🔰 初投稿です。
まだまだ未熟者ですので、温かい目で見ていただけると幸いです。
やりたいこと
家庭用GooglePhotoのようなものを製作したい。
フロントはreactで製作し、Material UIを活用しUI周りを整える。
バックはexpressで製作し、multerで画像を保存する。
フロントからバックへの画像送信はaxiosを用いてPOSTする。
状況
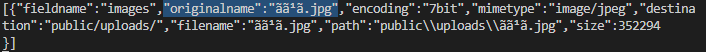
題の通り、inputで選択したファイルの名前に日本語を含む場合、バック側で受け取った際にファイル名が文字化けする。
フロント
// フォームデータに画像追加
const data = new FormData()
images.map((image) => {
data.append('images',image)
})
// 送信
await axios.post(
url,
data,
{
headers: {
'Content-Type': 'multipart/form-data',
'Access-Control-Allow-Origin': '*',
},
}
)
原因?
軽くweb検索した感じだとContent-Type: multipart/form-data;は文字コードが自動で設定されるみたい?
headersに'multipart/form-data;charset=UTF-8'と記述しても変化無し。
※ 分かり次第追記します。
解決
先に手動でエンコードすることで解決しました。
フロント
const data = new FormData()
images.map((image) => {
data.append('images',image,encodeURIComponent(`${image.files}`)) // ★ 変更
})
await axios.post(
url,
data,
{
headers: {
'Content-Type': 'multipart/form-data;charset=UTF-8',
'Access-Control-Allow-Origin': '*',
},
}
)
バック側でデコード。
バック
router.post('/upload', upload.array('images', 4), function (req, res) {
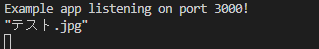
console.log(JSON.stringify(decodeURIComponent(req.files[0].originalname))) // ★ 変更
res.set({ 'Access-Control-Allow-Origin': '*' })
res.set({ 'Content-Type': 'application/json' })
res.status(200)
res.send({ text: 'ファイルのアップロードが完了しました。' })
})