目的
- 個人開発をしている時、デザインを適用させようと思ったら画像の読み込みエラーが出たの対応した内容のメモ
条件
- ruby 2.4.1
- Rails 5.1.6
現象
エラー内容:「img-01.jpgが見つからない」と言われています。
background-image: url('/assets/images/img-01.jpg')
期待値
画像を表示させたい!!!!!
手順(解決方法)
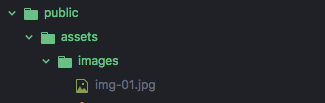
public/assets/images配下に画像を設置(これだけ!)
public/assets/images配下に画像を設置
mkdir public/assets/images # ディレクトリを作成
public/assets/assets/images/img-01.jpg # 画像の設置
解決した
所感
他の方の情報を見ると、上記のような設定をしなくても、development環境では問題なく画像を読み込めてるっぽいです。
追記
2 アセットパイプラインの使用方法
以前のRailsでは、すべてのアセットはpublicディレクトリの下のimages、javascripts、stylesheetsなどのサブフォルダに置かれました。アセットパイプライン導入後は、app/assetsディレクトリがアセットの置き場所として推奨されています。このディレクトリに置かれたファイルはSprocketsミドルウェアによってサポートされます。
アセットは引き続きpublicディレクトリ以下に置くことも可能です。config.serve_static_filesがtrueに設定されていると、publicディレクトリ以下に置かれているあらゆるアセットはアプリケーションまたはWebサーバーによって静的なファイルとして取り扱われます。プリプロセスが必要なファイルはapp/assetsディレクトリの下に置く必要があります。
productionモードでは、Railsはプリコンパイルされたファイルをpublic/assetsに置きます。プリコンパイルされたファイルは、Webサーバーによって静的なアセットとして扱われます。app/assetsに置かれたファイルがそのままの形でproduction環境で使用されることは決してありません。
参考
Ruby on Rails ガイド / アセットパイプライン
Railsでbackground: url();を使って画像が表示されない問題を解決する