はじめに
前回の記事では、Red Hat Developer Hub(RHDH)にログインするためのGitHub OAuth設定を行いました。
ここではGolden Pathの登録前に必要なGitHubとRHDHの連携設定を行います。
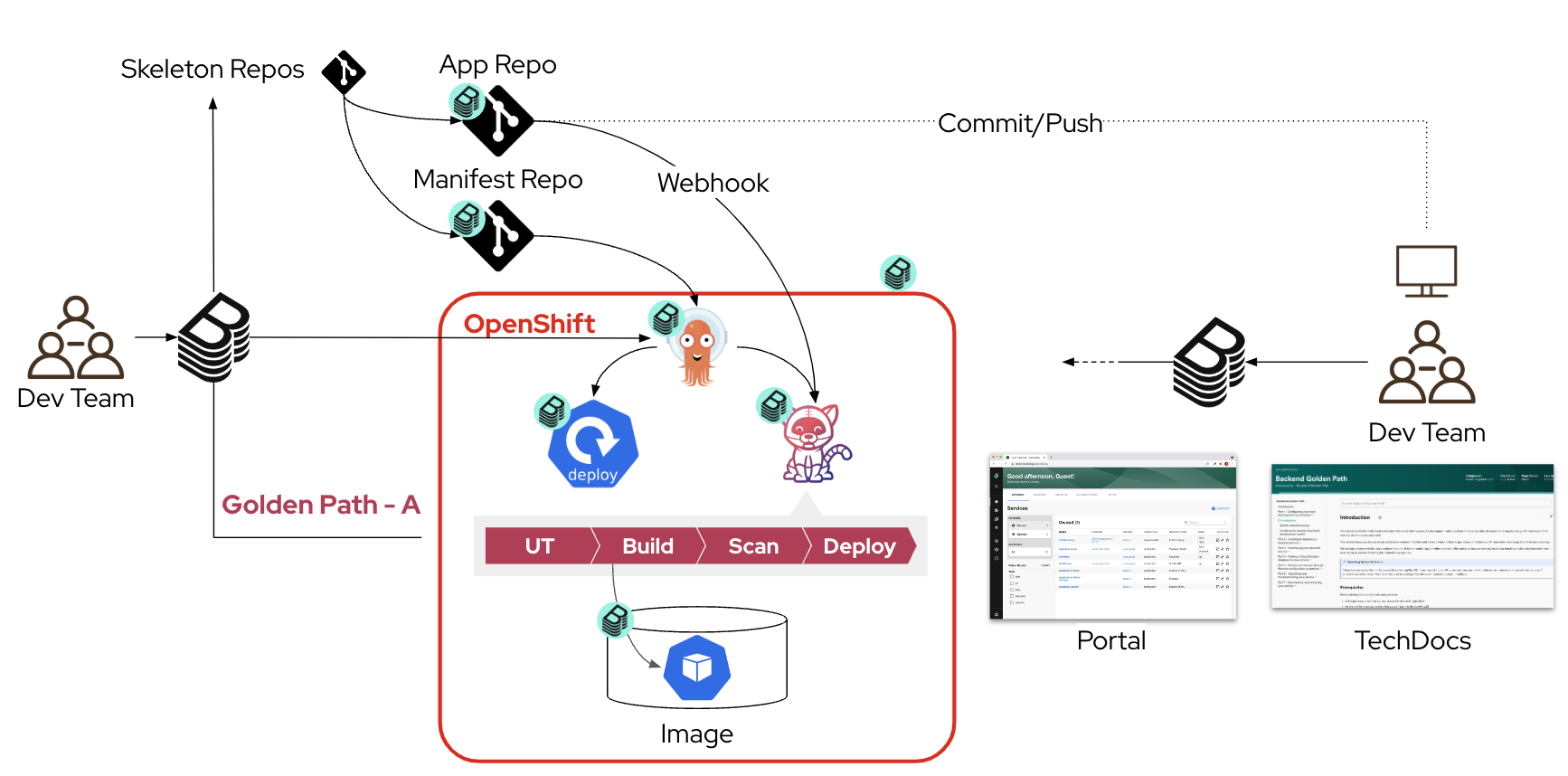
実現する環境
章項目
今回のテーマは6つの記事で構成されています。
- Red Hat Developer Hub (Backstage) でGolden Pathを作ろう〜環境導入編〜
- Red Hat Developer Hub (Backstage) でGolden Pathを作ろう〜認証設定編〜
- Red Hat Developer Hub (Backstage) でGolden Pathを作ろう〜GitHub Integration編〜 この記事
- Red Hat Developer Hub (Backstage) でGolden Pathを作ろう〜Golden Path作成編①〜
- Red Hat Developer Hub (Backstage) でGolden Pathを作ろう〜Golden Path作成編②〜
- Red Hat Developer Hub (Backstage) でGolden Pathを作ろう〜Component UI改善編〜
前提条件
以下の記事の実行が完了していること
- Red Hat Developer Hub (Backstage) でGolden Pathを作ろう〜環境導入編〜
- Red Hat Developer Hub (Backstage) でGolden Pathを作ろう〜認証設定編〜
RHDH(Backstage)の設定方法 おさらい
RHDHは、基本的に以下の4つの方法で設定を適用していきます。
- Helmのvaluesに追加の設定を記載の上、
helm upgradeを実行する -
app-config.yamlというファイルに各種設定を記載の上、ConfigmapでPodにアタッチする -
app-config.yamlにGithub上のファイルパスを記載し、GitHub上から設定情報を取得してくる -
ConfigmapやSecretで設定ファイルや環境変数をマウントし、それを読み込む
そのために前回までいくつかファイルを作成してきました。
app-config-rhdh.yaml
create-secret.sh
values.yaml
この記事では上記のファイルの更新だけでなく、追加の設定ファイルをいくつか作成し適用していきます。
GitHubとの連携
まずはじめにGitHubとの連携設定を行います。
RHDHは開発ポータルという特性上、Gitと様々な連携機能を具備しています。
そのため、最初にお使いのGitサービス(GitHub/GitLab)と連携設定を済ませておくことで後の機能追加が楽になります。
今回はGitHub.comとの連携を前提に作業を進めていきます。
GitHub Appを作成する
Backstageの公式ドキュメントにある通り、GitHub連携の大元となるGitHub Appを作成していきます。
基本的にRHDHでも手順はBackstageと同様になるので、以下の2つのページを参考に作業します。
- GitHub Appの作成
- GitHub AppとBackstageの連携
まずはGitHub Appを作成しましょう。
前回の記事でGitHub Organizationを作成したので、こちらにGitHub Appを作っていきます。
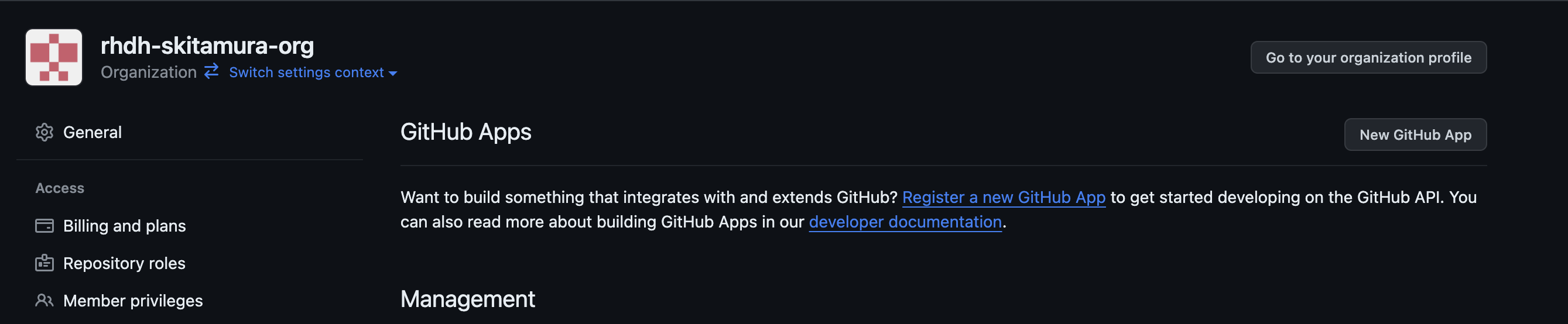
OrganizationのページからSettingsを選択します。

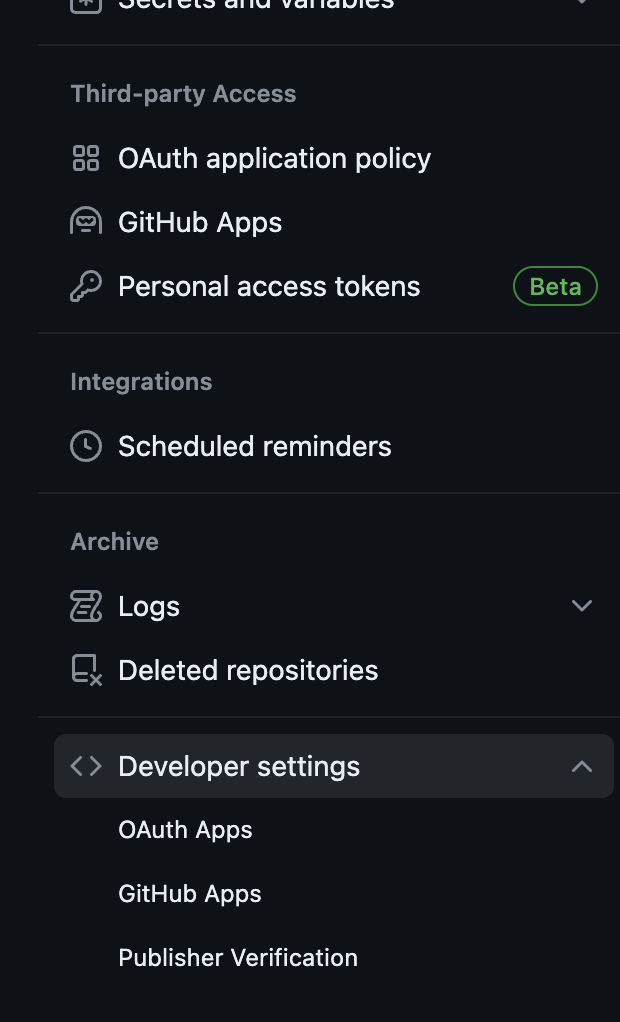
左からDeveloper settings→GitHub Appsを選択します。

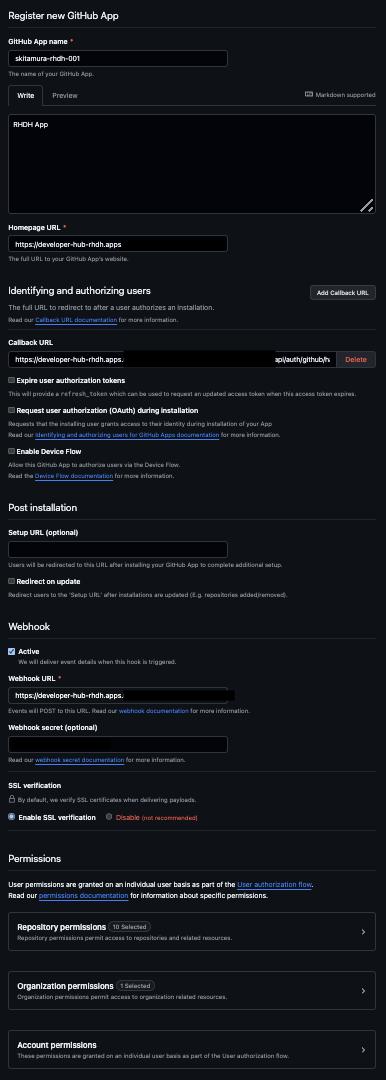
-
GitHub App name- 任意のApp名を入力します。
-
Homepage URL- RHDHのRouteのURLを入力します。
-
Callback URL-
RHDHのRouteのURL+/api/auth/github/handler/frameを記載します。 -
Expire user authorization tokensのチェックは外しておきます。
-
-
Post installation- 今回は入力不要です。
-
Webhook URL- RHDHのRouteのURLを入力します。
- Webhook secret
- こちらは任意の値でOKです。
-
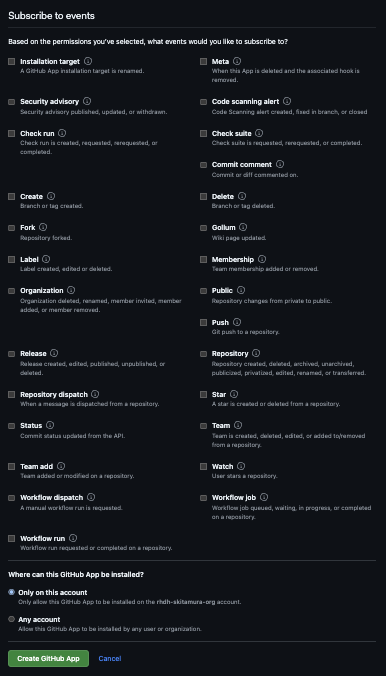
Permissions- Backstageで必要となる権限は以下のページに記載されていますので、こちらを参考に許可設定します。
-
Where can this GitHub App be installed?-
Only on this accountを選択します。
-
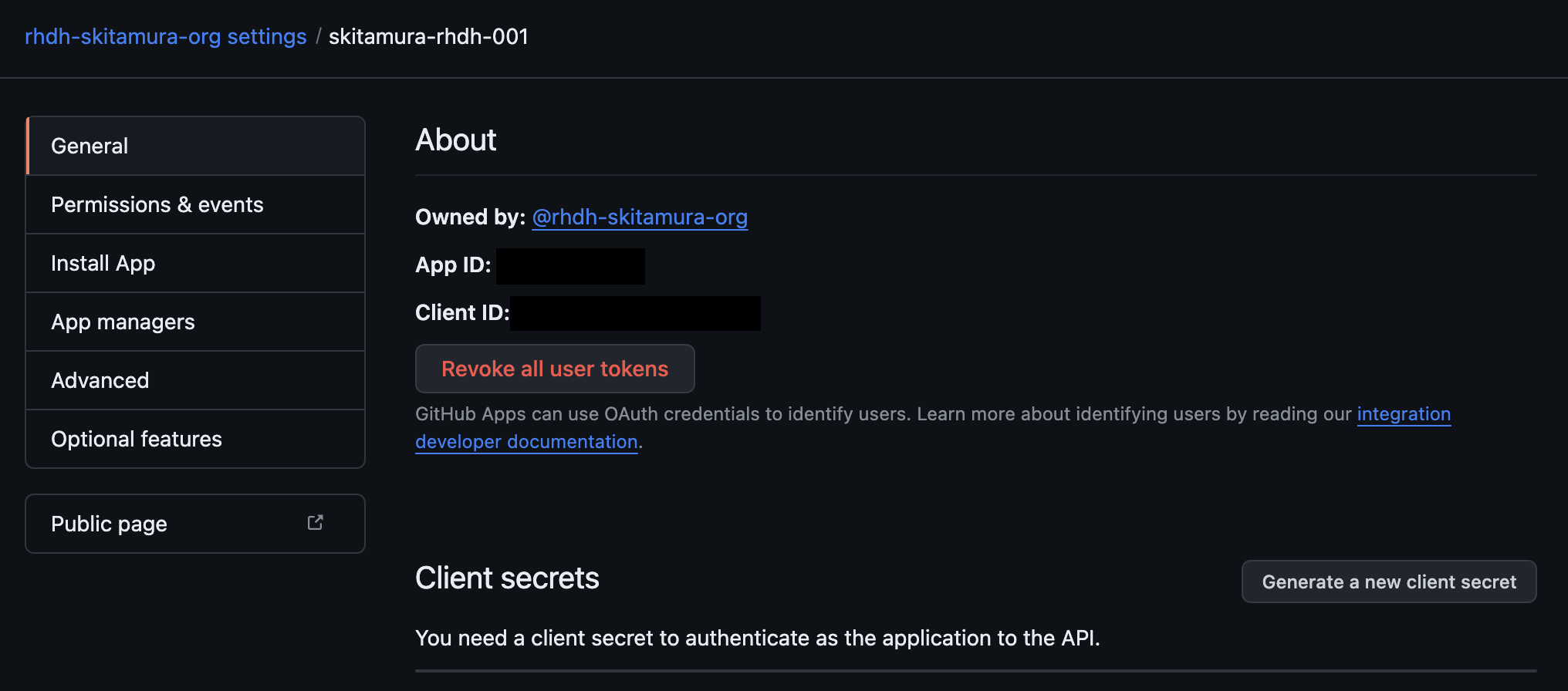
GitHub Appの作成が完了すると、以下のページに遷移し、APP IDとClient IDが払い出されます。
これらを環境変数に格納しておきましょう。
export GITHUB_APP_APP_ID="<App ID>"
export GITHUB_APP_CLIENT_ID="<Client ID>"
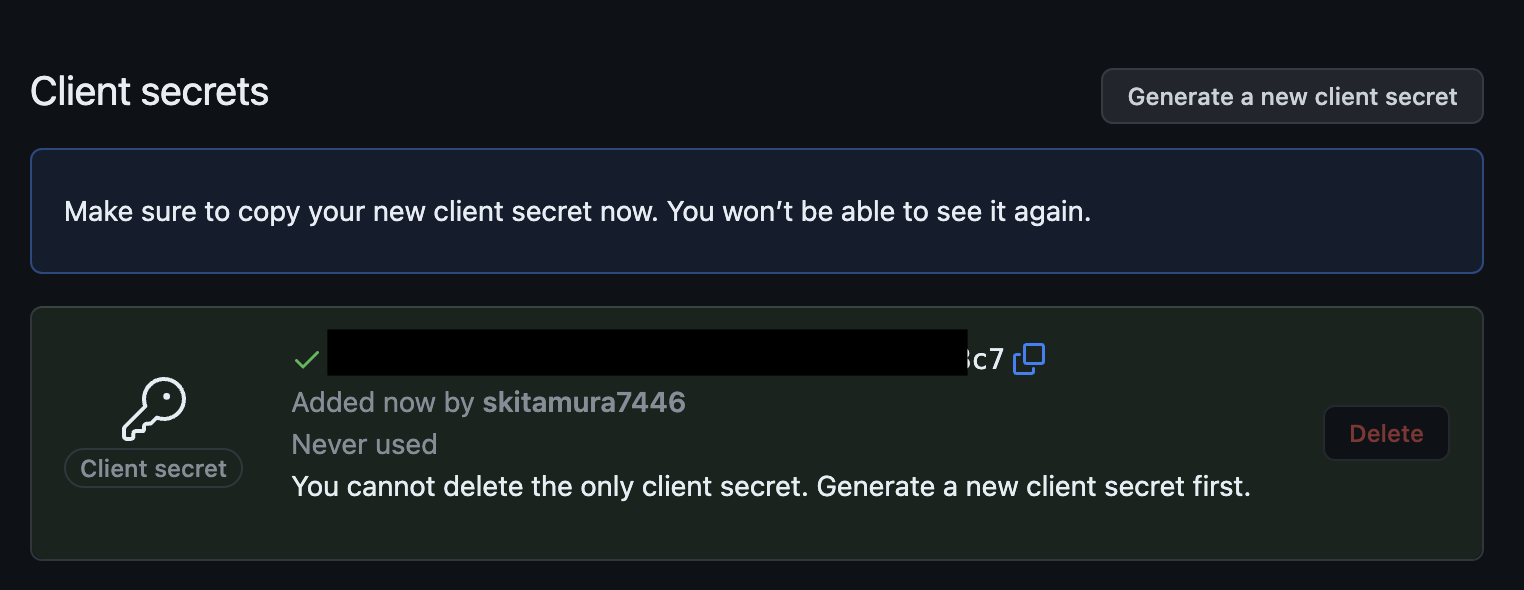
そのままGenerate a new client secretを選択し、Client Secretを払い出します。
こちらも環境変数に格納しておきます。
export GITHUB_APP_CLIENT_SECRET="<Client secret>"
さらに画面下に移動し、Generate a private keyでPrivate keyも作成しておきます。

するとPrivate Key のファイルがダウンロードされるので、こちらの中身も環境変数に格納します。
export GITHUB_APP_PRIVATE_KEY=$(cat <ファイルパス/ファイル名>)
また、Webhookで設定した値も環境変数に格納します。Webhook URLにはきちんとhttps://が含まれていることを確認してください。
export GITHUB_APP_WEBHOOK_URL="<Webhook URL(RHDHのRoute URL)>"
export GITHUB_APP_WEBHOOK_SECRET="<Webhook secret(任意の値)>"
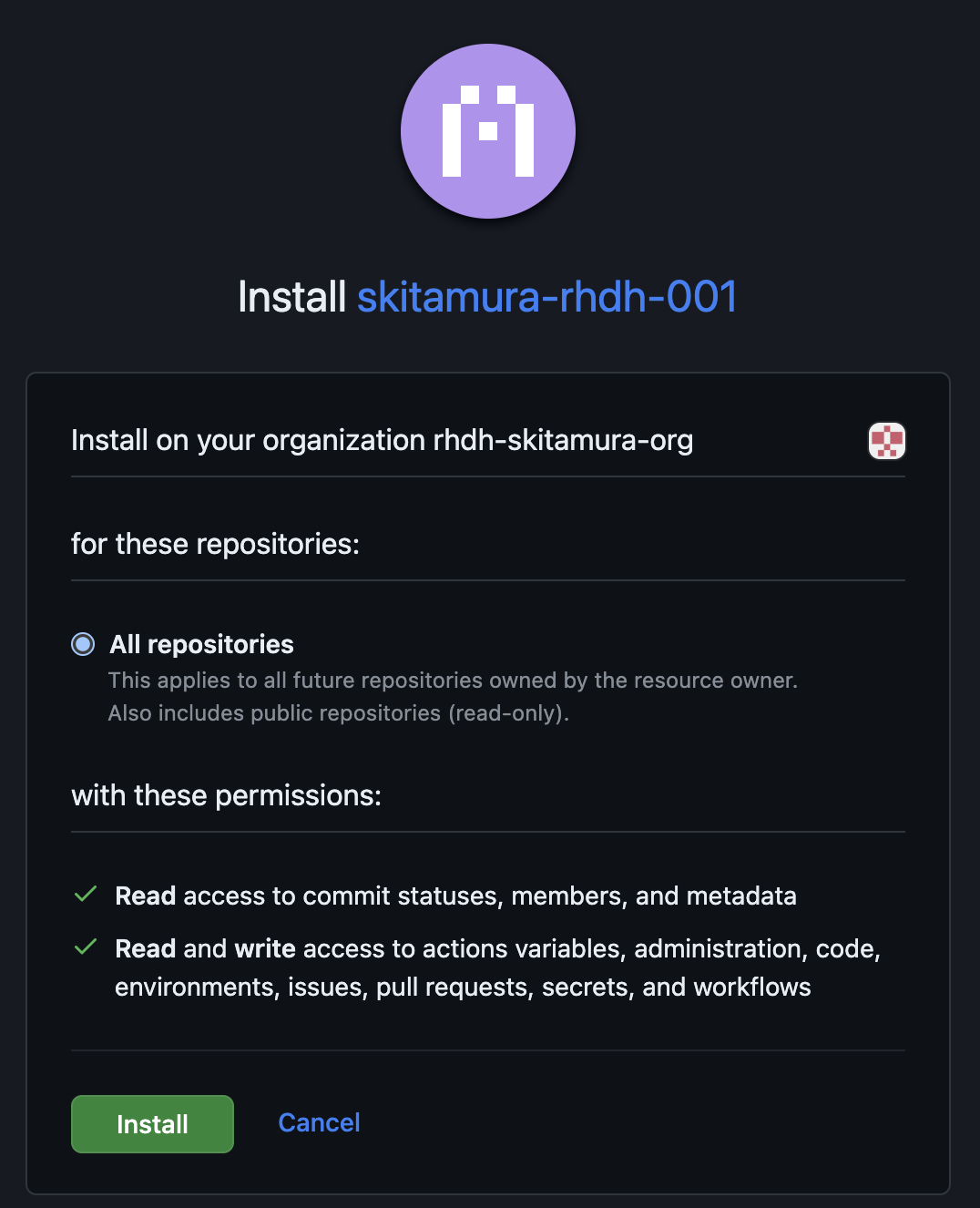
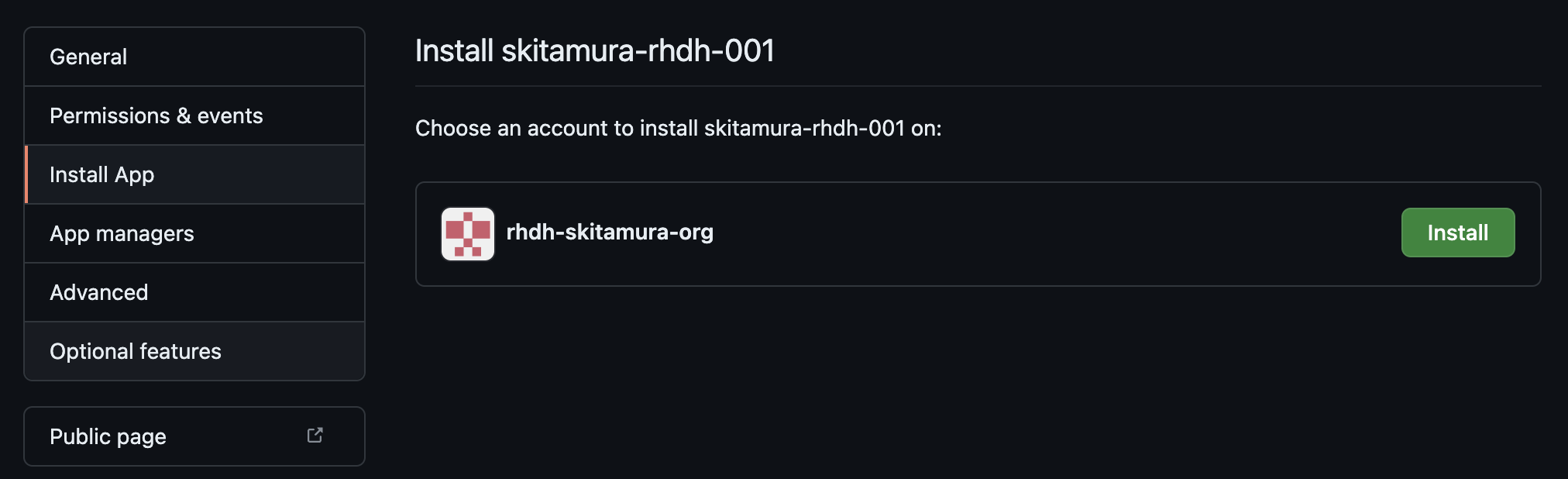
最後に作成したGitHub AppをOrganizationにインストールします。
左のInstall Appを選択し、表示されたOrganizationのInstallを選択します。

以上でGitHub側の作業は完了です。
RHDHへ連携設定を行う
次にRHDHへの連携設定を進めます。
まずはapp-config-rhdh.yamlに以下の内容を追記します。
data:
app-config-rhdh.yaml: |
app:
title: Red Hat Developer Hub
auth:
____omit____
# ここから
integrations:
github:
- host: github.com
apps:
- appId: ${GITHUB_APP_APP_ID}
clientId: ${GITHUB_APP_CLIENT_ID}
clientSecret: ${GITHUB_APP_CLIENT_SECRET}
webhookUrl: ${GITHUB_APP_WEBHOOK_URL}
webhookSecret: ${GITHUB_APP_WEBHOOK_SECRET}
privateKey: |
${GITHUB_APP_PRIVATE_KEY}
# ここまで
先ほど環境変数に格納した値を設定しているのが分かるかと思います。
これらの値はSecretから渡すため、あわせてcreate-secret.shも修正します。
#/bin/bash
# 古いSecretを削除
oc delete -n rhdh secret rhdh-secrets
# Secret作成
oc -n rhdh create secret generic rhdh-secrets \
--from-literal=AUTH_GITHUB_CLIENT_ID="${AUTH_GITHUB_CLIENT_ID}" \
--from-literal=AUTH_GITHUB_CLIENT_SECRET="${AUTH_GITHUB_CLIENT_SECRET}" \
--from-literal=GITHUB_APP_CLIENT_ID="${GITHUB_APP_CLIENT_ID}" \
--from-literal=GITHUB_APP_CLIENT_SECRET="${GITHUB_APP_CLIENT_SECRET}" \
--from-literal=GITHUB_APP_WEBHOOK_URL="${GITHUB_APP_WEBHOOK_URL}" \
--from-literal=GITHUB_APP_WEBHOOK_SECRET="${GITHUB_APP_WEBHOOK_SECRET}" \
--from-literal=GITHUB_APP_PRIVATE_KEY="${GITHUB_APP_PRIVATE_KEY}"
# Configmapの更新
oc apply -f $(dirname $0)/app-config-rhdh.yaml
# Configmap/Secretの変更を反映させるためにPodを再起動
oc rollout restart deploy developer-hub -n rhdh
環境変数がきちんと格納できているのかを一度確認しておきましょう。
envsubst < create-secret.sh
確認ができたらcreate-secret.shを実行してConfigmapとSecretを反映させます。
cat create-secret.sh | envsubst | bash
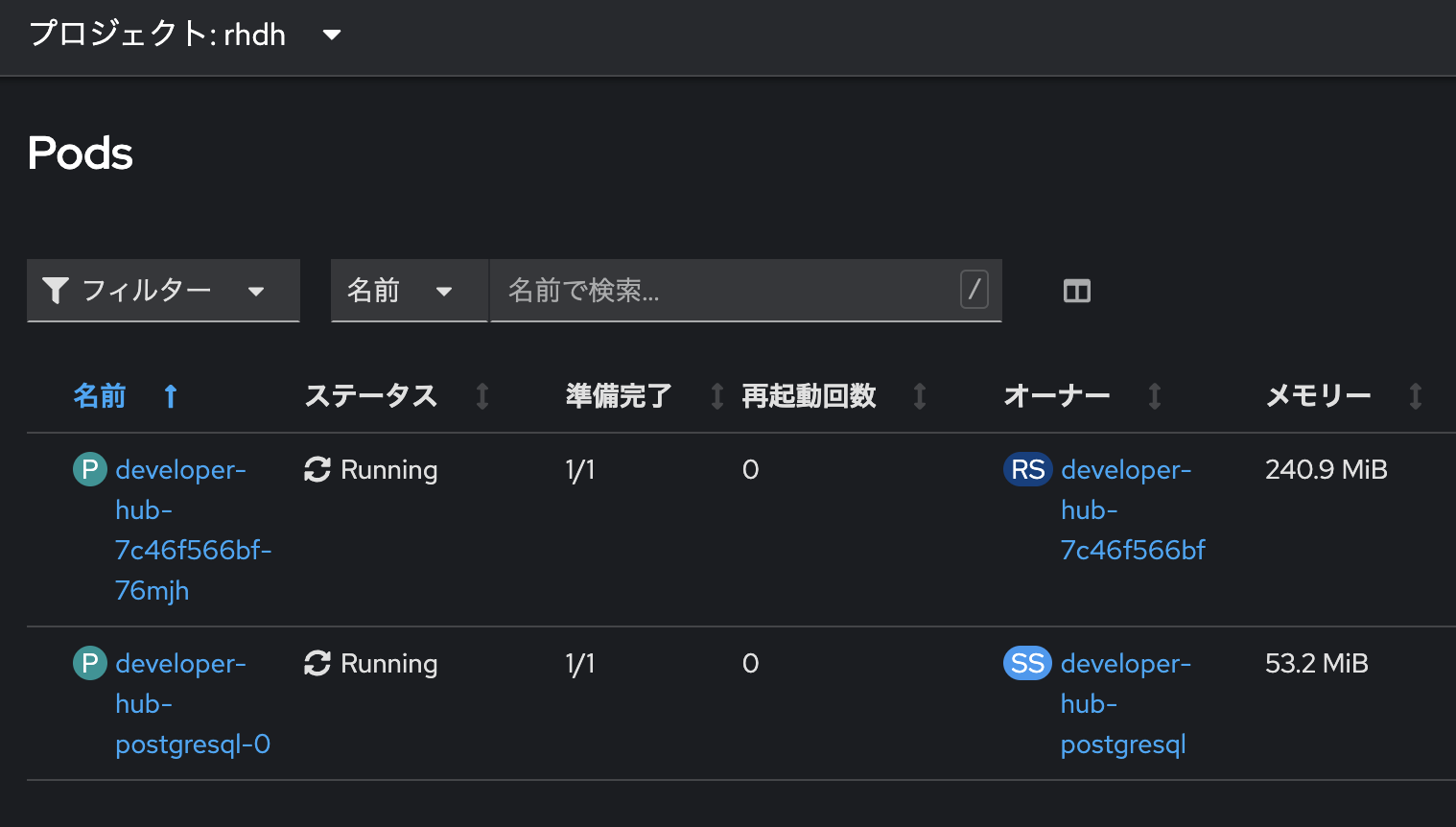
しばらく待って、問題なくPodがRunningになるか確認しましょう。Errorが出ているとどこかで設定がうまく行っていません。ログを見て被疑箇所を特定しましょう。

これでGitHub AppとRHDHの連携設定が完了しました。
この状態でRHDHにアクセスしても、実は何も変化はありません。これまでの作業はこれから反映させる設定の前段階の作業になります。
この先で実際にRHDHの利用に関わる設定を行っていきます。
ユーザー管理
RHDHでは、専用のユーザー/グループ管理機能を具備しています。どのCatalogがどのユーザーでデプロイされたのかや、だれがどのグループに属しているかなどを管理できます。
この機能は将来的に柔軟な権限管理に利用される予定ですが、現在ではCatalogの管理目的の側面が強いです。Catalogってなんなの?というのはのちの記事で詳しく説明します。
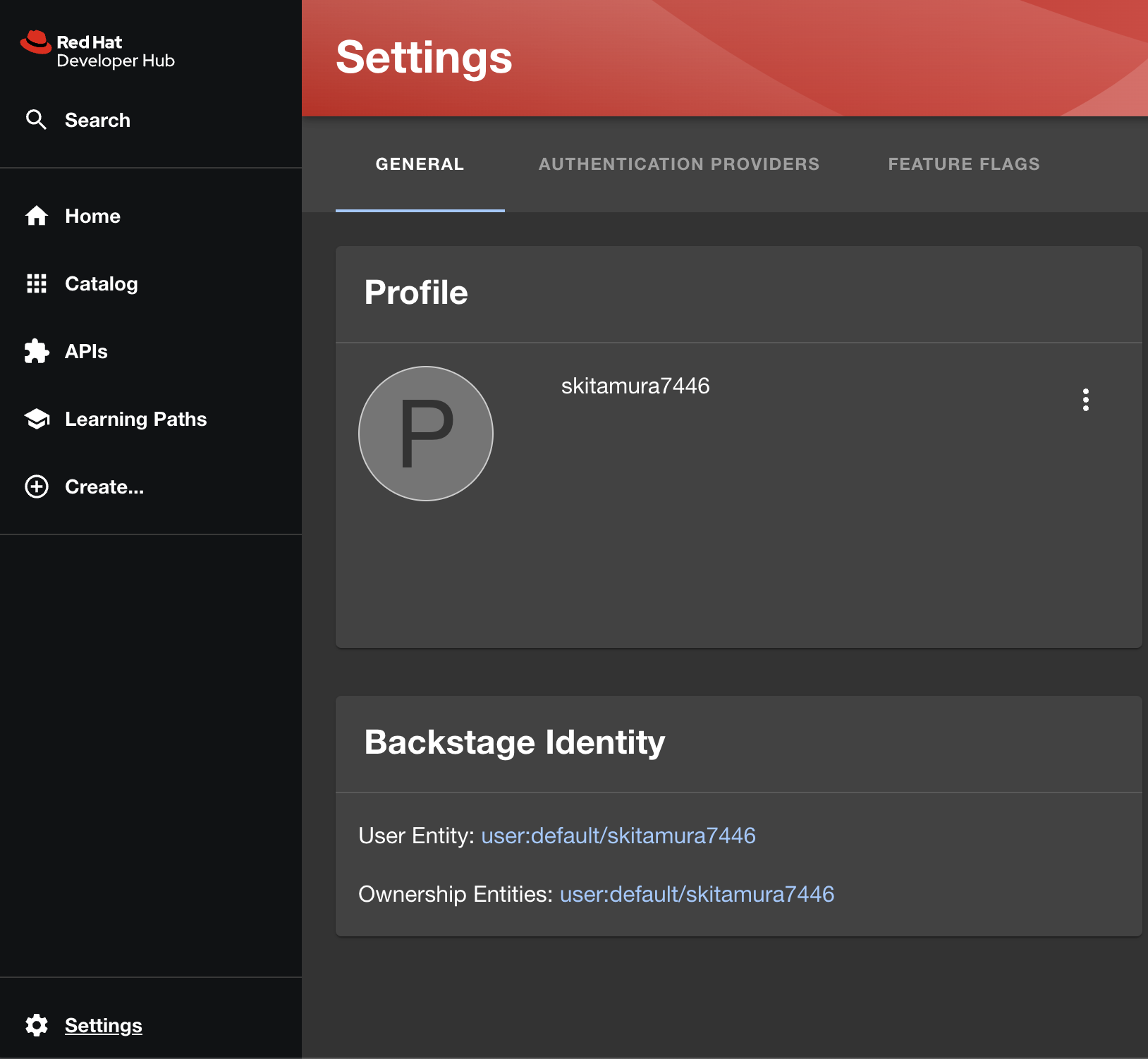
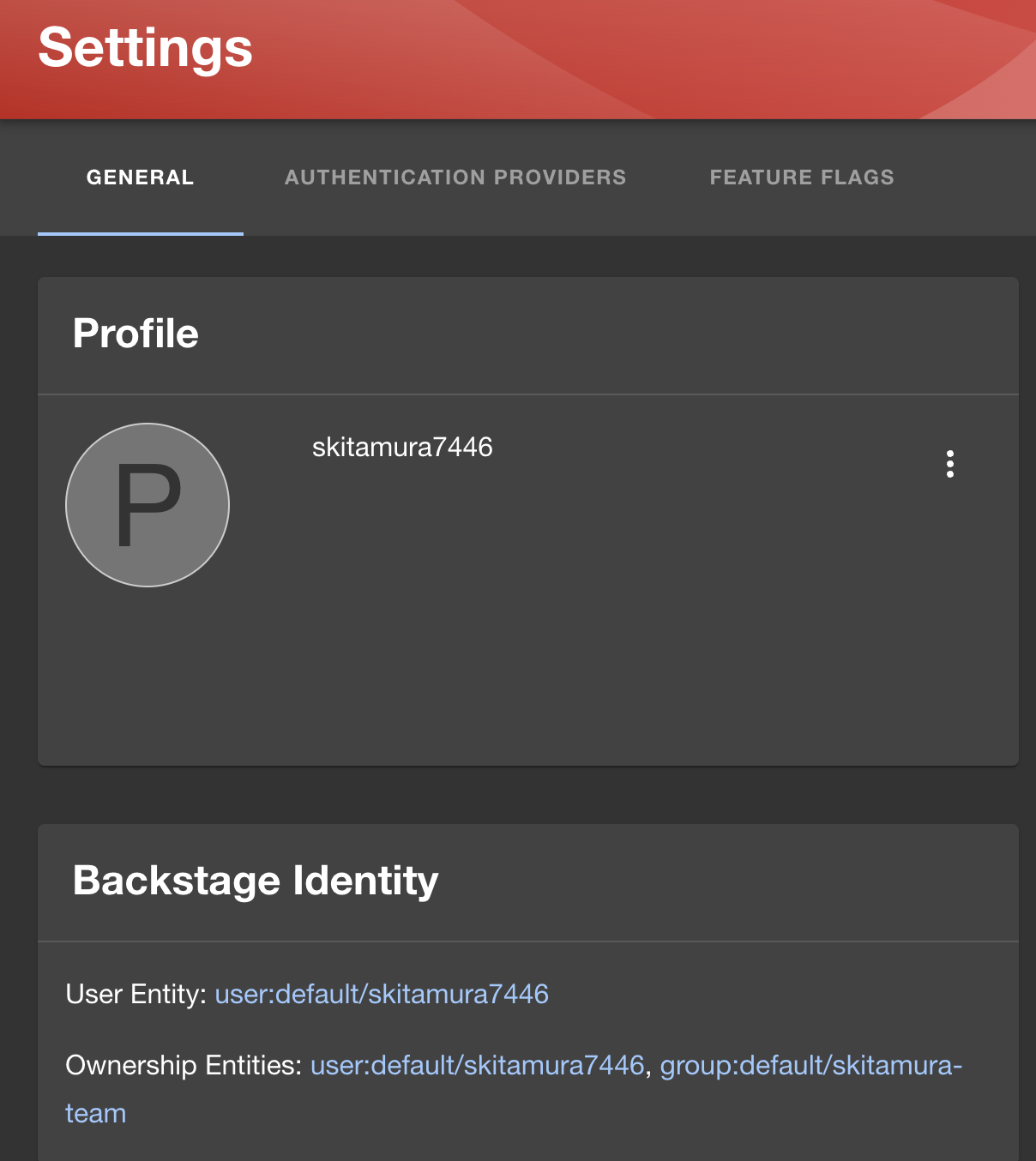
現在の状態でRHDHの画面下のSettingsを選択すると、General画面で今のログインしているユーザー名と、Backstage Identityという項目が表示されます。
このBackstage IdentityというのがまさにRHDHにおけるユーザー管理機能です。

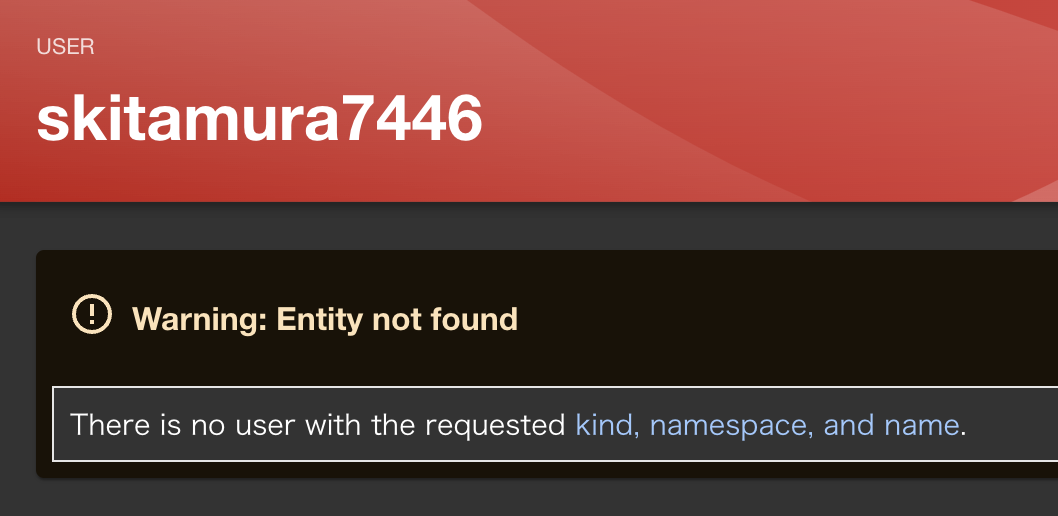
このUser Entityのユーザー名のリンクを選択すると、以下のようにエラーが表示されます。これはRHDH内にユーザーが登録されていないため発生しています。

ではRHDHにユーザーやグループの登録を行いましょう。
RHDHにユーザーを登録する手順は大きく2つあります。
- ユーザーやグループを定義するyamlファイルをGitHub上に格納し、URLを指定して読み込む
- GitHubのOrganizationの情報と連携させる
1の場合、RHDHの利用ユーザーを追加するたびにyamlファイルを編集する必要があり手間なので、今回はGitHubのOrganizationと連携させます。
プラグインのインストール
GitHubからユーザー情報を取得するにあたり、追加でプラグインをインストールする必要があります。
このプラグインというのがBackstageのメイン機能のひとつになります。
Backstageは様々なベンダーやユーザーが作成したプラグインを導入することで、様々な追加機能を実現することができます。
今後のGolden Pathの作成・実行やCatalogの表示の部分でも、いろんなプラグインを適宜導入しながらUIを改善させていきます。
今回のGitHub Organizationとの連携によるユーザー管理においても、このプラグインの導入によって実現可能になります。
動的プラグイン
実はこのプラグインのインストールにおいて、RHDHはBackstageと比べて便利な機能を具備しています。
現在、Backstageではプラグインのインストールに再コンパイルが必要になります。要はプラグイン導入の度に毎回Backstageのコンテナビルドが必要になるということです。
一方でRHDHでは動的プラグインのインストール機能を提供しており、ユーザーは必要となるプラグインを設定ファイルに記載し、コンテナを再起動するだけでプラグインの導入を実現できます。
RHDHが現在動的プラグインとして導入可能としているものの一覧はRHDHの公式ドキュメントに記載されています。2024年1月時点で47個あります。
早速この動的プラグインを使って、GitHub Organizationのユーザー情報を連携させてみましょう。
まず、helmのvalue.yamlを書き換えます。
以下のように、global.dynamic配下にpluginsを準備し、package情報を記載します。
このpackageの情報は、上記RHDH公式ドキュメントの表5.1 動的プラグインのサポートマトリクスのパス(Path)にあります。
今回はGitHub Organizationの情報を取得すべく、plugin-catalog-backend-module-github-orgを導入します。
そしてdisable: falseにしてインストールを許可します。
global:
dynamic:
plugins:
- package: ./dynamic-plugins/dist/backstage-plugin-catalog-backend-module-github-org-dynamic
disabled: false
ではhelm upgradeを実行しましょう。
helm upgrade -i developer-hub -n rhdh -f values.yaml openshift-helm-charts/redhat-developer-hub
実行すると、おそらくPodがErrorになるかと思います。これはプラグインの導入に必要なConfigが渡されていないことが原因です。
NAME READY STATUS RESTARTS AGE
developer-hub-68bd78c985-2t2rr 1/1 Running 0 5h18m
developer-hub-c64f7dc57-hh8k7 0/1 Error 1 (14s ago) 36s
developer-hub-postgresql-0 1/1 Running 0 5h18m
oc logs developer-hub-c64f7dc57-hh8k7
Error: Missing required config value at 'catalog.providers.githubOrg.default.orgUrl'
そのため、app-config-rhdh.yamlに必要な設定を追加してあげましょう。
app:
title: Red Hat Developer Hub
auth:
___omit___
integrations:
___omit___
# ここから
catalog:
providers:
githubOrg:
default:
id: production
orgUrl: 'https://github.com/${GITHUB_ORG_NAME}'
# ここまで
GITHUB_ORG_NAMEはSecretから渡すため、create-secret.shも編集します。
# Secret作成
oc -n rhdh create secret generic rhdh-secrets \
___omit___
--from-literal=GITHUB_ORG_NAME="${GITHUB_ORG_NAME}" # ここを追記
値を環境変数に格納します。
export GITHUB_ORG_NAME="<GitHub Organizationの名前>"
これで準備は完了です。
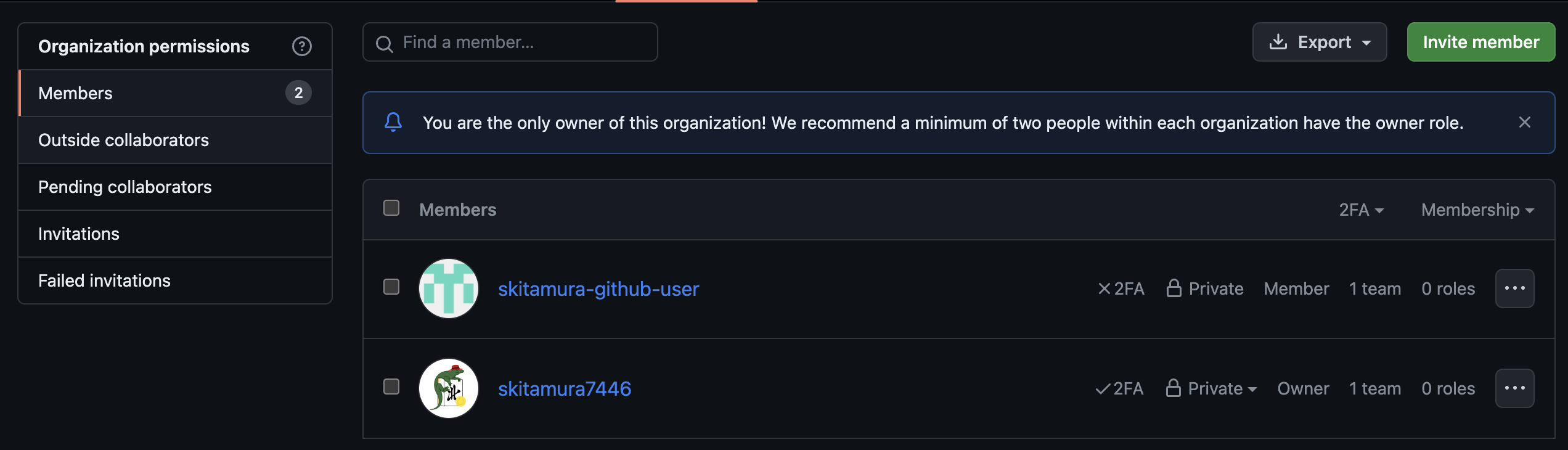
ConfigmapとSecretの変更の前に、GitHub Organizationのメンバー情報を少し変えておきます。
きちんとGitHubからユーザー情報を連携できていることを確認するために、以下のように設定しました。
この情報を取得できるかを確認します。ではConfigmapとSecretを変更します。
cat create-secret.sh | envsubst | bash
しばらくまってPodが正常にRunningになることを確認し、RHDHにアクセスします。
Settings画面に移動すると、Backstage Identityの部分が少し変わっていることがわかります。

Ownership Entitiesにgroupが追加されています。
このように、GitHub Organization上のTeamがRHDHではGroupとして認識されます。
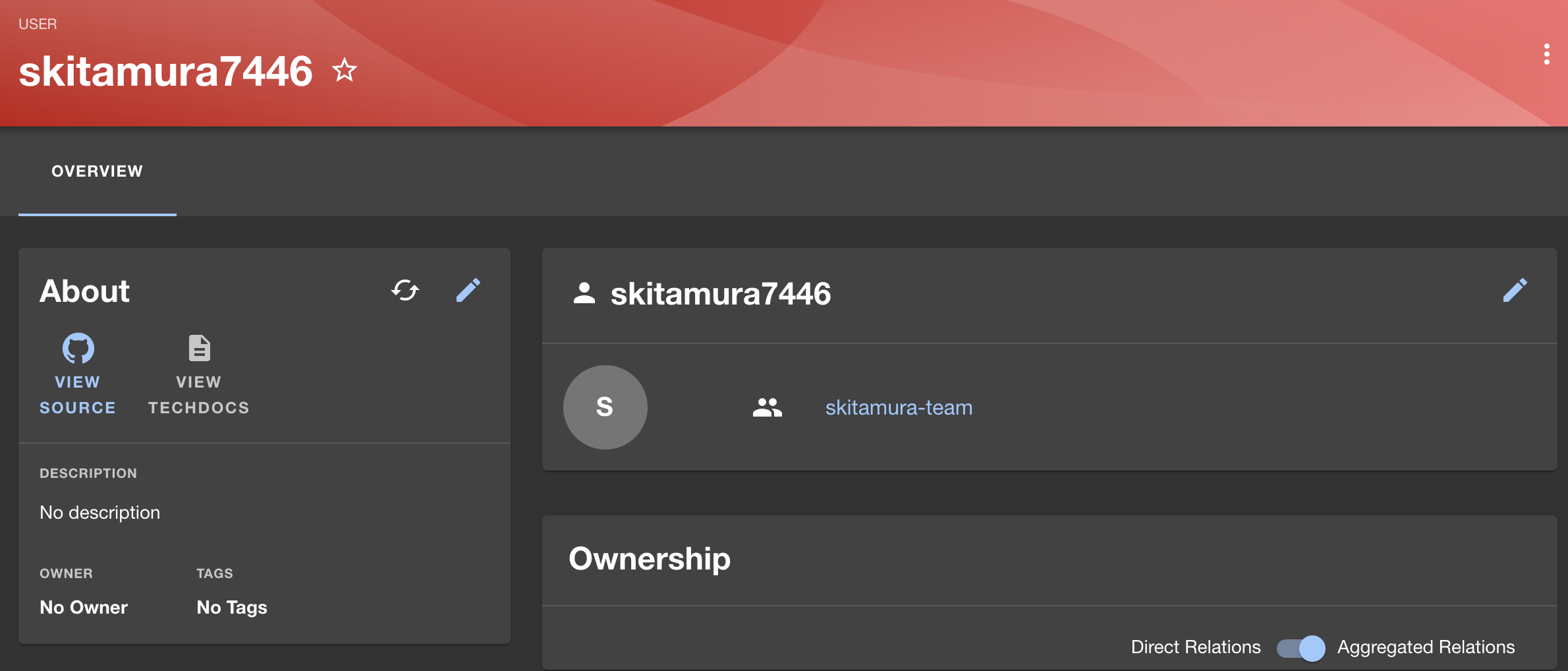
まずはuserの情報を選択してみましょう。
すると先ほどエラーだった画面が正常に表示されました。

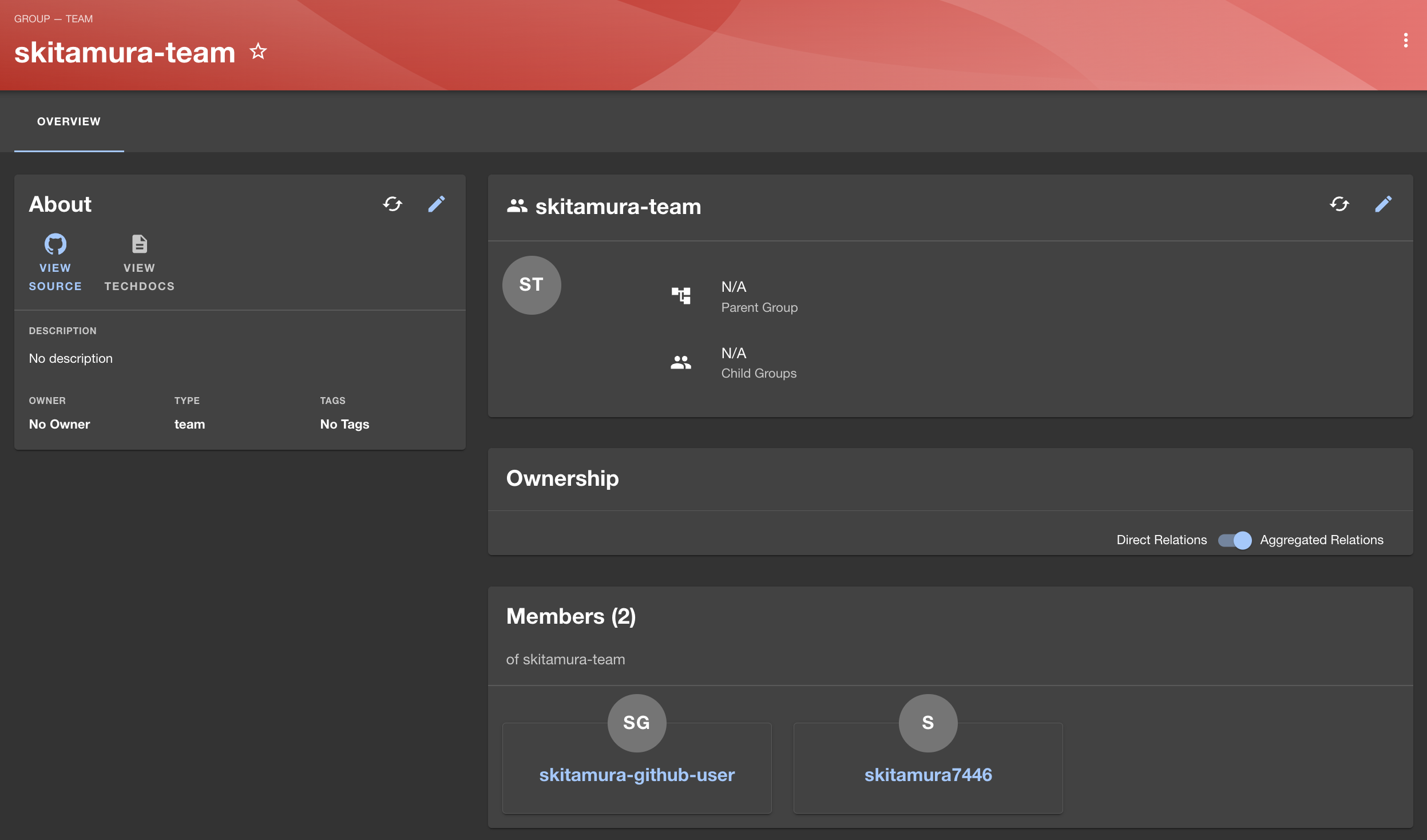
さらにteam情報も表示されているため、そこを選択するとGroup(Team)情報も確認できます。

これでGitHub Organizationのユーザー情報とRHDHを連携することができました。
ちなみにこのOrganization情報との同期は現在1時間に1回実行されます。将来的にはこの間隔も設定可能になる想定です。
おわりに
この記事では、GitHubとの連携設定とOrganizationのユーザー情報の取得を行いました。
次回の記事ではいよいよGolden Pathの作成に入っていきます。