概要
ServiceNowで新たにService Portalを作成する手順を記します。
あまりコードは使わずに以下のような流れで作成します。
・ポータルの作成
・ホーム画面ページの作成
・レイアウトの設定
・ウィジェットの配置・編集
・ホームページ検索ウィジェット
・アイコンリンクウィジェット
・簡易リストウィジェット
・データテーブルウィジェット
・HTMLウィジェット(ダッシュボード・グラフ)
・コンテナの装飾
細かく手順とキャプチャを記載しておりくどいかもしれません。。
環境
PDIで作成しています。
バージョンはQuebecです。
System Administrator(admin)で操作しています。
ポータルの作成
・アプリケーションナビゲーターより「Service Portal Configuration」を開きます。
・ポータルの「Title」やURLとなる「URL suffix」を入力します。
・「Save」ボタンをクリックします。

ホーム画面ページの作成
・[SP Configuration]タブから[ServiceNow]のタブに移動します。

・アプリケーションナビゲーターより「Service Portal >Pages」を開きます。
・「New」ボタンをクリックします。

・ホーム画面の「Title」と一意となるID「ID」を入力します。
・「Submit」ボタンをクリックします。

・[ServiceNow]タブから[SP Configuration]のタブに移動します。
・「Homepage」に上記で作成したページを設定します。
・「Save」ボタンをクリックします。

・画面上部の「Designer」をクリックします。別タブで「Page Designer」が開かれます。

・画面のレイアウト(枠組み)を設定します。
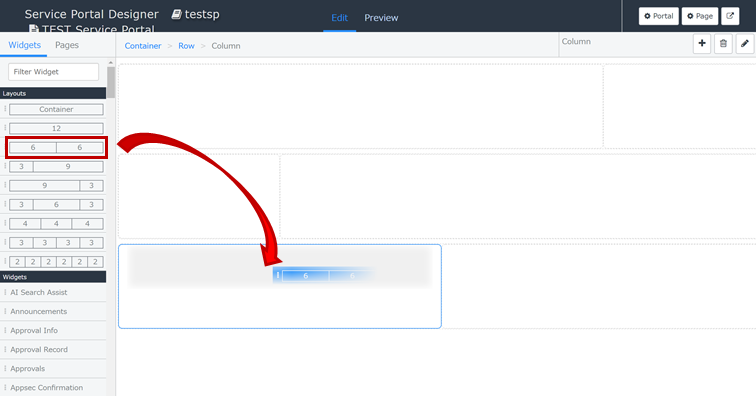
ポータルホーム画面でのアプリケーションの配置構成を決めて、画面左側の「Layout」から「Container」を右側のエリアへドラッグアンドドロップします。
続けて画面アプリケーションを配置する枠組みをContainerへドラッグアンドドロップします。
※レイアウトは自動で保存されます。

ウィジェットの配置・編集
作成した画面レイアウトにウィジェットを配置していきます。
※ウィジェットは自動保存されます。
今回作成したのは以下のような内容になります。

ホームページ検索ウィジェット
・「Widgets」から「Homepage Search」を配置したい場所へドラッグアンドドロップします。
・配置したウィジェットにカーソルを当て鉛筆アイコンをクリックします。

・検索ボックスの上に表示される文言「Title」「Short description」等を適宜入力します。
・入力完了したら「Save」ボタンをクリックします。

アイコンリンクウィジェット
・「Widgets」から「Icon Link」を配置したい場所へドラッグアンドドロップします。
・配置したウィジェットにカーソルを当て鉛筆アイコンをクリックします。
・「Page」でリンク先となるページやアプリケーションを指定します。
・リンクとして表示される文言「Title」「Short description」等を適宜入力します。
・「Glyph」「Template」でアイコンを表示することも可能です。
・設定が完了したら「Save」をクリックします。

簡易リストウィジェット
・「Widgets」から「Simple Link」を配置したい場所へドラッグアンドドロップします。
・配置したウィジェットにカーソルを当て鉛筆アイコンをクリックします。
・「Table」でリストの参照元を指定できます。
・「Filter」にクエリを入力することで表示するレコードの絞り込みも可能です。
・「Display field」ではリストの見出しとなるフィールドを指定できます。
・「Secondary fields」で見出しの下に表示される補足用のフィールドを複数指定できます。
・「Maximum entries」でリストに表示されるレコード数を設定できます。
・設定が完了したら「Save」をクリックします。

データテーブルウィジェット
・「Widgets」から「Data Table from Instance Definition」を配置したい場所へドラッグアンドドロップします。
・配置したウィジェットにカーソルを当て鉛筆アイコンをクリックします。
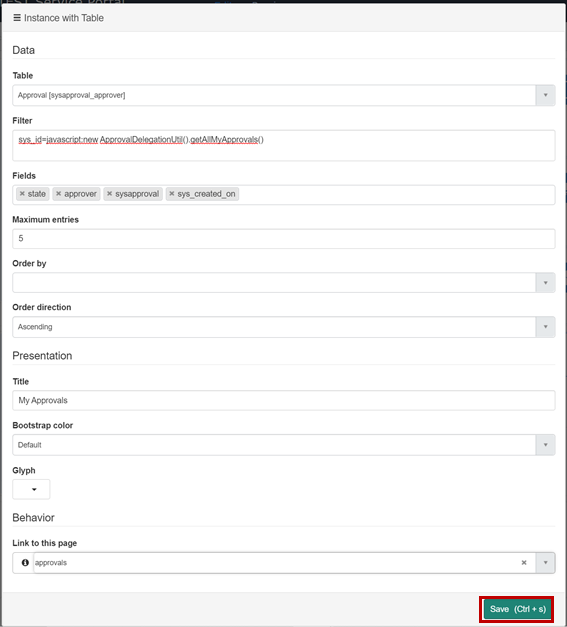
・「Table」でリストの参照元を指定できます。
・「Filter」にクエリを入力することで表示するレコードの絞り込みも可能です。
・「Field」でリストに表示されるフィールドを複数指定できます。
・「Maximum entries」でリストに表示されるレコード数を設定できます。
・「Link to this page」でレコードをクリックしたときのリンク先を指定できます。
・設定が完了したら「Save」をクリックします。

HTMLウィジェット
HTMLウィジェットを使って自由に記述することも可能です。
ここではWebページ(ダッシュボード)を表示させます。
・「Widgets」から「HTML」を配置したい場所へドラッグアンドドロップします。
・配置したウィジェットにカーソルを当て鉛筆アイコンをクリックします。
・「Title」にウィジェットのフレームの表示名を入力します。
・「HTML」の「Source code」ボタンをクリックします。

・コードの入力ウィンドウが表示されます。下記のようなiframeを使うことでServiceNow内のアプリケーション・ページや外部サイトを表示されることもできます。
・入力したら[OK]ボタンをクリックします。
・設定が完了したら「Save」をクリックします。
<p><iframe style="overflow: hidden; height: 1000px; width: 100%;" src="ここにURLを入力します" width="100%" height="100%" frameborder="0"></iframe></p>
コンテナの装飾
コンテンツの配置・設定が完了したので見た目を整えます。
・配置したウィジェットの外枠(ホーム画面作成で配置した「Container」)をクリックし選択した状態で右上の鉛筆アイコンでコンテナの編集ができます。

・「Background color」や「Background image」等を設定することができます。
・「Save」ボタンをクリックして反映します。

以上でServicePortalが作成されました。



