経緯
これまでEmoji Prefixな文化で育ってきたけど、
共同開発をしているとルールがブレるのが気になったので、Commitizenに乗り換えることにした。
とは言え、絵文字の可愛さは捨てがたいのでAdaptorにはcz-emojiを使う。
ところが、cz-emojiを使うとConventionalなCommit Messageではなくなるので、cz-emojiを使いつつConventional Commitsになるようカスタマイズすることにした。
インストール
自分の場合はOSの環境構築用スクリプトがあるので、とりあえず Commitizen と cz-emoji をグローバルにインストールすることにしている。
Commitizenを強制したいプロジェクトにはローカルでもインストールする。
npm install -g commitizen
npm install -g cz-emoji
設定
~/.czrc
{
"path": "cz-emoji",
"config": {
"cz-emoji": {
"subjectMaxLength": 72,
"skipQuestions": ["scope"],
"types": [
{
"name": "feat",
"code": "feat: :+1:",
"emoji": "👍",
"description": "Feature (実装)"
},
{
"name": "fix",
"code": "fix: :bug:",
"emoji": "🐛",
"description": "Fix (修復)"
},
{
"name": "wip",
"code": "wip: :construction:",
"emoji": "🚧",
"description": "WIP (工事)"
},
{
"name": "chore",
"code": "chore: :paperclip:",
"emoji": "📎",
"description": "Chore (雑務)"
},
{
"name": "style",
"code": "style: :sparkles:",
"emoji": "✨",
"description": "Style (美観)"
},
{
"name": "docs",
"code": "docs: :notebook:",
"emoji": "📓",
"description": "Documents (文書)"
},
{
"name": "perf",
"code": "perf: :zap:",
"emoji": "⚡",
"description": "Performance (改善)"
},
{
"name": "refactor",
"code": "refactor: :bulb:",
"emoji": "💡",
"description": "Refactoring (改築)"
},
{
"name": "test",
"code": "test: :100:",
"emoji": "💯",
"description": "Test (試験)"
},
{
"name": "release",
"code": "release :tada:",
"emoji": "🎉",
"description": "Release (公開)"
}
]
}
}
}
補足
「Subjectは72文字以内」派より「50文字以内」派の権勢が強まっているが、
docs: :notebook: で16文字取ってしまうので、 subjectMaxLength は72文字にしている。
scope をうまく使えた試しがないので、これを機にスキップすることにした。
ついでに漢字2文字で各Typeの説明を添えた。
海外の人はぜひこれを参考にしてタトゥーを入れてほしい。
$(PROJECT_ROOT)/cz.json
{"commitizen": {}}
補足
~/.czrc が効いてさえいれば、各プロジェクトには設定不要。
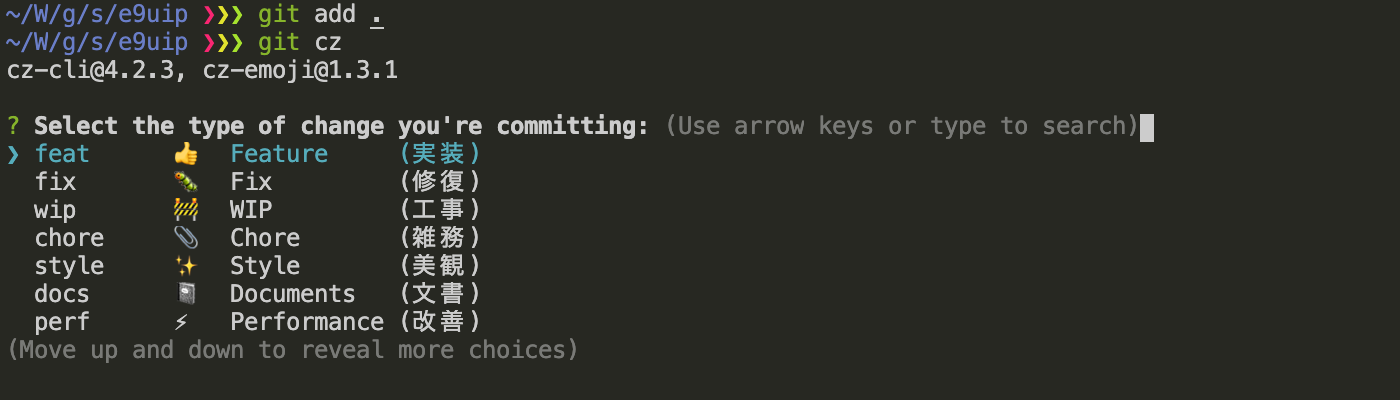
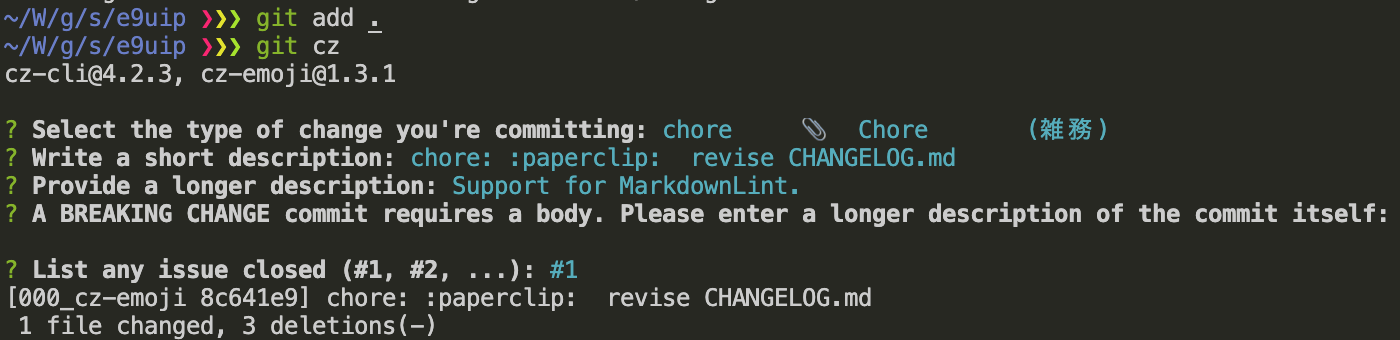
使い方
Commit
git cz # or `cz c`
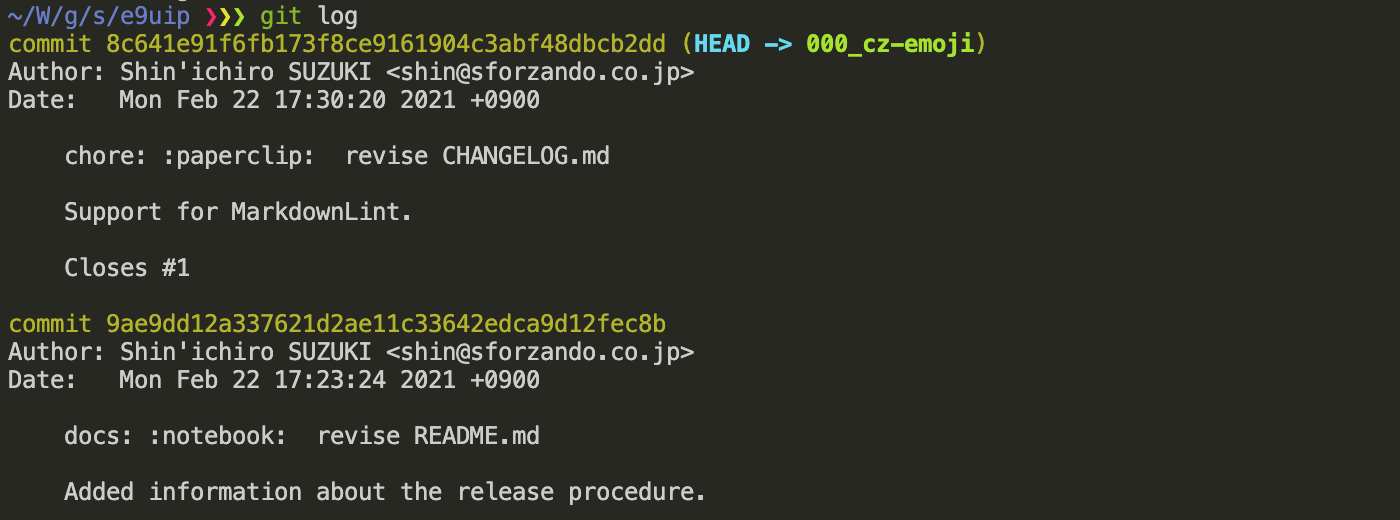
Log
Bump
cz-emojiのせいなのか、 cz bump コマンドが使えなくなるので、
standard-versionを別途インストールする。
とは言え、自分の場合、ライブラリを開発することはほとんどないのでSemVarしたいこともなく、入れないことの方が多い。
npm install standard-version
"scripts": {
"cz": "git-cz",
"release:patch": "standard-version --release-as patch",
"release:minor": "standard-version --release-as minor",
"release:major": "standard-version --release-as major"
},