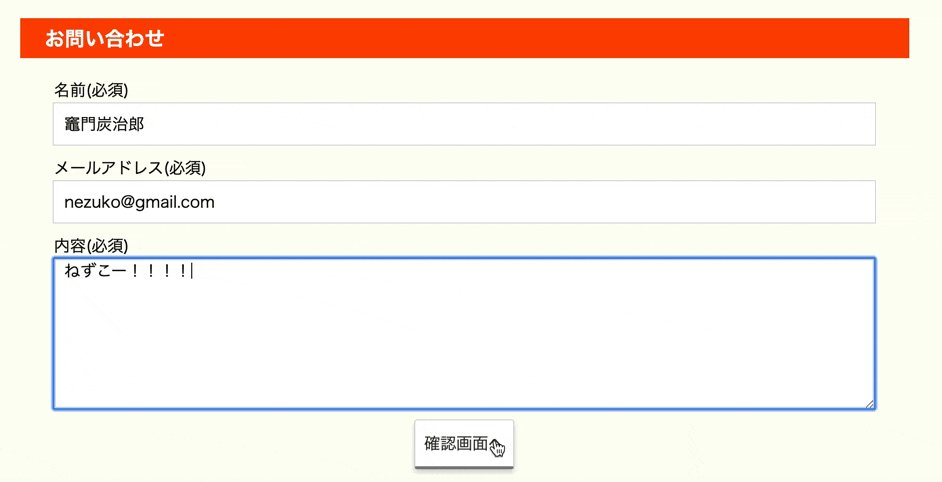
今回はこの様なお問い合わせフォームの作成を致します。
投稿された内容がG-Mailに届く様になっています。
こちらのサイトを参考にさせていただきました。
https://remonote.jp/rails-confirm-form
https://qiita.com/annaaida/items/81d8a3f1b7ae3b52dc2b
2020/4/18
環境変数の設定をdotenvからcredentials.yml.encに変更しました。
STEP1
まずルーティング、コントローラーを作成
config/routes.rb
Rails.application.routes.draw do
get 'index' =>'messages#index'
post 'confirm' => 'messages#confirm'
post 'done' => 'messages#done'
end
ターミナル
$ rails g controller messages
STEP2
コントローラーを記述していきます。
バリデーションに引っかかったときや、戻るボタンを押した時などの記載もありますね。
app/controllers/messages_controller.rb
class MessagesController < ApplicationController
def index
@message = Message.new
end
def confirm
@message = Message.new(message_params)
if @message.valid?
render :action => 'confirm'
else
render :action => 'index'
end
end
def done
@message = Message.new(message_params)
if params[:back]
render :action => 'index'
else
MessageMailer.received_email(@message).deliver_now
render :action => 'done'
end
end
private
def message_params
params.require(:message).permit(:name, :email, :content)
end
end
STEP3
ビューを作成してきます。
投稿画面
app/views/messages/index.html.erb
<%= form_for(@message, url: { action: :confirm }) do |f| %>
<div>
<h2>お問い合わせ</h2>
<% if @message.errors.present? %>
<div>
<strong>入力内容にエラーがあります</strong>
<ul>
<% @message.errors.each do |attr, error| %>
<li><%= error %></li>
<% end %>
</ul>
</div>
<% end %>
<div>
<strong>名前</strong>
<p><%= f.text_field :name, placeholder: '20文字以内' %></p>
</div>
<div>
<strong>メールアドレス</strong>
<p><%= f.text_field :email, placeholder: '30文字以内' %></p>
</div>
<div>
<strong>内容</strong>
<p><%= f.text_area :content, placeholder: '200文字以内' %></p>
</div>
<%= f.submit '確認画面へ' %>
</div>
<% end %>
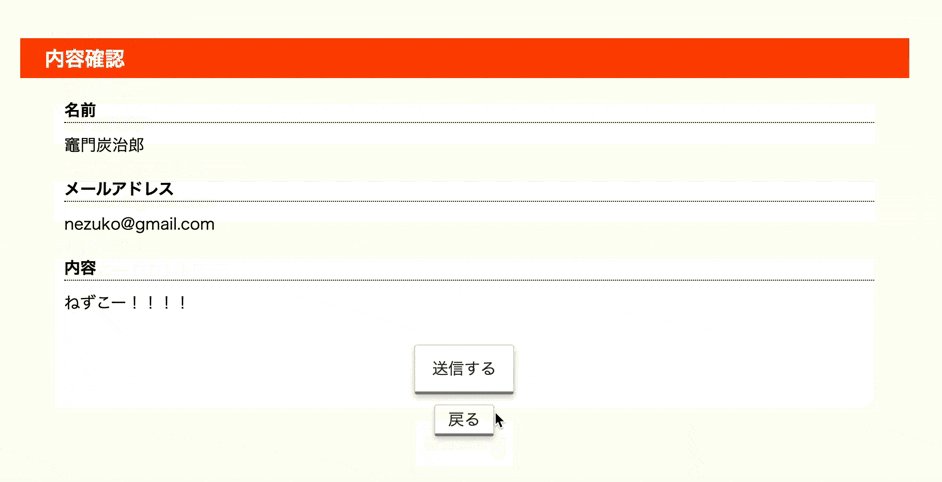
内容確認画面
app/views/messages/confirm.html.erb
<%= form_for @message, :url => done_path do |f| %>
<div>
<h2>内容確認</h2>
<div>
<strong>名前</strong>
<p>
<%= f.hidden_field :name %>
<%= @message.name %>
</p>
</div>
<div>
<strong>メールアドレス</strong>
<p>
<%= f.hidden_field :email %>
<%= @message.email %>
</p>
</div>
<div>
<strong>内容</strong>
<p>
<%= f.hidden_field :content %>
<%= simple_format(@message.content) %>
</p>
</div>
<%= f.submit '送信する' %>
<%= f.submit '戻る', name: 'back' %>
</div>
<% end %>
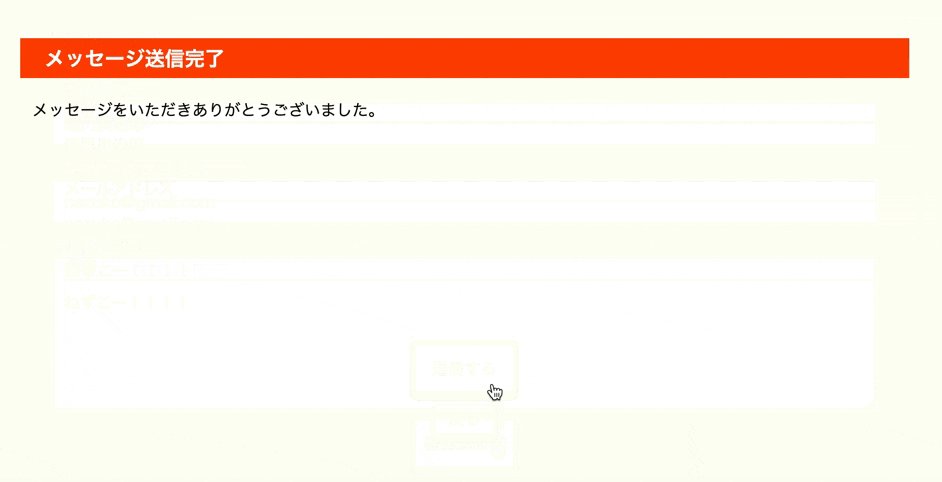
投稿完了画面
app/views/messages/done.html.erb
<div>
<h2>メッセージ送信完了</h2>
<p>
メッセージをいただきありがとうございました。
</p>
</div>
STEP4
モデルの作成
今回はデータベースを使わず、モデルはActiveModelを使っています。
app/models/message.rb
class Message include ActiveModel::Model
attr_accessor :name, :email, :content
validates :name, presence: true, length: { maximum: 20 }
VALID_EMAIL_REGEX = /\A[\w+\-.]+@[a-z\d\-.]+\.[a-z]+\z/i
validates :email, presence: true, length: { maximum: 30 },
format: { with: VALID_EMAIL_REGEX }
validates :content, presence: true, length: { maximum: 200 }
end
STEP5
環境変数にメールアドレスと2段階認証パスワードをセットします。
2段階認証パスワード発行がまだの方は下記の記事をご確認ください。
参考
https://www.howtonote.jp/google-account/2step-verify/index6.html
環境変数はcredentials.yml.encで設定しました。
こちらの記事に方法を記載しております。
https://qiita.com/shimpex/items/9e75863efc1808aad23d
STEP6
メイラーを作成します。
ターミナル
$ rails generate mailer MessageMailer
app/mailers/message_mailer.rb
class MessageMailer < ApplicationMailer
default to: Rails.application.credentials.g_mail[:g_mail] # 送信先アドレス
def received_email(message)
@message = message
mail(subject: 'webサイトよりメッセージが届きました') do |format|
format.text
end
end
end
届くメールの内容を記述します。
app/views/message_mailer/received_email.text.erb
<%= @message.name %>様からメッセージが届きました。
メールアドレス:<%= @message.email %>
内容:<%= @message.content %>
STEP7
メールサーバー設定
config/environments/development.rb
config.action_mailer.delivery_method = :smtp
config.action_mailer.smtp_settings = {
:address => "smtp.gmail.com",
:port => 587,
:domain => "gmail.com",
:user_name => Rails.application.credentials.g_mail[:g_mail], # 送信先アドレス
:password => Rails.application.credentials.g_mail[:g_pass], #2段階認証パスワード
:authentication => :plain,
:enable_starttls_auto => true
}
適用させるためrails sをし直してください。
以上でお問い合わせフォームが完成です。
あとは、必要に応じてCSSでビューを整えてください。
最後に
環境変数の設定もお問い合わせフォームの作成も色々な方法があるので、どれが優れているのかを判断することは難しいですが、とりあえず上記の方法でお問い合わせフォームからの投稿とメールの受信ができました。
ありがとうございました。