概要
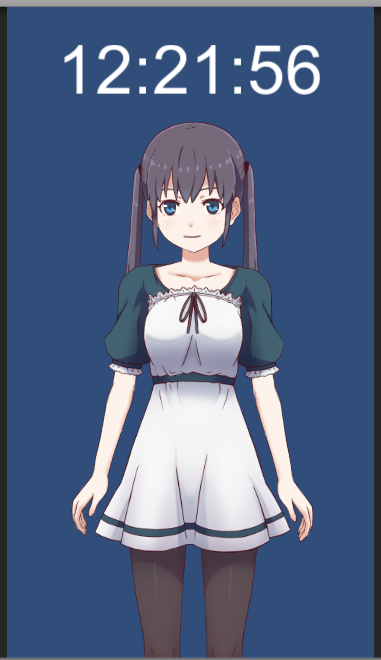
Live2D SDKについているシンプルに時計の機能を追加します.
iPhone向けにGUIを設定してみます.
開発環境
- Live2D_SDK_Unity_2.0.07_1
- Unity 4.6.4f1
作り方
プロジェクトの作成とLive2Dを描画
Unityで新しくプロジェクトを作成,
Setup defaults は 2Dに設定
http://sites.cybernoids.jp/cubism2/sdk_tutorial/platform-setting/unity/csharp/sampleapp1
を確認しながらモデルデータを描画してみます.
上記URLで行う作業の要約
Projectに「Editor」「Live2D」「Resources」「Scripts」フォルダ作る
以下,SDKに同梱されているsampleフォルダ/SampleApp1/Assets以下のフォルダ内のファイルをコピー
「Live2D」フォルダに Live2D SDK の 「Live2D」
「Scripts」フォルダに Live2D SDK の「Scripts」
「Editor」フォルダに、Live2D SDK の「Editor」フォルダ内にある「CreateCanvas.cs」
「Resoures」フォルダにLive2D SDK の「Resources/live2d」フォルダ内にある>haruフォルダをコピー
メニューバーの「Live2D」→「Create Live2D Canvas」で平面を作成
名前を「Live2D_Canvas_haru」に変更
LAppModelの設定
「Live2D_Canvas_haru」にアタッチされたLAppModelProxyの「Path」の項目に、Resourcesフォルダからモデル設定用JSONファイルまでのパス(上記の場合、"haru/haru.model.json")を入力
要約ここまで
あとは実行させながらお好みの大きさにしていきましょう
Live2D_Canvas_haruの例だと
Position Y -0.88
Scale XとZを0.47くらいにすると良さそうです
時計を追加してみる
GameObject>UI>Canvasでキャンバスを追加
UIの設定をします
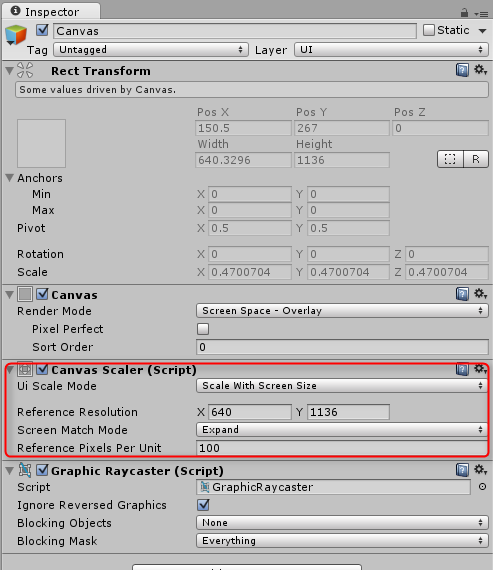
InspectorからCanvas Scalerを編集
Ui Scale Mode Scale With Screen Size
Reference Resolution 640*1136
Screen Match Mode Expand
Reference Pixels Per Unit 100
に設定

GameObject>UI>Textで時計を表示するためのTextを追加
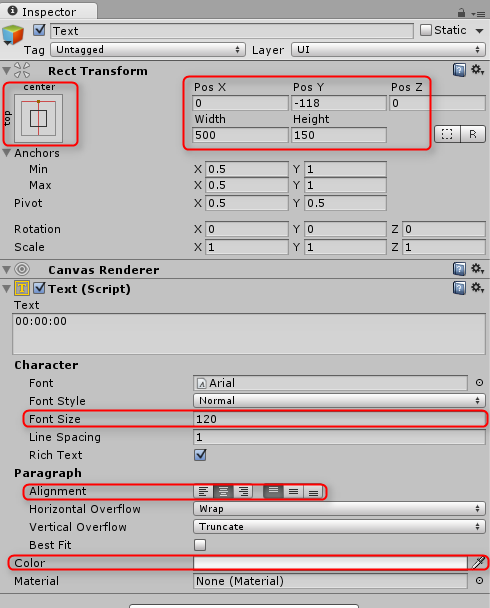
InspectorからRect Transformを編集
PosX 0,PosY -118,PosZ 0
Width 500,Height 150
Anchorsをtop,centerに設定
InspectorからTextを編集
CharacterのFont Size 120
ParagraphのAlignment Center Align
Color white

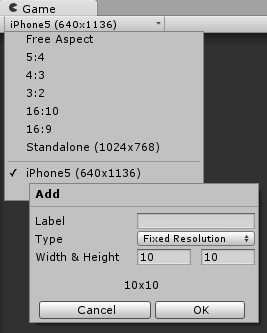
GameViewの設定でiPhone5として設定を追加します

新しくスクリプトを作って,以下のように書きます
using UnityEngine;
using System.Collections;
using System; //DateTime
using UnityEngine.UI; //uGUI
public class clock : MonoBehaviour {
public Text UiText;
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
}
void OnGUI()
{
UiText.text = DateTime.Now.ToString("HH:mm:ss");
}
}
日付を取ってきて,さっきのUIにセットします
これをLive2D_Canvas_haruにアタッチして,inspectorでUiTextにCanvasの中にあるtextを設定
実行して動作を確認します.