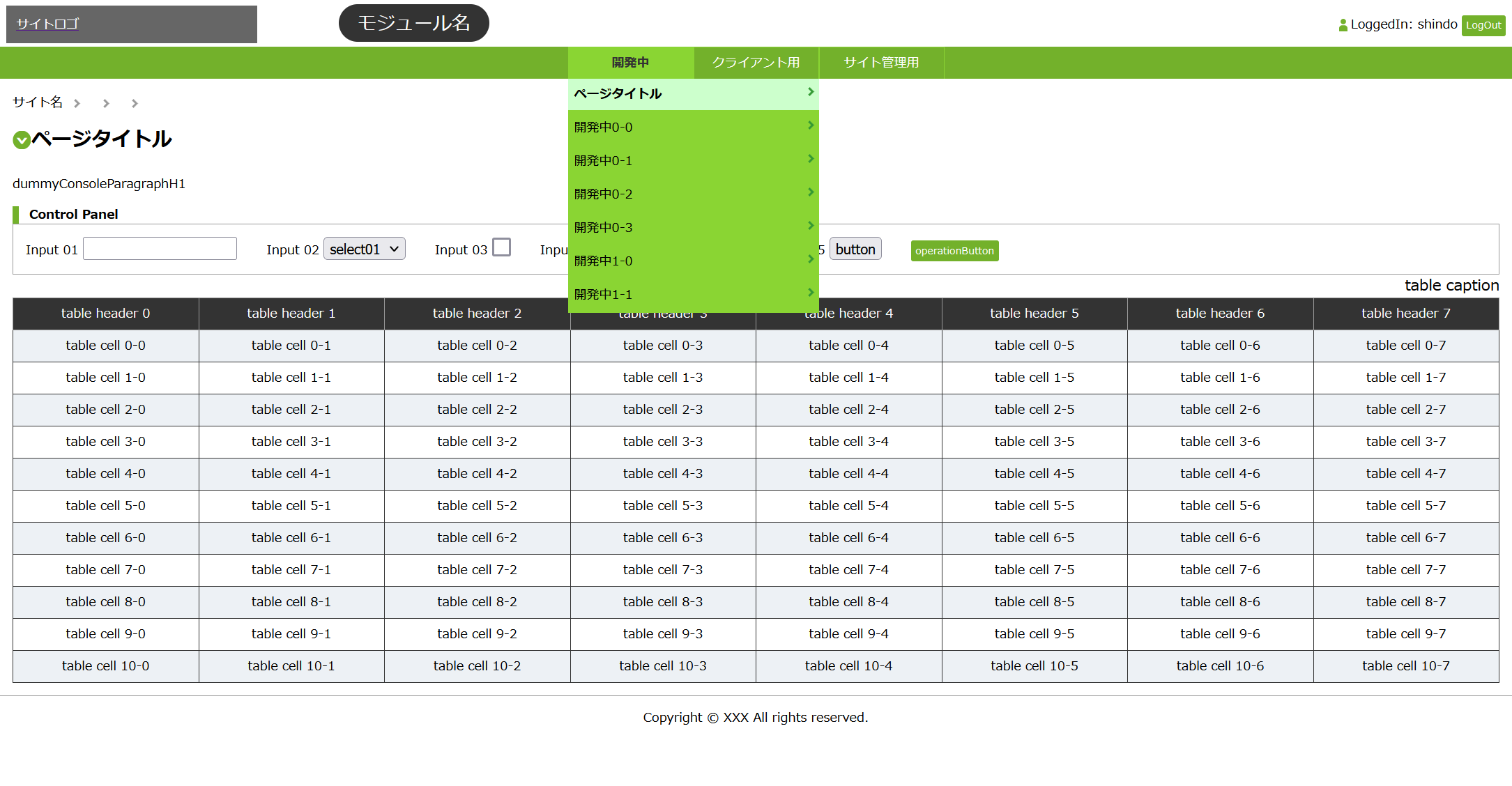
上下パターン2
[上] ヘッダ+グローバルメニュー+サブメニュー開閉 [下] コンテンツ
基本状態

サブメニューを展開した状態

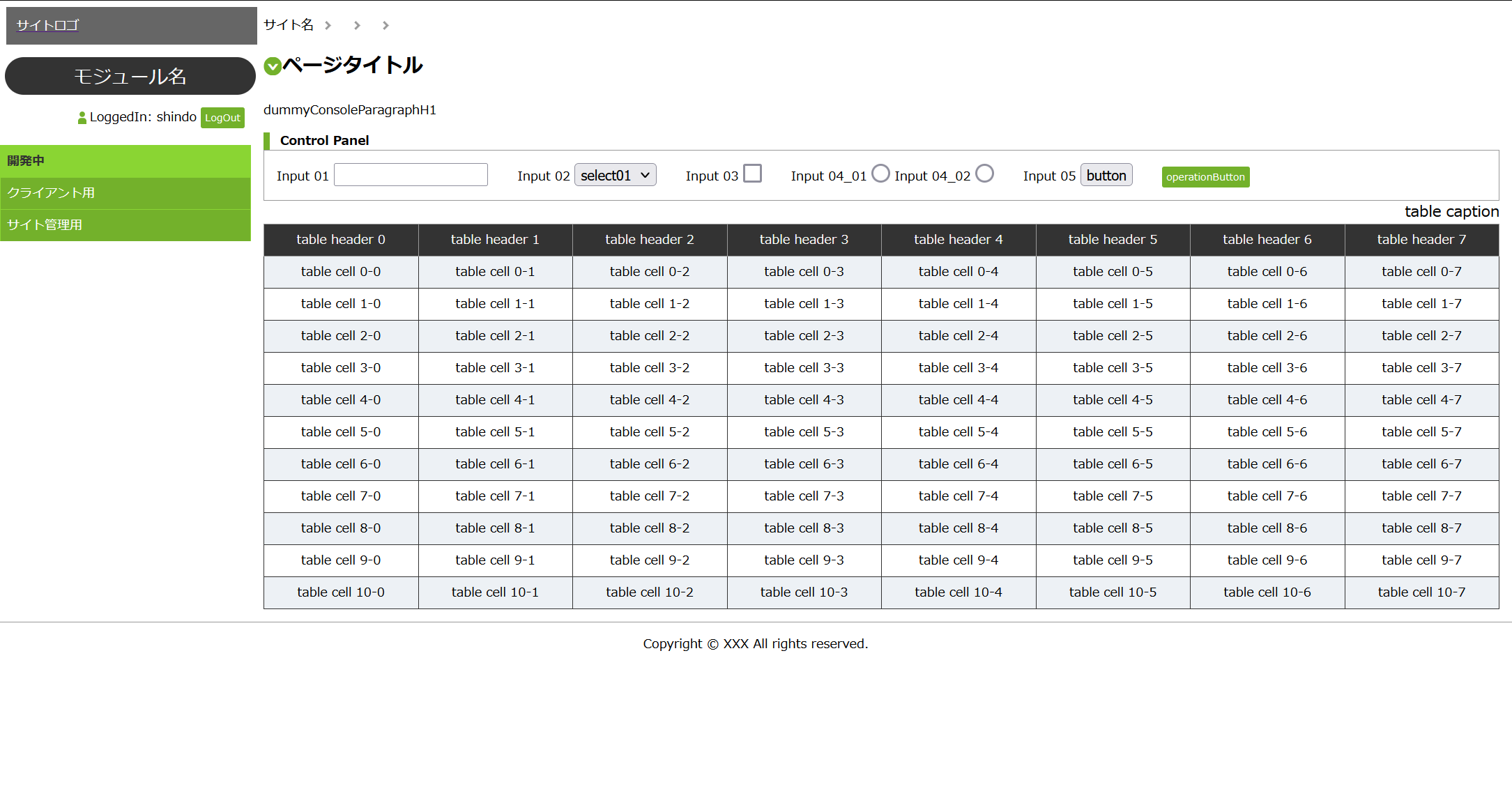
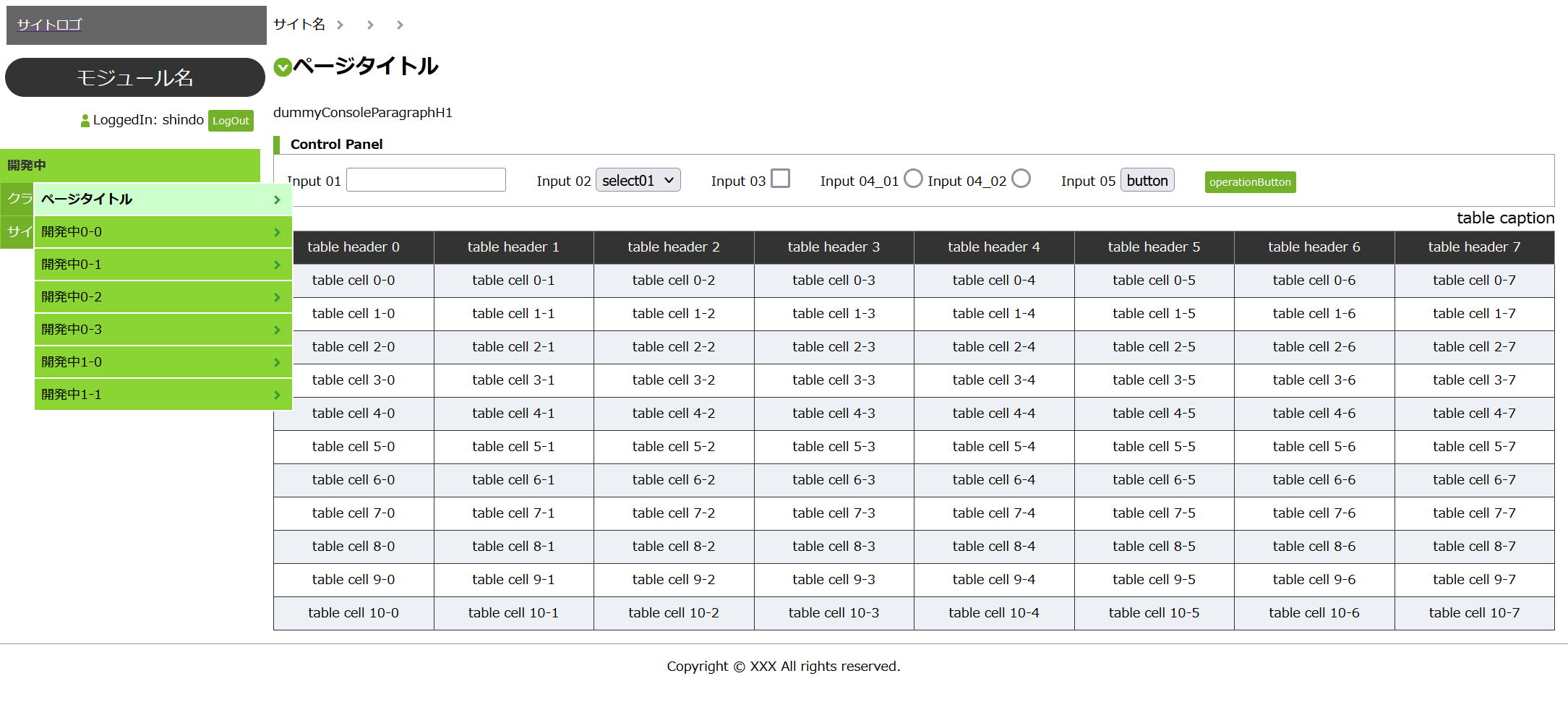
左右パターン
[左] ヘッダ+グローバルメニュー+サブメニュー開閉 [右] コンテンツ
基本状態

サブメニューを展開した状態

シリーズ構成
違う結果になるかもしれませんが、本題の JavaScript に入る前に、HTML としてどういう構造になっているのかが重要なので、まずはそこから見ていきます。
- 全体構成
- HTML 概要
- CSS 概要
- JavaScript 概要
- JavaScript ページ設定
- 以降 JavaScript 各パーツについて
みたいな感じになるのかな、と思っています。
再利用できるプレゼン用WEBページを作ろう 第1回
再利用できるプレゼン用WEBページを作ろう 第2回
再利用できるプレゼン用WEBページを作ろう 第3回